[et_pb_section fb_built=”1″ _builder_version=”3.22″ custom_padding=”20px|||||”][et_pb_row _builder_version=”3.25″ background_size=”initial” background_position=”top_left” background_repeat=”repeat”][et_pb_column type=”4_4″ _builder_version=”3.25″ custom_padding=”|||” custom_padding__hover=”|||”][et_pb_text _builder_version=”4.3.2″ background_size=”initial” background_position=”top_left” background_repeat=”repeat” hover_enabled=”0″]
Was Google über Seitengeschwindigkeit und SEO sagt
Einige der häufigsten Fragen, die Publisher zu SEO stellen, drehen sich derzeit um die Geschwindigkeit von Seiten und ihre Beziehung zu Such-Rankings. Webseitengeschwindigkeit ist sogar zu einer Selbstverständlichkeit für Publisher geworden, und ich verstehe, warum.
Mit kostenlosen Tools wie Google Lighthouse und PageSpeed Insights sind Prüfungen der Geschwindigkeit von Seiten nur einen Klick entfernt. Aber selbst Google gibt immer noch Vorbehalte in Bezug auf die Verwendung dieser Tools an, und in einem Meeting im Dezember 2018 sagte John Mueller, es gäbe eine große Mischung von Metriken, die in die Geschwindigkeitsranking-Faktoren einfließen.
Die meisten Publisher wissen, dass es praktikable Möglichkeiten zur Verbesserung der Geschwindigkeit von Webseiten gibt. Viele möchten jedoch wissen, welche Ranking-Faktoren in den Augen der Google-Suche am wichtigsten sind.
Das ist die Millionen-Dollar-Frage, und die meisten Ratschläge von Google zu diesem Thema sind absichtlich differenziert. Kürzlich setzten sich jedoch John Mueller und Martin Splitt vom Google-Webmaster-Team zusammen, um die Fragen der Suchmaschinenoptimierer von Twitter zum Thema Geschwindigkeit und SEO von Seiten (aufgenommen im November 2019) zu beantworten.
Heute werde ich Sie Schritt für Schritt durch das gesamte Video führen und definieren, was es für digitale Publisher bedeutet (wenn Sie sich das Originalvideo ansehen möchten, finden Sie es unten ebenfalls).
Was ist die ideale Seitengeschwindigkeit für bessere Such-Rankings?
Was ist die ideale Seitengeschwindigkeit eines beliebigen Inhalts für ein besseres Ranking in SERP? #AskGoogleWebmasters
— Rohit Thakur (@rsthakur1988) July 26, 2019
Martin: “Wir kategorisieren die Seiten als richtig gut und richtig schlecht. Es gibt keine große Schwelle dazwischen. Wir kategorisieren mehr oder weniger grob das Geschwindigkeitserlebnis für Nutzer”.
Woher bekommt Google diese Daten?
John: “Wir erhalten meist Daten von zwei Stellen. Einerseits versuchen wir, die theoretische Geschwindigkeit einer Seite aus Labordaten zu berechnen. Die zweite Art der verwendeten Daten sind reale Daten aus dem Feld von Nutzern, die versucht haben, diese Seiten zu benutzen. Diese Felddaten ähneln den Daten aus dem Chrome Nutzer Experience-Report”.
Martin: “Google verwendet also sowohl hypothetische Daten als auch praktische Daten. Es gibt keine Schwelle, nach der Google sucht, aber machen Sie Webseiten schnell für Nutzer. Darauf läuft es hinaus”.
Takeaway-Message: Das ist etwas, was wir den Publishern gepredigt haben – dass es keine magische Schwelle gibt, nach der Google mit der Geschwindigkeit der Seite sucht. Wenn Ihre Webseite jedoch extrem langsam ist (20 Sekunden oder länger TTI), dann werden Sie wahrscheinlich diese langsame Ladezeit untersuchen und Abhilfe schaffen wollen.
