Which WordPress Plugins & Themes Can Speed Up Your Website?
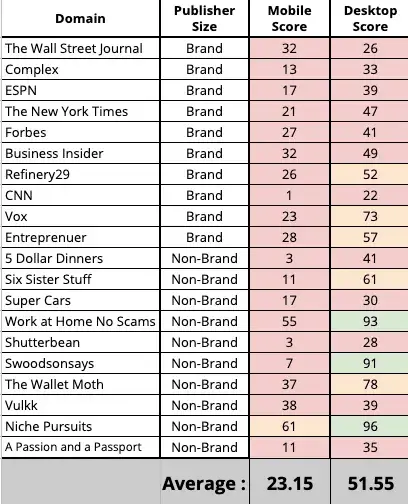
Do you keep getting pagespeed reports that show that your website could be faster? You and everyone else that owns a website. In analyzing Google’s mobile Pagespeed Insights scores for major publishers from across the web, we learned that the average mobile speed score was less than 24 out of 100.

What’s more, the majority of these sites were using WordPress. It begs the question, how do you make a WordPress website faster?
One of the biggest benefits of operating a WordPress site is access to the millions of plugins that leverage the collective knowledge of developers worldwide. So, which plugins are currently available to publishers that could help them with abysmal website speed? And, what themes and tools can be used to increase overall site speed scores?
Watch me walk through just the plugins on Ezoic Explains below — or read the rest of this article for all the details.
What we know about WordPress and site speed scores
WordPress websites are great for publishers because they are easy to set up, simple to manage, and provide access to a vast number of advanced features through plugins that allow webmasters to circumvent coding or learning how to integrate their site with external resources.
The modular design of WordPress also leaves it open to a number of potential challenges with site speed.
If you don’t have a strong networking or development background, combing through the complexity of what is slowing down a website can be daunting.

In WordPress, all of these elements can potentially have a dramatic impact on your website speed:
- The theme you select
- What plugins you use
- Hosting, use of a CDN, caching, and how you apply rules to your cache
- How you manage external CSS and JS code
- What external resources are called because of integrations with your site (social sharing tools, ads, newsletters)
Below, I’ll walk through some details of which plugins can speed-up your website, how to best configure them, how to better manage themes, and how Ezoic publishers can ensure they are leveraging the power of the Ezoic platform to make their sites faster as well.
Which WordPress themes are the slowest?
Switching your WordPress theme can be time-consuming and potentially detrimental to user experiences (even if you think everything about the site “looks” better). So, before marching out and changing your WordPress theme to one of the faster ones listed below, you might first want to see if yours is on the list of “slow” themes.

Known to be slow WordPress themes:
- The7
- ThemeX
- Storefront
- Karuna
- Ixion
- Pique
- Rebalance
- Lodestar
- [Custom-built themes that were not designed with speed in mind]
The thing most of these have in common is that they include a lot of extra components built-in. Often, these extras are for making the site easier to build on the front-end or include some odd or unique CSS features.
In most cases, the issues with site speed on these themes can be almost totally mitigated if you leverage best practices around CSS loading and WordPress image serving alongside some of our other information below.
Realistically the difference between a fast theme and a slow one is not usually very dramatic. The site speed depends more on how the rest of the site is configured (how caching, CSS & JS, and external resources are utilized).
Which WordPress themes are the fastest?
Just as stated above, simply changing your WordPress theme may not offer any significant site speed benefits. If you have other major issues that are affecting site speed, the theme may not be a major factor in slower pagespeed scores.

Some of the fastest known WordPress themes are:
- Skylar
- Grille
- Twenty “Fifteen”, “Fourteen”, etc. (default WP theme)
- GeneratePress
- Divi (when configured correctly)
- OceanWP
- Vlog
There are probably plenty more that score nearly just as high when implemented with little more than content and images. If you don’t see your theme on either list it may not be worth it to switch unless you’ve managed to handle all the rest of the material below, or in our past posts about WordPress website speed.
What plugins can be used to make a website faster?
There are tons of plugins in the WordPress plugin ecosystem that tout various features designed to make a website faster. Unfortunately, some of these will actually slow your site down even more if they aren’t implemented correctly — or worse — break your website completely on the front-end.
Below, are plugins I reviewed in the video at the top of this blog. I walk through how to configure each of them. If you’re an Ezoic user, some of these may not be fully compatible with your Ezoic setup. That said, the Ezoic site speed app may take a lot of this and make it much easier than configuring plugins (there are new features nearly every week to simplify how it works).

