[et_pb_section bb_built=”1″ admin_label=”section”][et_pb_row admin_label=”row” background_position=”top_left” background_repeat=”repeat” background_size=”initial”][et_pb_column type=”4_4″][et_pb_text background_position=”top_left” background_repeat=”repeat” background_size=”initial” _builder_version=”3.21.4″ z_index_tablet=”500″]
Welche WordPress Plugins & Themes können Ihre Website beschleunigen?
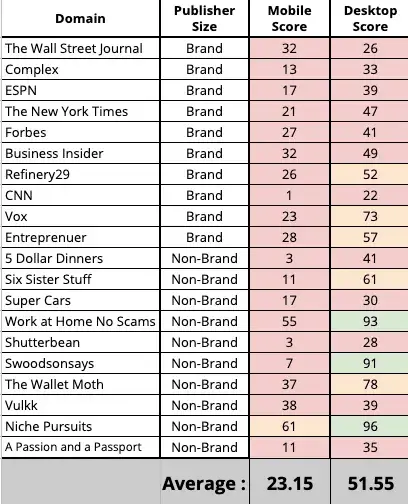
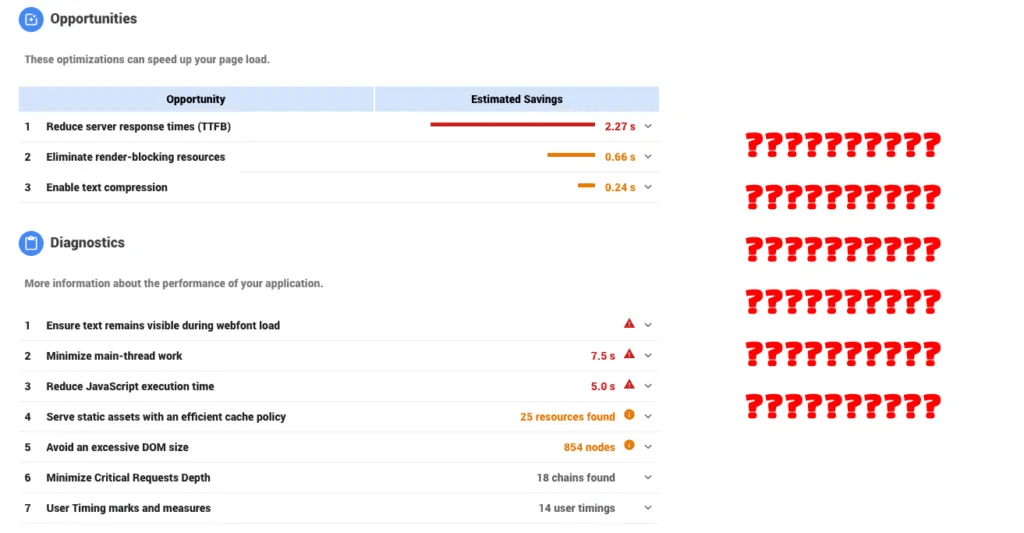
Erhalten Sie immer wieder Pagespeed-Berichte, die zeigen, dass Ihre Website schneller sein könnte? Sie und alle anderen, die eine Website besitzen. Bei der Analyse von Googles mobilen Pagespeed Insights-Scores für große Publisher aus dem internetischen Internet haben wir gelernt, dass die durchschnittliche mobile Geschwindigkeit weniger als 24 von 100 betrug.

