Inhalte
Einleitung
In der heutigen digitalen Welt ist die Performance und Geschwindigkeit einer Webseite nicht nur ein Luxus, sondern eine Notwendigkeit. Google erkannte dies vor vielen Jahren und führte im Zuge dessen bereits 2021 die sogenannten Core Web Vitals ein – eine Reihe von Metriken, welche die Geschwindigkeit und Nutzerfreundlichkeit einer Webseite messen. Diese Metriken sind inzwischen ein entscheidender Faktor für das Ranking von Webseiten in den Google-Suchergebnissen und haben daher erhebliche Auswirkungen auf die Sichtbarkeit und den Erfolg von Webseiten.

Wie setzen sich Google´s Core Web Vitals zusammen?
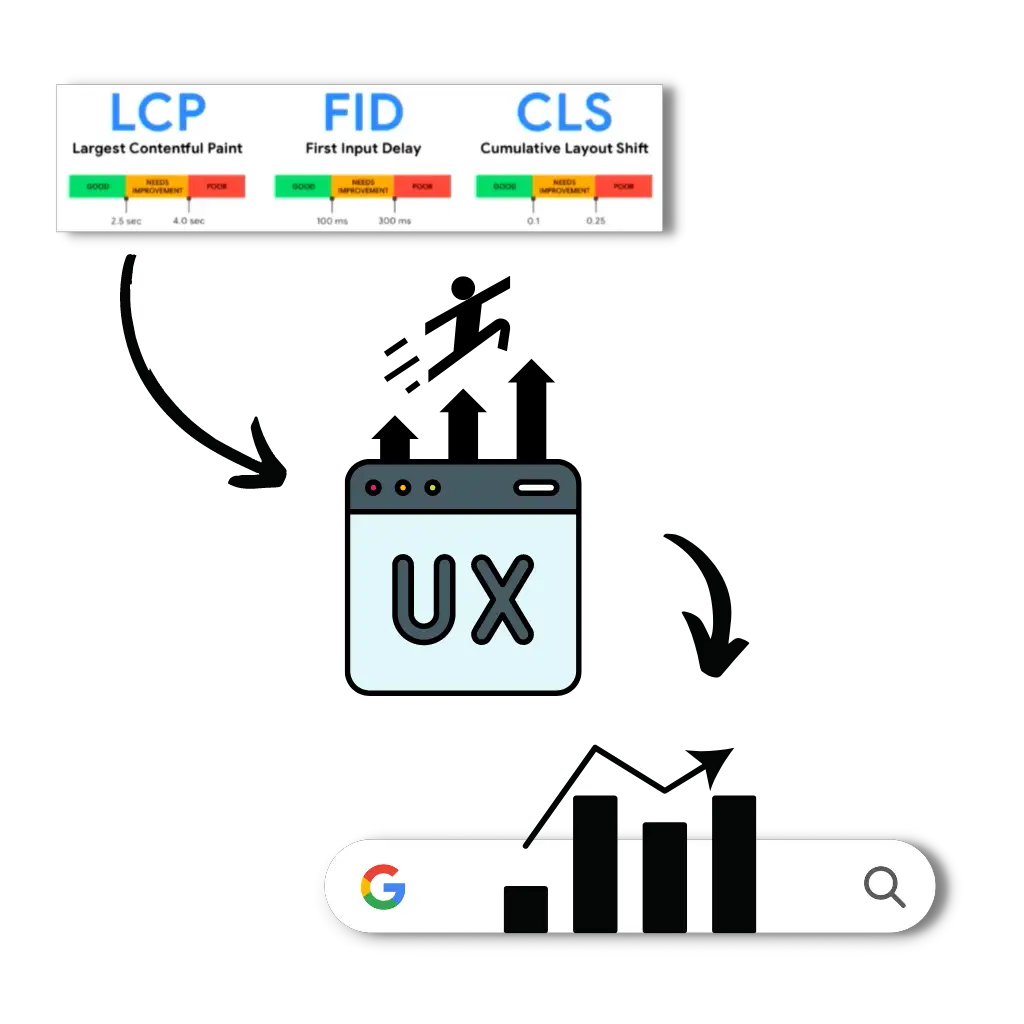
