Verbesserung der Seitengeschwindigkeit durch Lazy Loading & die Verwendung von Next-Gen-Formaten
Wir haben in den letzten Jahren einige Blogs zur Verbesserung der Geschwindigkeit von Seiten veröffentlicht. Letzte Woche habe ich darüber berichtet, wie man CSS optimiert. Diese Woche zeige ich Ihnen, wie Sie Bilder auf Ihrer Webseite konfigurieren können, um die Ladezeiten der Webseite drastisch zu verbessern, ohne die Bildqualität zu beeinträchtigen.
Die häufigsten Bildempfehlungen der gängigen Pagespeed-Tools sind:
- Bilder in der richtigen Größe (Dateigröße)
- Bilder asynchron laden (sogenanntes “Lazy Loading”)
- Vermeiden Sie die Größenänderung von Bildern im Browser
- Bilder in “Next-Gen”-Formaten bereitstellen.
Während einige davon wirklich einfach zu bewerkstelligen sind, kann es bei anderen ziemlich schwierig sein, sie effektiv auf einer ganzen Seite durchzuführen. Zum Beispiel kann es sehr zeitaufwändig sein, die Größe zu ändern, zu komprimieren und alle Bilder auf Ihrer Seite in Next-Gen-Formaten bereitzustellen. Außerdem kümmern sich die meisten schnellen Lösungen für das Lazy-Loading von Bildern auf einer Webseite nicht um 3rd-Party-Pixel und -Bilder.
Im Folgenden zeige ich einige schnelle Hacks und Lösungen, um alle 4 oben genannten Punkte über eine gesamte Webseite zu optimieren (Schritt für Schritt ). Auf diese Weise können Sie endlich die Empfehlungen von Pagespeed-Tools loswerden und Ihre Seite schneller machen (ich zeige sogar, wie man das ohne Programmierung macht).

Lesen Sie hier meinen Blog über die Bereitstellung von Next-Gen-Formaten mit WordPress.
Können Sie Bilder für SEO optimieren, ohne die Qualität zu beeinträchtigen?
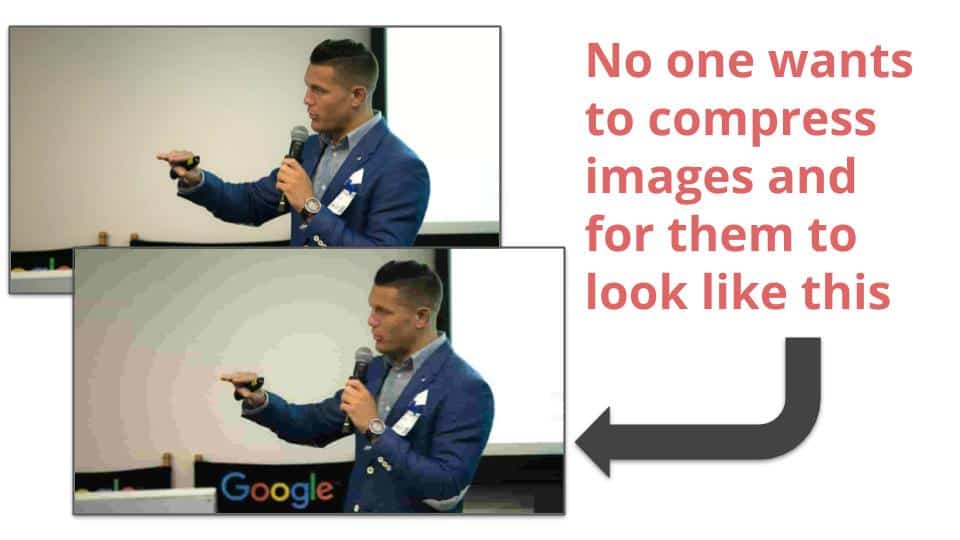
Viele Publisher und Content-Ersteller, mit denen ich spreche, haben Bedenken, Bilder von SEOs und Webmastern optimieren zu lassen, weil sie befürchten, dass entweder die Komprimierung oder die Änderung der Art und Weise, wie Bilder bereitgestellt werden, die Qualität des Bildes beeinträchtigt.
Im Wesentlichen möchte der Publisher oder der Autor des Inhalts nicht, dass die Besucher eine niedrig aufgelöste Version der Bilder sehen. Das macht Sinn. Niemand möchte, dass die Besucher seiner Webseite eine minderwertige Version seiner Seite sehen.
Die Wahrheit ist, dass Next-Gen-Bildformate, Lazy Loading Images und sogar die meisten Formen der Kompression die Bildqualität für Ihre Besucher nicht merklich beeinträchtigen, wenn Sie es richtig machen.
 Glücklicherweise können Sie Bilder verlustfrei komprimieren, ihre Größe an die Bildschirme verschiedener Geräte anpassen, sie im WebP-Format bereitstellen und sie “lazy” laden lassen, ohne die sichtbare Qualität der Bilder, die Sie auf einer Seite bereitstellen, zu beeinträchtigen.
Glücklicherweise können Sie Bilder verlustfrei komprimieren, ihre Größe an die Bildschirme verschiedener Geräte anpassen, sie im WebP-Format bereitstellen und sie “lazy” laden lassen, ohne die sichtbare Qualität der Bilder, die Sie auf einer Seite bereitstellen, zu beeinträchtigen.
Dies sind die besten Praktiken, um Ihre Seite so einzustellen, dass sie den Empfehlungen gängiger Pagespeed Tools (wie Google Pagespeed Insights) entspricht.
