[et_pb_section fb_built=”1″ admin_label=”section” _builder_version=”3.22″][et_pb_row admin_label=”Reihe” _builder_version=”3.25″ background_size=”initial” background_position=”top_left” background_repeat=”repeat”][et_pb_column type=”4_4″ _builder_version=”3.25″ custom_padding=”|||” custom_padding__hover=”|||”][et_pb_text _builder_version=”4.0.4″ background_size=”initial” background_position=”top_left” background_repeat=”repeat” z_index_tablet=”500″ hover_enabled=”0″]
So optimieren Sie Critical CSS, um Ihre Webseite schneller zu machen
Haben Sie schon einmal einen Geschwindigkeitstest für eine Webseite durchgeführt und festgestellt, dass die Hälfte der Dinge, die auf der Liste der zu verbessernden Dinge stehen, nicht wirklich zu beheben sind? Zum Glück sind Sie nicht der Einzige. Sogar gute Webentwickler haben oft Schwierigkeiten, einige der Pagespeed-Empfehlungen umzusetzen, die Google und andere Tools zum Testen der Webseiten-Geschwindigkeit ausgeben. Einer der am schwierigsten umzusetzenden Vorschläge ist die Optimierung von Critical CSS.
Im Folgenden gehe ich darauf ein, wie Sie über Critical CSS auf Ihrer Webseite nachdenken und diese optimieren können, damit Ihre Webseite schneller wird. Dazu gehört die klassische Aufforderung von Tools, “Entfernen Sie render-blockierendes CSS below the fold”.
Machen Sie sich klar, dass Pagespeed-Tools – selbst die von Google – die tatsächliche Geschwindigkeit einer Webseite nicht wirklich gut messen können.
Trotzdem hoffen Publisher oft, dass die Geschwindigkeit der Webseite selbst bei SEO helfen wird. Obwohl es äußerst unwahrscheinlich ist, dass die Verbesserung der Geschwindigkeit einer Webseite einen dramatischen Einfluss auf die Suchmaschinenoptimierung hat, ist es möglich, dass die Besuchererfahrung durch eine schnellere Seite verbessert werden kann.
Die Optimierung des Ladevorgangs von Critical CSS ist sicherlich etwas, das diese beiden Ziele verbessern kann.
Weitere Tipps, wie Sie die Geschwindigkeit von WordPress Webseiten verbessern können, finden Sie hier.
Hier erhalten Sie Tipps, wie Sie das Laden von Bildern verbessern und sie in Next-Gen-Formaten ausliefern können.
Was ist Critical CSS?
Critical CSS wird oft als “Critical CSS Rendering Path” bezeichnet, womit einfach der gesamte notwendige CSS-Code gemeint ist, der erforderlich ist, um die Webseite in einem Browser für den Webseitenbesucher darzustellen. Der Besucher wird oft einen weißen Bildschirm sehen, bis die CSS-Stylesheets heruntergeladen und ausgewertet wurden. Aus diesem Grund ist die Optimierung der Auslieferung von CSS wichtig für die Seitengeschwindigkeit und das Besuchererlebnis. Um die Ladegeschwindigkeit einer Webseite zu verbessern, sollte nur das CSS geladen werden, das zum Laden des sichtbaren Teils einer Seite erforderlich ist. Da alle CSS gerendert werden, bedeutet dies, dass die Seite für den Besucher der Webseite viel schneller erscheint.
Das ist der Grund, warum Pagespeed-Tools den Nutzern oft raten, render-blockierendes CSS below the fold zu entfernen. Dies bezieht sich auf CSS, das nicht benötigt wird, damit die Seite im Ansichtsbereich des Besuchers der Webseite richtig dargestellt wird.
