What is the difference between CDNs and caching?
CDNs are geographically distributed networks of proxy servers and their objective is to serve content to users more quickly. Caching is the process of storing information for a set period of time on a computer. The main difference between CDNs and caching is while CDNs perform caching, not everything that performs caching is a CDN.
If you prefer to learn through videos, check out our YouTube channel.
What is caching?
One of the most impactful things publishers can use to improve their website’s speed is caching. Caching means that content is going to be stored somewhere so that it’s easily accessible and doesn’t have to make an external call back to the origin. This reduces the time for a visitor to access data on a website.
Since Google has emphasized site speed and its effect on SEO in recent years, there’s been an explosion of caching plugins, widgets, and services that all promise to increase the speed of your website. What publishers don’t realize is that sometimes these types of caching plugins have the opposite effect on your site. Knowing the similarities and differences between the types of caching can be helpful to avoid bogging down your site.
What is page caching (site caching)?
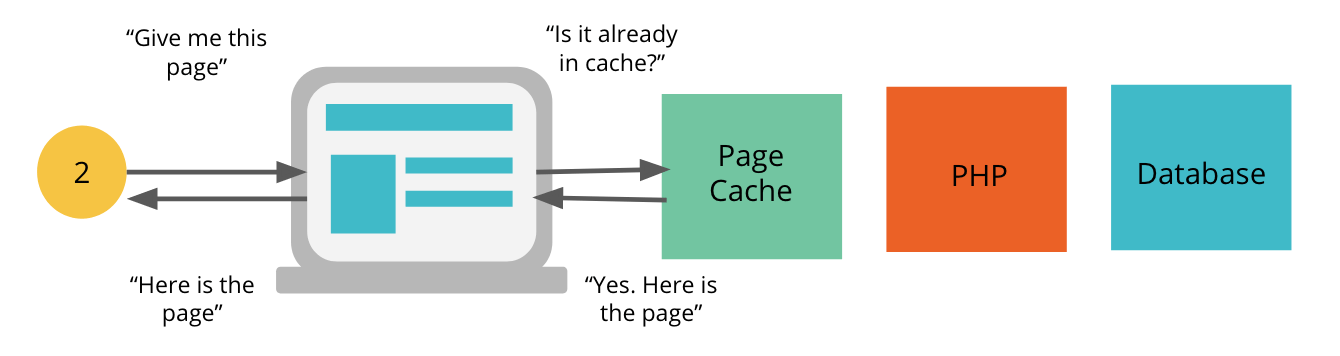
Page caching (also known as HTTP or site caching) stores data like images, web pages, and other content temporarily when it’s loaded for the first time. This data is stored in an unused portion of RAM and has no significant impact on memory.

When a visitor returns to the site again, the content can load quickly. The same way children can memorize multiplication tables (4 x 4), once the function is memorized, the answer can be recalled almost instantly.
Page caching is limited in the way it performs caching. It can only communicate how long to store the saved data. Publishers can set caching rules that make sure visitors see fresh content. This way, pages that haven’t been changed will still be served from the cache. If images or other content has been updated, it will be refreshed and then cached for later visits.
This happens a lot with WordPress. Publishers install one of the many caching plugins available (WP Rocket, W3 total cache, etc) and they now have caching. If the rules aren’t set correctly, you may have given yourself a slower site. Or, you’ve created a situation where your visitors aren’t seeing the most recent version of your site.
How does browser caching work?
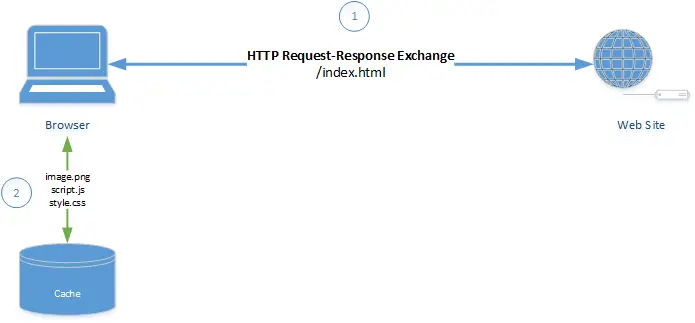
Browser caching makes the experience on the web much faster for the sites we visit regularly. Instead of requesting and sending the required data that is needed to display the webpage on your browser, it’s stored on your computer. Browser caching is also a type of page caching.