Wenn Sie eine auf Bilder spezialisierte Seite sind und hochauflösende Versionen Ihrer Bilder zum Anschauen oder Herunterladen zur Verfügung stellen wollen, kann dies immer durch Verlinkung geschehen. Die meisten Bilder, die auf der Seite angezeigt werden, können auf eine Art und Weise bedient werden, die sowohl für die Geschwindigkeit der Seite optimal ist als auch für die Besucher, die auf Ihre Seite kommen, visuell identisch mit der hochauflösenden Version ist.
Lazy Loading, um die Seitengeschwindigkeit zu verbessern
Wie bereits erwähnt, ist das “Lazy Loading” von Bildern ein ziemlich einfacher Prozess und es gibt eine Menge schneller Lösungen, die Ihnen dabei helfen. Leider können viele Quick-Fix-Lösungen, die Bilder asynchron auf eine Seite laden, “nicht-native” Bilder nicht identifizieren. Das bedeutet, dass sie oft Pixel und Bilder von Drittanbietern vermissen.
Was ist ein nicht-natives Bild? Ein nicht-natives Bild könnte so einfach sein wie das Twitter-Logo, das auf einem Social-Sharing-Widget angezeigt wird, oder ein Facebook-Pixel, das in Ihrer Kopf- oder Fußzeile installiert ist. Dies sind oft Bilder, die von gängigen Tools und Plugins übersehen werden.
Was bedeutet “Lazy Loading Images”?
Lazy Loading Images ist ein anderer Begriff für das asynchrone Laden von Bildern auf einer Webseite. Dies ist der Prozess, bei dem Bilder nach der ersten Seitenanforderung geladen werden. Während der Besucher der Webseite die Seite nach unten scrollt, werden die Bilder geladen, wenn sie vom Besucher der Webseite benötigt werden, anstatt dass sie alle auf einmal geladen werden, wenn die Seite angefordert wird. Dadurch wird die Seite für die Leser anfangs schneller geladen und das Surfen auf der Seite wird zu einem besseren Erlebnis.
Wie implementiert man Lazy-Loading richtig?
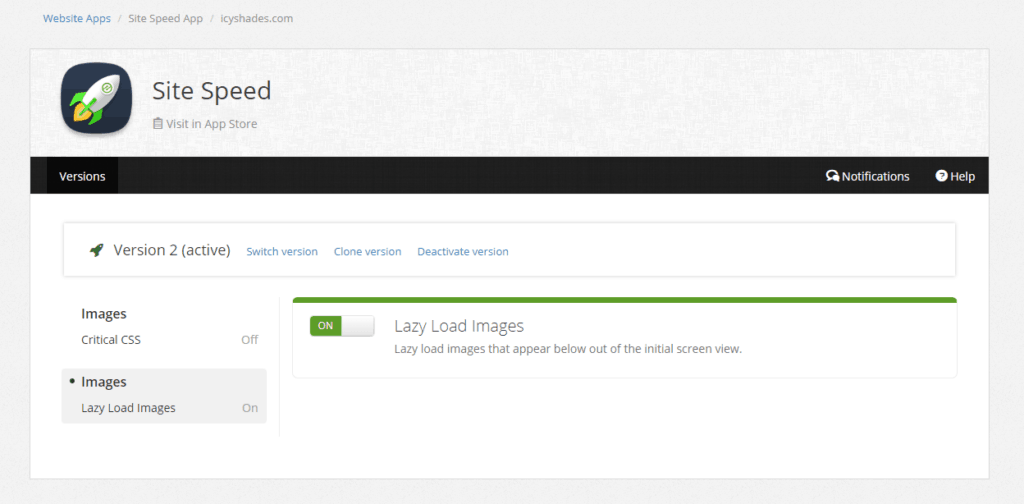
Wenn Sie ein Nutzer von Ezoic sind, geht es nicht viel einfacher. Mit der neuen Site Speed App im Ezoic App-Store können Sie sowohl native als auch nicht-native Bilder sofort zeitverzögert laden lassen.
Die Site Speed App implementiert automatisch “Lazy Loading” für alle Bilder gemäß den von Google beschriebenen Best Practices. Es funktioniert auf jeder Seite, unabhängig von CMS oder Infrastruktur.
Wenn Sie kein Ezoic-Nutzer sind oder es vorziehen, es ohne die Site Speed App zu implementieren, gibt es eine Reihe von Optionen. Wie ich bereits erwähnt habe, gibt es eine Menge wirklich einfacher Lösungen, mit denen Sie dies schnell und einfach nur für native Bilder implementieren können (was immer noch besser ist als nichts).