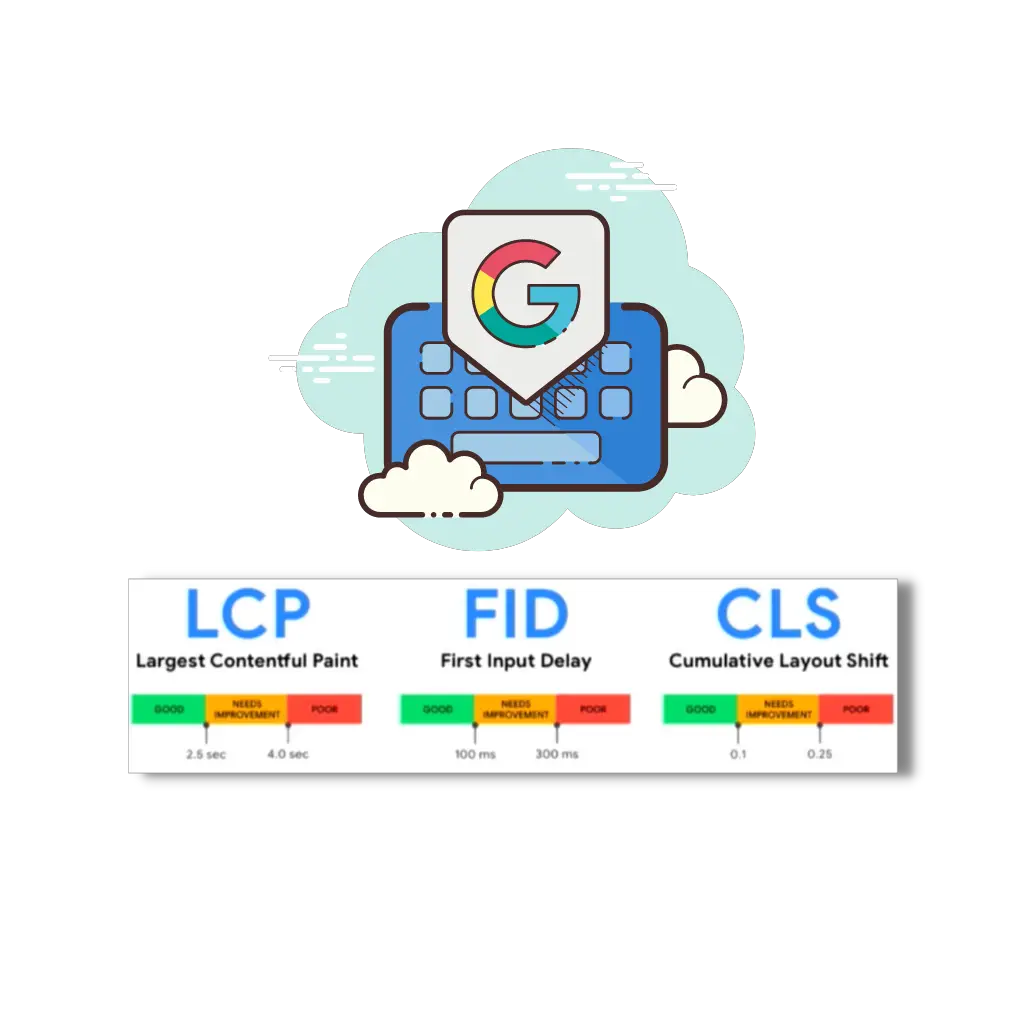
Die Core Web Vitals sind eine Sammlung von vier spezifischen Faktoren, die entscheidend für die allgemeine Nutzererfahrung sind: Largest Contentful Paint (LCP), First Input Delay (FID), Cumulative Layout Shift (CLS) und Interaction to Next Paint (INP).

- Largest Contentful Paint (LCP): Diese Metrik misst die Ladezeit des größten sichtbaren Inhalts auf einer Seite. Eine gute LCP-Bewertung liegt bei 2,5 Sekunden oder weniger. Dies ist wichtig, da es den Nutzern zeigt, dass die Webseite tatsächlich geladen wird. Der größte sichtbare Inhalt ist meistens ein Video oder ein Bild in hoher Auflösung.