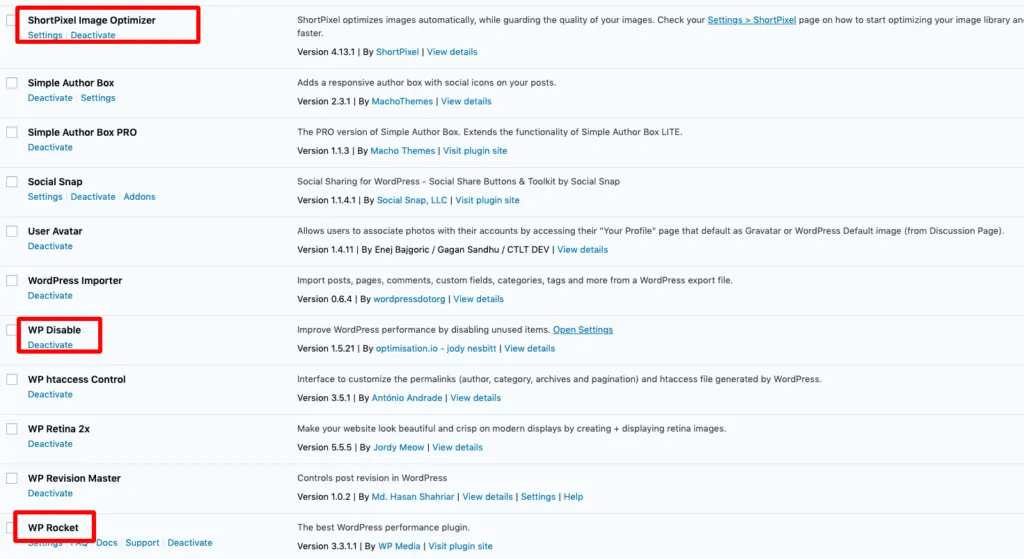
These plugins work the best for speeding up WordPress sites:
- Asset CleanUp Pro
- WP-Rocket
- WP Disable
- ShortPixel
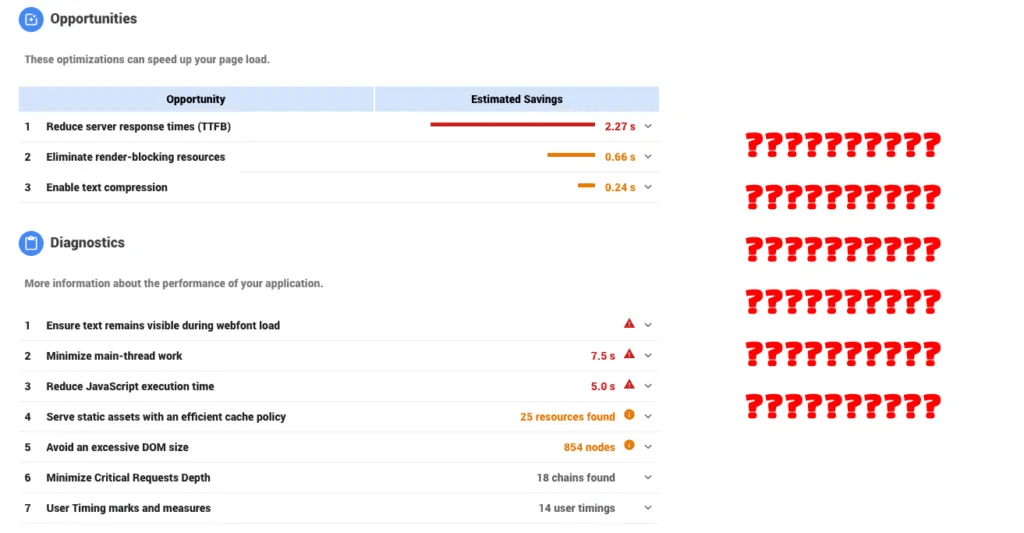
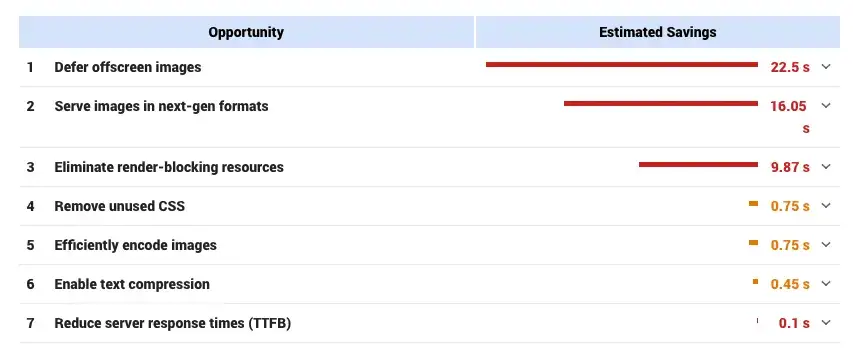
There are a lot more plugins you could use. These simply allow you to eliminate and address some of the most common Opportunities presented by Google’s Pagespeed Insights.

For example:
- Defer unused CSS and Javascript
- Eliminate render-blocking resources
- Defer offscreen images
- Serve images in next-gen formats
- Remove unused CSS
- Efficiently encode images
- and more…
A lot of these plugins have a fair amount of overlapping features and capabilities; however, each provides several unique features that give webmasters the ability to hand-tune their website speed.
Unfortunately, simply turning on these plugins won’t solve your site speed problems. We’ll need to use them properly and every website will have different tolerances for what can be enabled on these tools (meaning some features on these plugins may cause your site to display improperly).
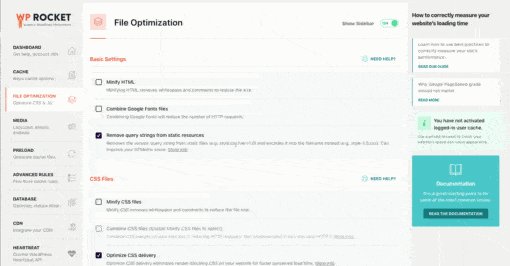
How to use WP-Rocket to make your website faster