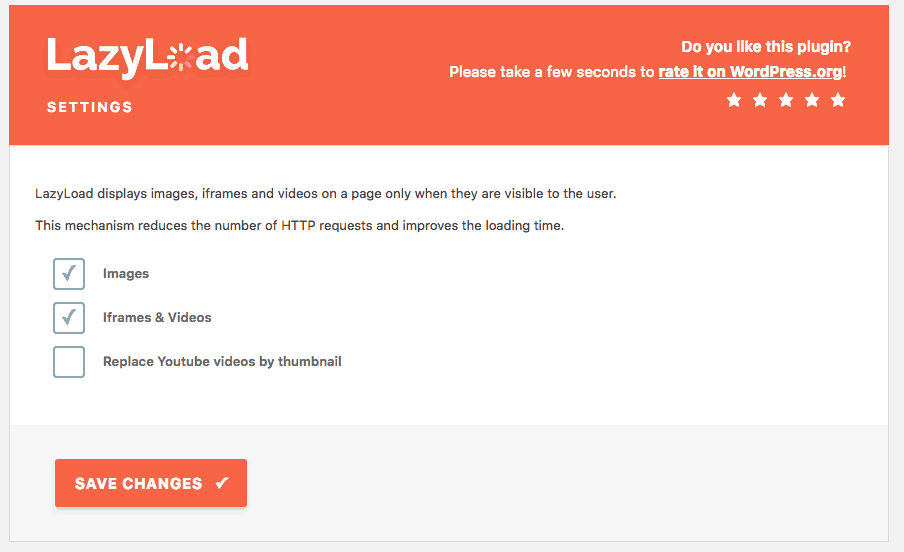
Wenn Sie eine WordPress Webseite betreiben, können Sie einfach ein Plugin herunterladen und es seitenweit mit sehr wenigen Konflikten für alle nativen Bilder implementieren. Ich mag das Lazy Load Plugin von WP-Rocket sehr.
Dieses Plugin – und einige andere da draußen – haben sehr einfache Einstellungen, die es WordPress-Seiten ermöglichen, Bilder, die sie als Dateien auf ihrer Seite gespeichert haben, mit Verzögerung zu laden. Achten Sie nur darauf, dass Sie ein Plugin verwenden, das mit Ihrer Version von WordPress getestet wurde und viele aktive Nutzer hat.
Wenn Sie Joomla verwenden, ist Lazy Loading für Joomla der CMS-Standard. Drupal-Nutzer können den LazyLoader von Drupal verwenden.
Diese Plugins und Erweiterungen kümmern sich um native Bilder, aber das Lazy Loading von nicht-nativen Bildern ist etwas schwieriger. Außerdem müssen Sie, wenn Sie kein CMS wie WordPress oder Joomla verwenden, einen Weg finden, um “Lazy Loading” für alle Arten von Bildern zu implementieren.
Das Schreiben einiger einfacher JS kann Ihnen in der Regel helfen, die überwiegende Mehrheit der nativen Bilder oder Bilder mit einem <img >oder <picture >Tag auf Ihrer Webseite zu verwalten.
Beispiel-JS für das Lazy Loading nativer Bilder auf Custom-PHP- oder anderen Nicht-WP-, Joomla- oder Drupal-Seiten:
document.addEventListener("DOMContentLoaded", function() {
var lazyloadImages = document.querySelectorAll("img.lazy");
var lazyloadThrottleTimeout;
function lazyload () {
if(lazyloadThrottleTimeout) {
clearTimeout(lazyloadThrottleTimeout);
}
lazyloadThrottleTimeout = setTimeout(function() {
var scrollTop = window.pageYOffset;
lazyloadImages.forEach(function(img) {
if(img.offsetTop < (window.innerHeight + scrollTop)) {
img.src = img.dataset.src;
img.classList.remove('lazy');
}
});
if(lazyloadImages.length == 0) {
document.removeEventListener("scroll", lazyload);
window.removeEventListener("resize", lazyload);
window.removeEventListener("orientationChange", lazyload);
}
}, 20);
}
document.addEventListener("scroll", lazyload);
window.addEventListener("resize", lazyload);
window.addEventListener("orientationChange", lazyload);
});
Lazy Laden der Bilder, die schwer zu bekommen sind… nicht-native Bilder
Googles Pagespeed Insights wird immer Empfehlungen für nicht-native Bilder ausgeben – auch wenn es sich um kleine Größen handelt – bis Sie in der Lage sind, diese ordnungsgemäß asynchron zu laden. Nicht-native Bilder können aus dem Theme Ihrer Webseite stammen, Pixel von sozialen Plattformen oder einfach Bilder, die in verschiedene Tools oder Plugins von Drittanbietern eingebunden sind, die auf Ihrer Webseite verwendet werden.
Die meisten Plugins, Erweiterungen und Tools sind nicht in der Lage, diese Bilder mit Verzögerung zu laden.
Der Prozess für das Lazy Loading von nicht-nativen Bildern ist derselbe Prozess, den viele Nicht-WordPress-Nutzer verwenden werden, um Lazy Loading auf ihrer Seite zu implementieren.

Wenn Sie diese schwer zu optimierenden nicht-nativen Bilder erhalten wollen – und Sie verwenden Ezoic nicht – gibt es keine allzu einfache Lösung, die für jede Webseite gilt. Leider machen Code-Basen, Browser-Typen und eine Reihe anderer Faktoren einige Lösungen für verschiedene Arten von Seiten einfacher als andere.
