[et_pb_section bb_built=”1″ admin_label=”section” _builder_version=”3.22.3″][et_pb_row admin_label=”Reihe” _builder_version=”3.22.3″ background_size=”initial” background_position=”top_left” background_repeat=”repeat”][et_pb_column type=”4_4″][et_pb_text _builder_version=”3.22.7″ background_size=”initial” background_position=”top_left” background_repeat=”repeat” header_font=”Oswald Light||||||||” text_text_shadow_horizontal_length=”text_text_shadow_style,%91object Object%93″ text_text_shadow_vertical_length=”text_text_shadow_style,%91object Object%93″ text_text_shadow_blur_strength=”text_text_shadow_style,%91object Object%93″ link_text_shadow_horizontal_length=”link_text_shadow_style,%91object Object%93″ link_text_shadow_vertical_length=”link_text_shadow_style,%91object Object%93″ link_text_shadow_blur_strength=”link_text_shadow_style,%91object Object%93″ ul_text_shadow_horizontal_length=”ul_text_shadow_style,%91object Object%93″ ul_text_shadow_vertical_length=”ul_text_shadow_style,%91object Object%93″ ul_text_shadow_blur_strength=”ul_text_shadow_style,%91object Object%93″ ol_text_shadow_horizontal_length=”ol_text_shadow_style,%91object Object%93″ ol_text_shadow_vertical_length=”ol_text_shadow_style,%91object Object%93″ ol_text_shadow_blur_strength=”ol_text_shadow_style,%91object Object%93″ quote_text_shadow_horizontal_length=”quote_text_shadow_style,%91object Object%93″ quote_text_shadow_vertical_length=”quote_text_shadow_style,%91object Object%93″ quote_text_shadow_blur_strength=”quote_text_shadow_style,%91object Object%93″ header_text_shadow_horizontal_length=”header_text_shadow_style,%91object Object%93″ header_text_shadow_vertical_length=”header_text_shadow_style,%91object Object%93″ header_text_shadow_blur_strength=”header_text_shadow_style,%91object Object%93″ header_2_text_shadow_horizontal_length=”header_2_text_shadow_style,%91object Object%93″ header_2_text_shadow_vertical_length=”header_2_text_shadow_style,%91object Object%93″ header_2_text_shadow_blur_strength=”header_2_text_shadow_style,%91object Object%93″ header_3_text_shadow_horizontal_length=”header_3_text_shadow_style,%91object Object%93″ header_3_text_shadow_vertical_length=”header_3_text_shadow_style,%91object Object%93″ header_3_text_shadow_blur_strength=”header_3_text_shadow_style,%91object Object%93″ header_4_text_shadow_horizontal_length=”header_4_text_shadow_style,%91object Object%93″ header_4_text_shadow_vertical_length=”header_4_text_shadow_style,%91object Object%93″ header_4_text_shadow_blur_strength=”header_4_text_shadow_style,%91object Object%93″ header_5_text_shadow_horizontal_length=”header_5_text_shadow_style,%91object Object%93″ header_5_text_shadow_vertical_length=”header_5_text_shadow_style,%91object Object%93″ header_5_text_shadow_blur_strength=”header_5_text_shadow_style,%91object Object%93″ header_6_text_shadow_horizontal_length=”header_6_text_shadow_style,%91object Object%93″ header_6_text_shadow_vertical_length=”header_6_text_shadow_style,%91object Object%93″ header_6_text_shadow_blur_strength=”header_6_text_shadow_style,%91object Object%93″ z_index_tablet=”500″]
Wie man eine benutzerdefinierte AMP-Story für WordPress erstellt
“Stories” haben sich zum bevorzugten Weg für Nutzer sozialer Medien entwickelt, um Informationen anzuzeigen, mit ihnen zu interagieren und sie zu teilen. Im Jahr 2018 veröffentlichte TechCrunch einen Artikel, in dem es hieß, dass die Stories zwischen Q2 2016 und Q3 2017 15 Mal schneller wuchsen als die Feeds.
Vorreiter der Story war Snapchat, das im Oktober 2013 Stories einführte. Daraufhin veröffentlichte Instagram im August 2016 ihre Version der Stories, WhatsApp im Februar 2017 und Facebook Stories im März 2017. Jetzt haben auch Unternehmen wie Medium, Skype und YouTube ihre eigenen Versionen von Stories.
Im Februar 2018 kündigte Google in seinem Entwickler-Blog an, dass die neu veröffentlichten AMP-Stories eine “…Ergänzung des AMP-Projekts sind, die Content-Publishern ein auf mobile Endgeräte ausgerichtetes Format für die Bereitstellung von Nachrichten und Informationen als visuell reichhaltige, durchschlagende Stories bietet”.
Werden AMP-Stories in den Suchergebnissen erscheinen?
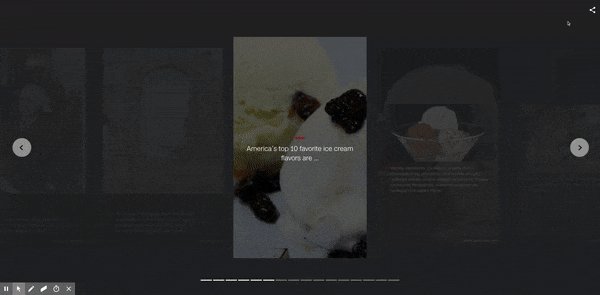
AMP Stories funktionieren ähnlich wie die Stories vieler anderer Plattformen, konzentrieren sich aber weniger auf das Soziale als vielmehr auf das Informative. Sie tauchen bereits in einigen Suchergebnissen auf.
Seit seiner Veröffentlichung haben Publisher es für die Erstellung von Stories für ihre Inhalte verwendet, indem sie Ausschnitte von Informationen auf einfache, interaktive Weise zur Verfügung stellten. Zu einigen dieser Publisher gehören CNN und SB Nation, die das Story-Format verwenden, um schnelle, aber informative, visuell fokussierte Nachrichten zu liefern.