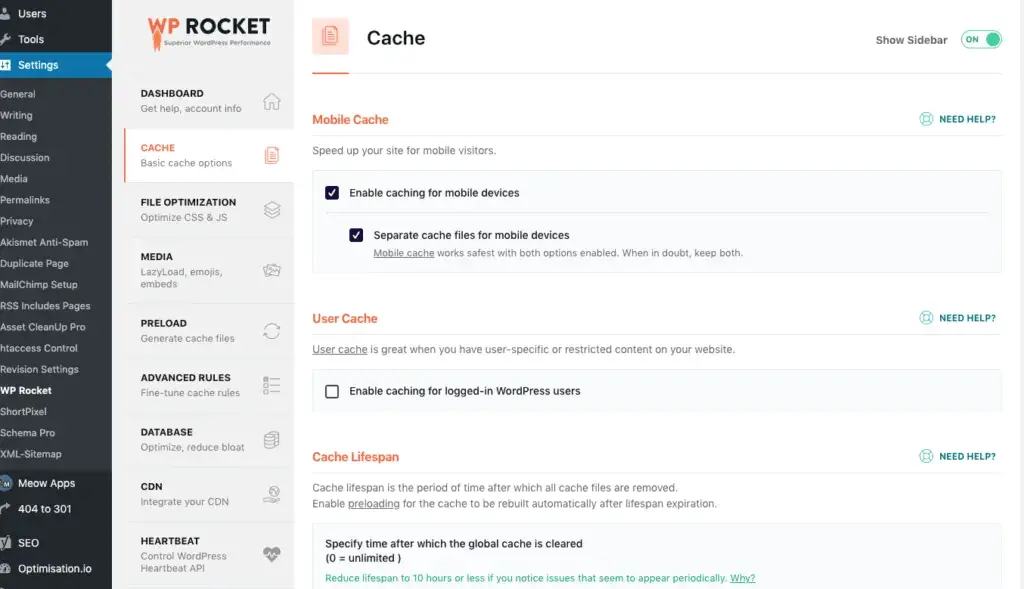
WP-Rocket is a caching plugin that gives you really great control over website caching, file optimization, and media loading. Many of the opportunities to improve site speed listed in the Pagespeed Insights report can often be fixed with better caching and file loading rules.
Note: WP-Rocket serves the same purpose as many other popular caching and “optimization” plugins. This includes but is not limited to W3 cache, WP Super Cache, WP Fastest Cache, Hyper Cache, and many more. It will likely conflict with them unless you disable them after configuring WP-Rocket.
In my video at the top, I walk through a way of conservatively configuring this plugin. I’ve included a GIF below that reviews this set up that might help. But, if you want more direction on making this plugin work for you, I recommend watching that portion of my video.

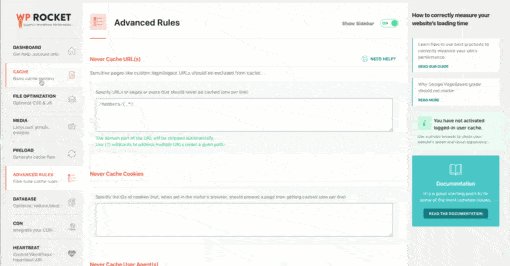
The only thing I’ll add in that I didn’t include in the video, is how to leverage pre-loading.
Your site will often make calls to external resources (for example Facebook.com to load their logo for the social sharing widget). Pre-loading allows you to speed up this process in most cases.
One of the easiest points of pre-loading is simply allowing WP-Rocket to preload pages for visitors based on your sitemap. This is simple. Under Preloading, simply enter your sitemap URL. It is commonly yourwebsite.com/sitemap.xml. Yoast or another plugin may create it for you.
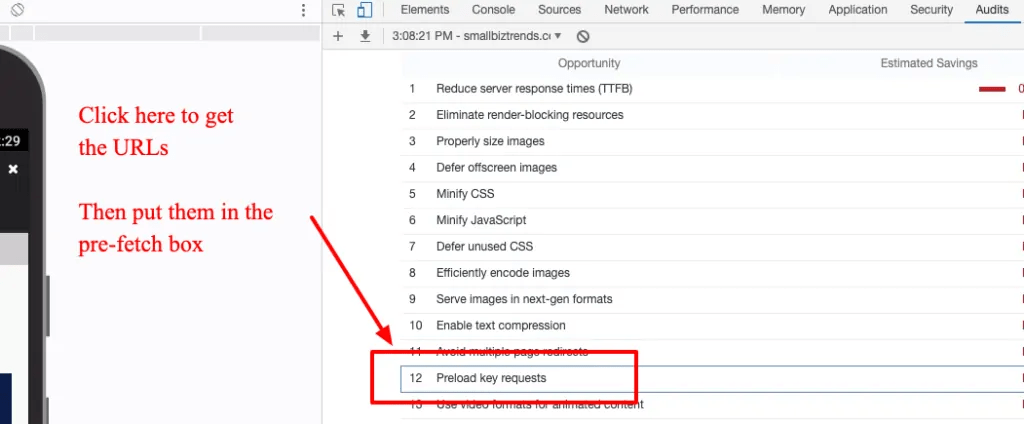
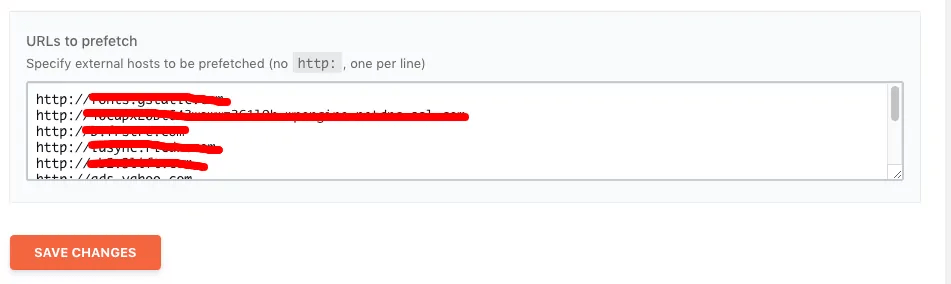
You can also use Google Chrome’s lighthouse tool to get a list of the external URLs you should put into WP-Rockets Prefetch DNS Requests area under Preloading.