Was mehr ist, die Mehrheit dieser Seiten waren mit WordPress. Es stellt sich die Frage, wie machen Sie eine WordPress-Website schneller?
Einer der größten Vorteile des Betriebs einer WordPress-Website ist der Zugriff auf die Millionen von Plugins, die das kollektive Wissen von Entwicklern weltweit nutzen. Also, welche Plugins sind derzeit für Verlage verfügbar, die ihnen mit abgrundtiefer Website-Geschwindigkeit helfen könnten? Und, welche Themen und Tools können verwendet werden, um die Gesamtgeschwindigkeit der Website zu erhöhen?
Beobachten Sie mich gehen durch nur die Plugins auf Ezoic Erklärt unten — oder lesen Sie den Rest dieses Artikels für alle Details.
Was wir über WordPress und Website-Geschwindigkeitsbewertungen wissen
WordPress-Websites sind ideal für Publisher, weil sie einfach einzurichten, einfach zu verwalten sind und Zugriff auf eine Vielzahl von erweiterten Funktionen durch Plugins bieten, die es Webmastern ermöglichen, Codierung zu umgehen oder zu lernen, wie sie ihre Website mit externen Ressourcen.
Der modulare Aufbau von WordPress lässt es auch offen für eine Reihe von potenziellen Herausforderungen mit Website-Geschwindigkeit.
Wenn Sie keinen starken Netzwerk- oder Entwicklungshintergrund haben, kann es entmutigend sein, die Komplexität dessen, was eine Website verlangsamt, zu durchkämmen.

In WordPress, alle diese Elemente können potenziell einen dramatischen Einfluss auf Ihre Website-Geschwindigkeit haben:
- Das von Ihnen ausgewählte Thema
- Welche Plugins Sie verwenden
- Hosting, Verwendung eines CDNs, Zwischenspeicherung und wie Sie Regeln auf Ihren Cache anwenden
- Wie Sie externen CSS- und JS-Code verwalten
- Welche externen Ressourcen aufgrund von Integrationen mit Ihrer Website aufgerufen werden (Social Sharing Tools, Anzeigen, Newsletter)
Im Folgenden werde ich einige Details darüber durchgehen, welche Plugins Ihre Website beschleunigen können, wie Sie sie am besten konfigurieren können, wie Sie Themen besser verwalten können und wie Ezoic-Herausgeber sicherstellen können, dass sie die Leistungsfähigkeit der Ezoic-Plattform nutzen, um ihre Websites auch schneller zu machen.
Welche WordPress-Themes sind die langsamsten?
Wechseln Sie Ihr WordPress-Theme kann zeitaufwändig und potenziell schädlich für Benutzererfahrungen sein(auch wenn Sie denken, alles über die Website “sieht” besser). Also, bevor Sie aus marschieren und ändern Sie Ihr WordPress-Theme zu einem der schnelleren unten aufgeführt, Sie sollten zuerst sehen, ob Ihre auf der Liste der “langsamen” Themen ist.

Bekannt, langsam WordPress-Themes zu sein:
- The7
- ThemeX
- Schaufenster
- Karuna
- Ixion
- groll
- Auszugleichen
- Lodestar
- [Maßgeschneiderte Themen, die nicht mit Blick auf geschwindigkeit entworfen wurden]
Die meisten von ihnen haben gemeinsam ist, dass sie eine Menge zusätzlicher Komponenten eingebaut enthalten. Häufig sind diese Extras dafür da, die Website einfacher auf dem Front-End zu erstellen oder einige seltsame oder einzigartige CSS-Funktionen zu enthalten.
In den meisten Fällen können die Probleme mit der Website-Geschwindigkeit auf diesen Themen fast vollständig gemildert werden, wenn Sie Best Practices rund um CSS-Laden und WordPress-Image neben einigen unserer anderen Informationen unten nutzen.
Realistisch gesehen ist der Unterschied zwischen einem schnellen und einem langsamen Thema in der Regel nicht sehr dramatisch. Die Standortgeschwindigkeit hängt mehr davon ab, wie der Rest der Site konfiguriert ist (wie Zwischenspeicherung, CSS & JS und externe Ressourcen verwendet werden).
Welche WordPress-Themes sind die schnellsten?
Genau wie oben erwähnt, einfach ihr WordPress-Theme ändern kann keine signifikanten Website-Geschwindigkeit Vorteile bieten. Wenn Sie andere wichtige Probleme haben, die sich auf die Websitegeschwindigkeit auswirken, ist das Thema möglicherweise kein wichtiger Faktor bei langsameren Seitengeschwindigkeitswerten.