Der Rückgang des Story-Trends ist nirgends in Sicht, und daher ist es für Publisher, die relevant bleiben und ein breiteres Publikum erreichen wollen, wichtig, zu verstehen, wie Stories funktionieren, und sie möglicherweise in ihre Publishing-Strategie zu implementieren.
Wie fügt man eine AMP-Story zu einer Webseite hinzu?
Zurzeit gibt es ein AMP Stories-Plugin für WordPress, mit dem Textfelder einfach per Drag & Drop verschoben, Bilder hochgeladen, Übergänge bezeichnet und Elemente auf verschiedenen Seiten einer Story einfach angeordnet werden können. Das Plugin macht es zwar einfach, schnell eine Story zu erstellen, aber es schränkt die Vielseitigkeit Ihrer Story ein.

Für diejenigen, die ein wenig mehr kreative Freiheit oder Kontrolle wünschen, kann das AMP-Stories-Plugin eine Einschränkung darstellen. Glücklicherweise können Sie mit ein wenig HTML-, CSS- und Photoshop-Kenntnissen Ihre eigene AMP-Story anpassen, indem Sie den von Google AMP bereitgestellten Code verwenden.
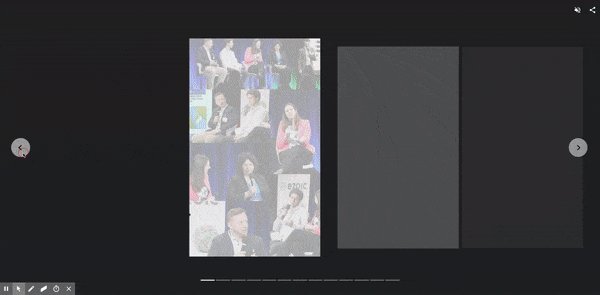
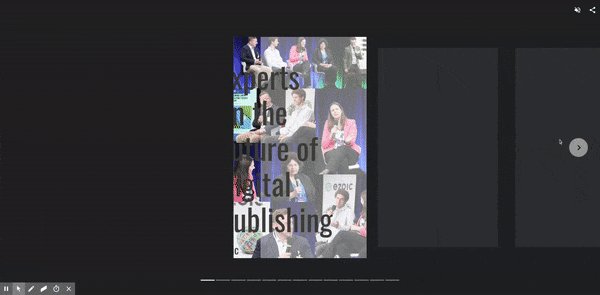
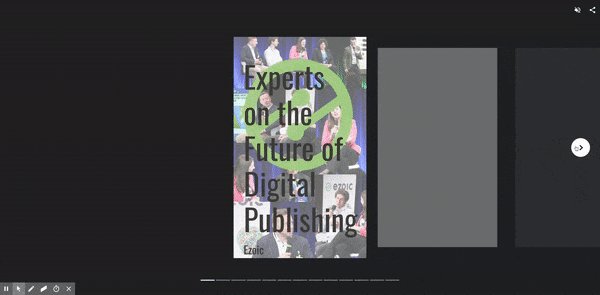
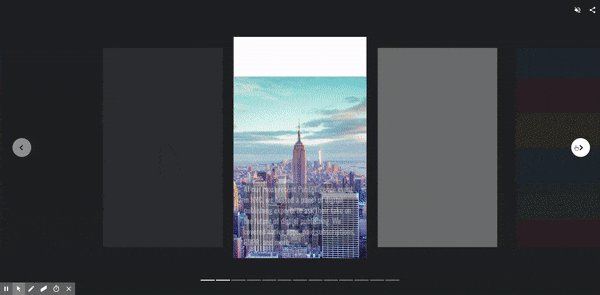
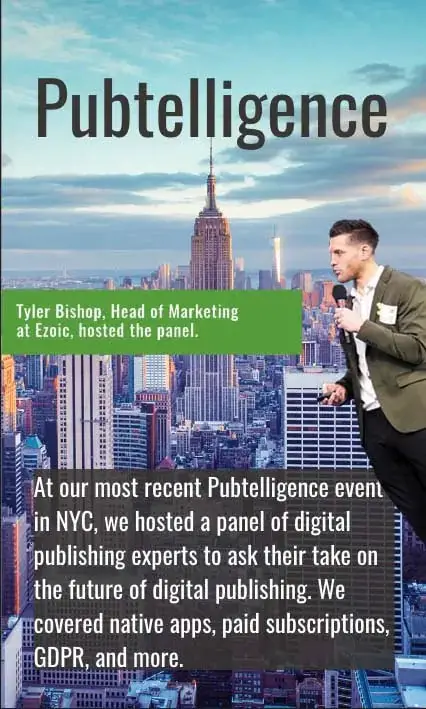
Im Folgenden werde ich Ihnen zeigen, wie ich verschiedene Seiten in Photoshop erstellt und eine AMP-Story für Ezoic über unsere Pubtelligence-Veranstaltung in New York individuell kodiert habe.
Sie können sich die vollständige Story hier ansehen oder sich das Video unten ansehen, um zu sehen, wie ich meinen Prozess Schritt für Schritt durchlaufe.
Wo bekomme ich die AMP-Stories HTML und CSS?
Ich habe einige grundlegende AMP-Story-Codes von der Webseite AMP Stories zusammengestellt. Es gibt einen ganzen Schritt-für-Schritt-Prozess auf der Webseite von AMP Stories, der Sie zu dem Code und den Dateien in einer Zip-Datei führt. Der Code ist über GitHub verfügbar.
Der AMP Stories Guide wird Ihnen auch helfen, Teile und Schritte einer AMP Story zu verstehen, indem er Sie durch einige Code- und Bildmaterialien, Elementanimationen und die verschiedenen verfügbaren Vorlagen führt, wobei ich hier einige Bildmaterialien aus dem Guide verwenden werde.
Sie benötigen ein Code-Editor-Programm, um Ihre AMP-Story zu ändern und zu testen, bevor sie live geht. Am vertrautesten bin ich mit Komodo Edit, einem freien und Open Source, mehrsprachigen Code-Editor.