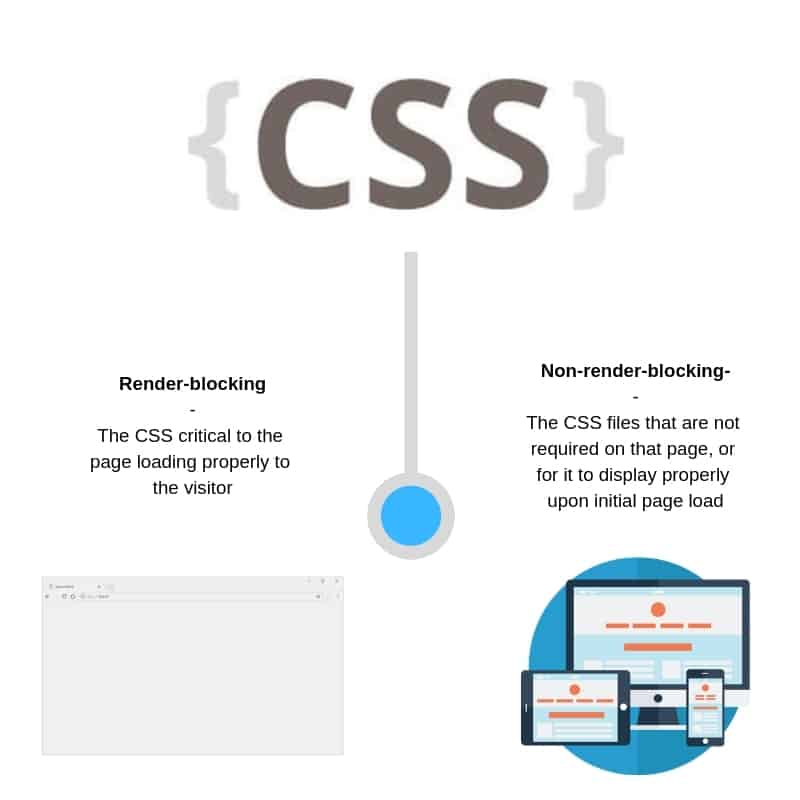
Welches CSS ist “critical” und warum ist einiges davon “nicht critical”?
CSS steht für Cascading Style Sheets. Mit CSS wird definiert, wie bestimmte HTML-Teile einer Webseite dargestellt werden sollen. Die Seiten werden erst gerendert, wenn das angeforderte CSS geladen ist. Seiten mit viel CSS können eine lange Ladezeit haben.
CSS ist normalerweise für das Layout einer Webseite, die Navigationsstruktur, das Theme und vieles mehr verantwortlich. Es hilft wirklich, den Standard-Look und das Gefühl einer Webseite zu definieren.
Warum ist also manches CSS “nicht critical”? Wäre es nicht einfacher, wenn Sie alle nicht-critical CSS komplett eliminieren würden und sich nicht den Kopf darüber zerbrechen müssten, wie Sie die Auslieferung von CSS auf Ihrer Webseite optimieren können?
Nun, die Sache ist so. Sie brauchen nicht das gesamte CSS für jede Seite oder jeden Besucher, aber Sie werden es höchstwahrscheinlich irgendwann einmal benötigen. Dies ist ein Critical CSS Rendering-Pfad…
Zum Beispiel können sowohl eine Artikelseite als auch eine Kontaktseite leicht unterschiedliche Elemente des CSS erfordern. Für jemanden, der die Artikelseite besucht, sind die CSS-Elemente, die nur für die Kontaktseite gelten, für diesen Besucher nicht critical zu laden; dennoch wird dieses CSS in vielen Fällen geladen, wenn jemand zur Artikelseite navigiert, da ein Webmaster alle CSS-Dateien zum Rendern der Seite herunterladen muss.
Sie können in diesem Beispiel sehen, dass die Webseite alle besprochenen CSS benötigt, aber möglicherweise nicht alle CSS für jede URL oder jeden Besuch benötigt. Das bedeutet, dass sich die Critical CSS je nach Nutzer und Seite auf einer Webseite unterscheiden.
Wie optimieren Sie die Bereitstellung von Critical CSS?
Wie bereits erwähnt, ist es unterschiedlich, welches CSS als critical angesehen wird. Das fehlerhafte Laden von CSS kann alle möglichen Probleme verursachen.
Da CSS ein Render-Blocker ist, führt das Laden aller CSS für jeden Besucher auf jeder Seite oft zu einer langsameren Geschwindigkeit der Webseite. Auf der anderen Seite kann eine Verzögerung des Ladens von Critical CSS dazu führen, dass die Seite für den Besucher komplett leer geladen wird.
Wenn CSS nicht richtig optimiert ist oder nicht korrekt asynchron geladen wird, erscheint die Webseite in der Regel als ein leerer weißer Screen oder es fehlen Teile der Seite. Dazu gehören auch ungenau dargestellte Schriftarten und Seitenlayouts.
Der beste Weg zur Optimierung der CSS-Auslieferung besteht darin, zu verstehen, welche Elemente critical sind, welche manchmal critical sind und welche nie critical sind.