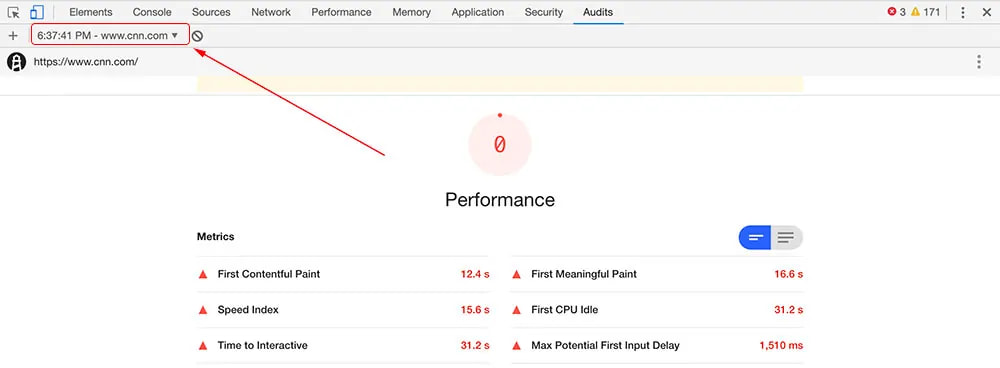
Eines meiner Lieblingsbeispiele für die Diskrepanz zwischen den Ergebnissen von Leistungsprüfungen und dem tatsächlichen Nutzererlebnis ist cnn.com.
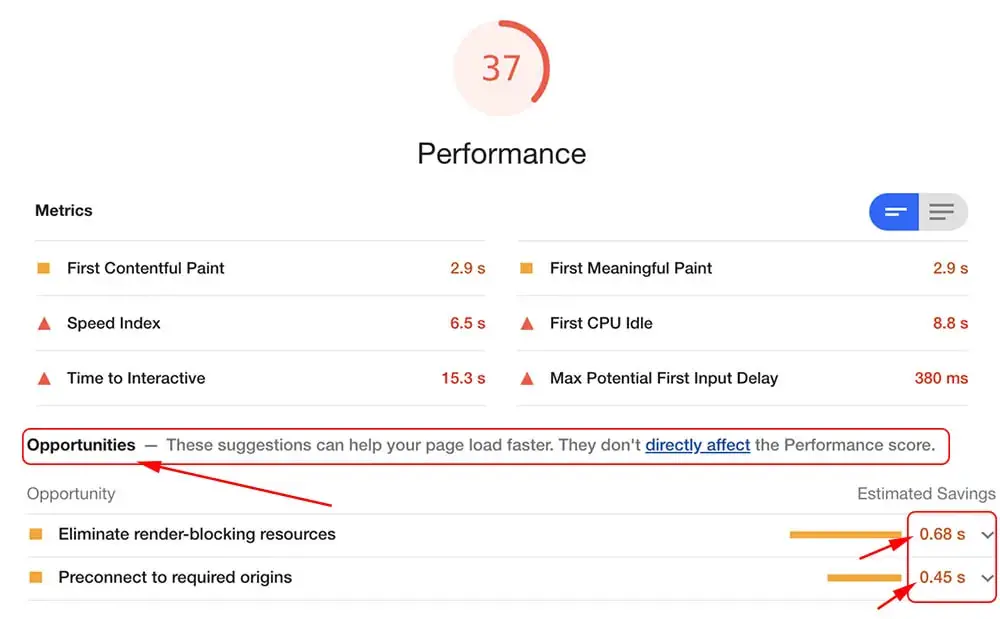
 Wenn Sie jetzt auf cnn.com eine Lighthouse-Leistungsprüfung durchführen, erhält sie die niedrigstmögliche Leistungsbewertung von 0. Wenn Sie jedoch als Nutzer auf die Startseite gelangen, ist sie blitzschnell. Wie ist das möglich?
Wenn Sie jetzt auf cnn.com eine Lighthouse-Leistungsprüfung durchführen, erhält sie die niedrigstmögliche Leistungsbewertung von 0. Wenn Sie jedoch als Nutzer auf die Startseite gelangen, ist sie blitzschnell. Wie ist das möglich?