How to do it:
- Go to your website on a Chrome browser
- Right-click and select Inspect Elements
- Select “audit” from the top menu
- Select “Performance” and run the audit
- Find “preload key requests” and click that box
- Not copy/paste those URLs as specified into the prefetch portion of WP-Rocket

WP-Rocket is compatible with Ezoic. When used properly with Ezoic nameservers integration, and Ezoic’s caching app, sites can often see considerable improvements in website speed.
How to use WP Disable to make your website faster

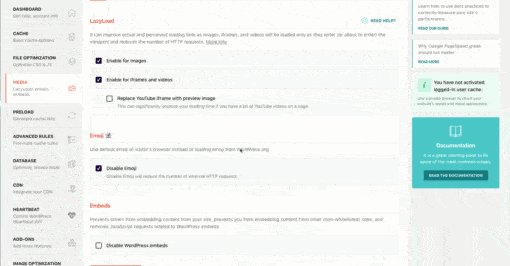
WP Disable is a plugin that sounds dangerous. And while it potentially could be, it uses very plain language and good descriptions to help you best understand it’s capabilities. In most cases, WordPress publishers have a number of unnecessary files and code that can be eliminated from page loads.
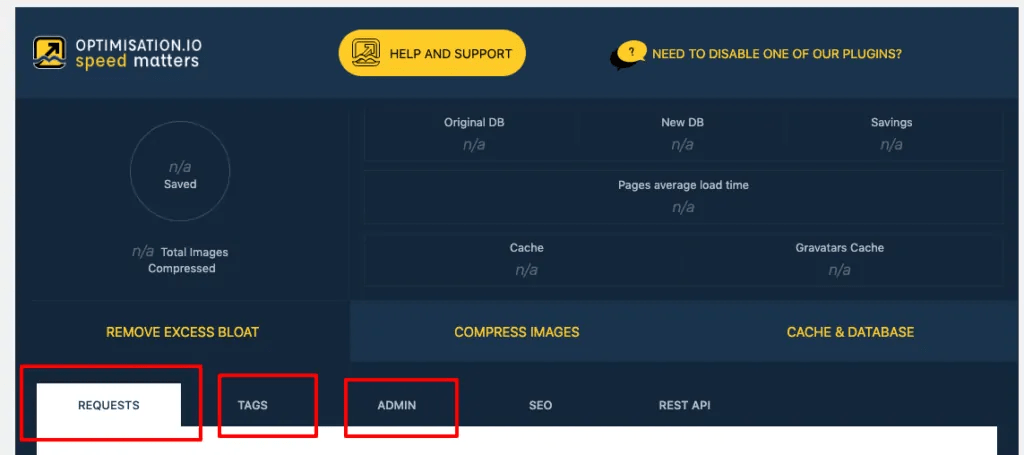
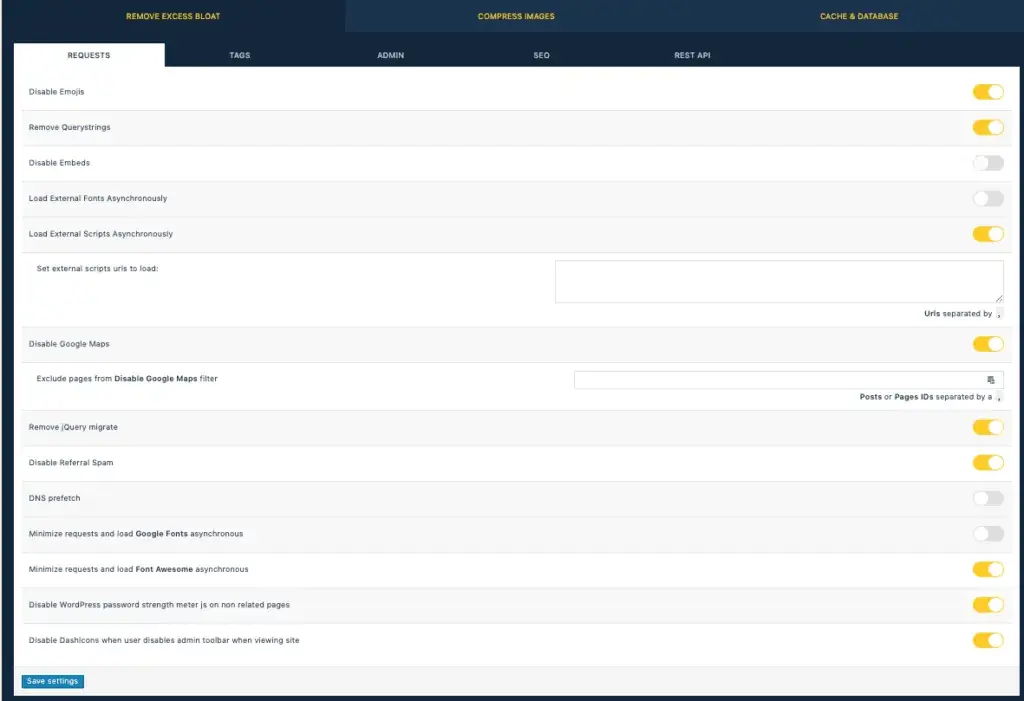
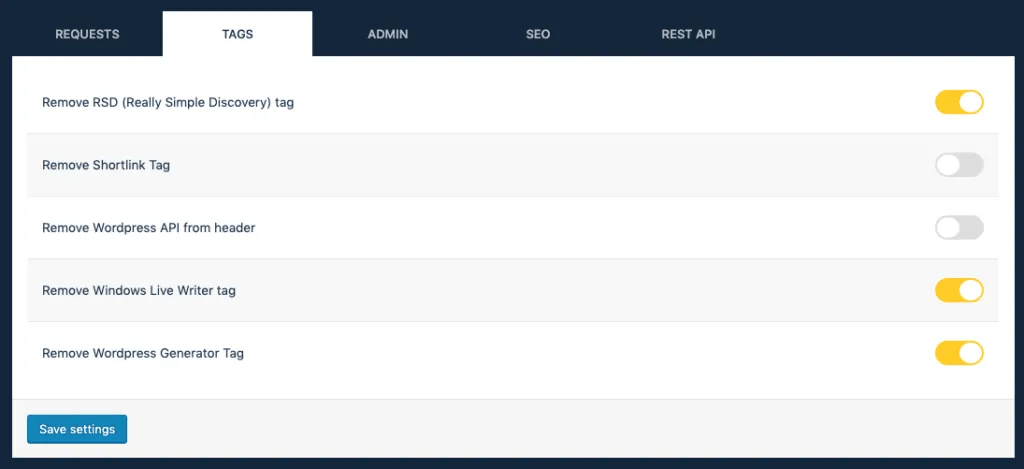
This will help with the “render-blocking…” and “unused…” recommendations from site speed measurements. To do this, we really only need to use the highlighted tabs above in the tool. WP Disable gives us a few features that can allow us to optimize excess code that the other plugins don’t.
Here are some images of my configuration below. You can feel free to play with the settings yourself to see which ones may or may not be right for your site.
I really appreciate the tools ability to allow me to load heavy external fonts asynchronously and manage how all my fonts load. Often fonts are a core issue with site speed since most sites use Google fonts or another external font. These can get quite heavy and cause major site slowdown.