Sie können es hier herunterladen oder Ihr bevorzugtes Code-Bearbeitungsprogramm verwenden.
- Sobald Sie die Zip-Datei von GitHub heruntergeladen haben, öffnen Sie die Zip-Datei und dann das HTML-Dokument pets-completed.html in Komodo Edit.
- Bevor Sie weitermachen, speichern Sie eine Kopie dieses Codes in einem neuen Ordner auf Ihrem Desktop. Da es in meiner Story um Pubtelligence und Publisher geht, habe ich meine HTML-Datei als publishing.html in einem Ordner namens Publishing AMP gespeichert.
- Jetzt habe ich eine Kopie des Codes, den ich direkt bearbeiten werde, nämlich publishing.html, und den Originalcode, den ich sowohl als Beispiel als auch als Backup verwenden kann.
- Kehren Sie von hier aus zum Code pets-completed.html zurück und öffnen Sie ihn in einem Browser, um zu sehen, wie die Story aussieht, bevor wir mit der Anpassung beginnen.
- Navigieren Sie dazu in Komodo Edit zur horizontalen Symbolleiste am oberen Rand des Programms und suchen Sie Ansicht im Browser.
- Von hier aus können Sie auswählen, in welchem Browser Sie die Datei öffnen möchten. Ich bin am besten mit Google Chrome vertraut, daher habe ich die Option Applications/Google Chrome.app ausgewählt.
- Dadurch wird die Story in Google Chrome geöffnet, so dass ich mich durch jede Seite klicken kann. Normalerweise habe ich das hier geöffnet, während ich die Datei publishing.html bearbeite, damit ich sehen kann, welche Teile des Codes mir gefallen, z. B. ein Übergang oder ein Effekt.
Was sind einige Grundlagen von HTML und CSS?
Zu Beginn müssen wir zunächst verstehen, wie ein HTML-Code aufgebaut ist.
Ein einfaches HTML-Dokument sieht wie folgt aus:
<html>
<head>
<style>
CSS-style-code {
}
</style>
</head>
<body>
</body>
</html>
<html> bestimmt, um welche Art von Dokument es sich handelt.
Der <Kopf> des Dokuments enthält alle Grundlagen für den Rest des Dokuments, wie Linkverweise, Skriptquellen und den Meta-Zeichensatz UTF-8 (dies weist den Browser an, die UTF-8-Kodierung zu verwenden, damit Ihre eingegebenen Zeichen in maschinenlesbaren Code umgewandelt werden können).
Im <Kopf> ist auch der <Style>. Der <Style> Abschnitt wird Ihren gesamten CSS-Code enthalten, der die Stilelemente auf der Seite darstellen wird.
Nach dem <Kopf> folgt der <Körper>, der den gesamten HTML-Code für jede Seite Ihrer Story enthält.
Eines der wichtigsten Dinge, die man beim Schreiben von HTML beachten muss, ist, dass jedes Element, das ich gerade aufgelistet habe, auch mit</> geschlossen wird und zwar in derselben Reihenfolge, in der es geöffnet wurde, und bei CSS wird jedes Element mit { und } geöffnet und geschlossen.
Zum Beispiel:
<html>
<head>
<meta charset=”utf-8″>
<style amp-custom>
amp-story {
font-family: ‘Oswald’,sans-serif;
color: #ffffff;
}
amp-story-page {
background-color: #000000;
}
</style>
</head>
<body>
<amp-story-page id=”page1″>
<amp-story-grid-layer template=”vertical”>
<h1>Cats</h1>
</amp-story-grid-layer>
</amp-story-page>
</body>
</html>
Eine der wichtigsten Regeln der Kodierung ist die konsequente Verwendung des Browsers, um zu sehen, wie die von Ihnen vorgenommenen Änderungen durchgeführt werden. Ein Schreibfehler, ein vergessenes Semikolon oder eine fehlende spitze Klammer (>), und der Code wird nicht funktionieren.
Anstatt eine große Anzahl von Änderungen vorzunehmen, wobei die Änderungen fehlschlagen, und dann Ihren gesamten Code durchzugehen, um zu sehen, welche Änderungen Probleme verursachen, ist es am besten, einige Änderungen vorzunehmen und dann die Ergebnisse im Browser zu überprüfen.
Was sind alle Teile einer AMP-Story?
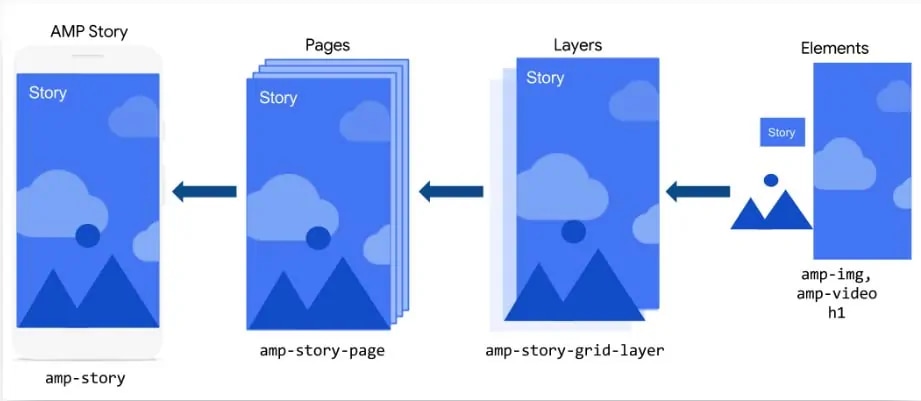
AMP-Stories bestehen aus Seiten, d.h. aus jedem neuen Fenster, das erscheint, wenn Sie auf den “Weiter”-Pfeil klicken. Jede Seite einer Story besteht aus Ebenen und Vorlagen. Jede Ebene wird mit Elementen erstellt; dies kann Text, Fotos, Videos, Hintergrundfarben oder ähnliches sein.

