[et_pb_section fb_built=”1″ admin_label=”section” _builder_version=”3.22″][et_pb_row admin_label=”row” _builder_version=”3.25″ background_size=”initial” background_position=”top_left” background_repeat=”repeat”][et_pb_column type=”4_4″ _builder_version=”3.25″ custom_padding=”|||” custom_padding__hover=”|||”][et_pb_text admin_label=”Text” _builder_version=”4.7.5″ background_size=”initial” background_position=”top_left” background_repeat=”repeat” hover_enabled=”0″ sticky_enabled=”0″]Google kündigte kürzlich an, dass bevorstehende Änderungen an der Suchkonsole durch die Aufnahme von Core Web Vitals als neue Metriken, die die Art und Weise, wie Google die Geschwindigkeit und die Leistung der Webseite misst, erweitern. Mit der Ankündigung stellte Google Informationen über einen sechsmonatigen Zeitrahmen zur Verfügung, in dem diese Metriken überwacht werden, bevor sie jemals als Teil von Suchrankings verwendet werden. Jedes Mal, wenn Google Änderungen wie diese vornimmt, fragen sich Publisher wahrscheinlich: “Wie kann ich Core Web Vitals optimieren? Diese neuen Metriken können in der Google-Suchkonsole gefunden werden. Was früher der “Speed Report” war, ist jetzt die Registerkarte Core Web Vitals. Die Daten werden aus dem Chrome Nutzererlebnis-Report (auch als CrUX bekannt) gezogen. Im Folgenden zeigen wir Ihnen, wie Sie die Core Web Vital-Metriken optimieren können.
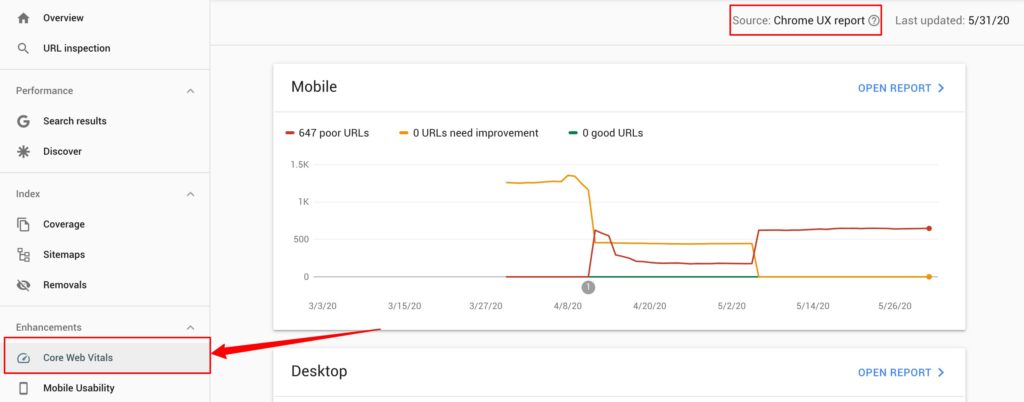
Diese neuen Metriken können in der Google-Suchkonsole gefunden werden. Was früher der “Speed Report” war, ist jetzt die Registerkarte Core Web Vitals. Die Daten werden aus dem Chrome Nutzererlebnis-Report (auch als CrUX bekannt) gezogen. Im Folgenden zeigen wir Ihnen, wie Sie die Core Web Vital-Metriken optimieren können.
Was sind Core Web Vital-Metriken?