WP Disable is compatible with Ezoic, but soon the Ezoic site speed app may have the ability to better configure some of these things automatically.
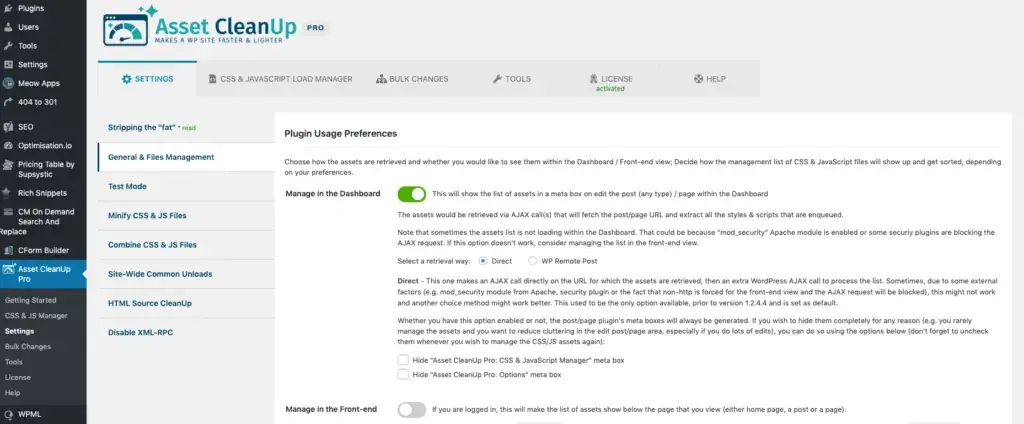
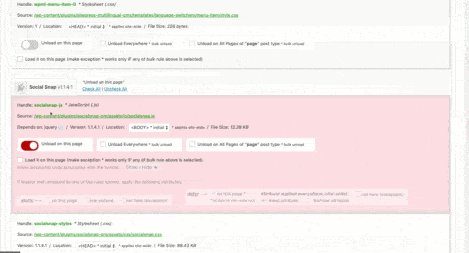
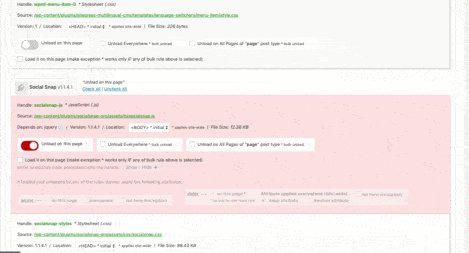
How to use Asset CleanUp Pro to make your website faster

