4 Structured Data Markup Examples That Can Win You More Traffic
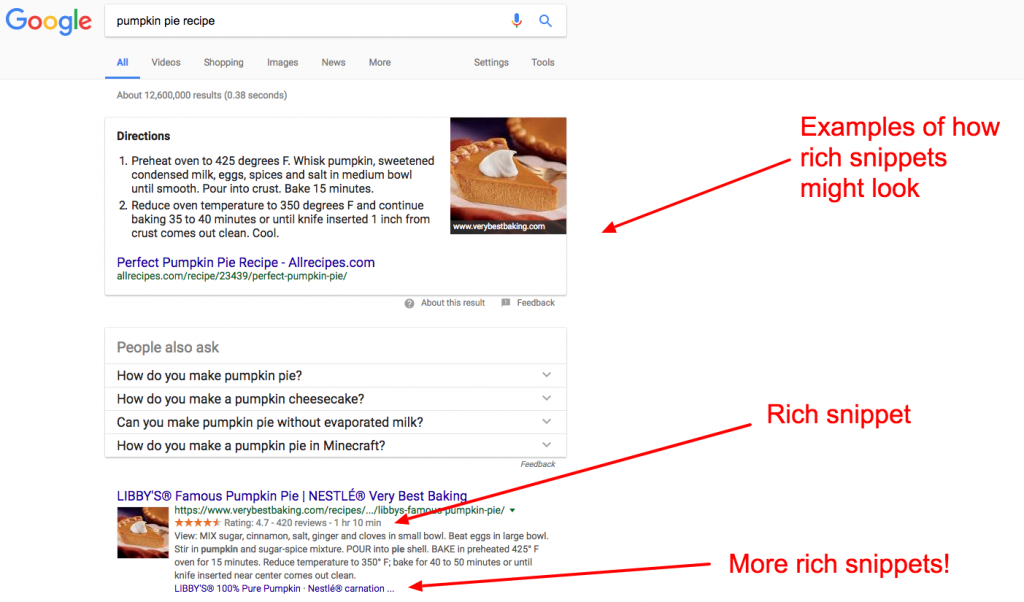
Structured data markup is quickly becoming a favorite tool of SEOs and web publishers in certain niches. Structured data markup can be added to any website’s HTML to produce rich snippets in search results. For certain topics, search engines like Google will put these rich snippets at the top of search results; providing digital property owners with a speedy hack to the top of SERPs (search engine results page).

These rich snippets are still commonly underutilized by most web publishers. Almost every site I review has a number of opportunities in which they could be leveraging structured data to drive more organic web traffic to their sites.
Below, I’ll share some really common structured data markup examples that can be used by a large number of websites to drive traffic to pages that may not currently be ranking high in SERPs. Additionally, I’ll share some easy ways to add these markups to your site right now.
What is structured data markup and how do I add it to my site?
Before I get into some of the common examples that sites can use, I thought it might be helpful to quickly put everything in context. Structured data markup is a hot topic right now; partially because Google’s webmaster team has been touting the benefits of it for SEO since earlier this year.

Structured data markup is essentially a string of code that can be added to a site’s HTML. This code is read by search engines and used to produce augmented search results to specific user queries. In many cases, this leads to higher search rankings for pages with these snippets. In fact, Google often leverages some of this information to provide searchers with immediate query answers; leading to immediate #1 ranking results for the URL with the structured data.
I find that many publishers typically haven’t added structured data to their site’s pages for one of three reasons…
- They aren’t sure how…
- They don’t think it’s relevant to them
- They didn’t know they could…
For #1, it actually is really simple. If you have a custom HTML site it’s as easy as looking at some of the examples below and being creative with your website. If you leverage a CMS like WordPress, there are a ton of plugins you can use. I will provide some examples of how to use them below.
For #2, I think most publishers would be surprised to find that there are actually a lot of different kinds of structured data now. This means that — with a little creativity — most publishers can find ways to leverage it to their advantage (I’ll give some examples below).
And lastly, for #3, hopefully, we will have solved that problem by the time you’re done reading this post.
Structured data markup examples for digital publishers
I’ll organize these examples by the types of rich snippets they produce and what types of content they can be used for. At the end, I’ll share a complete list of applications. However, the four below will include actual code markups you can use. Lastly, I’ll share some tips for WordPress CMS users as well.