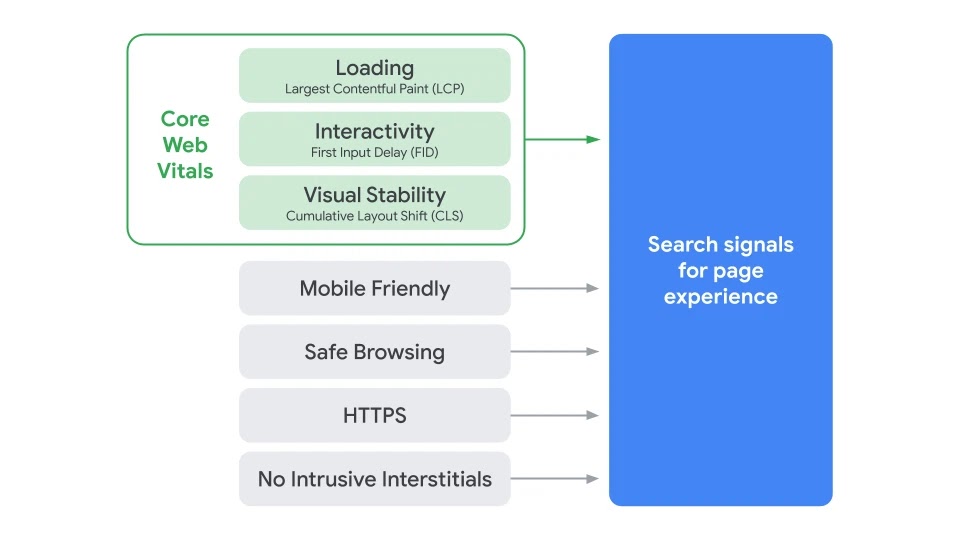
Die Core Web Vitals sind eine Reihe von Metriken in Bezug auf Geschwindigkeit, Reaktionszeit und visuelle Stabilität, die den Betreibern von Seiten helfen sollen, das Nutzererlebnis im Web zu messen. Sie wurden vom Chrome-Team bei Google eingeführt.
 Die drei Faktoren, aus denen sich die Core Web Vitals zusammensetzen, sind das Laden, die Interaktivität und die visuelle Stabilität. Aber welche Metriken umfassen diese Faktoren?
Die drei Faktoren, aus denen sich die Core Web Vitals zusammensetzen, sind das Laden, die Interaktivität und die visuelle Stabilität. Aber welche Metriken umfassen diese Faktoren?
Laden: Largest Contentful Paint (LCP)- Interaktivität: First Input Delay (FID) Visuelle Stabilität: Cumulative Layout Shift (CLS)
Einige dieser Leistungsmetriken sind bei Publishern üblich, wie z.B. First Input Delay (FID). Wir behandeln diese Metrik in unserem Artikel über die Statistiken zur durchschnittlichen Seitengeschwindigkeit im Jahr 2020. Metriken wie “Largest Contentful Paint” (LCP) und “Cumulative Layout Shift” (CLS) wurden jedoch im Wesentlichen von Google geprägt und erstellt. Zu wissen, was diese Metriken tatsächlich bedeuten, ist wichtig, um zu optimieren und zu verstehen, wann diese Metriken wichtig sind und wann nicht.
Wichtig: Die Core Web Vitals sind eine neue Methode zur Messung der Leistung einer Webseite, die weitaus differenzierter ist als nur “schnell oder langsam” und Messungen umfasst, die weitgehend von Google geprägt sind und möglicherweise nicht das tatsächliche Nutzererlebnis eines Nutzers widerspiegeln.
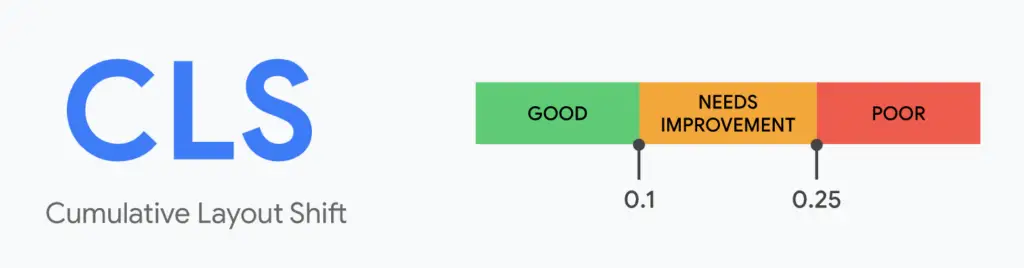
Was ist CLS (Cumulative Layout Shift)?
CLS (Cumulative Layout Shift) ist eine Metrik zum Laden von Webseiten zur Messung der visuellen Stabilität. Sie zielt darauf ab, zu quantifizieren, wie oft Nutzer unerwartete Layout-Verschiebungen erleben. Unten sehen Sie ein Beispiel für eine Seite, die wahrscheinlich einen hohen CLS hat. Der Nutzer setzt den Cursor auf die Auswahl “Nein, zurück”, und kurz bevor er klickt, verschiebt sich das Layout, und “Ja, meine Bestellung aufgeben” wird versehentlich gewählt. Dies führt zu einem schlechten Nutzererlebnis.