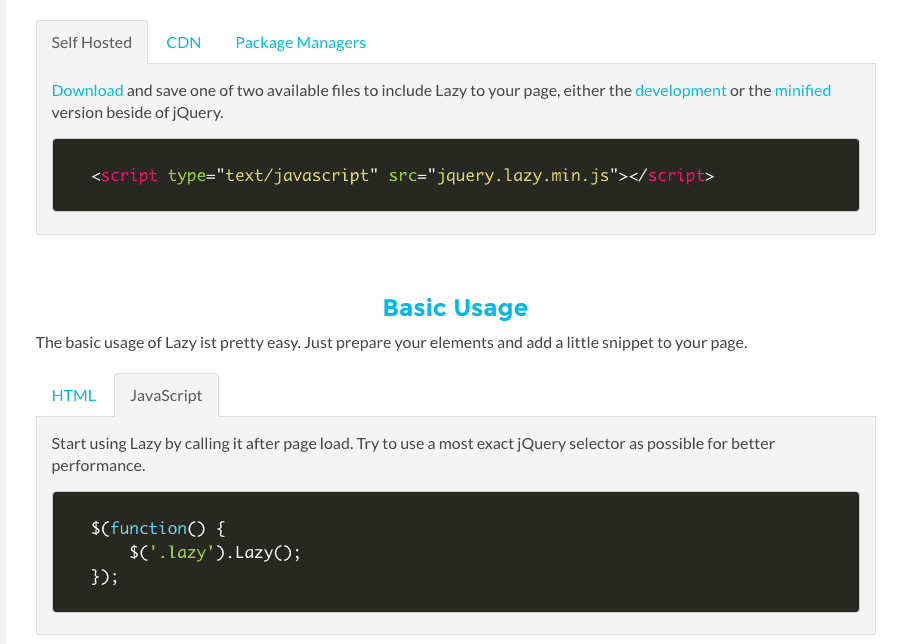
Eine der universellsten Lösungen ist die Implementierung von benutzerdefiniertem Lazy-Loading für alle Bilder auf einer Seite mit JQuery. Dies ist eine wirklich einfach zu bedienende und robuste JQuery-Bibliothek, die einfach zu implementieren ist, wenn Sie einige grundlegende Entwicklerfähigkeiten haben. Wenn nicht, können Sie es vielleicht trotzdem herausfinden.
Es gibt definitiv viel schwierigere Code-Bibliotheken zu implementieren und zu verwenden.
Letztendlich haben Sie Ihre Seite beschleunigt und Ihre PageSpeed-Scores verbessert, wenn Sie nur das Laden Ihrer nativen Bilder mit einem Plugin oder einer Erweiterung verzögern können. Wenn Sie dies bei nicht nativen Bildern nicht implementieren, wird eine Webseite wahrscheinlich nicht sehr langsam werden. Dies hängt von der Anzahl der Bilder von Drittanbietern auf Ihrer Webseite ab.
Wie werden Bilder komprimiert und richtig skaliert?
Dies ist ein Thema, das ich schon einmal ausführlich behandelt habe.
Ich habe die Bildkomprimierung und -optimierung in einem früheren Blogbeitrag über einfache SEO-Tricks besprochen, die jeder Webmaster durchführen kann. Ich empfehle, diesen Blog zu lesen, um mehr über die Größenänderung von Bildern gemäß den Google Best Practices zu erfahren.
Hier ist eine kurze Zusammenfassung der Informationen:
- Publisher verwenden oft Bilder, die breiter sind als die meisten Bildschirmtypen
- Die Anpassung von Bildern an die durchschnittliche Pixelbreite von Geräten hilft bei der Dateigröße
- JPEGs sind in der Regel kleiner als die meisten PNGs
- Das Speichern von Bildern als JPEGS, wenn kein transparenter Hintergrund vorhanden ist, kann bei der Dateigröße helfen
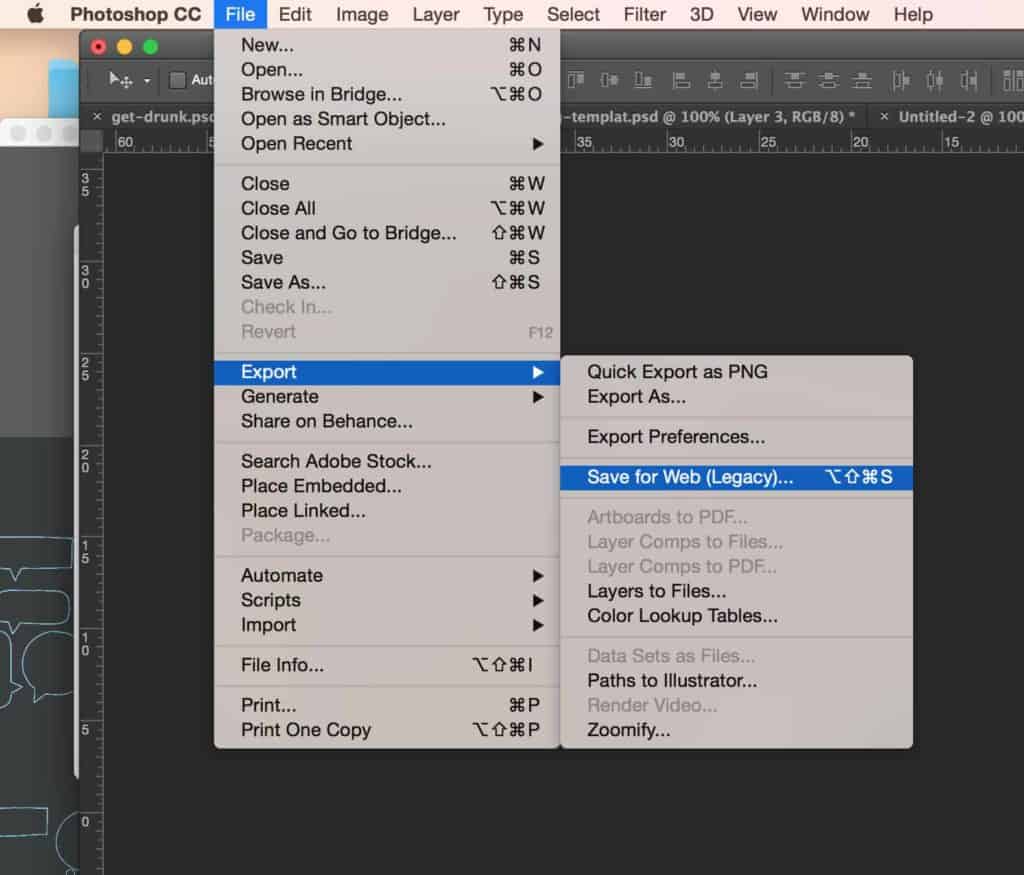
- Mit Photoshop können Sie Bilder für das Web speichern und nach Ihren Wünschen komprimieren
- Sie können dies auch mit Optimizilla tun – einem kostenlosen Online-Komprimierungstool
- Im Folgenden zeige ich eine beschleunigte Methode, um dies alles auf einmal in Next-Gen-Formaten zu erledigen.