Ein Beispiel für CSS, das immer critical ist, könnte die Hintergrundfarbe der Webseite sein
Im Folgenden finden Sie eine Liste von CSS, die oft immer critical sind:
- Hintergrundfarbe
- Seitengestaltung above the fold (oder im Geräte-Viewport)
- Theme-Abmessungen nach Gerätetyp
- und andere…. Abhängig von der Seite und ihrem eindeutigen CSS
Einige CSS sind nur unter bestimmten Umständen critical:
Zum Beispiel ist das CSS, das für einen mobilen Besucher critical ist, anders als das eines Desktop-Besuchers. Mobile Besucher benötigen nur das CSS, das die mobile Version einer Seite korrekt lädt. Das CSS, das für eine Desktop-Darstellung einer Seite erforderlich ist, ist für diesen Besuch nicht relevant.
Nachfolgend finden Sie eine Liste von gängigen CSS-Variablen, die nur unter bestimmten Umständen critical sind:
- Desktop-Layouts
- Mobile Layouts
- Fußzeilen-Design
- Menü-Styles
- Manche Seitentypen
Schließlich gibt es CSS, das für eine bestimmte Seite wirklich nie critical ist.
Zum Beispiel kann eine mobile Seite ein Hamburger-Menü haben. Das CSS, das für die Hover-Anzeige des Dropdown-Menüs in diesem Menü erforderlich ist, ist für die Darstellung der Seite für den Besucher nicht entscheidend. Dieses CSS kann “lazy loaded” werden, sobald der Besucher die Seite gerendert hat.
Nachfolgend finden Sie eine Liste von CSS, die anfangs fast nie critical zu rendern sind:
- CSS Below The Fold
- CSS, das für ein anderes Gerät bestimmt ist als das, was der Besucher gerade benutzt
Wie stark wirkt sich das Laden von CSS auf die Seitengeschwindigkeit meiner Seite aus?
Der Umfang von CSS ist auf jeder Webseite unterschiedlich. Die Auswirkung auf die Geschwindigkeit ist abhängig von der Größe der CSS-Dateien einer Seite.
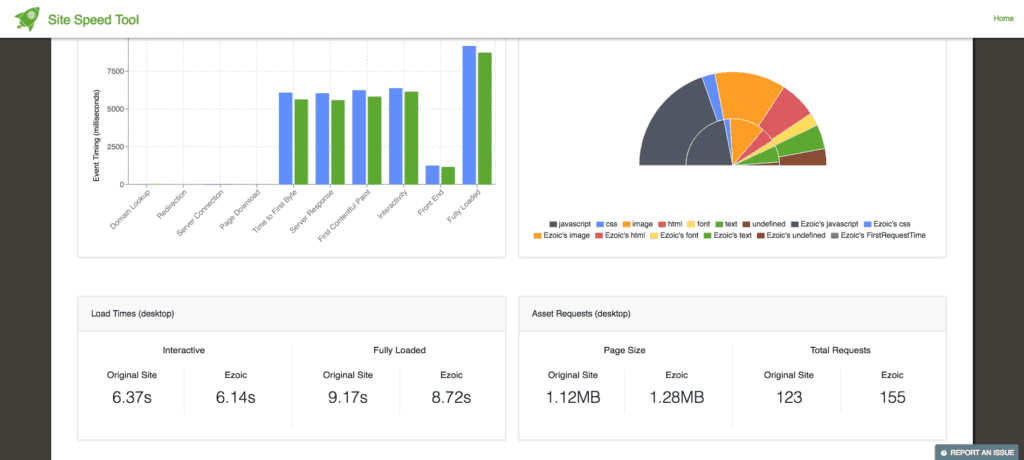
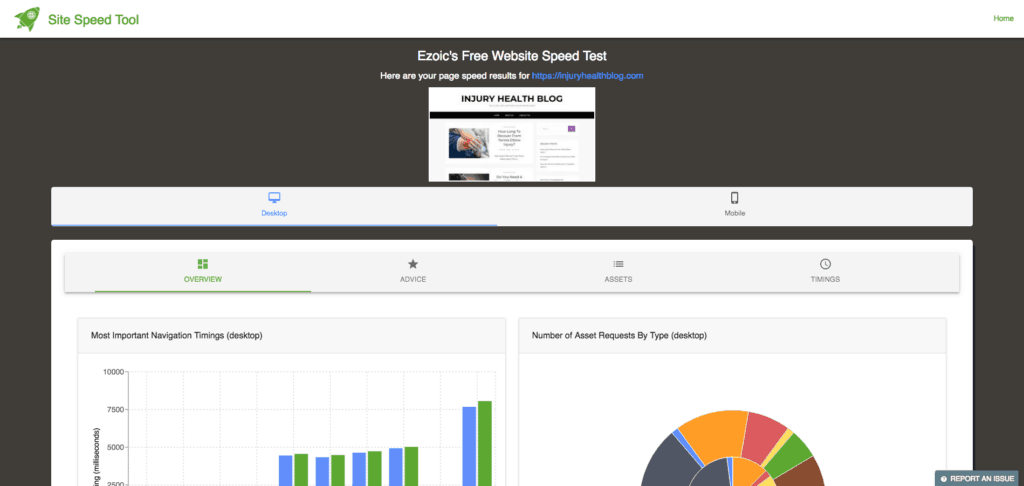
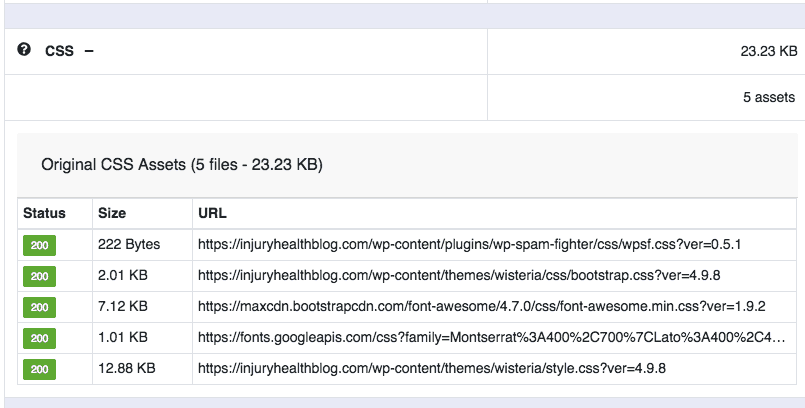
Sie können das kostenlose Website-Speed Breakdown-Tool von Ezoic verwenden, um genau zu sehen, wie groß die CSS-Dateien auf Ihrer Seite insgesamt sind. Eine durchschnittliche Seite hat vielleicht nur 50-200 KB CSS; die Bereitstellung des CSS selbst kann die Seite jedoch unabhängig von der Dateigröße schneller machen.
