
Viele digitale Publisher sind mit PageSpeed Insights vertraut – einem Tool von Google, das den Inhalt einer Webseite analysiert und Empfehlungen zur Beschleunigung der Seite liefert. Wir sind in letzter Zeit oft gebeten worden, diese Frage zu beantworten:
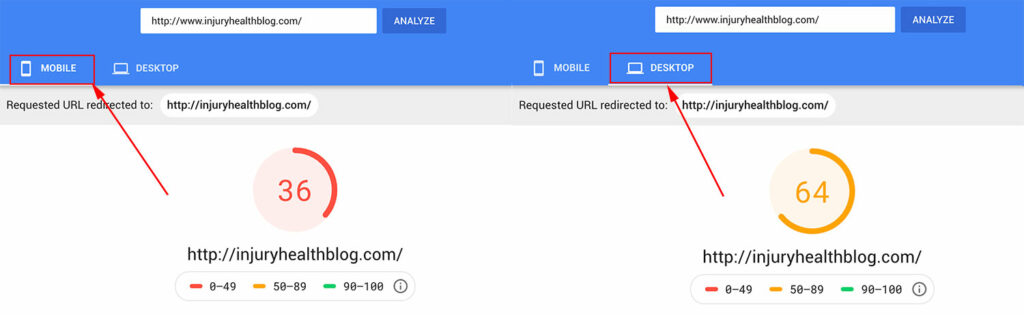
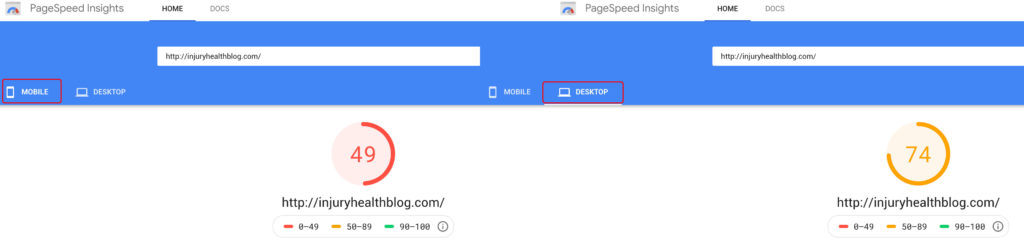
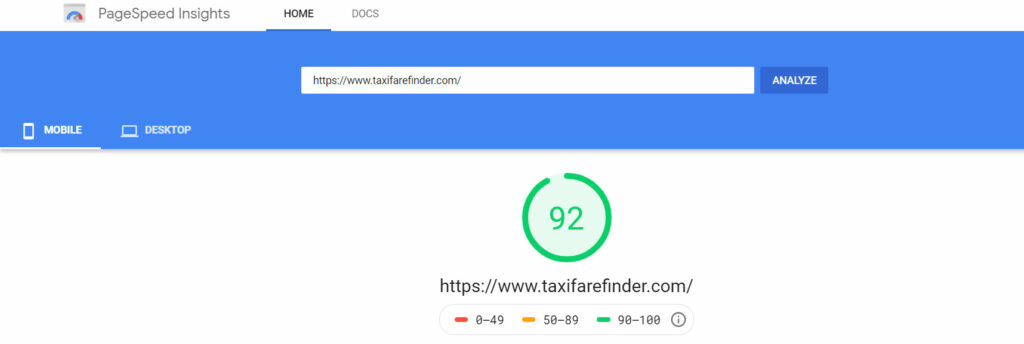
Warum gibt es einen Unterschied zwischen mobilen und Desktop PageSpeed-Scores? Wenn Sie eine URL einer Webseite über PageSpeed Insights laufen lassen, ist es sehr wahrscheinlich, dass die Scores für mobile Geräte niedriger erscheinen als die Desktop-Scores. Heute werde ich Ihnen erklären, warum sie oft unterschiedlich sind.
Warum unterscheiden sich die PageSpeed-Scores für mobile Geräte von den PageSpeed-Scores für Desktop-Geräte?
Mobile PageSpeed-Scores unterscheiden sich von Desktop PageSpeed-Scores hauptsächlich aufgrund dieser Faktoren:
- Mobile Geräte haben im Allgemeinen langsamere Prozessoren
- PageSpeed Insights fördert das Mobilfunknetz mit einer langsameren Geschwindigkeit
- Mobile Geräte verfügen über gerätespezifische CSS-Regeln (Größenänderung von Bildern, Größe des Ansichtsfensters usw.)
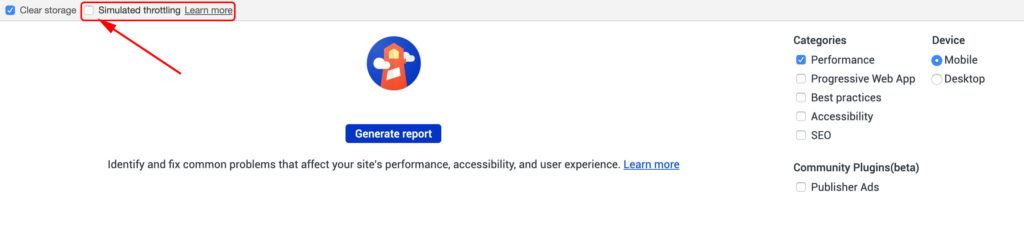
Lassen Sie uns einige dieser Informationen aufschlüsseln. Standardmäßig zeigt PageSpeed Insights immer die mobile Version der Seite an, die über eine simulierte 3G-Verbindung geladen wird. Ohne angekreuztes “simuliertes Throttling” (nur bei Google Lighthouse-Audits verfügbar) sollten sich die Mobil- und Desktop-Scores nicht wesentlich unterscheiden.