- First Input Delay (FID): FID misst die Zeit von der ersten Interaktion eines Benutzers mit einem Element Ihrer Seite (Link, Button, etc.) bis zur Antwort des Browsers auf diese Interaktion. Eine gute FID-Bewertung liegt bei 100 Millisekunden oder weniger. Dies ist wichtig auf Seiten, auf denen der Benutzer dazu aufgefordert wird, etwas zu tun, da der FID die Verzögerung darstellt, bevor die Seite interaktiv wird. (Wird im März 2024 durch die neue INP-Metrik ersetzt)
- Cumulative Layout Shift (CLS): CLS misst die Summe aller einzelnen Layout-Verschiebungswerte während der gesamten Lebensdauer der Seite. Eine gute CLS-Bewertung liegt bei 0,1 oder weniger. Dies ist wichtig, da das Verschieben von Seitenelementen während der Interaktion eines Benutzers mit der Seite eine schlechte Benutzererfahrung darstellt.
- Interaction to Next Paint (INP): INP ist eine Metrik, die die Gesamtreaktionsfähigkeit- und Schnelligkeit einer Seite auf Benutzerinteraktionen bewertet, indem sie die Zeit misst, die die Seite benötigt, um auf alle Klicks und Tastaturinteraktionen zu reagieren, die während der Gesamtdauer eines Benutzerbesuchs auf einer Seite auftreten. Der endgültige INP-Wert gibt die längste beobachtete Interaktion wieder. Eine gute INP-Bewertung liegt bei 200 Millisekunden oder weniger. (Wird im März 2024 die FID-Metrik ersetzen)
Warum hat Google die Core Web Vitals eingeführt?
Google hat die Core Web Vitals im Jahre 2021 eingeführt, um die Nutzerfreundlichkeit im Web zu verbessern und klare Leitlinien für Publisher zu bieten. Die Metriken sollen Entwicklern dabei helfen, sich besser auf die Verbesserung der UX einer Webseite fokussieren zu können. Vielfältige Studien zeigen, dass bessere Core Web Vitals die Nutzerbindung und Geschäftsmetriken verbessern können.

Die Einführung der Core Web Vitals war ein bedeutender Schritt in Googles Bestreben, das Internet zu einem benutzerfreundlicheren Ort zu machen. Durch die Bereitstellung dieser Metriken hat Google Webseitenbesitzern und Online-Publishern ein klares Verständnis dafür gegeben, was sie verbessern müssen, um den Seitenbesuchern eine bessere Nutzererfahrung bieten zu können.
Bedeutung für Webseitenbesitzer und Publisher
Die Verbesserung der Core Web Vitals kann zu einer Vielzahl von Vorteilen führen. Dazu gehören eine erhöhte Nutzerbindung, verbesserte Geschäftskennzahlen, eine geringere Absprungrate, eine erhöhte Konversionsrate und eine Steigerung der Seitenaufrufe und Werbeeinnahmen.
Darüber hinaus hat Google angekündigt, dass die Core Web Vitals ein Rankingfaktor in ihrer Suchmaschine sind. Dies bedeutet, dass Webseiten, die in diesen Metriken gut abschneiden, eine bessere Chance haben, in den Suchergebnissen höher eingestuft zu werden. Dies kann zu mehr organischen Traffic und letztendlich zu mehr Umsatz führen. Wenn eine Webseite allerdings schlechte CWV-Werte aufweist, bringt dies auch oft eine schlechtere Position in den Suchergebnissen und somit weniger organischen Traffic mit sich.
Es ist daher für jeden Publisher von entscheidender Bedeutung, die Core Web Vitals zu verstehen und zu optimieren. Sie sind nicht nur ein Maß für die Nutzererfahrung, sondern können auch einen direkten Einfluss auf den Erfolg einer Webseite haben.
