Wir haben vor kurzem festgestellt, dass viele Seiten Probleme beim Versuch hatten, die Schriftarten für mobile Überschriften in Divi zu fixen, und haben festgestellt, dass die einzigen Lösungen, die es gab, Plugins waren. Viele dieser zusätzlichen Plugins haben andere Elemente der Test-Seite von Ezoic zerstört.
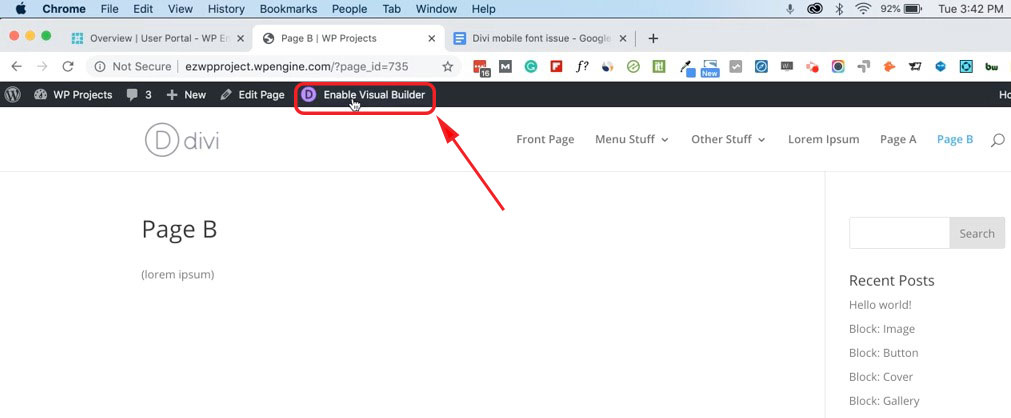
Während die Anpassungsfähigkeit von Divi als komplettes Design-Framework einfach zu handhaben ist, könnten Publisher, die vor Divi andere Themes verwendet haben, feststellen, dass bei vielen ihrer älteren Blogbeiträge der Visual Builder noch nicht aktiviert ist.

Das Einschalten des Visual Builders Post für Post ist ein mühsamer Prozess. Obwohl Divi Ihnen die Möglichkeit gibt, seitenweite Änderungen vorzunehmen, beeinträchtigen diese Änderungen manchmal andere Elemente Ihrer Seite. Wenn Probleme auftauchen, dann eher bei den mobilen Versionen Ihrer Seite – Menüs, Überschriften und Schriftarten.
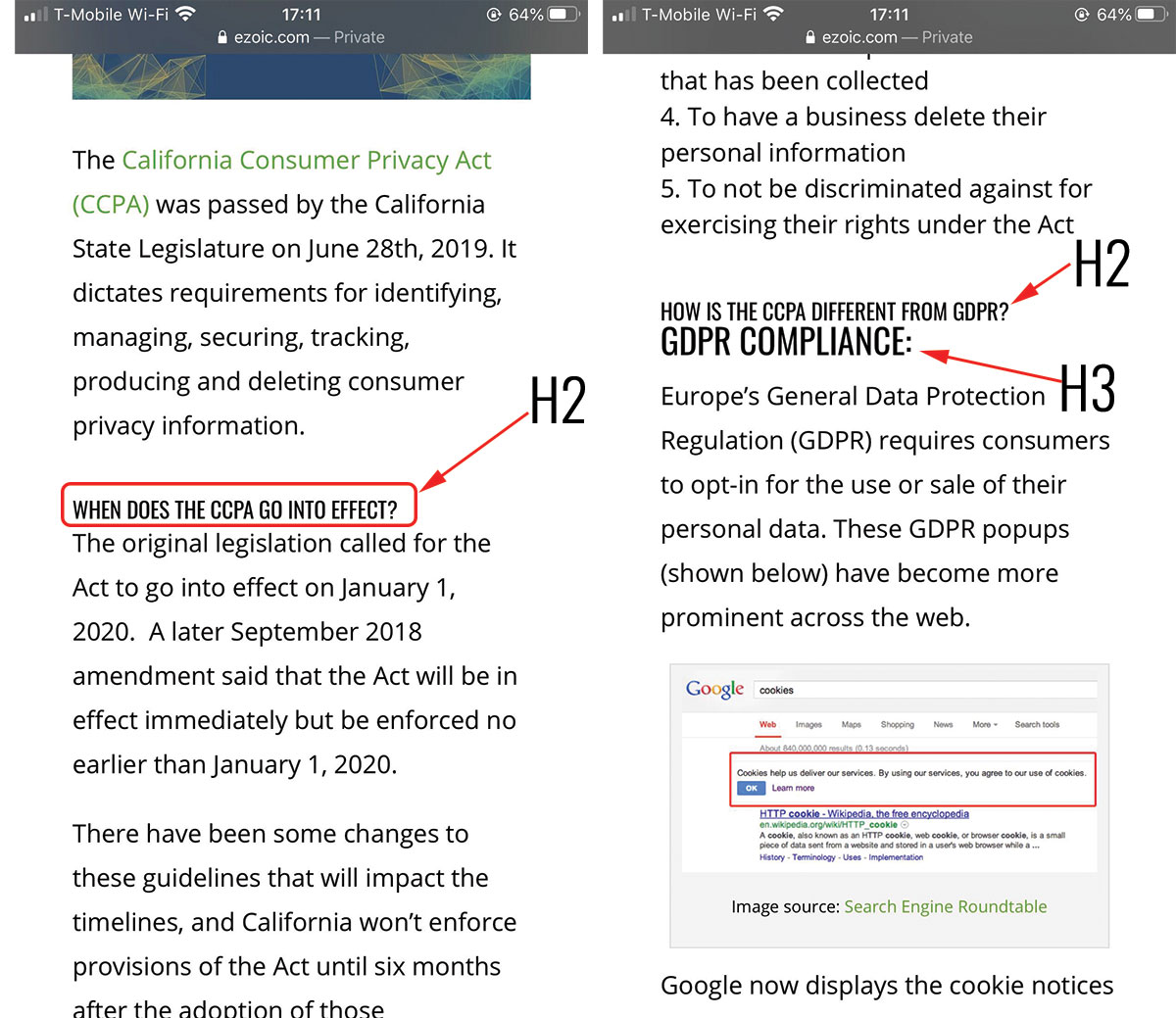
Wie sehen fehlerhafte Schriftarten für mobile Überschriften in Divi aus?
Das Problem, das wir bei unserem Test entdeckten, betraf die Schriftarten der H2-Überschrift auf mobilen Geräten. Sie erschienen oft unglaublich klein und wurden überschrieben, obwohl in den Theme-Einstellungen klar angegeben war, dass die H2-Überschriften auf Mobilgeräten viel größer sein sollten. Bei Beiträgen, für die der Divi Builder nicht aktiviert war, trat dieses Problem weiterhin auf.