Asset CleanUp Pro (ACP) offers a lot of features for free, but in many cases, you’ll want to pay the very small amount they require to upgrade to their premium version. The Premium version just provides more granular control of elements of JS and CSS that you may want to better control on your website.
In ACP, you can ignore most of the main settings, these are things we can better address with the other plugins. The major benefit of AssetCleanUp is that we can identify specific files from our Pagespeed Insights reports that we may want to address across the whole site, or just on specific pages…

Example of how to use Asset CleanUp:
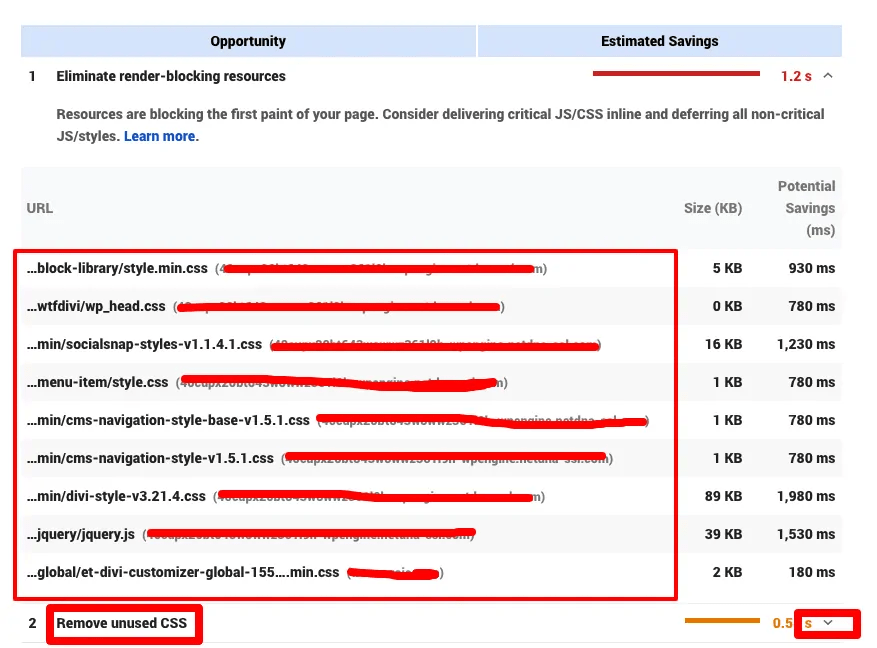
- Run a Google Pagespeed Insights report
- Click to open the results for “Eliminate render-blocking resources” and “Defer unused CSS”
- These will give you a list of files and URLs that are leading to longer load times
- Now, go to ACP in your WP dashboard
- Click on CSS & Javascript Load Manager at the top
- Now, you can navigate to pages that you may be able to disable specific files on
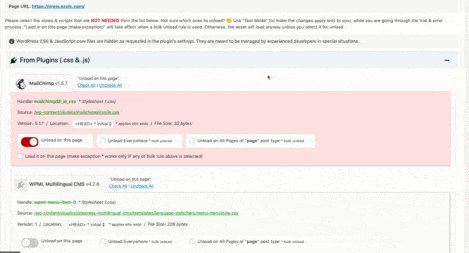
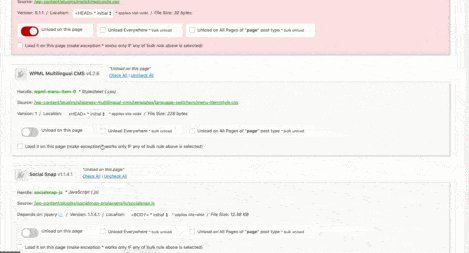
- Now, when opening pages or posts, you’ll find the ability to defer, asynch, or offload specific files or plugins across pages, posts, or single URLs
- In my example below, I use the social sharing widget and MailChimp plugins as files that are causing render-blocking that can be easily offloaded on any “pages” on my WordPress site. Both plugins are only necessary on my articles, not my whole site. I offloaded these files on all page types without harming my site.