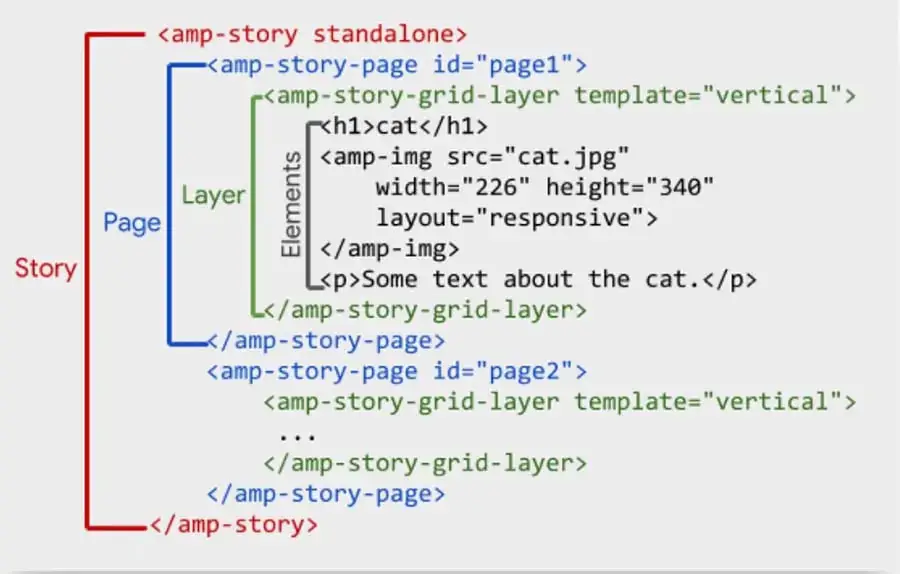
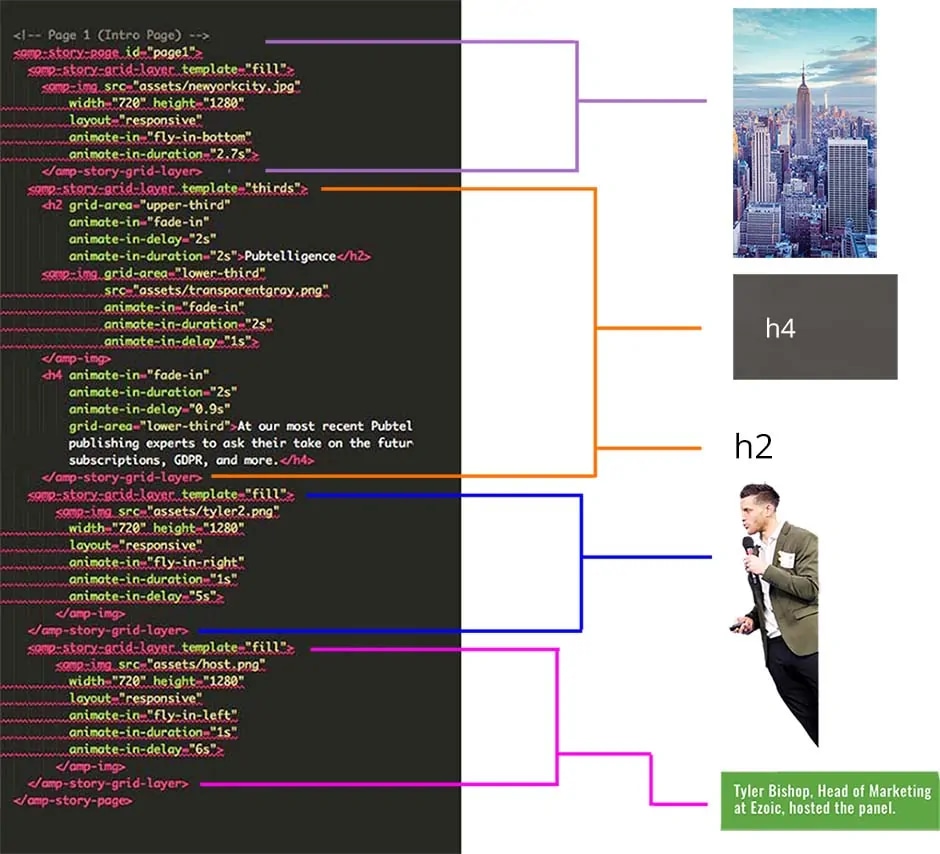
Wie Sie in diesem Beispiel sehen können, setzen sich die Elemente aus Titeln, Bildern und Bildgröße sowie Absatztext zusammen. Der Code für Überschriften und Absätze ist genau wie in WordPress getaggt.