Die einfachen Regeln zum Befolgen:
- Halten Sie alle Bilder unter einer maximalen Dateigröße von 99 KB
- Ändern Sie die Größe von Bildern auf eine Breite von weniger als 1000px
- Verwenden Sie beim Speichern von Bildern standardmäßig JPEG
Mit diesen Informationen können Sie die Größe von Bilddateien erheblich reduzieren. Leider kann dieser Weg ziemlich mühsam werden, wenn Sie sich auf Ihrer Seite bisher nicht an die Best Practices gehalten haben. Ich empfehle, mit den obersten Landing Pages zu beginnen, wenn Sie sich dazu entschließen, alle Bilder auf Ihrer Seite zu optimieren.
Glücklicherweise gibt es einen etwas schnelleren Weg, um einige dieser Aufgaben zu erledigen.
Auch wenn es bei der physischen Größenänderung einiger Bilder nicht hilft, kann der Prozess, den ich für die Bereitstellung von Bildern in Next-Gen-Formaten mag, Ihnen tatsächlich eine Menge manueller Arbeit beim Komprimieren Ihrer Bilder ersparen.
Wie können Sie Bilder in Next-Gen-Formaten bereitstellen?
Was ist ein Next-Gen-Bildformat? Ein Next-Gen-Bildformat bezieht sich auf eine Reihe von Dateitypen, die eine verbesserte Komprimierung und Qualität für die Verwendung im Web aufweisen. Beliebte Formate sind JPEG 2000, JPEG XR und WebP. Viele Formate erfordern bestimmte Browser, um korrekt geladen zu werden. Dies bedeutet, dass andere Bilddateitypen als Standard serviert werden müssen, wenn ein Next-Gen-Format vom Browser des Web-Besuchers nicht unterstützt wird.
Diese Art von Formaten den Besuchern zu bieten, ist nicht so schwer, wie es auf den ersten Blick erscheinen mag. Sie müssen Ihre Seite zwar so konfigurieren, dass diese Bildtypen korrekt angezeigt werden, aber die Implementierung dieser Dateitypen auf der gesamten Seite ist eigentlich recht einfach.
Und wenn es Ihnen nichts ausmacht, ein wenig Geld auszugeben, können Sie Ihre gesamte Seite schnell auf die neuesten Bildformate umrüsten. Für das gesamte Projekt benötigen Sie vielleicht nur ein oder zwei Stunden. Für diejenigen, die kein Geld ausgeben wollen, haben wir eine ausführliche Anleitung, wie man Bilder in Next-Gen-Formaten mit WordPress bereitstellt.
Welches ist das beste Next-Gen-Bildformat?
Alle Next-Gen-Bildformate sind in Bezug auf Komprimierung und Qualität ähnlich, aber WebP ist das Format, das in letzter Zeit die meiste Aufmerksamkeit von Google und anderen großen Plattformen erhalten hat. Google Chrome und alle anderen großen Browser unterstützen das WebP-Format in ihren neuesten Updates. Das bedeutet, dass sie für die meisten Webbesucher zugänglich und verfügbar ist.
WebP ist ebenfalls ein Open-Source-Format und hat sich im Web sehr gut durchgesetzt.
Dies ist wichtig, denn wenn Sie eine ganze Seite auf die Bildformate der nächsten Generation umrüsten und ein Format wählen, das irgendwann nicht mehr beliebt ist oder von einigen Browsern nicht unterstützt wird, werden Sie den Besuchern Ihrer Seite wahrscheinlich die Standard-JPEG- oder PNG-Bilder als Backup anbieten. Wenn Sie diese nicht alle manuell komprimiert und optimiert haben, kann das eine Menge verschwendete Zeit und Mühe sein.
Was wird benötigt, um WebP und andere Next-Gen-Bildformate zu bedienen?
Es ist tatsächlich einfacher, als Sie vielleicht denken. Sie werden feststellen, dass es bei den meisten Bild-/Grafiksoftwaresystemen nicht zu den Standardeinstellungen gehört, dass Nutzer ein Bild als WebP speichern können. Außerdem kann das Hochladen eines Bildes im WebP-Format ohne den richtigen Code auf Ihrer Webseite dazu führen, dass die Besucher entweder einen leeren Frame oder eine leere Fläche sehen.
Dies ist eine einfache Lösung.
Sie können einen einfachen Code in den <Head> Ihrer Webseite einfügen und dann eine Reihe von verschiedenen Konvertern verwenden, um alle vorhandenen Bilder in WebP zu konvertieren.