Diese Tools sollen genau so verwendet werden, wie sie sind – als Tools, die Ihnen helfen sollen. Sie sind nicht das Endergebnis der Geschwindigkeit der Seite. Wie Splitt und Mueller schnell aufzeigen, können sie helfen, Verbesserungsmöglichkeiten aufzuzeigen, aber das Wichtigste ist, wie ein echter Nutzer die Webseite erlebt. Glücklicherweise ist dieses Besuchererlebnis etwas, das man messen kann.
Wie wichtig sind die Google PageSpeed Insights Scores für SEO?
Ich frage mich, wie wichtig hohe Google PageSpeed Insights Scores für SEO sind, wenn die mobile Geschwindigkeit einer Webseite mit dem Test My Site Tool gut ist und die GTmetrix-Report-Scores hoch sind? #AskGoogleWebmasters — Olga Tsimaraki (@olgatsimaraki) September 11, 2019
John: “Wir haben mehrere Tools, die mehrere Dinge messen. Ich kann verstehen, dass dies manchmal verwirrend sein kann. Im Allgemeinen messen diese Tools die Dinge auf leicht unterschiedliche Weise.
Was ich empfehle, ist, diese verschiedenen Tools zu nehmen und die Daten, die Sie von ihnen zurückerhalten, zu nutzen, um offensichtliche Dinge auf Ihrer Webseite zu entdecken. Dies sind Dinge, die Sie leicht verbessern können, um Ihrer Seite einen Geschwindigkeitsschub zu geben”.
Martin: “Auch die Tools sind unterschiedlich ausgerichtet.”

BSP: GTMetrix ist viel technischer, und PageSpeed Insights befindet sich eher in der Mitte davon. Je nachdem, an wen Sie sich wenden, um die Ergebnisse des Reportings zu korrigieren, können Sie also das eine oder das andere verwenden.
Martin: Erkennen Sie die einfachen Verbesserungsmöglichkeiten auf Ihrer Seite und verwenden Sie das Tool, das Ihnen für das Publikum, das Sie zu überzeugen versuchen, den besten Einblick darin gibt. C-Niveau? Ein anderer Vermarkter? jemand von der technischen Seite? Diese verschiedenen Publikumsgruppen könnten Sie dazu veranlassen, verschiedene Tools für Geschwindigkeitstests zu wählen.
Takeaway-Message:
Splitt und Mueller bieten hier einige sehr gute Ratschläge an. Splitt spricht davon, dass einige dieser Werkzeuge in einer Leistungsprüfung zu Ihnen zurückkehren werden. Oftmals sind es handlungsfähige Schritte, die Sie unternehmen können, um die Geschwindigkeit der Webseite objektiv zu erhöhen, auch wenn dies nur schrittweise geschieht.
Hier finden Sie eine Reihe von Blogs über diese Schritte, die Sie unternehmen können, um die Geschwindigkeit der Seite zu erhöhen:
- Verbessern Sie die Geschwindigkeit Ihrer Seiten durch Lazy Loading von Bildern und die Bereitstellung von Next-Gen-Formaten
- Wie man eine statische Cache-Richtlinie verwendet, um die Geschwindigkeit der Webseite zu verbessern
- Wie Sie Ihre Webseite schneller machen, indem Sie die Ursprünge im Voraus verbinden
- 5 Möglichkeiten, eine Webseite schneller zu machen, als die meisten Publisher es tun
- Mit diesen 5 Tipps können Sie WordPress Webseiten sofort beschleunigen
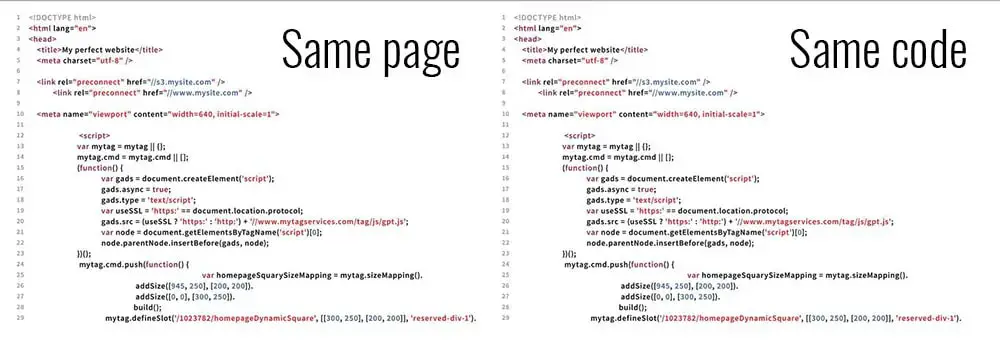
Wie können DevTools-Audits unterschiedliche Ergebnisse für die gleiche Seite und den gleichen Code liefern?