Wenn Sie verstehen, welche CSS-Dateien die größten und wichtigsten sind, die für die Besucher gerendert werden müssen, wird dies letztendlich den Einfluss bestimmen, den die Optimierung der CSS-Auslieferung auf Ihre Webseite haben wird.
Letztendlich ist CSS mäßig wichtig für die Geschwindigkeit einer Webseite – je nachdem, wie groß alle Ihre CSS-Dateien sind, kann CSS in das CSS unterteilt werden, das Critical CSS ist und gerendert werden muss, und in das CSS, das nach dem Rendern der Seite geladen werden kann (nicht-critical, wenn Sie so wollen).
Welche Techniken können die CSS-Auslieferung verbessern, ohne etwas kaputt zu machen?
Die Optimierung der CSS-Auslieferung ist schwierig. Denn wenn CSS, das zum Rendern einer Seite für einen Besucher erforderlich ist, bei der Anforderung nicht geladen wird, wird die Seite entweder nicht korrekt oder als leer angezeigt.
CSS kann zur Beschleunigung einer Webseite optimiert werden, indem es “inline” oder “asynchron” geladen wird (auch als “Lazy Loading” bezeichnet).
Im Wesentlichen wollen wir die minimale Menge an Render-Blocking-CSS herausfinden, die zum ordnungsgemäßen Laden der Seite erforderlich ist, und dann diese Techniken verwenden, um die CSS-Auslieferung an den Besucher der Webseite zu optimieren.
Soll ich CSS asynchron laden?
Wie oben erwähnt, muss nicht jedes CSS render-blockierend sein. Wir wollen natürlich nicht, dass Seiten fehlerhaft geladen werden, daher ist es sinnvoll, dass einige CSS das Rendering der Seite blockieren; die CSS, die für die korrekte Darstellung der Seite nicht notwendig sind, können jedoch asynchron bedient werden.
Wenn Critical CSS nicht bei der Anforderung geladen wird, sehen Besucher wahrscheinlich eine leere Seite oder eine Seite, die mit Fehlern geladen wird. Asynchrones Laden von CSS bedeutet, dass es geladen wird, nachdem die Seite für den Besucher anfänglich gerendert wurde.
Dies ist eine großartige Technik, wenn Sie wissen, welche CSS-Dateien nicht critical für das korrekte Laden der Seite sind.