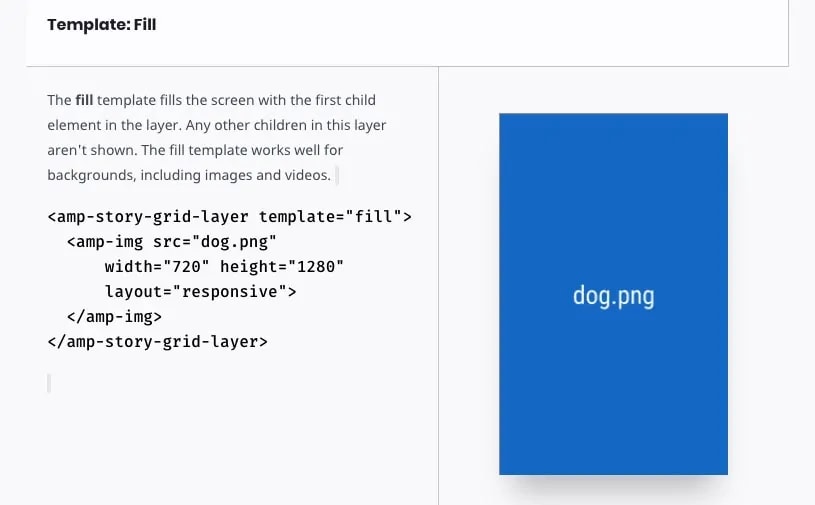
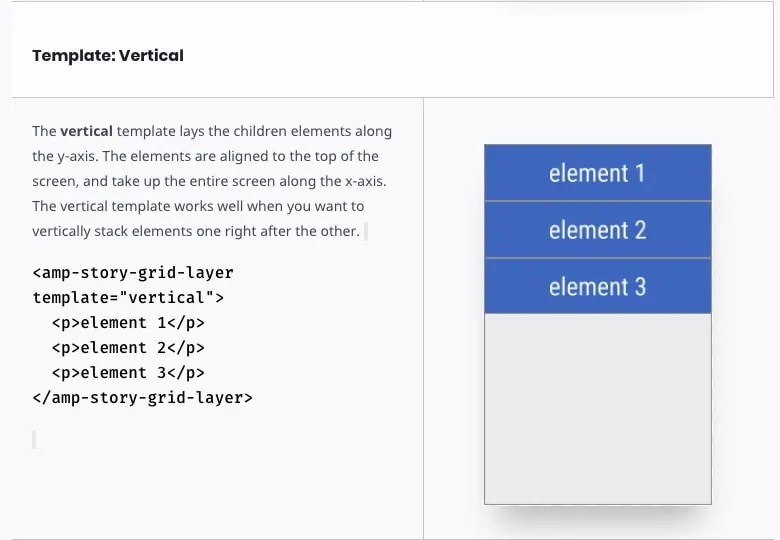
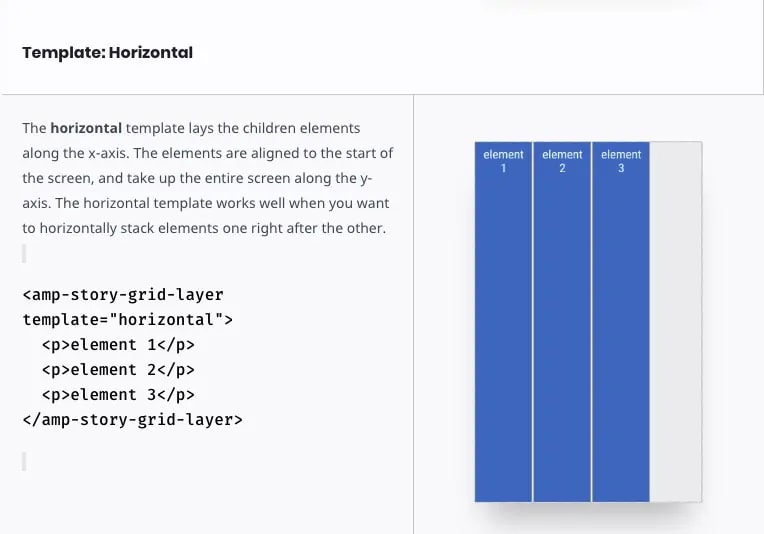
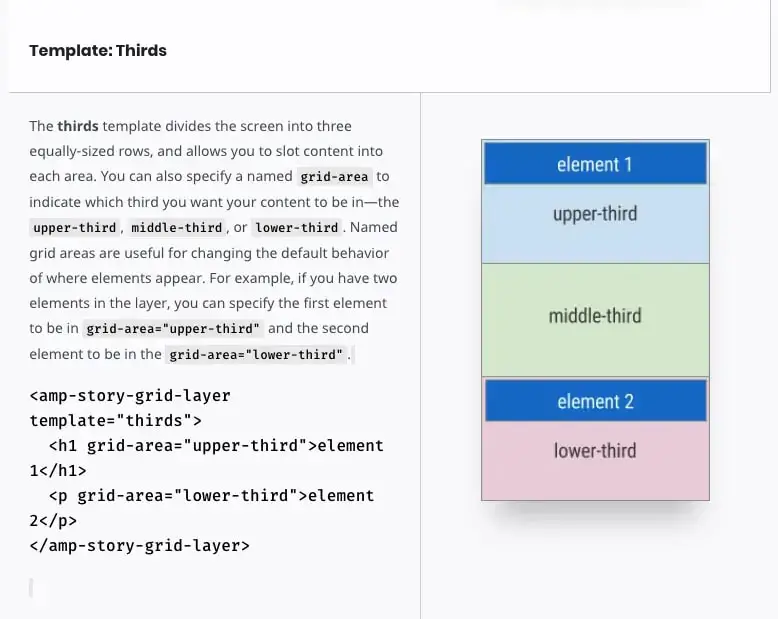
Es gibt vier Arten von Vorlagen, aus denen Sie wählen können: Füllen, vertikal, horizontal und Dritteln. Wie der Guide unten zeigt, füllt die ‘fill’-Schablone die gesamte Seite aus, die ‘vertikal’ und ‘horizontal’ stapeln die Elemente entlang der y- oder x-Achse, und die ‘thirds’-Schablone erlaubt es Ihnen, Elemente im oberen, mittleren oder unteren Drittel der Seite zu platzieren.