Every site will have to be picky about the rules they set on each respective file. The pagespeed report can be a guide, but often you cannot remove or defer all the files it lists to ensure proper site function.
ACP does offer a testing mode you can use so that you can ensure your website remains operational as you experiment.
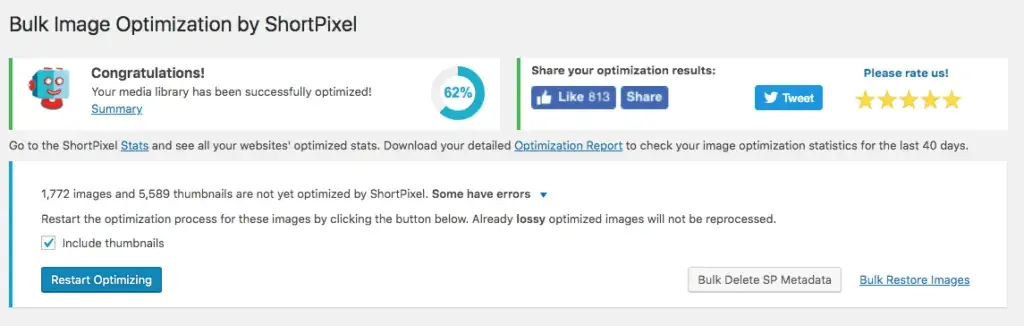
Using ShortPixel to serve images in next-gen formats
I went into deep detail of how WordPress websites can easily use ShortPixel to serve images in next-gen formats and compress all their images in a previous blog.
I highly recommend reading that blog if you see “Efficiently encode images” or “Serve images in next-gen formats” on Pagespeed Insight reports.
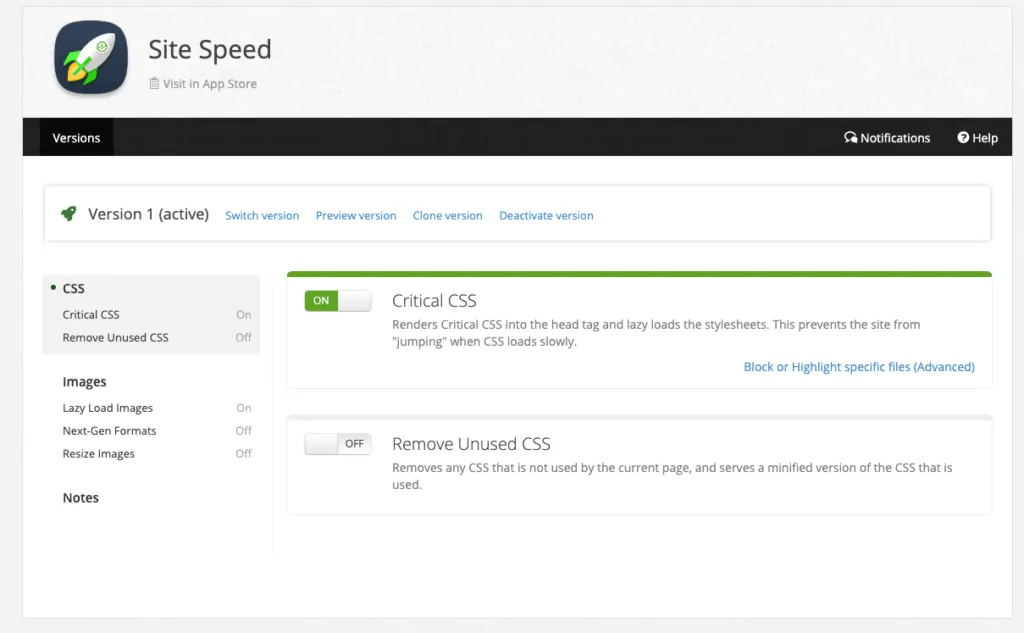
Using Ezoic to simplify WordPress site speed
Ezoic’s site speed app is quickly adding a number of functions and features that make a lot of these plugins unnecessary if you’re an Ezoic publisher.

Currently, you can use the site speed app in the Ezoic app store to:
- Remove unused CSS
- Optimize the delivery of render-blocking CSS
- Lazy-load or defer image load for off-screen images
New features that allow you to make exceptions have been added and simplify much of what I’ve shown above using the Asset CleanUp plugin.
In fact, the Ezoic app will probably be a lot easier to use and more effective than doing this manually. So, if you’re an Ezoic user, you may be able to ignore the setup of the ACP plugin.
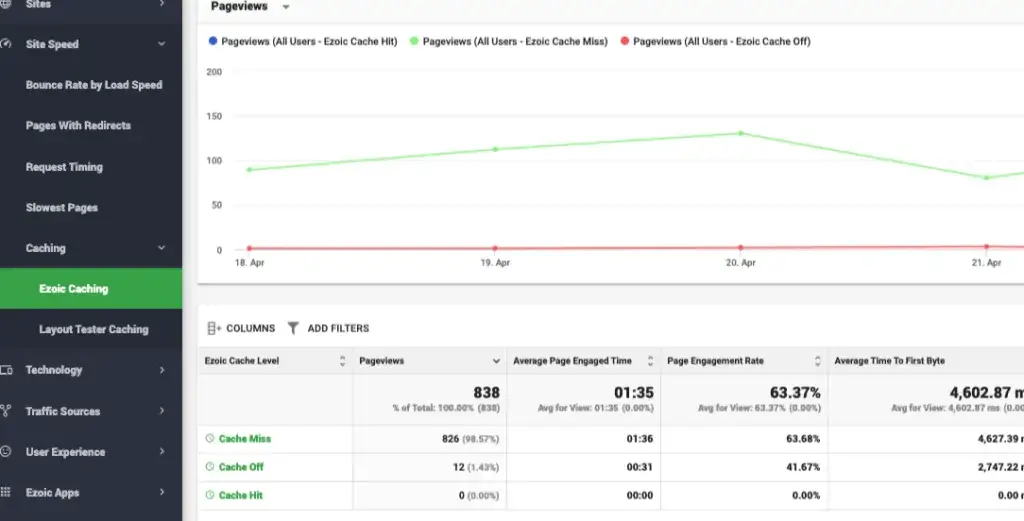
As mentioned above, Ezoic (and the Ezoic caching app) can offer some pretty big boosts to speed if caching is coordinated properly with your caching plugins. It is important to ensure this is working properly on your site. If you go into Big Data Analytics from your Ezoic dashboard > Site Speed > Ezoic Caching, you can see if Ezoic caching is working.