Wie Sie asynchrones CSS-Laden nutzen können, um Ihre Seite schneller zu machen:
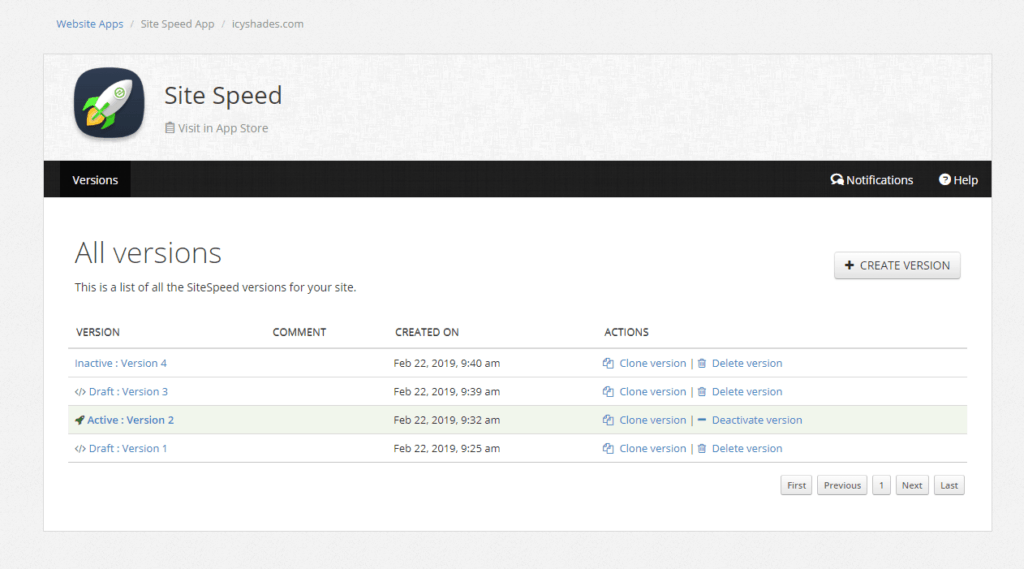
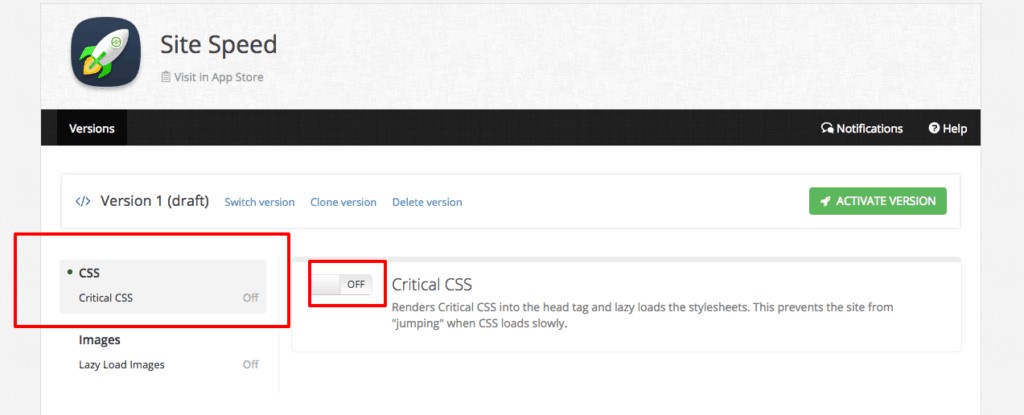
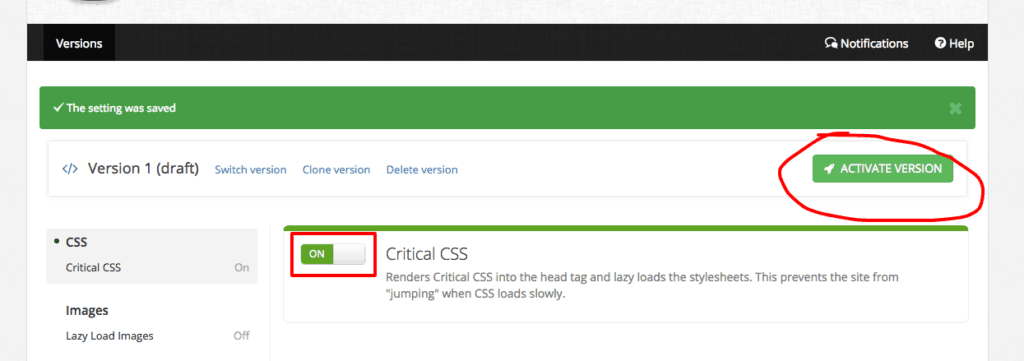
Wenn Sie ein Nutzer von Ezoic sind, ist es am besten und effizientesten, die Sitespeed App innerhalb von Ezoic zu verwenden.