This way, if somebody has visited your website before on a browser, and they can be cookied. The rule you can set is, “if the content hasn’t changed, show the visitor the same version of the site they saw before.” This makes the web page load instantly and is a cached version of the page.
Browser caches store groups of files and content or later use. These types of files include:
- HTML/CSS pages
- JavaScript
- Images/Multimedia
Users can set or change the caching settings within their browser. All major browsers (Chrome, Firefox) use browser caching. Websites have the ability to communicate with a user’s browser. When pages are updated, the browser knows to replace the old content with the new content and save it in its place.
What are caching rules and how do you set them?
Caching rules allow the ability for publishers to set parameters for how often elements of your site are cached. If a visitor came to your home page earlier today, it doesn’t make sense for that request to call to the server for the same content. If the content hasn’t changed, delivering a cached version of your site allows it to load instantly. You want good browser caching rules for your users.
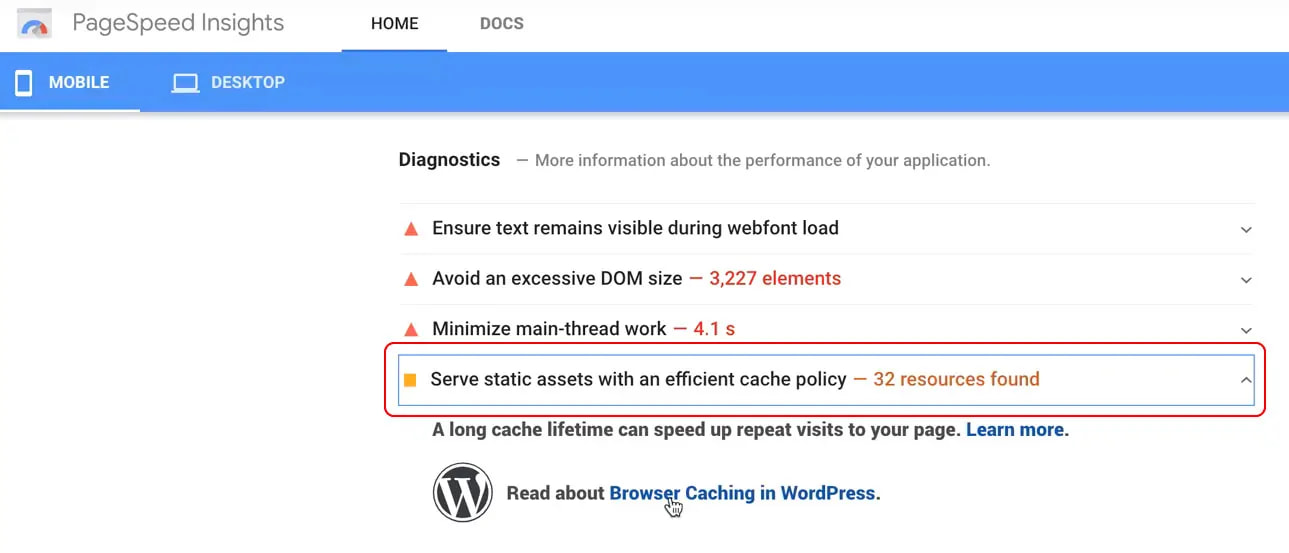
Most publishers are familiar with caching rules because of recommendations in Google Lighthouse performance audits.