Ich teste eine fast leere Seite auf #devtools Audits (v5.1.0). Normalerweise gibt es minimale Ergebnisse, 0,8 ms für alles und 20 ms für FID, aber manchmal gibt es schlechtere Ergebnisse in TTI, FCI und FID. Dieselbe Seite, derselbe Code. Warum? #AskGoogleWebmasters #pagespeed @JohnMu pic.twitter.com/W0WqWRpiJt
— Onur Çelik ??? (@onurcelik66) August 7, 2019
Martin: Lassen Sie mich zunächst diese geschwindigkeitsbezogenen Kürzel der Seite erklären:
FID = First Input Delay. Diese misst die Zeit zwischen der ersten Interaktion eines Nutzers mit Ihrer Seite (d.h. wenn er auf etwas klickt) und der Zeit, in der der Browser in der Lage ist, auf die Interaktion zu reagieren.
TTI = Time to interactive, wann Sie zum ersten Mal mit einer Seite interagieren können.
FCI = First CPU Idle, was bedeutet, dass keine Javascript-Arbeit oder andere Arbeit von der CPU erledigt werden muss.
Gleiche Seite, gleicher Code – unterschiedliche Geschwindigkeiten. Warum? Martin: “Zunächst einmal sind diese Messungen nicht perfekt. Zwar gibt es einen großen Unterschied zwischen 0,8 Millisekunden und 20 Millisekunden, aber es ist immer noch eine recht kurze Zeitspanne. Man hat ungefähr 10 ms für einen einzigen Frame zum Entwerfen, also sind 20 ms nicht allzu schlecht. Zwischen diesen Messungen werden Sie immer irgendeine Art von Störungen sehen.”
Martin: “Zunächst einmal sind diese Messungen nicht perfekt. Zwar gibt es einen großen Unterschied zwischen 0,8 Millisekunden und 20 Millisekunden, aber es ist immer noch eine recht kurze Zeitspanne. Man hat ungefähr 10 ms für einen einzigen Frame zum Entwerfen, also sind 20 ms nicht allzu schlecht. Zwischen diesen Messungen werden Sie immer irgendeine Art von Störungen sehen.”
Martin fügte den Vorbehalt hinzu, sich nicht an diesen Metriken aufzuhalten. Wenn Sie sehen, dass es ein wahrnehmbares Problem gibt und es ein Problem mit Ihrer Seite gibt, dass das Laden 20 Sekunden bis eine Minute dauert, dann ist es das, was Sie untersuchen wollen. Wenn es 20 Millisekunden dauert, ist es wahrscheinlich in Ordnung.
Takeaway-Message: Martins Ratschlag hier ist es wert, beachtet zu werden. Lassen Sie sich nicht von den Daten der Leistungsprüfung oder dem physischen Ergebnis leiten.
Wenn Sie ein wahrnehmbares Problem mit der Geschwindigkeit Ihrer Seite haben, untersuchen Sie die Ursache und beheben Sie das Problem. Eine extrem langsame Seite hat möglicherweise keinen Einfluss auf Ihr Suchranking, aber wir haben auch gesehen, dass sie die Absprungsraten und langfristigen Einnahmen aus Anzeigen beeinflusst.
Welches ist die beste Metrik für die Seitengeschwindigkeit?
#AskGoogleWebmasters Welche Metrik(en) sollte(n) bei der Entscheidung, ob die Seitengeschwindigkeit “gut” ist oder nicht, am ehesten berücksichtigt werden? Warum / warum nicht sollten wir uns auf Metriken wie FCP / FMP konzentrieren, statt auf Scores, die von Tools wie PageSpeed Insights vergeben werden? cc: @JohnMu — Drew Marlier (@drewmarlier) July 26, 2019
Nachfolgend finden Sie zwei Definitionen, die dazu beitragen werden, diesem Abschnitt mehr Sinn zu geben.