Installieren Sie einfach die App und verwenden Sie die einfachen Einstellungen, um eine Vorschau anzuzeigen und die CSS-Einstellungen auf Ihrer Seite festzulegen.
Das war’s. Sie sind fertig.
Wenn Sie kein Ezoic-Nutzer sind oder es vorziehen, das CSS manuell einzustellen, können Sie diese einfachen Schritte verwenden.
1.) Gehen Sie zu sitespeed.ezoic.com.
2.) Führen Sie Ihre Webseite durch das Tool.
3.) Navigieren Sie zur Registerkarte “Assets”.
4.) Klicken Sie dann auf die Kategorie CSS +.
5.) Wählen Sie jede dieser URLs einzeln aus und verwenden Sie dann eine der folgenden Methoden, um das asynchrone Laden auf Ihrer Webseite zu testen.
- Sie können diesen Code unten verwenden, wenn Sie dies auf Ihren Seiten fest codieren möchten:
<link rel=”preload” href=”THECSSFILE.CSS” as=”style” onload=”this.rel=’stylesheet'”>
<noscript><link rel=”stylesheet” href=”URL“></noscript>
<script>
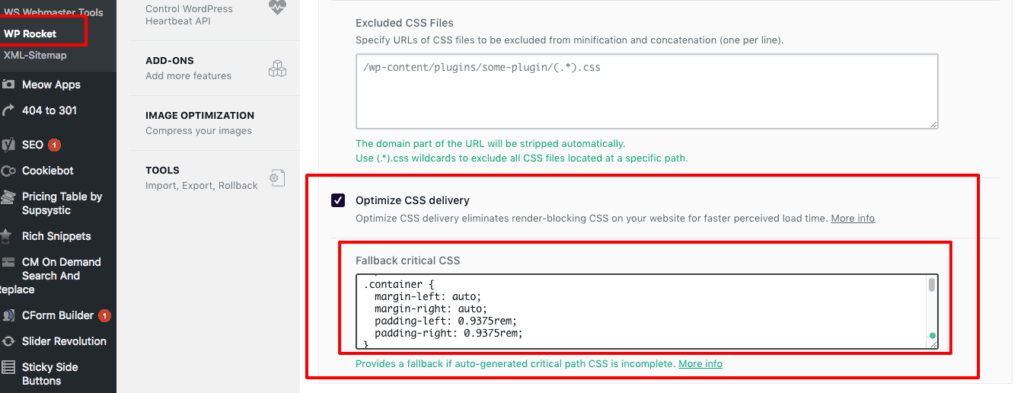
- Als Nutzer von WordPress können Sie eine beliebige Anzahl von Caching-, CSS-Regel- oder Geschwindigkeits-Plugins verwenden. Für dieses Beispiel werde ich Wp-Rocket verwenden.
- Melden Sie sich bei WordPress an und navigieren Sie zu Ihrem Plugin.
- Es sollte eine Möglichkeit geben, das CSS “lazy-load” oder asynchron zu laden. Sie haben dann entweder die Möglichkeit, dies komplett oder nur für ausgewählte Dateien zu tun.
- Deshalb brauchten Sie vorher die URLs aus dem Tool. Diese URLs ermöglichen Ihnen einen einfachen Zugang zu CSS-Dateien, die zur Gesamtladezeit der Seite beitragen.
- Sie können nun entweder das Plugin zum Lazy Loading Ihrer CSS-Dateien verwenden oder bestimmte Dateien vom Lazy Loading ausschließen. WP-Rocket gibt mir die Möglichkeit, ausgewählte Dateien auszuschließen.
6.) Nun müssen Sie eine nach der anderen durch einen Ausschlussprozess arbeiten, wenn Sie nicht sicher sind, welche CSS-Dateien render-blockierend sein sollten und welche nicht.
- Um dies zu testen, können Sie zunächst versuchen, alle CSS zu laden und dann zu überprüfen, ob die Seite im Inkognito-Modus von Chrome mit geleertem Cache und ständiger Aktualisierung jedes Mal, wenn Sie eine CSS-Datei hinzufügen oder entfernen, korrekt geladen wird.
- Letztendlich werden Sie einen Punkt erreichen, an dem ein Teil des CSS asynchron geladen werden kann, ohne dass die Seite zerstört oder nicht korrekt angezeigt wird.
HINWEIS: Dies ist die langsamste Art, dies zu tun. Wenn Sie die Dateien lesen und bestimmen können, welche davon critical sind, können Sie sich eine Menge Versuch und Irrtum sparen.