Von dort aus können Sie einfach WebP-Bilder auf Ihre Seite hochladen oder verschiedene Tools verwenden, um alle Bilder, die Sie auf Ihre Seite hochladen, automatisch in das WebP-Format zu konvertieren. Einige Tools empfehlen sogar, Dateien als JPEGs zu speichern und als Backup-Standard zu speichern, während der Konverter das WebP auf der Seite ausliefert, es sei denn, ein Besucher befindet sich in einem nicht unterstützten Browser.
Dies ist eigentlich die beste Konfiguration – und diejenige, die ich weiter unten zeigen werde -, da sie alle Ihre Grundlagen abdeckt, einschließlich der Größenänderung von Bildern, Next-Gen-Formaten und der Bereitstellung von konventionellen Dateitypen für Besucher in Browsern, die keine WebP-Bilder anzeigen können.
Blog zur CSS-Optimierung hier ansehen.
So ändern Sie alle Bilder in WebP und machen Ihre Webseite schneller
Es gibt eine Reihe von verschiedenen Ansätzen, die Sie damit verfolgen können. Ich zeige Ihnen das, welches ich für einen meiner WordPress-Blogs verwendet habe, aber es kann in jeder Art von Framework oder CMS gemacht werden. Meine Anleitung, wie man das speziell in WordPress macht, können Sie hier lesen.
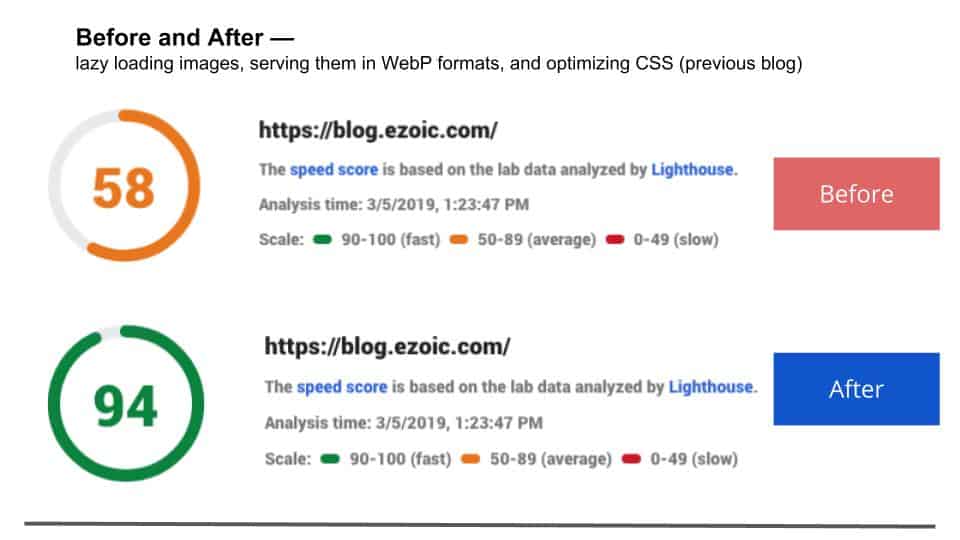
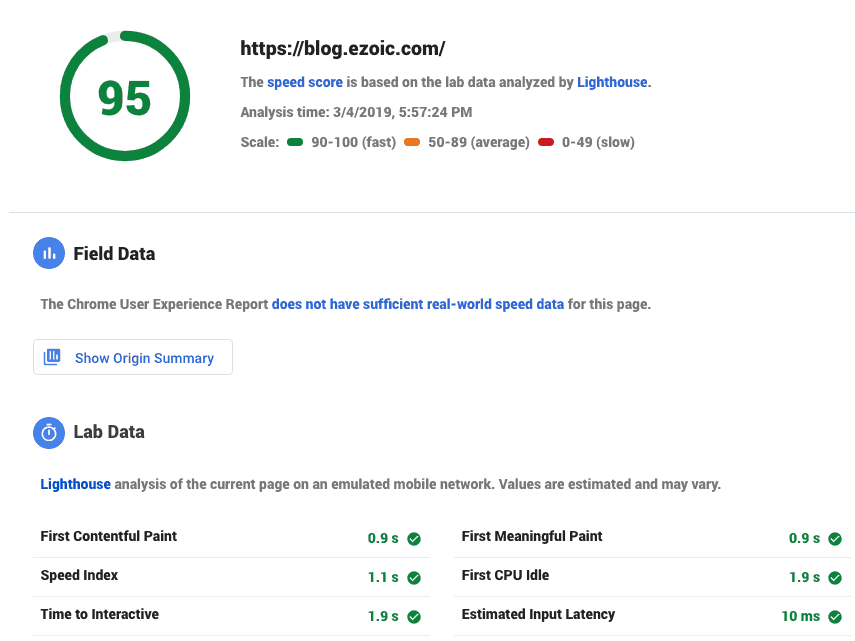
Es machte einen moderaten Unterschied im Gesamtscore von Google Pagespeed Insights und nahm mich weniger als 30-40 Minuten in Anspruch, um es zu implementieren (die Zeit für den Konverter, um alle Bilder auszuführen, kann etwas länger gewesen sein).
Obwohl es mit WordPress als CMS gemacht wird, werden Sie feststellen, dass alle unten stehenden Anweisungen und Tools, die ich verwende, auf alle Webseiten anwendbar sind; es kann jedoch etwas einfacher sein, wenn Sie ein WordPress-Nutzer sind (keine Codierung).
Wie füge ich WebP-Bilder zu meiner Webseite hinzu?