Es gibt viele Elemente, die in eine AMP-Story einfließen, aber wenn man erst einmal gesehen und verstanden hat, wie jedes einzelne Element zerlegt ist, ist es einfach eine Frage der Anpassung einiger weniger Teile.

Anpassen des Codes für Ihre AMP-Story
Nun sind Sie bereit, mit der Anpassung zu beginnen.
Der gesamte Code in unserem Dokument publishing.html ist derzeit der Code von pets-completed.html, daher müssen wir damit beginnen, einige der Titel und Namen am Anfang des Codes anzupassen. Vieles davon wird gleich bleiben, weil es eher struktureller als gestalterischer Natur ist.
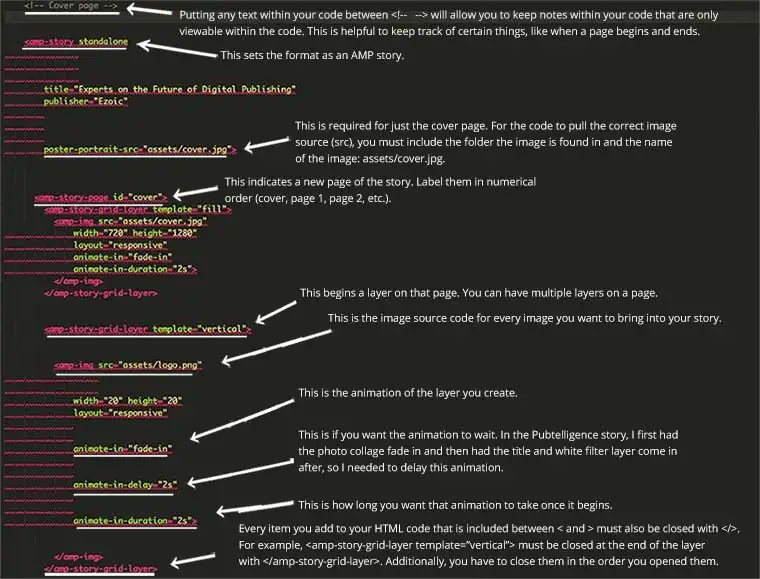
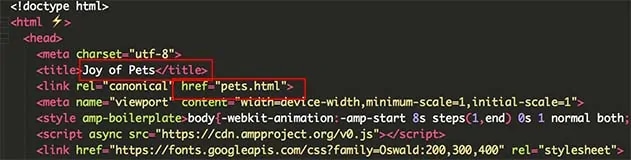
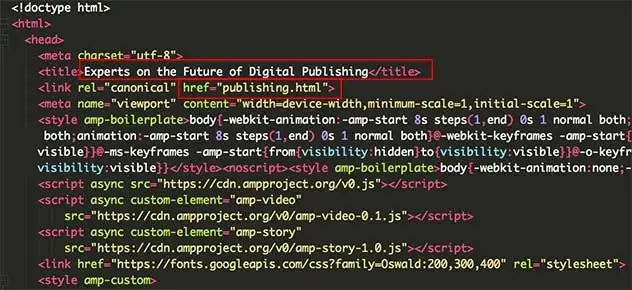
Der erste Teil des Codes, den wir ändern müssen, ist der Titel und der href-Name, wie unten in rot dargestellt. Sie werden den href-Namen in Ihr spezielles html-Dokument ändern.


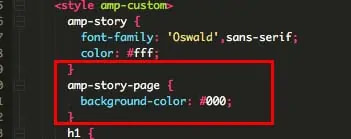
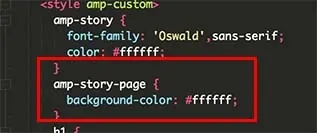
Wir werden das CSS im Laufe der Zeit anpassen, aber für den Moment habe ich nur den Hintergrund für jede Seite auf weiß geändert.


