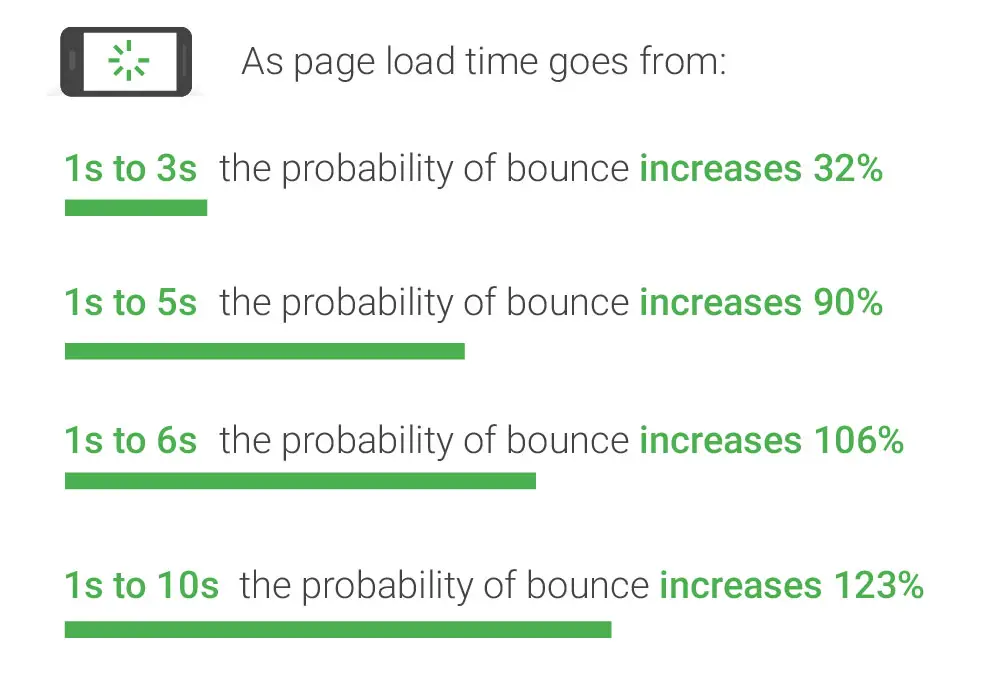
Publisher fragen sich im neuen Jahr vielleicht, wo der Stand der Dinge in Sachen Seitengeschwindigkeit im Jahr 2020 ist. Im Jahr 2019 führte Google den Chrome Nutzererlebnis-Report ein und kündigte das kommende Badge of Shame in Chrome-Browsern an. Diese Art von Änderungen machen deutlich, dass das Thema Seitengeschwindigkeit und ihre Beziehung zu SEO nicht verschwinden wird. Darüber hinaus zeigen die Statistiken zur Seitengeschwindigkeit von Google, wie die Geschwindigkeit mit der Absprungrate und anderen Engagement-Metriken zusammenhängt.

Das Problem mit Statistiken wie der obigen von Google ist, dass sie neben den Daten keine Ratschläge bieten. Wenn sie Kontext liefern, ist dieser oft absichtlich ungenau. Diese “weichen” Empfehlungen geben Google Flexibilität bei ihrer Haltung zur Geschwindigkeit. Ihre Unbestimmtheit könnte sich jedoch als zweischneidiges Schwert erweisen.
Google hat gesagt, dass sie nur solche Webseiten bestrafen, die für die Nutzer wahrnehmbar langsam sind. Was aber, wenn sich diese Haltung ändert? Es ist im besten Interesse der Publisher, der Entwicklung der Seitengeschwindigkeit einen Schritt voraus zu sein. Außerdem wird Ihre Seite nicht beeinträchtigt, wenn Google beschließt, strenger mit der Geschwindigkeit von Webseiten umzugehen und wie diese SEO beeinflusst.
Um zu sehen, wo Webseiten von Publishern im Jahr 2020 und darüber hinaus stehen, haben wir Statistiken zur Seitengeschwindigkeit von über 5000 Webseiten im Web gesammelt.
Welche Statistiken zur Seitengeschwindigkeit müssen Publisher im Jahr 2020 kennen?