Ein weiterer Grund, warum sich mobile PageSpeed-Scores von Desktop-PageSpeed-Scores unterscheiden, ist das mobile Rendern in verschiedenen Browsern, die mehr zu berücksichtigen haben. Mobile Geräte haben auch mehr gerätespezifische Regeln zur Größenanpassung, etc.
Aus diesem Grund ist es üblich, dass mobile Geräte die Größe von Bildern im Browser ändern, und deshalb ist es so wichtig, Fehler bei der mobilen Optimierung zu vermeiden, die Ihre Seite verlangsamen könnten. Zusätzlich werden mehr CSS-Regeln für mobile Geräte benötigt.
Aber im Allgemeinen sollten die Ergebnisse nicht zu unterschiedlich ausfallen, wenn beide mit der gleichen Verbindungsgeschwindigkeit testen. Leider testen die meisten gängigen Geschwindigkeitstools mit der gleichen Verbindungsgeschwindigkeit.
Die Scores für mobile Geräte sind in der Regel nicht langsamer, wenn Sie an Wifi angebunden sind, aber die mobile Version einer Seite wird in PageSpeed Insights und Lighthouse immer so angezeigt, als würde sie über eine 3G-Verbindung geladen.
Tipp: Wenn Sie sich für die Durchführung von Google Lighthouse-Leistungsprüfungen entscheiden, verwenden Sie einen Browser im Inkognito/Privatmodus. Private Browser laufen ohne jegliche Erweiterungen. Wenn Sie einen normalen Browser verwenden, können sich diese Erweiterungen negativ auf Ihre Geschwindigkeitsscores auswirken.
Die Erweiterungen haben keinen Einfluss auf die PageSpeed Insights Scores, so dass Sie die Tests in einem normalen Browser durchführen können.

Gibt es weitere wichtige Informationen über PageSpeed Insights Scores?

Die Google-Webmaster haben gesagt, dass der wichtigste Aspekt der Webseiten-Geschwindigkeit für Publisher darin besteht, ihre Webseiten für Nutzer wahrnehmbar schnell zu machen. Sogar Webseiten mit den besten Google-Suchergebnissen haben mit der Geschwindigkeit zu kämpfen. Die durchschnittlichen PageSpeed Insights-Scores über 1.000 Top-Abfragen lagen bei 40 für mobile und 60 für Desktop-Abfragen.
Geschwindigkeit ist zweifellos ein Problem, mit dem Publisher seit einiger Zeit zu kämpfen haben, und es scheint nicht so schnell verschwinden zu wollen. Aus diesem Grund hat Ezoic das Seitengeschwindigkeits-Toolset Leap geschaffen. Es erhöht die tatsächliche Geschwindigkeit Ihrer Webseite und löst gleichzeitig Probleme mit den Core Web Vitals und PageSpeed Insights. Leap wird Ihnen dabei helfen, Ihre PageSpeed Insights Scores sowohl für mobile als auch für Desktopgeräte bis in den grünen Bereich zu steigern. Die meisten Site-Speed-Scores der Publisher, die Leap nutzen, haben sogar noch weitaus bessere Werte. Die drastische Geschwindigkeitssteigerung bei Webseiten funktioniert mit Leap unabhängig vom CMS (WordPress, etc.).