Unerwartete Bewegungen des Seiteninhalts treten in der Regel auf, weil Ressourcen asynchron geladen werden oder DOM-Elemente dynamisch der Seite oberhalb des bestehenden Inhalts hinzugefügt werden. —Web.Dev
Dinge, die einen hohen CLS verursachen könnten:
- Bild oder Video mit unbekannter Größe
- Rendern von Schriften
- Anzeigen von Drittanbietern, deren Größe sich dynamisch ändert
Eines der großen Probleme ist, dass eine Webseite für Nutzer anders aussehen und sich anders verhalten kann als für Entwickler. Bilder und andere Elemente befinden sich oft bereits im Browser-Cache des Entwicklers, und API-Aufrufe, die lokal ausgeführt werden, sind oft so schnell, dass die Verzögerung oder Verschiebungen nicht bemerkbar sind.

In den Augen von Google trägt also ein niedriger CLS dazu bei, dass die Seite für die Nutzer einwandfrei funktioniert. Der gute Bereich liegt bei unter 1ms.
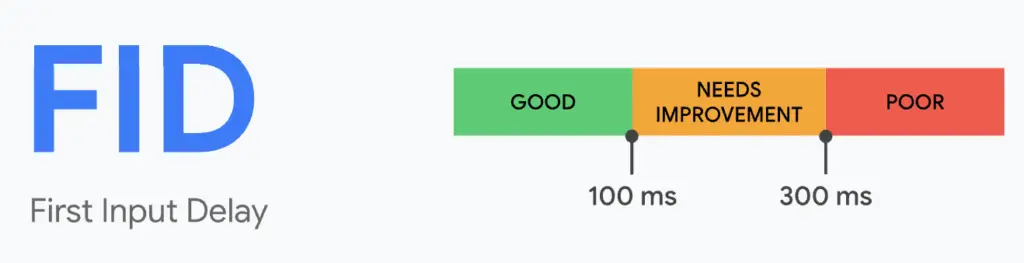
Was ist FID First Input Delay?
Der First Input Delay (FID) misst die Zeit zwischen der ersten Interaktion eines Nutzers mit Ihrer Seite (d.h. wenn er auf etwas klickt) und der Zeit, die der Browser in der Lage ist, auf die Interaktion zu reagieren.

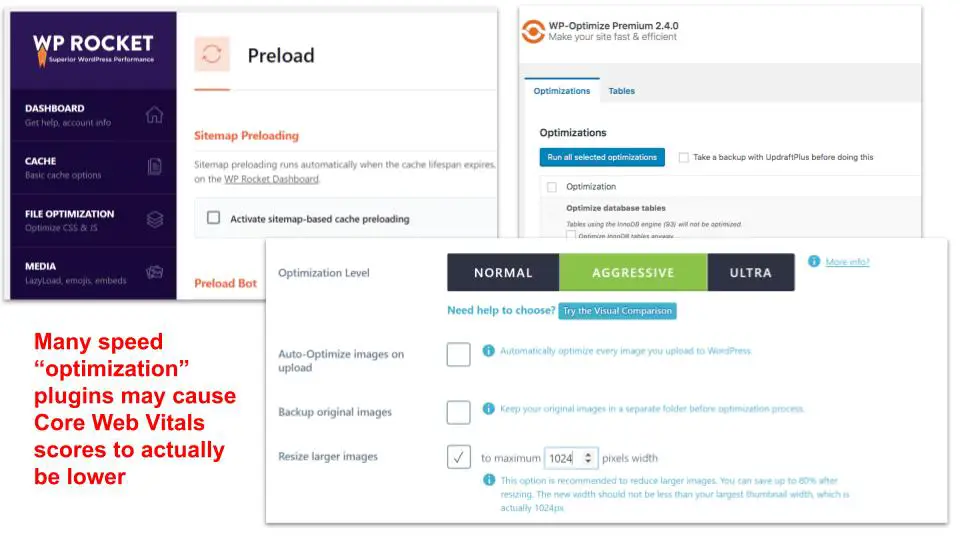
Um in den “guten” Bereich eingestuft zu werden, sollten Publisher einen FID von weniger als 100 Millisekunden anstreben. Der FID wird hier für das Nutzererlebnis in Betracht gezogen, da er widerspiegeln kann, wie schnell der Inhalt, um den ein Publisher bestrebt ist, auf Anfrage sofort zugänglich ist. Wenn Sie eine WordPress-Seite haben, kommt die FID-Erhöhung wahrscheinlich von Ihren Plugins. Wenn Sie daran gewöhnt sind, Dinge im “Header” Ihrer Webseite hinzuzufügen, und wenn die Elemente in der Kopfzeile viele externe Javascript-Aufrufe tätigen, verlangsamen Sie möglicherweise das FID erheblich. Für Nutzer von WordPress gilt dieser Ratschlag auch für Plugins zur Geschwindigkeitsoptimierung. Einige Publisher verwenden nicht nur ein, sondern gleich mehrere Optimierungs-Plugins zur exakt gleichen Zeit. Diese Plugins führen oft externe Aufrufe aus, die den gegenteiligen Effekt haben und die FID erhöhen und Ihre Webseite verlangsamen können. Jegliche Tools oder Software zur Geschwindigkeitsoptimierung könnten sich potenziell auf das FID oder unsere nächste Metrik LPC auswirken, wenn sie die Ausführung vieler Javascripts zur Ausführung erfordern. Wenn die Tools über ein Plugin oder durch Hinzufügen eines Code-Snippets in den Header Ihrer Webseite geliefert werden, lohnt es sich zu prüfen, wie sehr diese Tools Ihre FID- oder LCP-Scores tatsächlich beeinträchtigen könnten.