Zuerst müssen wir Ihre Seite in die Lage versetzen, WebP-Bildformate zu speichern, bereitzustellen und zu rendern. Wie bereits erwähnt, müssen Sie einen Prozess einrichten, um Backup-Bilddateien für Besucher bereitzustellen, die Browser verwenden, die das WebP-Format nicht unterstützen. Dies bedeutet in der Regel, dass Sie JS verwenden, um Anzeigeregeln in den <Head>-Code Ihrer Webseite zu schreiben oder Ihre .htaccess-Datei zu modifizieren, um die Speicherorte der Bilddateien auf der Basis der Browserdetails richtig umzuleiten.
Option 1: Es gibt tatsächlich eine wirklich gute Quelle für JS, die bereits Pagespeed-Insights-optimiert ist und einfach zu Ihrer Seite hinzugefügt werden kann. Sie können es sogar automatisch mit diesem einfachen Plugin hinzufügen, wenn Sie ein WordPress-Nutzer sind, der alle möglichen Kodierungen vermeiden möchte (beachten Sie, dass Plugins für alle Seiten unterschiedlich funktionieren).
Option 2: Andernfalls müssen Sie diese Dateien unten auf dieser Seite zu Ihrer Datenbank hinzufügen und den unten stehenden Code implementieren…
Wird nur benötigt, wenn Sie WordPress nicht verwenden, oder das Plugin in Option 1 verwenden:
<script>(function(){var WebP=new Image();WebP.onload=WebP.onerror=function(){
if(WebP.height!=2){var sc=document.createElement(‘script’);sc.type=’text/javascript’;sc.async=true;
var s=document.getElementsByTagName(‘script’)[0];sc.src=’js/webpjs-0.0.2.min.js’;s.parentNode.insertBefore(sc,s);}};
WebP.src=’data:image/webp;base64,UklGRjoAAABXRUJQVlA4IC4AAACyAgCdASoCAAIALmk0mk0iIiIiIgBoSygABc6WWgAA/veff/0PP8bA//LwYAAA’;})();</script>
Jetzt haben Sie die Möglichkeit, Besuchern WebP-Bilder zu liefern und auf reguläre Formate auszuweichen, wenn sie in unterstützten Browsern sind. Als Nächstes benötigen Sie eine Möglichkeit, vorhandene Bilder in WebP zu konvertieren und neu hochgeladene Nicht-Next-Gen-Bilder als WebP bereitzustellen, wenn Sie neue Artikel oder Beiträge auf der Seite hinzufügen.
Wie kann ich Bilder auf meiner Webseite in WebP konvertieren?
Sobald Sie Regeln geschrieben haben, um Backup-Bilder in universell ausgewählten Formaten bereitzustellen, können Sie den hier verfügbaren Open-Source-Codec und das Download-Repository verwenden, um Bilder auf Ihrer Webseite in das WebP-Format zu konvertieren. Dies ermöglicht es Ihnen, Besuchern in unterstützten Browsern WebP-Bilder direkt von Ihren bestehenden Seiten aus anzubieten.
Einfachere Option: Es gibt tatsächlich eine Menge wirklich großartiger Tools und Plugins, die diesen Prozess sehr vereinfachen und die Notwendigkeit der Codierung herausnehmen. Und um ehrlich zu sein, das Tool, das ich im Folgenden verwenden werde, hat mir eine Menge Zeit erspart, die ich wahrscheinlich mit einer Menge Versuch und Irrtum verbracht hätte (keine Empfehlung).
Um bestehende Bilder zu konvertieren und alle neu hochgeladenen Bilder automatisch in WebP-Formate auf meiner Seite zu erfassen, habe ich ShortPixel (kein Affiliate, ich fand nur deren Lösung für meine Seite am besten) sehr gerne verwendet.
ShortPixel hat zwar einige kostenlose Funktionen, aber die meisten Publisher werden sich wahrscheinlich für ihre Credit-basierten Bildoptimierungspläne entscheiden müssen. Da sie im Wesentlichen bei der Verarbeitung und Speicherung verschiedener Backups Ihrer Bilder behilflich sind, ist mit der Nutzung ihrer Tools eine geringe Gebühr verbunden. Allerdings ist ein großer Teil der anfänglichen Kosten im Voraus, und das Kreditsystem macht es ziemlich einfach und sehr erschwinglich für fast jeden.
Wie bereits erwähnt, habe ich das WordPress-Plugin verwendet und einen monatlichen Kreditplan bei ShortPixel abonniert. Sie haben Tools und Ressourcen zur Verfügung, um Bilder im WebP-Format auch für andere Arten von Seiten zu konvertieren und bereitzustellen (Joomla, benutzerdefinierte PHP, etc.), so dass das, was ich unten zeige, für mehr als nur WordPress-Seiten anwendbar ist. Die Implementierung wird jedoch etwas anders sein.
Es hat mich weniger als 40 Dollar gekostet, alle Bilder meiner Seite zu konvertieren. Ich hatte auch genug Credits übrig, um meine zukünftigen Uploads für ein paar Monate zu unterstützen.
Die Schritte zum Konvertieren von Bildern:
1.) Nachdem ich den Plan ausgewählt hatte, der meinen Bedürfnissen entsprach, lud ich das Plugin herunter und gab meinen API-Schlüssel ein.