Recommendations from Lighthouse to serve static assets with an efficient cache policy can help improve site speed and user experiences. Some publishers accomplish this with caching plugins. Others who know HTML can hand-code the “max-age” directive to tell the browser how long it should cache the resource (in seconds).
![]()
31557600 is one year to your browser. 60 seconds * 60 minutes * 24 hours * 365.25 days = 31557600 seconds.
You can also use the Cache-Control: no-cache code if the resource changes and newness matters, but you still want some of the benefits of caching. The browser will still cache the resource that’s set to no-cache, but checks with the server first to make sure the resource is still the same version before re-fetching.
For example: if you run a popular forum site and users are always adding new content, a good cache policy would have rules that refresh the cache often. Maybe even less than 30 minutes.
The CSS/HTML stylesheets of your site are good examples of elements that can have a “max-age” of up to a year.
You can also shave some time off your speed scores by pre-connecting to required origins.
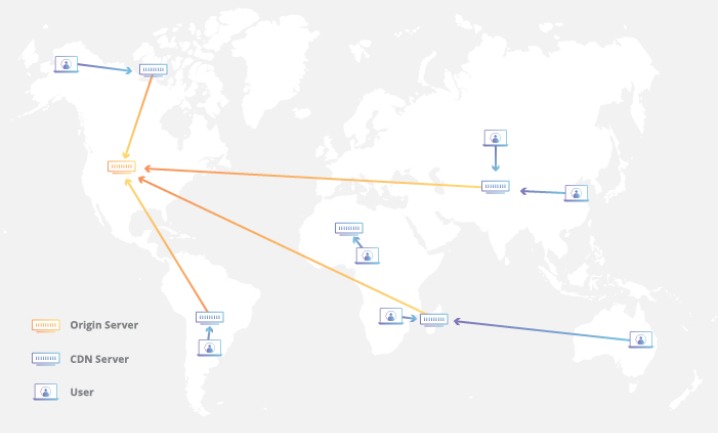
How does a CDN work?
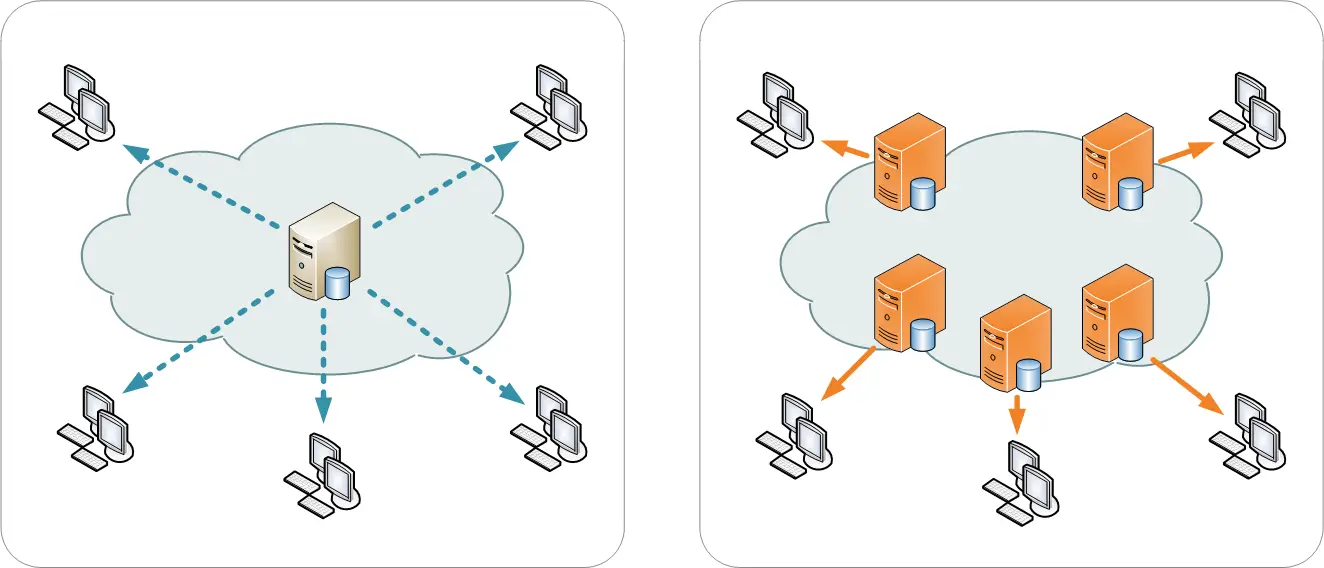
A CDN is specifically a network of proxy servers that are usually in multiple locations that cache website content. The goal of CDNs is to deliver content efficiently, and they act as a layer between the user and the server. This prevents all requests going to the same server. The CDNs proxy servers distribute the requests spatially in relation to the end-user across the globe.