Was bedeutet Inline-CSS? Sollte ich CSS auf diese Weise laden?
Gute Frage. Vielleicht.
Google hat dazu einige Richtlinien.
Inline-CSS bedeutet, dass das CSS im <Head> Tag des HTML der Seite geladen wird. Dies ist schneller, als wenn der Besucher die CSS-Dateien direkt vom Server herunterladen muss; wenn jedoch alle CSS der Seite direkt angezeigt werden, kann dies die Ladezeit der gesamten Seite tatsächlich verlangsamen. Anstatt dass der Besucher das CSS einmal vom Server herunterladen muss, muss der Besucher nun bei jedem Seitenaufruf das CSS herunterladen.
Inline-CSS ist großartig, wenn auf jeder Seite nur das erforderliche CSS “inline” angezeigt wird. Nicht-Critical CSS sollte nicht inline angezeigt werden. Dies kann tatsächlich zu langsameren Seitengeschwindigkeiten führen.
Wie Sie Inline-CSS verwenden, um die Geschwindigkeit Ihrer Seite zu erhöhen:
Wenn Sie ein Nutzer von Ezoic sind, können Sie dies ganz einfach mit der neuen SiteSpeed App im App Store erledigen.
[HINWEIS: Wenn Sie die SiteSpeed App nicht in Ihrem App Store sehen, machen Sie sich keine Sorgen. Sie sollte in der nächsten Woche für alle Nutzer freigegeben werden].
Wenn Sie keinen Zugang zu Ezoic haben oder es vorziehen, es von Hand zu erledigen, können Sie diese Schritte unten in Verbindung mit den anderen Schritten oben verwenden.
1.) Gehen Sie zu sitespeed.ezoic.com.
2.) Führen Sie Ihre Webseite durch das Tool.
3.) Navigieren Sie zur Registerkarte “Assets”.
4.) Klicken Sie dann auf die Kategorie CSS +.
5.) Welche CSS critical sind, sollten Sie bereits oben ermittelt haben. Alle CSS-Dateien, die Sie vom asynchronen Laden ausschließen müssen, können nun in-line geladen werden.
- Um dies in festen Code auf Ihrer Seite zu schreiben, können Sie die CSS-Dateien im <Head> Tag wie folgt eintragen…
<link rel=”stylesheet” href=”styles.css”>
- Um dies in WordPress zu tun, können Sie die Verwendung von Inline-CSS in Ihre Plugins oder Themes mit [ wp_add_inline_style ] einfügen. Dies wird als beste Methode angesehen. Es sorgt dafür, dass es nur dort erscheint, wo das vorhandene Plugin- oder Theme-CSS erscheint, so dass Sie es nicht in-line verfügbar machen müssen, wenn das CSS auf der gesamten Website vorhanden ist.
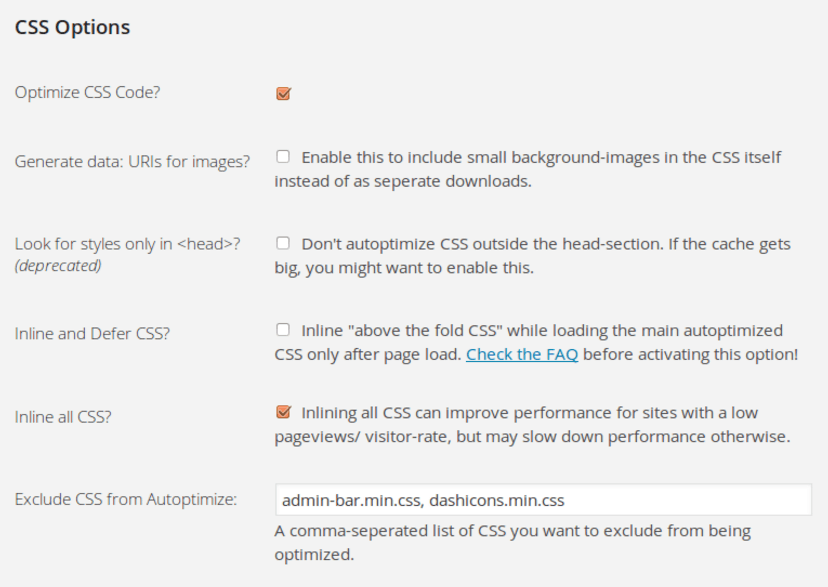
- Es gibt Plugins, die dies ebenfalls tun, aber sie sind in der Regel nicht ganz so gut, wie wenn Sie das CSS-Inlining selbst durchführen.