- First Contentful Paint (FCP): Wenn der Browser das erste Bit des Inhalts aus dem DOM (API-Schnittstelle) rendert und dem Nutzer die erste Rückmeldung gibt, dass die Seite tatsächlich geladen wird, wird dieser Zeitstempel durch den ersten Text, die ersten Bilder, die erste nicht-weiße Leinwand oder das erste zu rendernde SVG erzeugt.
- First Meaningful Paint (FMP): Ist die Zeit, die es dauert, bis der primäre Inhalt der Seite auf dem Bildschirm erscheint.
Martin: Die Metrik hängt von der Seite ab. Wenn Sie nur eine Webseite haben, auf der der Inhalt gelesen wird, ist FMP/FCP wichtiger als FID oder TTI. Wenn es sich jedoch um eine wirklich interaktive Webanwendung handelt und Sie möchten, dass die Leute einsteigen und etwas tun können, dann ist FID oder TII wahrscheinlich wichtiger.
Takeaway-Message:
Der Kontext ist alles. Die Art der Seite, die Sie haben, bezieht sich darauf, welche Metriken am relevantesten sind. Darüber hinaus hilft Ihnen das Verständnis Ihrer Besucher, ihrer Verbindungen und der Art und Weise, wie ihre Erfahrung durch Geräte und die Art der effektiven Verbindung beeinflusst wird, mit Sicherheit zu wissen, ob die Geschwindigkeit der Seite sich wirklich auf ihre Erfahrung und möglicherweise auf Ihr Ranking auswirkt.
Das untenstehende Video zeigt, wie man dies mit Hilfe von Lighthouse, Ezoics Big Data Analytics und einer einfachen Webseite bewerkstelligt.
Gibt es Probleme mit den Speed-Scores der Seiten?
Martin: Das Problem mit diesen Scores ist, dass sie die Dinge zu sehr vereinfachen.
Martin:Bei all diesen Messungen werden unterschiedliche Dinge gemessen. Sie versuchen zu verstehen, was ein Nutzer wahrnehmen würde, wenn er auf die Seite zugreift. Ein Score ist eine einfache Möglichkeit, die Seite insgesamt zu betrachten, aber er enthält nicht alle Details, die Sie benötigen.
Diese Scores geben Ihnen wirklich einen Anhaltspunkt.
Bsp.: Wie schnell ist diese Seite?
“5”.
Was bedeutet das? 5 vermittelt keine Bedeutung.
Benutzen Sie diese Scores, um “ungefähr” zu sehen, wie es Ihnen geht, und nutzen Sie die spezifischen Einblicke, die diese verschiedenen Tools geben, um herauszufinden, wo Sie sich verbessern müssen oder was nicht so gut läuft.
 Die Umsetzung einiger dieser Empfehlungen der Leistungsprüfung wird einige objektive, schrittweise Vorteile mit sich bringen. Google hat jedoch erklärt, dass sie nur Seiten bestrafen, die extrem langsam sind. Die Geschwindigkeit einer Seite ist aus der Sicht eines Nutzers wichtiger als ein Geschwindigkeits-Tool.
Die Umsetzung einiger dieser Empfehlungen der Leistungsprüfung wird einige objektive, schrittweise Vorteile mit sich bringen. Google hat jedoch erklärt, dass sie nur Seiten bestrafen, die extrem langsam sind. Die Geschwindigkeit einer Seite ist aus der Sicht eines Nutzers wichtiger als ein Geschwindigkeits-Tool.
Geschwindigkeit ist ein kniffliges Thema, und man muss wissen, was man misst, damit man die richtigen Maßnahmen ergreifen kann. Aus diesem Grund gibt es keine einfache Zahl, die Google einfach als “idealen” Score angibt.
Gibt es eine einfache Antwort darauf, wie hoch die Seitengeschwindigkeit sein sollte?
Martin:“Nein. Der Grund dafür ist, dass man die Geschwindigkeit nicht in eine einfache Zahl zerlegen kann”.