Jegliche Tools oder Software zur Geschwindigkeitsoptimierung könnten sich potenziell auf das FID oder unsere nächste Metrik LPC auswirken, wenn sie die Ausführung vieler Javascripts zur Ausführung erfordern. Wenn die Tools über ein Plugin oder durch Hinzufügen eines Code-Snippets in den Header Ihrer Webseite geliefert werden, lohnt es sich zu prüfen, wie sehr diese Tools Ihre FID- oder LCP-Scores tatsächlich beeinträchtigen könnten.
“Wenn die Tools über ein Plugin oder durch Hinzufügen eines Code-Snippets in den Header Ihrer Webseite geliefert werden, lohnt es sich zu prüfen, wie sehr diese Tools Ihre FID- oder LCP-Scores tatsächlich beeinträchtigen könnten.
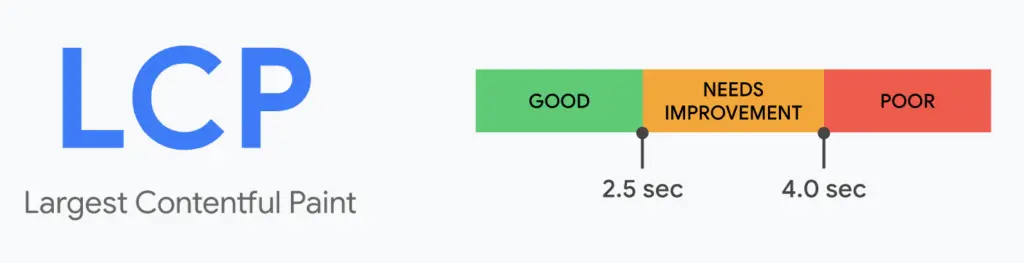
Was ist LCP (Largest Contentful Paint)?
LCP misst die “wahrgenommene” Ladegeschwindigkeit für den Besucher. Sie wurde – und wird wohl immer noch – am besten berechnet, indem man sich DOM Interactive ansieht, aber jetzt betrachtet Google diese Interaktion etwas anders.

Das meiste, was sich auf diese Metrik auswirkt, sind “Above the fold“-Bilder, Videoplayer und andere Medien, die Zeit zum Laden benötigen, bevor der Teil der Seite, den der Nutzer sieht und mit dem er interagiert, für ihn sofort verfügbar ist. Diese müssen schnell und zu Beginn geladen werden. Google möchte also sicherstellen, dass alles, was ein Nutzer sieht, wenn er auf der Seite (above the fold) landet, schnell sichtbar ist und nicht herumspringt. Wenn Sie Medien-Widgets oder irgendetwas haben, das sich auf der Seite “bewegt”, könnte sich das negativ auf diese Metrik auswirken. Um dies zu optimieren, sind hier einige Dinge zu beachten:
- Bewegliche Newsletter- oder Abonnement-Anmeldebalken
- Bewegliche Social-Media-Widgets
- Social-Media-Symbole, die zum Teilen von Artikeln über dem Umbruch geladen werden
- Newsletter, Login oder Widgets, die im Ansichtsfenster des Besuchers eines Artikels geladen werden
- Videos, die oberhalb des Umbruchs laden (unten geben wir Optionen dafür an)
- Bilder oberhalb des Umbruchs (unten geben wir Optionen dafür an)
- Autor-Boxen, die automatisch mit Bildern auf die Seite eingefügt werden
Wie unterscheidet sich LCP von FCP (First Contentful Paint)?