Einführung der Interaction to Next Paint (INP) als neuen Messwert
Google hat eine wichtige Änderung in den Core Web Vitals angekündigt: Ab März 2024 wird die Metrik Interaction to Next Paint (INP) den bisherigen Wert First Input Delay (FID) ersetzen. INP ist eine fortschrittlichere Metrik, die die Reaktionsfähigkeit einer Webseite auf Benutzerinteraktionen umfassender bewertet.
Im Gegensatz zu FID, die nur die erste Interaktion eines Benutzers mit einer Seite und den Verzögerungsteil dieser Interaktion misst, berücksichtigt INP alle Interaktionen. Die Metrik misst die gesamte Dauer von Beginn der Interaktion bis zur Fertigstellung des nächsten Frames. Dies macht INP zu einer wertvollen Metrik, die ein genaueres Bild der Benutzererfahrung auf einer Webseite liefert.
Wie beeinflusst die INP-Metrik das Ranking einer Webseite?
Mit der Einführung von INP als Core Web Vital wird auch diese Metrik einen direkten Einfluss auf die Suchmaschinenoptimierung (SEO) und das Ranking von Webseiten in den Google-Suchergebnissen haben. Daher ist es wichtig für Publisher, sich auf diese Änderung vorzubereiten und zu verstehen, wie INP ihre Webseiten beeinflusst.
Da INP ein umfassenderes Bild der Reaktionsfähigkeit einer Webseite liefert, können Publisher mit dieser Metrik besser verstehen, wie ihre Webseiten auf Benutzerinteraktionen reagieren und wo Verbesserungen erforderlich sind. Mit der richtigen Vorbereitung und Optimierung können Publisher sicherstellen, dass sie gute INP-Werte erreichen.
Auswirkungen auf die Google Search Console
Mit der Einführung von INP wird FID im Rahmen der Core Web Vitals ersetzt und in die Search Console-Berichte aufgenommen. Dies ermöglicht es Webseitenbesitzern, die Performance ihrer Seiten in Bezug auf INP zu überwachen und Bereiche für Verbesserungen zu identifizieren.
In der Google Search Console wird INP in drei Kategorien eingeteilt: Gut, Verbesserungsbedürftig und Schlecht. Eine gute INP-Bewertung liegt bei 200 Millisekunden oder weniger, eine verbesserungsbedürftige INP-Bewertung liegt zwischen 200 und 500 Millisekunden und eine schlechte INP-Bewertung liegt bei über 500 Millisekunden.

Obwohl INP erst ab März 2024 offiziell zu den relevanten Core Web Vitals gehören und FID ersetzen wird, ist es bereits jetzt in den Google Search Console-Berichten aufgeführt und wird gemessen. Dies gibt Publishern die Möglichkeit, sich bereits vorab bestmöglich auf die bevorstehenden Änderungen vorzubereiten und ihre Seiten entsprechend zu optimieren.
Um die “Interaction to Next Paint”-Metrik für Ihre Webseite einzusehen, gehen Sie in der Google Search Console auf Page Experience > Core Web Vitals > Mobile/Desktop. Dort finden Sie auch die anderen CWV-Metriken, wie z.B. LCP oder CLS.
Empfehlungen für Publisher
Um im März 2024 nicht von GSC-Warnungen überhäuft zu werden und einen plötzlichen Rückgang im Google Suchmaschinenranking zu erfahren, sollten Publisher ihre Webseiten schon frühzeitig in Bezug auf INP optimieren. Dies kann durch Verbesserung der Seitengeschwindigkeit, Optimierung der Serverantwortzeit und Verringerung der Render-Blocking-Ressourcen erreicht werden.
Manuelle Optimierung der INP-Metrik
Die Verbesserung der INP-Metrik einer Webseite kann in drei Hauptphasen unterteilt werden: Inputverzögerung, Verarbeitungszeit und Präsentationsverzögerung. Die Inputverzögerung beginnt, wenn der Benutzer eine Interaktion mit der Seite startet und endet, wenn die Ereignis-Callbacks für die Interaktion zu laufen beginnen. Diese Verzögerung kann durch Aktivitäten auf dem Hauptthread, wie das Laden, Parsen und Kompilieren von Skripten, erheblich verlängert werden. Daher ist es wichtig, diese Verzögerung auf ein Minimum zu reduzieren.