Bsp.: Wenn es sehr schnell geladen wird, aber dann geht es bei meiner Anwendung nur um Interaktion. Sagen wir, es ist eine Messenger-App. Ich kann den Nachrichtenverlauf sehr schnell sehen, aber beim Versuch, die Nachricht zu beantworten, die ich gerade erhalten habe, dauert es 20 Sekunden, bis ich in das Eingabefeld tippen und mit der Eingabe beginnen kann. Ist das schnell? Nein, eigentlich nicht.

Aber ist es so wichtig, dass ich das Kontaktformular am Ende eines langen Blog-Eintrags in den ersten 10 Sekunden benutzen kann? Nicht unbedingt.
Wie würden Sie diese beiden Dinge in eine Zahl übertragen? Gar nicht.
Takeaway-Message:
Die tatsächliche Geschwindigkeit der Seite aus der Sicht eines Nutzers ist wichtiger als eine Zahl, die eine Leistungsprüfung ausspuckt. Optimieren Sie rund um das Nutzererlebnis und wie wahrnehmbar schnell Ihre Seite für die Nutzer ist.
Toller Tipp: Schauen Sie sich das mobile Nutzererlebnis an. Sehen Sie, ob sich die Dauer der Sessions und die Seitenaufrufe pro Besuch auf Seiten und Desktop-Sessions drastisch unterscheiden.
Wenn Ihre Seite mehr als 30 Sekunden benötigt, bis ein Nutzer den Content Ihrer Seite sehen kann, und dies dazu führt, dass Besucher sofort zur SERP zurückspringen, sehen die Crawler von Google dieses Verhalten mit der Zeit und Ihre Such-Rankings werden negativ beeinflusst.
Geringfügige Unterschiede in der Seitenladezeit werden von Google höchstwahrscheinlich nicht bestraft. Je schneller Sie Ihren Nutzern eine Seite zur Verfügung stellen können, desto besser. Wenn Sie eine spürbar schnellere Seite für Nutzer haben möchten (wie Google es möchte) und die PageSpeed Insights Scores verbessern möchten, löst Ezoic’s Site Speed Accelerator beides mit einem Klick auf ein paar Buttons.
Wird die Geschwindigkeit von Webseiten in Zukunft für Google eine Rolle spielen?
Martin: Die Geschwindigkeit der Seite wird einfacher werden, aber wir werden nie zu einem Punkt kommen, an dem Sie nur noch ein Ergebnis haben, für das Sie optimieren, und Sie sind einfach fertig damit. Das Thema ist so breit gefächert, dass es fast unmöglich ist, es auf eine einzige Zahl zu reduzieren. Die Erweiterteren könnten sich also weiterhin auf die winzigen Metriken und das Zählen von Millisekunden konzentrieren, und andere werden ein breiteres Bild betrachten.
Browser leisten viel Arbeit, um die Dinge im Allgemeinen auch schneller zu machen, aber als Publisher müssen Sie sich an die Arbeit machen, um herauszufinden, was für Sie, Ihr Publikum und Ihre Webseite wichtig ist.
Zusammenfassung dieser Informationen:
Wenn wir Googles Ratschläge von Martin Splitt und John Mueller darüber, wie sich die Geschwindigkeit der Seite auf die SEO auswirkt, in vier Worten zusammenfassen könnten, sind es diese: “Es kommt darauf an”
Ganz ehrlich? Ja, ehrlich. Denn vieles davon braucht eine Tonne Kontext, und diesen Kontext bekommen wir selten, wenn überhaupt, dann nur selten. Und wenn wir das täten, wäre die Antwort nicht allgemein nützlich. Ich hoffe, die Leute nehmen etwas mit:
– es ist keine einzige Zahl
– aus der Perspektive des Nutzers denken
– Erkennen Sie die einfachen Dinge— Martin Splitt @ ???#jakarta #wmconf (@g33konaut) November 1, 2019
Haben Sie Fragen zur Geschwindigkeit der Seite? Hinterlassen Sie sie in den Kommentaren und ich werde sie beantworten.
[/et_pb_text][/et_pb_column][/et_pb_row][/et_pb_section]