LCP = Berücksichtigt Dinge wie Medien/Videos. Wann sieht der Nutzer, wie die eigentliche Seite aussehen wird? Selbst wenn andere Dinge im Hintergrund geladen werden.
FCP = Wann sieht der Nutzer Ihren Inhalt zum ersten Mal tatsächlich? Kein Menü lädt, kein leerer Inhalt, aber wann sieht ein Nutzer Ihren Inhalt zum ersten Mal?
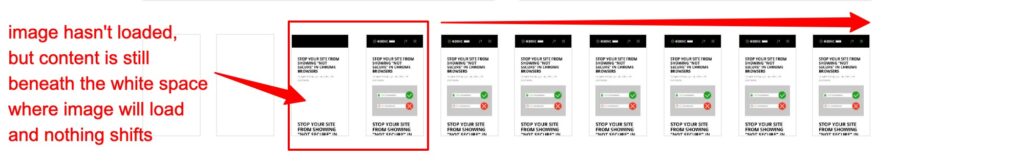
Wenn Sie auf Google PageSpeed Insights eine URL durchlaufen lassen, sehen Sie ein Beispiel sowohl für das FID als auch für das LCP. Im Bild unten sehen Sie eine leere weiße Fläche, was bedeutet, dass der Inhalt nicht umherspringt, wenn das Bild vollständig geladen wird.

Wie Sie CLS beschleunigen können
Der beste Weg, CLS zu beschleunigen, ist das Lazy Loading von Bildern und Anzeigen. Wenn Sie dies jedoch tun, möchten Sie sicherstellen, dass die “Pixel” für die Position dieser Elemente eingestellt sind.
Zum Beispiel: Wenn der Inhalt in das untenstehende GIF geladen wird, sind alle Plätze für Anzeigen und Bilder bereits definiert. Wenn ein Bild noch nicht geladen wurde, weil wir sehr schnell scrollen, bewegt es sich nicht. Es wäre nur eine weiße, leere Stelle, bis Sie das Bild schließlich laden können.
Was Sie jetzt nicht wollen, ist, dass diese Bilder, Anzeigen oder Videos nachträglich geladen werden. Wenn Sie also Lazy Loading betreiben, stellen Sie sicher, dass Sie den Platz zur Verfügung haben, damit Ihre Inhalte nicht herumspringen. Es gibt einen vollständigen Guide online mit mehreren CSS- und Javascript-Codes, die Ihnen helfen, Ihre Bilder und andere Inhalte korrekt zu formatieren, so dass sie beim Scrollen des Nutzers reibungslos geladen werden können. Hier ist ein Javascript-Code, mit dem Sie Ihre Bilder mit genügend “Füllung” verpacken können, um Sprünge zu verhindern: .wrapper {
position: relative;
height: 0;
/* Formula is: (height / width * 100%) */
padding-top: calc(360 / 360 * 100%);
}.wrapper__img { Wenn Sie den Ad Tester von Ezoic verwenden, sind die Anzeigen, die auf Ihrer Webseite erscheinen, bereits richtig aufgefüllt, so dass der Inhalt Ihrer Webseite nicht mehr für den Nutzer herumspringt, sobald er scrollt. Erinnern Sie sich daran: Je besser das Nutzererlebnis, desto besser werden Ihre Core Web Vitals sein.