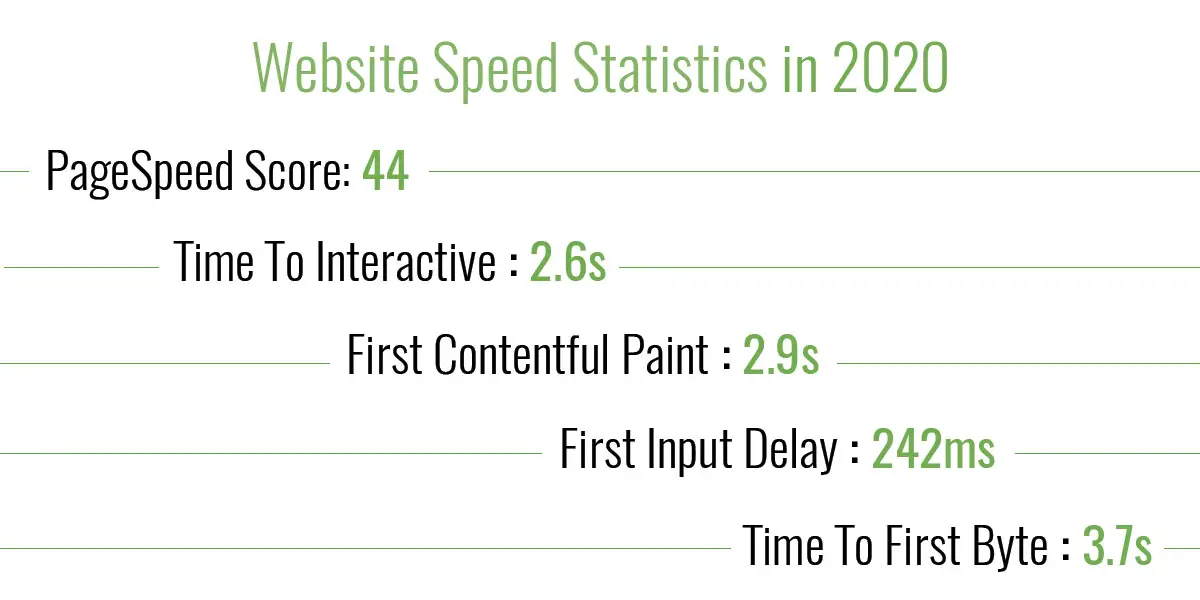
Die durchschnittlichen Page Speed Statistiken im Jahr 2020 für die untersuchten Seiten waren:
- PageSpeed Insights Score: 44
- Time To Interactive (TTI): 2.6 Sekunden
- First Contentful Paint (FCP): 2.9 Sekunden
- First Input Delay (FID): 242 Milliskeunden
- Time To First Byte (TTFB): 3.7 Sekunden
Welche Bedeutung haben diese Metriken? Die einfachste Erkenntnis, die man aus den Daten ziehen kann, ist, dass es für Publisher schwierig ist, hohe PageSpeed-Insights-Scores zu erreichen. Die durchschnittliche Punktzahl lag bei 44, was in den Augen von Google “schlecht” ist.
Außerdem lagen TTI, FCP, FID und TTFB im “moderaten” Bereich. Diese Zeiten würden wahrscheinlich einen “moderaten” Score von PageSpeed Insights im Bereich zwischen 50 und 75 im Vergleich zu Googles Forschungsdaten und Felddaten von Seiten im Web ergeben. Aber Publisher könnten sich fragen, welche Bedeutung diese Metriken haben.
Time to Interactive (TTI)
Die Time to Interactive (Zeit bis zur Interaktion) ist die Zeit, die der Inhalt Ihrer Seite benötigt, bis ein Nutzer mit ihm interagieren kann. Dies ist eine wichtige Metrik, die Sie beachten sollten, wenn Ihr Inhalt dynamisch ist. Wir haben auch einen Blog darüber geschrieben, ob sich TTI auf die Einnahmen und die Leistung einer Webseite auswirkt.
Zum Beispiel: Sagen wir, Ihre Webseite ist eine Messenger-Anwendung. Wenn Ihr FCP schnell ist, kann der Nutzer seinen Nachrichtenverlauf sehr schnell sehen. Aber wenn Ihr TTI langsam ist, sagen wir, es dauert 10 Sekunden, bis der Nutzer in das Eingabefeld klicken kann, um zu tippen. Dann ist das ganz und gar nicht “schnell”.

Das obige Beispiel ist die Art von Szenario, die Google in den Suchrankings abstrafen wird. Sie wollen sicherstellen, dass Nutzer ein spürbar schnelles Erlebnis im Web haben.