If the majority are “off” or “miss” the rules on your site’s cache may be overriding some of Ezoic’s benefits. Ensure you don’t have excessively short caching periods enabled on your site or contact [email protected] if you can’t figure out how to configure it properly.
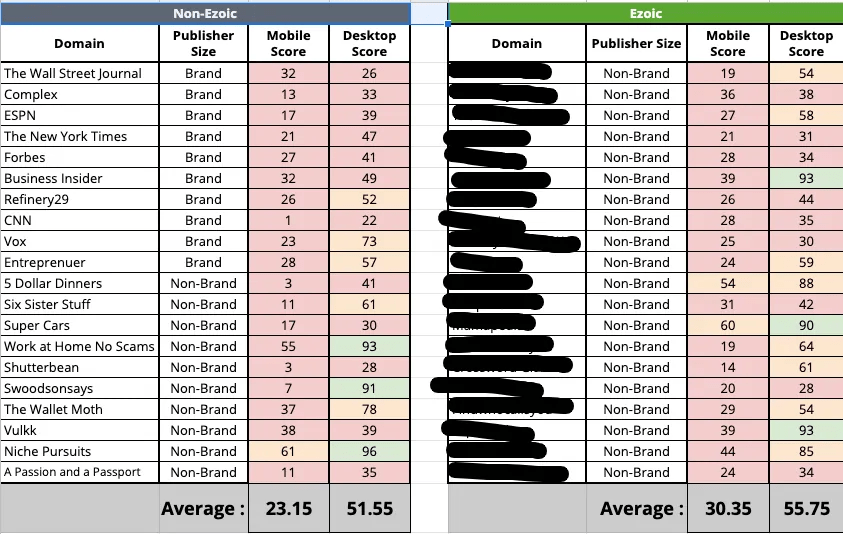
Ezoic sites are faster on average than the sites at the top
When configured properly, the average Ezoic WordPress site typically performs better than the original and better than the sites listed at the top.

Making your WordPress website fast
Using these plugins and tools you should be able to make your site faster. I highly recommend these blogs as well if you’re in the hunt to make your website fast.
Lastly, if you have any questions about your site’s speed please leave them below. I’ll do my best to provide advice.



Hi,
Thank you for this post. What is the best configuration of wp rocket to use properly with Ezoic nameservers integration, and Ezoic’s caching app?
I read on other of your posts that it’s better to desable cache in wp rocket and use only HTML, CSS, & JS minification and deferment rules? Is that true?
Can you give us the best settings to use it with Ezoic app cache?
Thank you
Thank you very much for sharing. This is very helpful
Every site is different. If you don’t need regular cache clearing, it is best to set the rules in Ezoic’s caching app and allow WP-Rocket to optimize code and delivery of CSS and JS.
W3total cache also works well.
Wao??……What a nice article. It will definitely help me to rank my health related site Health Tips Online. I am also a MBBS student bt I have interested in blogging, animation.
Thank you so much
Hi, Thanks for your article.
Can I use Asset CleanUp Pro,
WP-Rocket,
WP Disable at a same time?
Now I am using WP Rocket.Can I use other 2 plugins along it.
Yes. There is some overlap in what they do, but all can be used together.
How about LiteSpeed Cache for WordPress vs WP-Rocket?
Hi,
Thank you for sharing this hopefully it will help me improve my work. And would use your techniques for improvements.
I prefer WP-Rocket.
Thank you very much for sharing. This is very helpful. Which plugin are best for minify CSS and JS?
So would you use WP rocket as well as the Ezoic speed app Tyler?
Thank you for sharing!
I personally use wp-rocket and it really is the best all-in-one caching plugin out there. I am definitely going to give a ShortPixel a try.
Thanks for the suggestion Tyler.
Thank you so much for this. We have been trying to get our website faster. Tried w3 total, wp disable, CDN, configured the Divi to use less of the modules as possible and still it is relatively slow. The last thing it can be is the hosting. Do you have any recommendations for a fast host?
WP-Rocket does a good job.
Yes.
It depends. What are you seeing in pagespeed insights? There’s a difference between a site being slow and scoring slow as well.
I’m just assuming it is scoring slow and that is what you’re looking at. What are the recommendations it is offering? Unless response timing is the issue, it likely isn’t just hosting. There are probably a number of things that can be done.
Also, keep in mind, most mobile speed scores from publishers I see across the web are in the 20’s.
This has been the best caching plugin I have used. For me, their support has always been within a few hours. There are certain options that can break a site on any caching plugin. When it does I just unchecked the box and site is fine. as far as speed, It has been the fastest.
cool article, Tyler.
I like WProcket as well.
My Websites hosts on LiteSpeed Web Server.
Which is the Best cache plugin WP Rocket or W3 Total Cache for the Server ??
I like WP-Rocket and it seems to play nice with most other hosts and platforms.
HI, Great very informative post. I am using genesis Magazine child theme so which caching plugging suitable for my site?
Theoretically any of them. I recommend WP-Rocket, personally.
I have activated the LiteSpeed cache plugin that run on my website. Currently just purchased WP Rocket plugin, wondering can i use together with LiteSpeed cache plugin? If so, what should i take note of, so as not being interfere with each other?
Thanks!
I would use one or the other. More caching plugins just add clutter and more conflict.
hey,
I installed a heavy theme and the performance was 99/99 for mobile/desktop but when I placed google Adsense auto ads script on the header the performance become low ash on mobile, I’m using shared hosting and I’m pretty sure that it is the reason why…
now give me a solution, please