position: absolute;
top: 0;
left: 0;
max-width: 100%;
height: auto;
}
Wie LCP verbessert werden kann
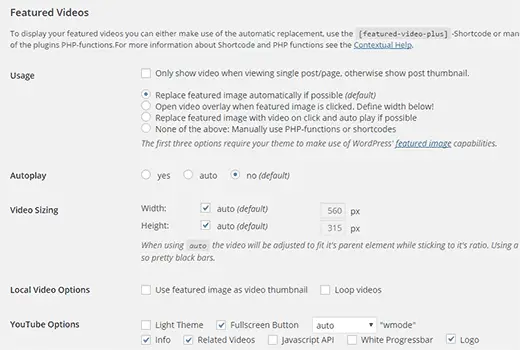
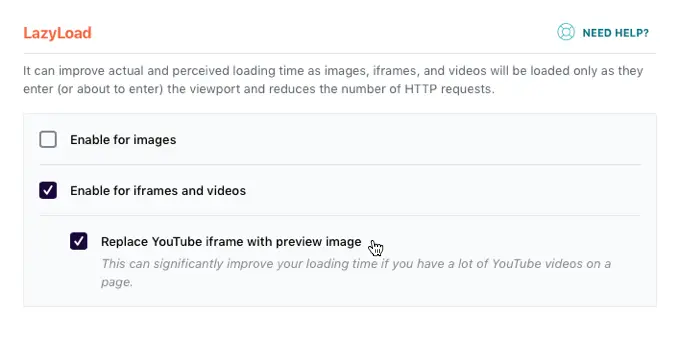
Eine hilfreiche Strategie zur Verbesserung des LCP, die über das bloße Lazy Loading hinausgeht, ist der Versuch, Thumbnails von Videos anstelle von ganzen Videos auf Ihre Seite zu laden. Es gibt hier einige Informationen darüber, wie man das macht. Wenn Sie WordPress verwenden, gibt es eine Reihe von Tools und Plugins, die es Ihnen ermöglichen, YouTube-Iframes als “Thumbnail” zu laden und der Nutzer muss zum Laden klicken, anstatt das Video beim Laden der Seite zu starten. Dafür gibt es jetzt auch in WordPress einige systemeigene Funktionen.

Stellen Sie sicher, dass die Bilder kleine Dateigrößen haben und komprimiert sind, wenn Sie Bilder von Artikeldarstellern auf Ihr Handy laden. Eine gute Faustregel ist, darauf zu achten, dass Sie die Bilder optimieren. Bildgrößen von weniger als 100 KB sind ideal. Die einfache Verwendung irgendeiner Art von Komprimierungssoftware oder eines Plugins/Erweiterung wird nicht ausreichen. Wir empfehlen, sie neu zu skalieren und zu optimieren. Wenn sie korrekt durchgeführt werden, können die meisten Bilder auf 40kb oder weniger verkleinert werden. Denken Sie daran, dass mobile Ansichtsfenster klein sind, so dass Bilder in den meisten Fällen nicht mehr als 650-800 Pixel breit sein müssen. Darüber hinaus ist es ein weiterer großer Vorteil der Webseiten-Optimierung, alle Bilder auf Ihrer Webseite in NextGen-Formaten laden zu können, da diese standardmäßig sehr kleine Dateigrößen haben. Allerdings können diese nicht von allen Browsern geladen werden, so dass es keine Entschuldigung dafür ist, die Bildgrößen nicht zu optimieren.
Wie man JavaScript daran hindert, die FID-Zeit zu verlängern
Der einfachste Weg, JavaScript daran zu hindern, die FID-Zeit zu verlängern, ist sicherzustellen, dass Sie so wenig Javascript in den Header Ihrer Webseite einfügen, dass das Laden für den Besucher verzögert wird. Das bedeutet, dass Sie alle Skripte, die dem Header Ihrer Webseite hinzugefügt wurden, und alle Plugins, die derzeit verwendet werden, bewerten müssen, wenn es sich um eine WordPress-Webseite handelt. Je mehr unnötige Javascripts Sie von Ihrer Webseite entfernen können, desto besser. Es lohnt sich, einen Blick auf den Code im Header Ihrer Webseite oder auf die Liste Ihrer WordPress-Plugins zu werfen, um zu sehen, ob einige davon abgeschaltet oder zurückgestellt werden können, so dass sie nur auf den Seiten aktiv sind, auf denen sie verwendet werden.
Wie wichtig sind Core Web Vitals für Rankings?
Realistisch betrachtet ist das Wichtigste für Google, dass der Nutzer ein gutes Suchergebnis erhält. Dies ist das wichtigste Ranking-Signal von Google, die “Suchzufriedenheit”. Nutzererlebnis für Google ist anders als Nutzererlebnis für einen Publisher. Google platziert das Top-Ergebnis am höchsten, weil es das beste Ergebnis für eine bestimmte Suche ist, das ist nach ihrer Definition ein gutes Nutzererlebnis. Ein kleiner Teil davon kann das Nutzererlebnis der Webseite beinhalten, auf der der Besucher landet, und aus diesem Grund wird Google beginnen, Core Web Vitals zu verwenden, um zu verstehen, welche Seiten dies besser als andere tun könnten.