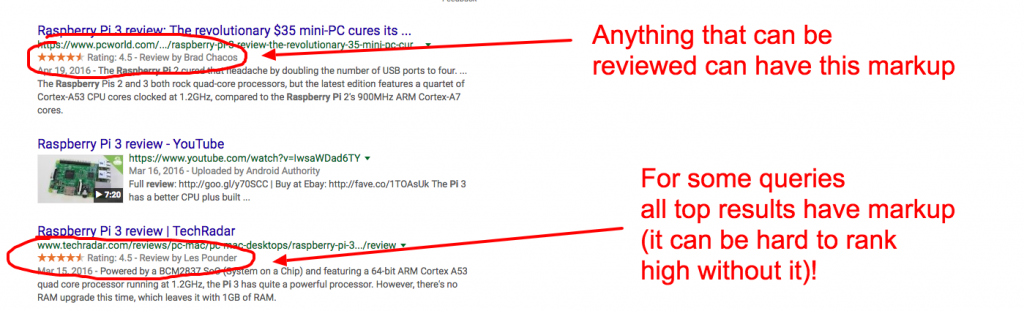
1.) Reviews of just about anything
Just about anything that can be reviewed can have “product” review markup added to it. Anytime you see this kind of star rating in a search result it means that the page has structured data on it. In many cases, all top results have these kinds of markup; suggesting that it might be hard to rank for certain results without it.
If you have anything on your site that can be reviewed, you can add this markup and have these snippets added to the result. If your page ends up in SERPs as one of the only results with this data, you may very well skyrocket to the top.
Example of the HTML markup:
2.) News and topical articles

This is where a lot of sites can get creative and work with their topical content to increase traffic pretty quickly. Structured data on a news site, blog, or sports site is totally fair game. This means that these results could be featured in Google’s SERP in a top stories carousel and benefit from other rich result features such as headline text and larger-than-thumbnail images.
Example of the HTML markup:
3.) Recipes may feature some of the most robust features

This may fit a much smaller group of publishers, but for those that feature any kind of recipes (absolutely any kind), I strongly recommend adding the robust recipe structured data. There are a lot of cool new features for these particular results; including rich cards in images now too.

Example of the HTML markup:
4.) Video content that lives on your site

While YouTube dominates video search results, publishers with structured data markup on their self-hosted videos are well-positioned to clean-up on a number of potential search queries. This is low-hanging fruit for any publishers that host video content on their site already.
Video markup enables a badge on the image in mobile image search results. You can also provide details such as the description, thumbnail URL, upload date, and duration. Google may use your markup to power carousels as well.
Example of the HTML markup:
See all types of potential structured data markup
The examples listed above are just a few examples of common structured data that many publishers could add to their sites today. Like I mentioned, most sites that I review are leaving a lot of “money on the table” in terms of the traffic they could potentially produce with these tools.
The table below shows all the different types of structured data that can be added to your site today. These categories are examples of all the types of data that Google will use to generate rich snippets.
How to add structured data to a WordPress site using plugins
There are a couple of good plugins out there for adding structured data to your website. I won’t make any specific recommendations but will share that I use All-In-One Schema.org Rich Snippets plugin on some of my websites.

Once installed, most of these plugins work the same. They include a widget in your post admin that allows you to easily configure specific data markup according to the content in the post. It is actually really easy.
Getting started with rich snippets in search results
Hopefully, you can use the information above to start adding structured data markup to your site’s pages. There’s no penalty for trying to add structured data to your posts and the rewards can be pretty great for being creative in figuring out what posts might qualify for rich snippets.
If you have questions or additional ideas about the topic you can leave them below.