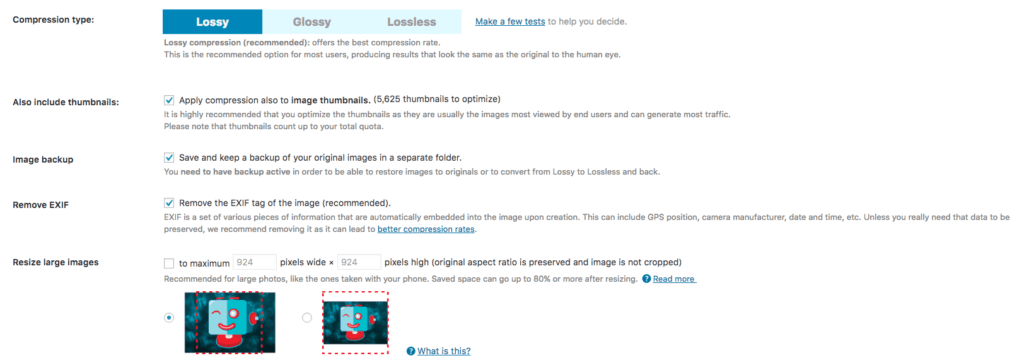
2.) Als Nächstes habe ich ShortPixel so konfiguriert, dass es mit den Best Practices auf meiner Seite übereinstimmt. Siehe unten.
3.) In den Einstellungen gibt es eine Stelle, an der Sie festlegen können, dass bestimmte Dateierweiterungen, Dateinamen und Dateitypen niemals konvertiert werden. Es lohnt sich wirklich, darüber nachzudenken. Wenn es Bilder oder Teile Ihrer Seite gibt, die nicht konvertiert werden sollen (Slider-Hintergründe usw.), sollten Sie in Erwägung ziehen, diese hier hinzuzufügen.
HINWEIS: Alle Bilder können in den Einstellungen gesichert und nach der Konvertierung leicht wieder in ihr Original zurückversetzt werden, falls dies die Darstellung Ihrer Seite in irgendeiner Weise beeinträchtigt.
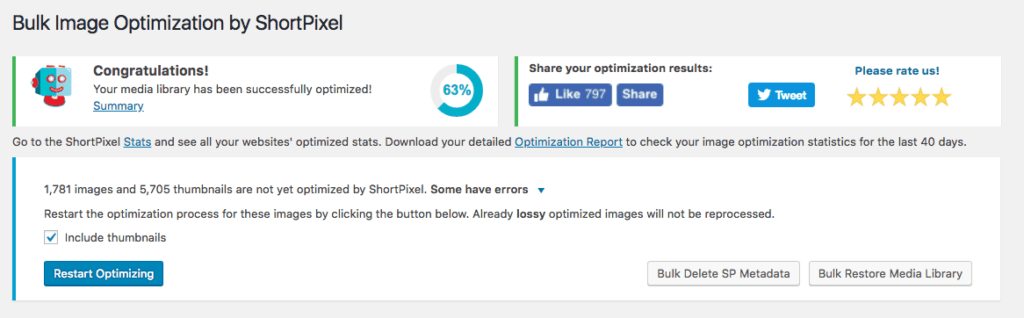
4.) Sobald ich das Plugin so konfiguriert hatte, dass es Next-Gen-Bilder konvertiert und auf meiner Seite gemäß meinen Einstellungen bereitstellt, konnte ich mit dem Massen-Upload und der Konvertierung aller Dateien meiner Seite beginnen.
5.) Nachdem ich den Massen-Upload von Bildern abgeschlossen hatte, überprüfte ich meine Seite in mehreren Browsern, um sicherzustellen, dass meine Bilder korrekt angezeigt wurden. Erfolg!
Nach all dem waren meine Bilder komprimiert und optimiert und ich konnte den unterstützten Browsern WebP-Bilder auf meiner Seite anbieten.
So geht’s. Damit ist alles erledigt.
In den obigen Informationen finden Sie so ziemlich alle Daten, die Sie benötigen, um die Bilder auf Ihrer Webseite zu optimieren und sie deutlich schneller zu machen. Zumindest wird es einen besseren Pagespeed Insights-Score haben.
Wenn Sie dies mit den Tipps zur CSS-Optimierung aus unserem letzten Blog kombinieren, erhalten Sie einige wirkungsvolle Möglichkeiten, um Ihre Webseite schneller zu machen.
Wenn Sie ein Ezoic-Nutzer sind, können die Lazy-Loading- und CSS-Einstellungen innerhalb der Site Speed App eine Menge davon sehr einfach machen (kostenlos im App-Store erhältlich). Wenn Sie kein Nutzer von Ezoic sind, sollten das Plugin und die obigen Regeln genug vereinfachte Informationen liefern, um zumindest das Laden Ihrer Bilder auf der Seite zu verbessern.
Wenn Sie schließlich die Bildformate der nächsten Generation bedienen und die Dateigrößen verbessern möchten, können Sie dies fast vollständig erreichen, indem Sie die Schritte im letzten Abschnitt oben ausführen. Die wahre Best Practice dabei ist die manuelle Komprimierung und Größenanpassung aller Bilder, noch bevor sie hochgeladen werden – auf diese Weise erhalten die Besucher auch bei Browsern, die keine Next-Gen-Formate unterstützen, eine kleinere Dateigröße.
Wenn Sie Bilder noch nicht richtig gespeichert und komprimiert haben, empfehle ich Ihnen, jetzt damit anzufangen, egal wie. Auch wenn Sie die oben genannten Optimierungstools und Next-Gen-Formate verwenden, ist es klug, alle Bilder, die Sie hochladen, in der bestmöglichen Größe zu speichern.
Wenn Sie weitere Fragen zu diesen Prozessen haben, können Sie diese unten hinterlassen.