Die Verarbeitungszeit besteht aus der Zeit, die benötigt wird, um Ereignis-Callbacks bis zum Abschluss auszuführen. Eine effektive Methode zur Optimierung der Verarbeitungszeit besteht darin, die Arbeit in Ereignis-Callbacks in separate Aufgaben aufzuteilen. Dies verhindert, dass die gesamte Arbeit zu einer langen Aufgabe wird, die den Hauptthread blockiert.
Die Präsentationsverzögerung ist die Zeit, die der Browser benötigt, um den nächsten Frame darzustellen, der das visuelle Ergebnis der Interaktion enthält. Eine Möglichkeit, die Präsentationsverzögerung zu minimieren, besteht darin, die Größe des DOM zu minimieren und die CSS-Eigenschaft “content-visibility” zu nutzen, um Elemente träge zu rendern, wenn sie sich dem Viewport nähern. Darüber hinaus sollte man sich der Leistungskosten bewusst sein, wenn HTML mit JavaScript gerendert wird, da dies die Präsentation des nächsten Frames verzögern kann.
Automatische Optimierung der Webseite in Bezug auf CWV mit Ezoic Leap
Ezoic bietet das perfekte Toolset für Publisher, um diese Herausforderungen zu meistern und die Core Web Vitals-Metriken von Google zu passieren: Ezoic Leap gibt Publishern die Möglichkeit, die Seitengeschwindigkeit kostenlos zu verbessern und so die Core Web Vitals mit Leichtigkeit zu passieren. Das Toolset analysiert die Leistung Ihrer Webseite und bietet maßgeschneiderte Empfehlungen zur Verbesserung der Seitengeschwindigkeit und der Core Web Vitals. Leap hilft bei der Optimierung von Bildern, der Implementierung von Lazy Loading, der Minimierung von CSS und JavaScript und vielem mehr.
Die Optimierung der Seitengeschwindigkeit sowie der Core Web Vitals einer Webseite und der daraus resultierende Anstieg einer Seite in den Google-Suchergebnissen führt außerdem zu einem bemerkbaren Anstieg der Einnahmen durch programmatische Werbung.

Ezoic´s fortschrittliche Monetarisierungsplattform ermöglicht es Publishern, ihre Werbeeinnahmen zu maximieren, während sie gleichzeitig eine hervorragende Nutzererfahrung bieten. Die Kombination aus einer ertragreichen Monetarisierung und einer positiven Nutzererfahrung der Webseiten ist das, was Ezoic als Komplettlösung für Publisher so einzigartig macht.
Fazit
Die Einführung der Interaction to Next Paint (INP) als neue Metrik in Googles Core Web Vitals markiert einen wichtigen Schritt in der kontinuierlichen Anstrengung, das Nutzererlebnis im Web zu verbessern. Diese umfassendere Metrik bietet Publishern ein tieferes Verständnis der Reaktionsfähigkeit ihrer Webseiten auf Benutzerinteraktionen und ermöglicht es ihnen, gezieltere Verbesserungen vorzunehmen. Da INP ab März 2024 auch einen direkten Einfluss auf das Ranking in den Google-Suchergebnissen haben wird, ist es für Publisher von entscheidender Bedeutung, sich frühzeitig auf diese Änderung vorzubereiten.
Publisher sollten sich auf die Optimierung ihrer Webseiten in Bezug auf INP konzentrieren, indem sie unter anderem die Serverantwortzeit optimieren und Render-Blocking-Ressourcen reduzieren. Diese Maßnahmen können dazu beitragen, eine gute INP-Bewertung zu erreichen und somit die Sichtbarkeit und den Erfolg ihrer Webseiten zu steigern.
Ezoic Leap kann dabei eine wertvolle Unterstützung bieten, indem es eine detaillierte Analyse der Webseitenleistung bietet und maßgeschneiderte Empfehlungen zur Verbesserung der Core Web Vitals liefert. Ob mit oder ohne Ezoic Leap, das Verständnis und die Optimierung der INP-Metrik wird für Publisher in der digitalen Landschaft von morgen unerlässlich sein.