Ich ging jeden Abschnitt des pets-completed.html-Codes durch und suchte mir heraus, was mir gefiel und was ich in meiner Story ausprobieren wollte. Elemente innerhalb des Codes können angepasst werden, z. B. wie ein Element animiert wird, wie lange die Animation dauert und wie lange es wartet, bevor es auf die Seite kommt.
Eine Liste von Elementanimationen wird von AMP Stories zur Verfügung gestellt.
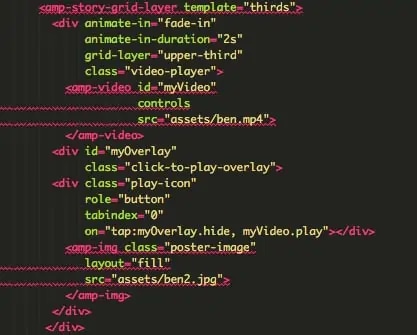
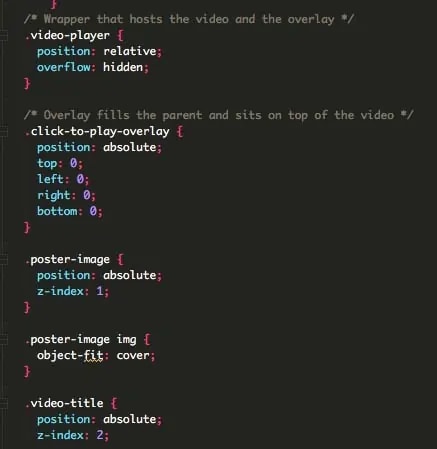
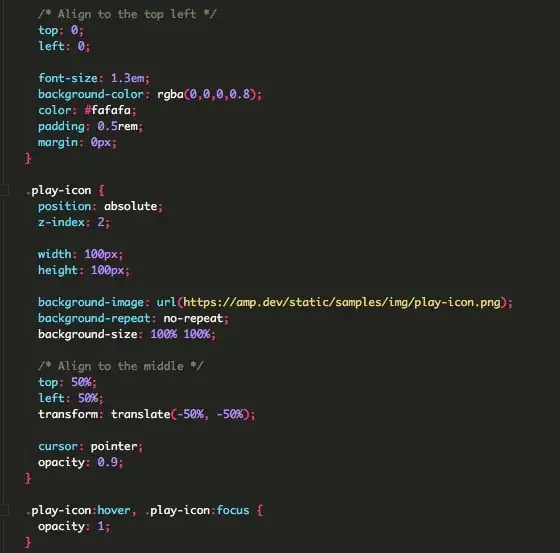
Manchmal haben Elemente CSS, die eingebunden werden müssen, damit das Element funktioniert und auf die Seite passt. Hier ist zum Beispiel der HTML-Abschnitt für das Video, den ich aus dem Code pets-completed.html verwendet und dann für mein Video angepasst habe:

Wie Sie sehen können, gibt es einen Code wie diesen:
<div id=” “
class=” “>
Das bedeutet, dass es zusätzliche Informationen im CSS-Code gibt, die wir aufnehmen müssen.


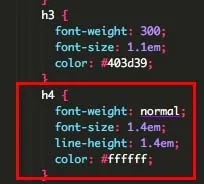
Während Sie Ihre Story erstellen, können Sie das CSS für verschiedene Elemente, wie z. B. Überschriften und Absätze, anpassen. Wenn Sie möchten, dass jeder h4-Header in Ihrer gesamten Story gleich aussieht, können Sie ihn innerhalb des CSS-Codes manipulieren.

- Die Schriftstärke ist genau wie in einem Google-Dokument – Sie können zwischen normal, fett, leichter usw. wählen.
- Die Schriftgröße wird in em’s gemessen. Die Textgröße ist oft ein Test von Versuch und Irrtum – ändern Sie die em-Größe, betrachten Sie sie im Browser und nehmen Sie Anpassungen vor.
- Die Zeilenhöhe ist der Abstand zwischen den Textzeilen und wird ebenfalls in em’s gemessen.
- Sie können für jede Art von Überschrift oder Schriftart eine andere Farbe einstellen.
Es gibt viele andere Möglichkeiten, Ihre Story mit CSS anzupassen. Wenn Sie nach etwas Bestimmtem suchen, gibt es online eine Menge Ressourcen. Ich verwende häufig w3schools für meine HTML- und CSS-Fragen.
Erstellen und Organisieren von AMP-Storieseiten und -Ebenen mit Photoshop
Eine einfache Möglichkeit, eine AMP-Story-Seite mit vielen komplizierten Ebenen zu erstellen, besteht darin, die gesamte Seite in Photoshop zu erstellen und dann jedes Element als eigene Datei zu speichern. Sobald Photoshop geöffnet ist, erstellen Sie ein neues Dokument, das die gleiche Größe wie eine AMP-Story-Seite hat: 720 Pixel (px) zu 1280 px. Die Auflösung sollte 72 Pixel pro Zoll (ppx) betragen, da dies für das Web gilt.
Falls Photoshop Sie abschreckt, haben wir vor kurzem einen Blog über die Verwendung von Photoshop zur Erstellung eines YouTube-Thumbnails veröffentlicht, der viele grundlegende Photoshop-Kenntnisse und Tools enthält. Sie können dieses Design und den Photoshop-Guide auch herunterladen.
Wie ich bereits sagte, gibt es vier verschiedene Vorlagen, aus denen Sie für Ihre Story wählen können: Füllung, vertikal, horizontal und Dritteln.

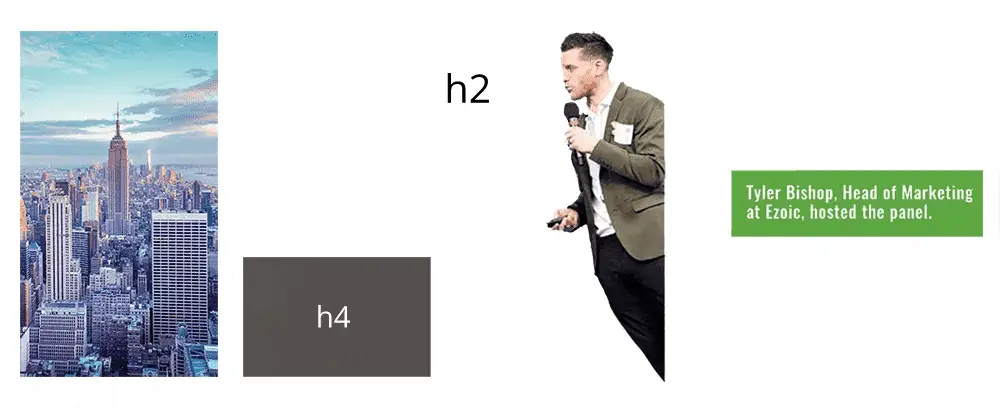
Die erste offizielle Seite der Story besteht aus mehreren Elementen, die jeweils eine eigene Ebene in Photoshop haben.