There are many CDN services. The most popular are Cloudflare, Akamai, and MaxCDN (now StackPath).
What is caching on the edge with Cloudflare?

Cloudflare adds an additional layer of caching. You have the caching on your site that can happen on a users browsers, but then you have a CDN cache.
For example: A user has been to your site before, but the caching rule on your browser says, “This page has been updated.” This means the request will have to go to the origin server. If the user is in New York, and the origin server is in Singapore, that’s a long call. However, a CDN knows to retrieve the content from your site every time it’s updated. The updated site is now cached at the closest CDN server in Atlanta. This reduces load time significantly for subsequent visits.
Cloudflare has dedicated data centers that ISPs rent to them in more locations across the globe than what a typical CDN has. Cloudflare gives you this extra layer of caching called caching on the edge.
Wrapping up the difference between CDNs and caching
It’s important to remember that while there is a difference between CDNs and caching, they share the purpose of making user experience on the web faster and more seamless.
Caching occurs when you use a CDN service. However, since CDNs are reverse proxies and sit like a layer between user and origin server, the caching speed is going to be greater than that of speed optimization plugins.
Plugins will always be a little bit slower due to the nature of how they’re built. The code that comprises these plugins are typically created by a third party. This code has to occasionally make external calls to wherever the plugin’s files are hosted. Whereas caching at the CDN-level (server-level) sits closer to the origin server, and has to make fewer requests. This speeds up a user’s experience and improves metrics like TTFB.
Ezoic is a Cloudflare partner. Our Site Speed Accelerator eliminates the need for a suite of speed plugins that bog down your site’s speed, while also delivering server-level caching speeds.
Do you have any questions on CDNs and caching? Let me know in the comments and I’ll answer them.


Neat explanation..thanks Allen
Hi,
I use Cloudflare. Do I still need to install plugin like W3 cache to improve the speed further or the plugin is redundant in this case?
Some people say that use CDN static files (i.e. Google Code, jQuery latest, AJAX CDN,…) is better for performance, because it requests from another domain than the whole web page.
Other manner to improve the performance is to set the Expires header equal to some months later, forcing the browser to cache the static files and cutting down the requests.
I’m wondering which manner is the best, thinking about performance and if I may combine both.
Those two things are great examples of two completely different types of caching. Cloudflare is a CDN and caching at a server-level and W3 is setting cache headers at the domain-levek.
Thanks for such a streamlined explanation.
I have a query here. How would the machine contacting the origin server (may it be user machine or the CDN server) know if the content on the origin server has been updated i.e it is different from what is already cached? And where (on what machine) is this comparison task processed?
Can expiring header and CDN both can be used to speed up the website performance.
Thanks Allen for the article. I understood the overall working seamlessly… As Chaitanyaraj even I have same doubt.
Thanks for the clarification about how CDN can truly benefit a website in terms of server response time & page speed.
I didn’t notice CloudFlare actually offered optional services such as Argo that would help a site’s server response time/TTFB improve as well. I always thought that CF’s reverse proxy is slow & that caching static content will cause trouble if the pages are updated constantly 😀