Anstatt den Visual Builder zu jeder Beitragsseite hinzuzufügen, eigenen Code im Theme selbst zu schreiben oder Plugins zu verwenden, die die Geschwindigkeit Ihrer Webseite verlangsamen, haben wir eine einfache Lösung gefunden.
Fixen Sie Schriftarten für mobile Überschriften in Divi mit einem benutzerdefinierten CSS-Skript
Um die Schriftarten für mobile Überschriften in Divi zu beheben, kopieren Sie den unten stehenden CSS-Code:
@media screen and (max-width: 767px) {
.et_pb_post h2 {
font-size: 30px!important;
}
Führen Sie dann die folgenden Schritte aus:
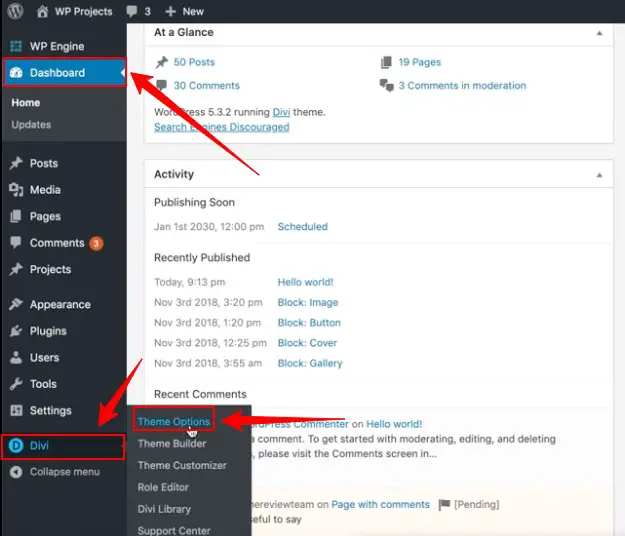
- Klicken Sie auf Ihr WordPress-Dashboard
- Klicken Sie auf Divi
- Theme-Optionen öffnen

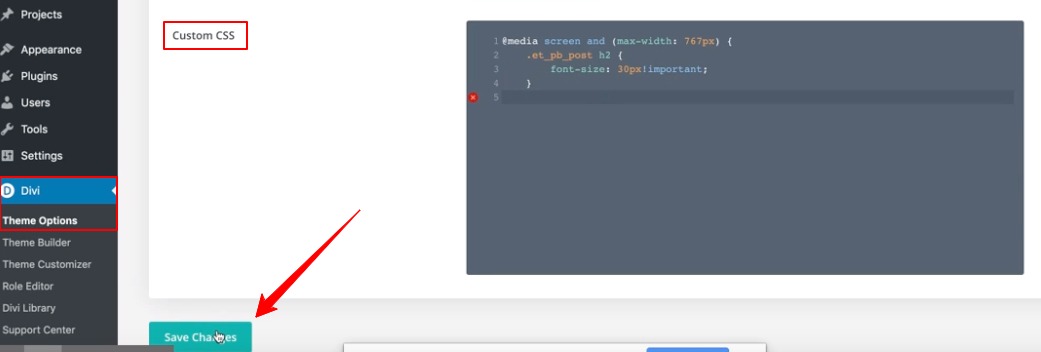
Sobald Ihr Theme-Optionen-Fenster geladen ist, scrollen Sie nach unten, bis Sie “Benutzerdefiniertes CSS” finden. Fügen Sie das benutzerdefinierte CSS von oben in das Textfenster ein. Es sollte nach dem Einfügen so aussehen wie auf dem Screenshot unten. Klicken Sie dann auf Änderungen speichern.

Und das war’s! Für diejenigen, die mit CSS nicht vertraut sind, setzt der Code eine maximale Breite von 767px, was für die meisten mobilen Geräte ausreichend sein sollte.
Die Überschrift, auf die diese Änderungen angewendet werden, wird auf “H2” und die Schriftgröße auf 30px gesetzt. Wenn Sie versuchen, die mobile Überschriftengröße einer anderen Überschrift (h1,h3) oder verschiedene Schriftgrößen zu beheben, können Sie diese Angaben nach Ihren eigenen Bedürfnissen ersetzen. Dieser CSS-Code sollte ausreichen, um die Schriftarten für mobile Überschriften in Divi seitenweit zu fixen. Haben Sie irgendwelche Probleme mit mobilen Schriftarten in Divi? Lassen Sie es uns in den Kommentaren wissen.