First Contentful Paint
First Contentful Paint (FCP) ist der Zeitpunkt, an dem der Browser das erste Stück Inhalt aus dem DOM (API-Schnittstelle) rendert und dem Nutzer die erste Rückmeldung gibt, dass die Seite tatsächlich geladen wird. Dies ist ein Zeitstempel, der durch den ersten zu rendernden Text, Bilder, nicht-weiße Fläche oder SVG erzeugt wird.
First Input Delay
First Input Delay (FID) misst die Zeit zwischen der ersten Interaktion eines Nutzers mit Ihrer Seite (d.h. wenn er auf etwas klickt) und der Zeit, in der der Browser auf die Interaktion reagieren kann.
Time to first byte (TTFB)
Time to First Byte (Zeit bis zum ersten Byte) misst die Dauer vom Nutzer oder Client, der eine HTTP-Anfrage stellt, bis das erste Byte der Seite vom Browser des Clients empfangen wird.
In Wirklichkeit ist TTFB für den Endnutzer nutzlos. Sie wird eigentlich nur am Server selbst genau gemessen, so dass die Netzwerkwartezeit nicht in die Berechnung einfließt. Eine einzelne Webseite könnte von Speed Testing Tools an verschiedenen Standorten rund um den Globus getestet werden und völlig unterschiedliche Ergebnisse erhalten.
Der Grund, warum TTFB eine längere Zeit als die anderen Metriken in unseren Daten ist, liegt wahrscheinlich daran, dass Backlinko herausgefunden hat, dass die durchschnittliche Zeit bis zum ersten Byte (TTFB) auf dem Desktop 1,28 Sekunden und auf dem Handy 2,5 Sekunden beträgt. Publisher können ihren TTFB oft erhöhen, indem sie ihren Hosting-Provider aufrüsten oder ein CDN nutzen.
Welche Statistiken zur Seitengeschwindigkeit sind am wichtigsten, um meine Seite schneller zu machen?
Es kommt darauf an. Google hat gesagt, dass die Empfehlungen, die in PageSpeed Insights oder Lighthouse gegeben werden, einfach das sind – Empfehlungen. Sie stellen eine Gelegenheit dar, die offensichtlichen Sachen auf Ihrer Seite zu finden, um sie dann zu beheben und Ihre Seitengeschwindigkeit im Laufe der Zeit zu verbessern.

Die Daten dieser von uns getesteten Webseiten zeigen, dass Publisher einen niedrigen PageSpeed Insights-Score, aber einen mäßig schnellen FCP oder TTI haben können. Oder ein TTFB, der langsamer ist als FCP oder TTI.
Zur Erinnerung: Die Geschwindigkeit Ihrer Seite aus der Perspektive eines Nutzers zu betrachten, ist der grundlegende Ratschlag, den Google Webmasters Publishern geben – und das aus gutem Grund. Das richtige Setup für das Caching, die Verwendung von CDNs und die Einhaltung von Best Practices für die Webseiten-Geschwindigkeit sollten Ihnen dabei helfen, dass Ihre Nutzer zufrieden sind.
Wir haben auch eine Reihe von Blogs darüber geschrieben, wie Sie die Seitengeschwindigkeit erhöhen und Ihre Webseite schneller machen können:
- Welche WordPress Plugins & Themes können Ihre Website beschleunigen?
- Verbesserung der Seitengeschwindigkeit durch Lazy Loading & die Verwendung von Next-Gen-Formaten
- 5 Wege, um eine Webseite schneller zu machen, die die meisten Publisher nicht nutzen
- Beschleunigen Sie WordPress Websites sofort mit diesen 5 Tipps
- Erhöhen Sie die Seitengeschwindigkeit für Google SEO auf praktikable Weise.
Zusammenfassung der Statistiken zur Seitengeschwindigkeit, die Publisher im Jahr 2020 kennen müssen
Die Daten dieser 5.000 Seiten sind ein Beweis dafür, dass niedrige Scores für die Seitengeschwindigkeit ein Problem sind, das die meisten Seiten teilen. Wir haben gesehen, dass viele Publisher von ihren Scores besessen sind. Sie tun alles Mögliche, um die Geschwindigkeits-Audit-Scores ihrer Seite, wie PageSpeed-Insights, zu verbessern, und versuchen, einige dieser Geschwindigkeitsmetriken um Millisekunden zu reduzieren.