Ich speicherte jede Ebene als eine eigene Bilddatei, wobei ich darauf achtete, die Ebenen, die einen transparenten Hintergrund erfordern (die mit Tyler und die mit seinem Titel, in grün) als png-Datei zu speichern, da jpg’s keine Transparenz speichern.
Ich möchte keine Art farbigen Hintergrund – auch keinen weißen – hinter diesen beiden Elementen, weil ich nicht möchte, dass sie das Bild des Empire State Building, den h2-Titel oder den h4-Titel und den grauen Kasten verdecken.
Wenn Sie Ihre Elemente speichern, speichern Sie sie mit einem einfachen, aber beschreibenden Titel. Beispielsweise wird das erste Bild als newyorkcity.jpg gespeichert und die undurchsichtige graue Schicht hinter dem Absatztext ist transparentgray.png.
Alle Elemente, die Sie in Ihrer AMP-Story verwenden möchten, müssen in einem eigenen Unterordner innerhalb Ihres Hauptordners (in diesem Fall dem Publisher AMP) gespeichert werden. Derzeit ist jedes Bild innerhalb des Codes als solches kodiert: <amp-img src=”assets/nameofpicture.jpg”>.
Um nicht zu viel Code ändern zu müssen, habe ich den Unterordner meiner Elemente als ‘Assets’ bezeichnet. Auf diese Weise muss ich immer nur den Titel und den Dateityp meiner Elemente ändern. Wenn sich Ihr Unterordner nicht in Ihrem Hauptordner befindet, Ihre Elemente sich nicht in Ihrem Unterordner befinden und Sie den Namen und Dateityp des Elements innerhalb des Codes nicht perfekt eintippen, wird es nicht in Ihrer Story erscheinen.

Ich habe auf der ersten Seite meiner Story zwei verschiedene Vorlagen verwendet: Füllen und Dritteln. Ich habe eine neue Ebene innerhalb des Codes erstellt und sie zu einer “Füll”-Vorlage gemacht, weil ich möchte, dass das Bild des Empire State Building die Seite vollständig ausfüllt. Ich habe die Animation ‘fly-in-bottom’ gemacht und die Dauer der Animation auf 2,7 Sekunden festgelegt. Dann habe ich diese Schicht geschlossen.
Für die nächste Ebene habe ich die Vorlage “Dritteln” verwendet. Wie in der obigen Schablonenanleitung gezeigt, kann ich entscheiden, ob ich Elemente im oberen Drittel, mittleren Drittel oder unteren Drittel der Seite haben möchte. Ich wusste, dass ich den Titel oben haben wollte, also habe ich eine neue AMP-Story-Ebene für “Dritteln” erstellt und dann das h2 im oberen Drittel und den grauen Kasten sowie den h4-Text, der im unteren Drittel erscheinen sollte, kodiert.
Ich passte jedes Element so an, dass es animiert werden konnte, wann, wie und so lange ich wollte. Es bedurfte einiger Spielereien, um das richtige Timing zu finden, aber ich testete einfach ständig meine Änderungen in einem Browser-Tab. Wie bereits erwähnt, können Sie innerhalb Ihres CSS-Codes festlegen, wie jeder h1, h2, h3, h4, Absatz, jedes Zitat und mehr in Ihrer Story erscheinen soll, damit Sie nicht jedes Mal Anpassungen vornehmen müssen, wenn Sie einen dieser Tags verwenden.
Die nächste Ebene ist die Ebene, die mein png von Tyler mit einem transparenten Hintergrund enthält. Da der Hintergrund transparent ist und ich die Größe des png in Photoshop vorgeplant habe, habe ich eine ‘Füll’-Vorlage verwendet. Aus den gleichen Gründen habe ich auch für die letzte Ebene ‘Füllen’ verwendet.
Sobald Sie die Seite benutzerdefiniert kodiert haben, gehen Sie Ihren Code durch und stellen Sie sicher, dass alle von Ihnen geöffneten Tags geschlossen sind, einschließlich der <amp-story id=”page1″>. Dies signalisiert, dass Sie keinen Code mehr für die erste Seite einfügen müssen.
Verwenden Sie dieses Verfahren für jede Seite Ihrer Story. Stellen Sie sicher, dass alle Ihre Elemente in Ihrem “Assets”-Ordner gespeichert sind und dass sich Ihr Ordner für HTML-Dokumente und Assets in Ihrem Hauptordner (Publishing AMP) befindet.
Stellen Sie Ihre AMP-Story ins Internet
Um Ihre Story auf Ihre Webseite zu bekommen, müssen Sie sich mit Ihrem Host verbinden und einen FTP-Client herunterladen. Entpacken Sie Ihren Ordner (meiner ist Publishing AMP).
Hinzufügen einer AMP-Story zu einer WordPress-Webseite, die auf WP-Engine gehostet wird
1. Laden Sie FileZilla oder den FTP-Client Ihrer Wahl
2. Stellen Sie eine Verbindung zu Ihrem Host mit SFTP-Zugangsdaten auf FileZilla her
3. Erstellen Sie einen Ordner innerhalb der Serverdateien mit dem Namen “amp-stories”.
4. Laden Sie alle Dateien aus dem Zip-Ordner in den neuen Ordner auf dem Server hoch (amp-stories)
5. Benennen Sie die Chrom-Link/html-Datei in index.html um
6. Daraus ergibt sich ein Link zu Ihrer Webseite mit dem Namen www.yourwebsite.com/amp-stories
Fragen oder Kommentare? Hinterlassen Sie sie unten, und ich werde mein Bestes tun, um mich mit Ihnen in Verbindung zu setzen.
[/et_pb_text][/et_pb_column][/et_pb_row][/et_pb_section]