“Kann ich diese Techniken gemeinsam anwenden?”
Ja! Das ist der beste Weg, um CSS zu optimieren.
In Kombination bieten diese Techniken die optimale Möglichkeit, die Menge an Render-Blocking-CSS, die auf Ihrer Webseite verwendet wird, auf jeder Seite zu minimieren.
Die obigen Schritte sind nicht die effizienteste Art, diese Aufgaben auszuführen, aber wenn Sie kein gelernter Entwickler sind, werden Sie Schwierigkeiten haben, dies ohne eine Reihe von hartnäckigen Versuch-und-Irrtum-Taktiken erfolgreich durchzuführen.
Auch hier gilt: Wenn Sie ein Nutzer von Ezoic sind, wird der kostenlose Sitespeed-Optimierer im Ezoic-App-Store all dies automatisch erledigen und Ihnen einige Einstellungen zur Verfügung stellen, die diesen Weg erleichtern sollten.
So minimieren Sie render-blockierende CSS und verbessern die Seitenladezeiten
Der schwierige Teil für die meisten Publisher und Webseiten-Entwickler ist die Bestimmung, welche CSS-Dateien render-blockierend sein müssen und in-line angezeigt werden müssen und welche asynchron angezeigt werden können.
WordPress-Publisher werden mit all den großartigen Plugins und Tools vertraut sein, die für die Umsetzung dieser Praktiken zur Verfügung stehen. Leider führen fast alle diese Plug-ins – einschließlich WP-Rocket (einer meiner Favoriten) – immer noch häufig zum Abbruch der Seite oder bieten fast keine Verbesserung der Seitengeschwindigkeit.
Der Grund dafür, dass die meisten Tools und Plugins dies nicht richtig hinbekommen, ist, dass es wirklich schwierig sein kann, zu erkennen, welche CSS-Dateien zum Rendern notwendig sind. Außerdem ist es schwierig, die gleichen Rendering-Blocking-Regeln auf jeden Besucher anzuwenden. Nicht jeder Besucher benötigt die gleichen CSS-Regeln.
Wenn ich zum Beispiel Desktop-CSS-Elemente asynchron lade, werden meine mobilen Besucher eine etwas schnellere CSS-Ladezeit genießen, während meine Desktop-Besucher eine leere Seite sehen werden. Ich muss sicherstellen, dass Desktop-CSS nur asynchron auf mobilen Geräten geladen wird.
Wenn Sie ein Entwickler sind, kann Ihnen dieses GitHub-Projekt dabei helfen, zu verstehen, welche CSS critical sind, um sie als Render-Blocking zu setzen, und dann können Sie ganz einfach die Regeln schreiben, die notwendig sind, um die nicht-critical CSS mit Lazy Load zu versehen. In der Zwischenzeit können Sie alle allgemeingültigen Critical CSS in-line auf der jeweiligen Seite hinzufügen.
Das letzte Wort zur Optimierung von Critical CSS
CSS ist ein Grundelement der meisten großen Webseiten. Der Begriff “Render-Blocking-CSS” hat einen schlechten Ruf, weil Pagespeed-Tools Webmastern oft raten, Render-Blocking-CSS Above The Fold zu entfernen.
In Wahrheit wollen Sie aber, dass CSS Ihre Seiten vor fehlerhaftem Rendering bewahrt. Der Schlüssel liegt darin, die Auslieferung von CSS so zu optimieren, dass nur das CSS, das zum Laden der sichtbaren Teilseiten benötigt wird, Render-Blocking verursacht. Dies schließt CSS Above The Fold ein. Leider ist dies von Gerätetyp zu Gerätetyp unterschiedlich, so dass es zu einer schwerfälligen Herangehensweise kommen kann.
Mit dem Tool zur Messung der Seitengeschwindigkeit von Ezoic können Sie leicht erkennen, welche CSS-Dateien am größten sind und die besten Möglichkeiten zur Optimierung bieten. Sie können dann gängige Tools, Plugins oder eigene HTML-Codes verwenden, um das asynchrone Laden der verschiedenen Dateien und das Inlining von Critical CSS zu versuchen.
Die kostenlose SiteSpeed App von Ezoic vereinfacht dies ein wenig, wenn Sie bereits Ezoic nutzen und Zugang zum App-Store haben (in Kürze verfügbar).
Fragen, Kommentare? Hinterlassen Sie sie unten und ich werde mein Bestes tun, um sie zu beantworten.
[/et_pb_text][/et_pb_column][/et_pb_row][/et_pb_section]