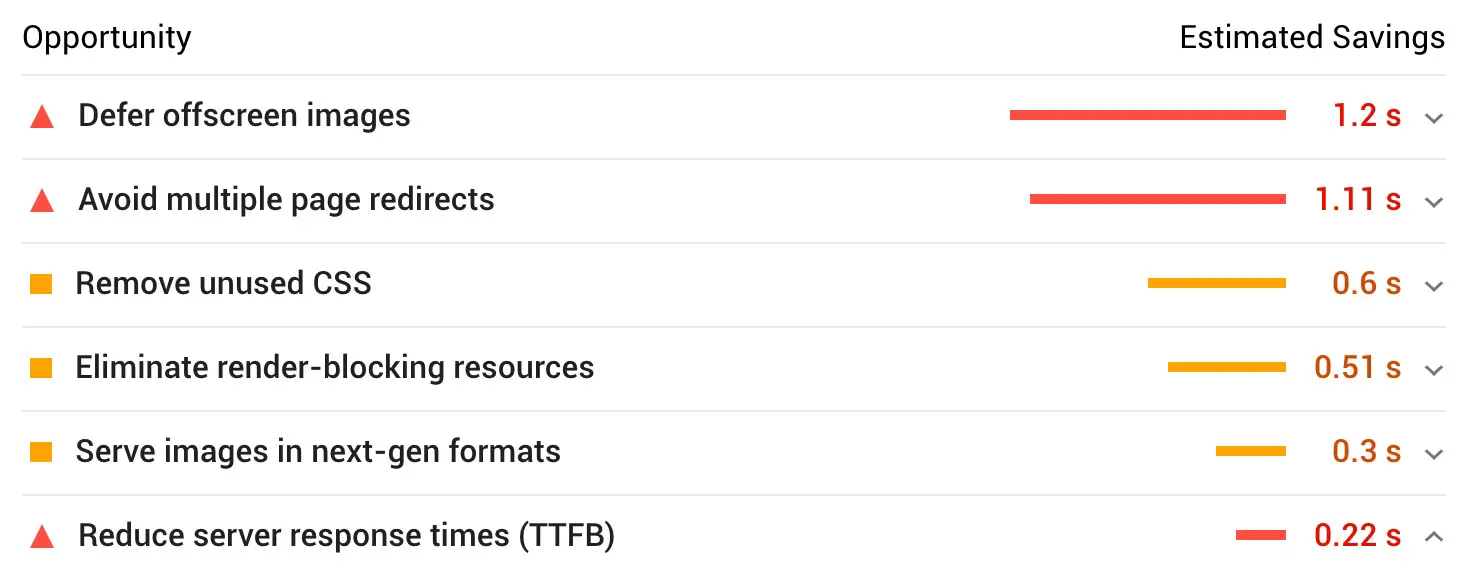
Einige der Empfehlungen, die Lighthouse Audits liefern, können, wenn sie befolgt werden, die Speed Scores Ihrer Seite und die tatsächliche Geschwindigkeit der Seite deutlich verbessern. Einige dieser Empfehlungen beinhalten:
- Optimieren von Critical CSS
- Lazy-load Bilder
- Next-gen-Formate
- Größe der Bilder ändern
- Effiziente statische Cache-Richtlinie
- Pre-connecting zu erforderlichen Ursprüngen
Ezoic hat eine Lösung für die Seitengeschwindigkeit entwickelt, die alle Punkte aus der obigen Aufzählung optimiert – mit nur einem Button. Außerdem ist dann Schluss mit den endlosen Plugins, Widgets und Skripten, die das Gegenteil bewirken und die Geschwindigkeit Ihrer Seite verlangsamen können.
Der Site Speed Accelerator gibt Ihnen die Möglichkeit, die Geschwindigkeit Ihrer Seite für Ihre Besucher spürbar zu erhöhen und niedrige Geschwindigkeits-Scores für immer zu beseitigen. Im folgenden Video erfahren Sie, wie Sie mit den empfohlenen Einstellungen des Accelerators einen Mobile PageSpeed Insights-Score von 80+ erreichen.
Haben Sie Fragen zu einer dieser Statistiken zur Seitengeschwindigkeit oder wie Ihre Seite im Vergleich zu den Daten abschneidet? Lassen Sie es mich in den Kommentaren wissen.