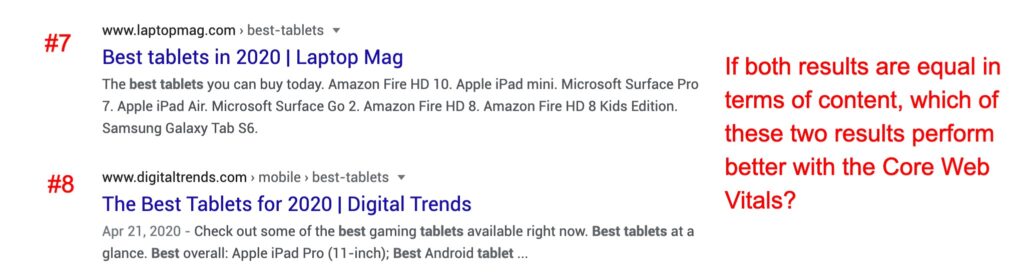
Google wird diese Daten verwenden, wenn sie versuchen, zwei sehr ähnliche Ergebnisse auszuwerten. Wenn alle anderen Dinge in Bezug auf den Inhalt gleich sind, wird Google wahrscheinlich so etwas wie die Core Web Vitals verwenden, um eine endgültige Entscheidung zu treffen.
 Man kann es als Tie-Breaker betrachten. Was ist besser: Ergebnis 7 oder 8? Am wahrscheinlichsten ist es in solchen Situationen, in denen Google die Core Web Vitals anwenden könnte, um das Ranking der Suchergebnisse zu verschieben.
Man kann es als Tie-Breaker betrachten. Was ist besser: Ergebnis 7 oder 8? Am wahrscheinlichsten ist es in solchen Situationen, in denen Google die Core Web Vitals anwenden könnte, um das Ranking der Suchergebnisse zu verschieben.
Optimierung für Core Web Vitals mit Ezoic
Wenn Sie ein Nutzer von Ezoic sind, besteht eine gute Chance, dass Ihnen wertvolle Ratschläge zur Optimierung Ihrer Seite für Web Core Web Vitals mit Ezoic entgehen. In diesem Webinar behandeln wir alles, von der Seitenintegration bis hin zu spezifischen Einstellungen in Ihrem Konto, die bei der Verwendung von Ezoic einen entscheidenden Unterschied in der Geschwindigkeit Ihrer Seite machen können.
Wird die Verbesserung von Core Web Vitals SEO helfen?
Google behauptet, dass dies einige der Möglichkeiten zur Verbesserung von Core Web Vitals sind:
- Reduzieren Sie Ihre Seitengröße auf weniger als 500KB.
- Begrenzen Sie die Anzahl der Seitenressourcen auf 50.
- Erwägen Sie die Verwendung von AMP.
Publisher, die an Google AMP interessiert sind, haben es wahrscheinlich bereits erforscht. Aber es ist interessant, dass Google ihre eigene Entwicklung, AMP, als Lösung für einen neuen Satz von Metriken, die sie selbst erstellt haben, anpreist. Hier ist die Wahrheit: Konzentrieren Sie sich nicht zu sehr auf diese Metriken. Versuchen Sie aber, so viel Platz wie möglich von Ihrer Webseite einzusparen. Wenn Sie ein Plugin für die CSS-Modifikation, ein anderes für die Bildkomprimierung und ein weiteres für die Webseiten-Geschwindigkeit verwenden, versuchen Sie ein Plugin zu finden, das alles kann, wie Ezoic’s Site Speed Accelerator. Am wichtigsten ist es, sich auf den Aufbau einer besseren Webseite zu konzentrieren und dem Nutzer ein besseres Nutzererlebnis zu bieten. Das übertrumpft alles andere, woran Sie arbeiten, um diese Metriken zu verbessern.
Denken Sie daran: Konzentrieren Sie sich auf Ihren Inhalt. Wenn Sie mehr Zeit auf diese Core Web Vitals als auf Ihre Inhalte verwenden, verschwenden Sie Ihre Zeit und schaden wahrscheinlich mehr, als dass Sie Gutes tun.
Haben Sie Fragen zu Googles Core Web Vitals und wie Sie diese optimieren können? Lassen Sie es mich in den Kommentaren wissen.
[/et_pb_text][/et_pb_column][/et_pb_row][/et_pb_section]