This is the most explicit seo-like-content that I have read in along time! Thank you, Tyler!
Awesome – I installed the All In One Schema Rich Snippet right away on my wife’s blog – now am I waiting for Google to crawl the site 🙂
Tyler,
I have a number of sites down with Blogger. Are there plugins for blogger? Any hints of HTML to put directly into them?
For instance, I’d like to optimize a post for search.
Tyler, really understandable article, thank you very much! As I understand, getting into the featured snippet guarantees a quantitative jump in search traffic, but which one? I was looking for statistics on companies, how much they increased CTR after using Google advanced snippets. Can you suggest some statistical data on it? Thank you!
I think that would be wholly dependant on the site and current position of content eligible for snippets. Google is making your content that is eligible for snippers into rich data no matter what these days; as Pete Meyers from Moz pointed out at our recent event at Google (which should be up on our YouTube channel later this week). If you don’t currently rank on page 1, snippets may not work for your content to jump to #1. However, adding a snippet may help you jump up general rankings faster. Trying to quantify it prior to putting efforts here is going to be impossible without totally BSing your way through it. My suggestion is that if you have a general SEO strategy that you include this immediately as a part of your mobile initiatives.
Hello, Tyler Bishop thank you for sharing such a great information on using structured data. I just want to know which structure data tool can we use for adding site extension. You explained using one image more snippets, how can i get that?
You can see the full list of Scehma.org mark-ups here http://schema.org/docs/schemas.html
If you’re a WordPress user, there a number of good plugins that will allow you to add all the different variations easily.
In my Goodle console this message showing -We do not detect any structured data on your site.
And when i use Google Markup data helper and filled all details the option right side create HTML not active or working. What should i do now? I am not understanding how i remove this error from console. Kindly guide me. I am providing you my website link also here.
The message is simply a notification from Google. If you’ve remedied the problem (i.e. added structured data to your site), the message will still appear until you delete it. If it appears again, then you may have an issue with the manner in which you implemented the data.
Awesome blog ,I just start to use it but new for wordpress.Now this blog help me a lot,Thanks
Can you provide some alternatives to schema.org? I haven’t seen much improvement using it. Moreover, it has just basic features.
Schema.org is the industry standard.
You may want to make sure that you don’t have any spammy mark-up penalties in Search Console if you have applied it and seen no changes.
RDF-A, Dublin Core, OpenGraph, Twitter Card Markup, are all other ways to add microdata to your web pages as well.
Thanks for this great article. One thing I’m not clear on – it seems that if I install a WP plugin such as the one you mentioned, it allows me to enter one schema markup per page. This makes no sense to me – if I’ve got an article with 10 videos, I would surely need to add the structured data tags to each one? Or if I have a page with the Team, I would need to add structured data for each person on the team.
Could you advise?
Some of the plugins may not offer a full breadth of functionality. You can always add the mark-up to each page by adding code to individual pages (there are post header injection plugins too). The mark-up could be added easily by using Google’s tool to produce the code you would need to add.
Great articles for Structured data markup of SEO, it is very informative.
Thanks for useful article. Now i use structured data on my website.
Interesting I’m going to give it a go on my website, though will be a little harder as I don’t use WordPress.
Thanks for useful article. Now i want use structured data on my website.
Very nice post learn a lot from it. Thank You for sharing
Great information love to get more tips about blogging
Well, structured data is relatively less known to me. In fact, I am newbie blogger. Yet, somehow, your presentation did make it clear to me. I have realized the importance of structured data.
Regards
Great guide about structure data markup.Above mentioned content are clearly understand. you says structure data coding added via plugins it’s good suitable for WordPress and magenta, and Joomla and much cms systems . But Incase anyone create site core language what to do??? any manual method here??.. plz post on…
Well, I was always confused about Markup of google. This post has made it easier for me to learn markup properly
Thank you for the information. I am wondering if you need to have different schema for different pages on the website. I think, we need it because the url and the description changes on the least. Don’t you thin?
Markup of google is easy for me now. Thanks for this post.
For getting good results on Google or want to stay on a search engine ranking, we have to have implemented structure data on our website. I was looking for it, well explained. I am going to implement it on my website. Thank you so much for providing a detailed article.
I just want to know which structure data tool can we use for adding site extension.
Thanks for the details. I’m curious if you need to use a different schema for different pages on the website. I think we need it because, at the very least, the Permalink and the Description change.