Einige der am schnellsten bekannten WordPress-Themen sind:
- Skylar
- gitter
- Zwanzig “Fünfzehn”, “Vierzehn”, etc. (Standard-WP-Thema)
- GeneratePress
- Divi (bei korrekter Konfiguration)
- OceanWP
- Vlog
Es gibt wahrscheinlich viel mehr, die fast genauso hoch punkten, wenn sie mit wenig mehr als Inhalt und Bildern implementiert werden. Wenn Sie Ihr Thema auf beiden Listen nicht sehen, kann es sich nicht lohnen, zu wechseln, es sei denn, Sie haben es geschafft, den Rest des Materials unten zu behandeln, oder in unseren früheren Beiträgen über WordPress Website-Geschwindigkeit.
Welche Plugins können verwendet werden, um eine Website schneller zu machen?
Es gibt Tonnen von Plugins im WordPress-Plugin-Ökosystem, die verschiedene Funktionen aneignen, um eine Website schneller zu machen. Leider werden einige von ihnen Ihre Website sogar noch mehr verlangsamen, wenn sie nicht korrekt implementiert werden – oder schlimmer noch – brechen Sie Ihre Website vollständig auf dem Front-End.
Unten, sind Plugins, die ich im Video oben in diesem Blog überprüft. Ich gehe durch, wie man jeden von ihnen konfiguriert. Wenn Sie ein Ezoic-Benutzer sind, sind einige von ihnen möglicherweise nicht vollständig mit Ihrem Ezoic-Setup kompatibel. Das heißt, die Ezoic Website-Geschwindigkeit App kann eine Menge davon nehmen und machen es viel einfacher als die Konfiguration von Plugins (es gibt neue Funktionen fast jede Woche, um zu vereinfachen, wie es funktioniert).

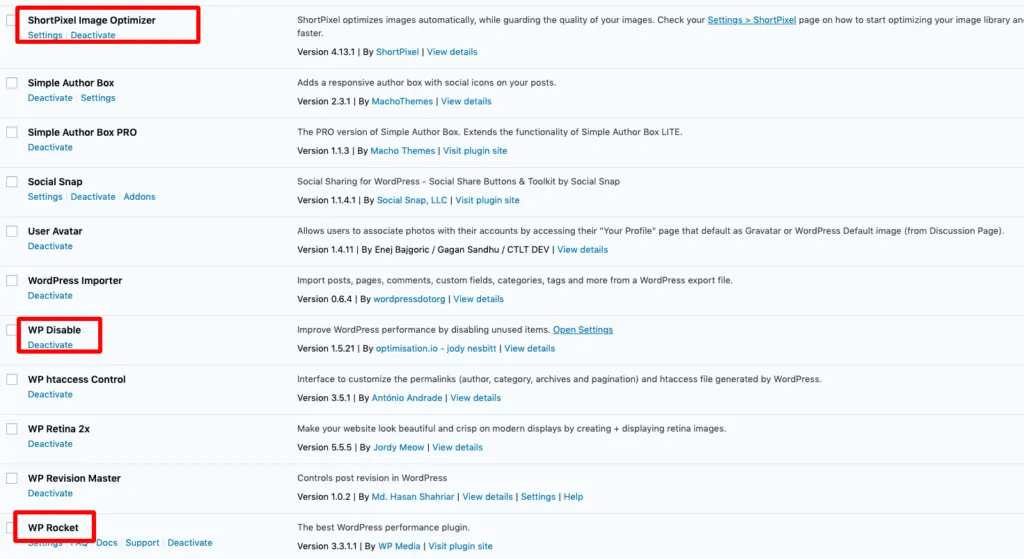
Diese Plugins arbeiten am besten für die Beschleunigung WordPress-Websites:
- Asset CleanUp Pro
- WP-Rakete
- WP Deaktivieren
- ShortPixel
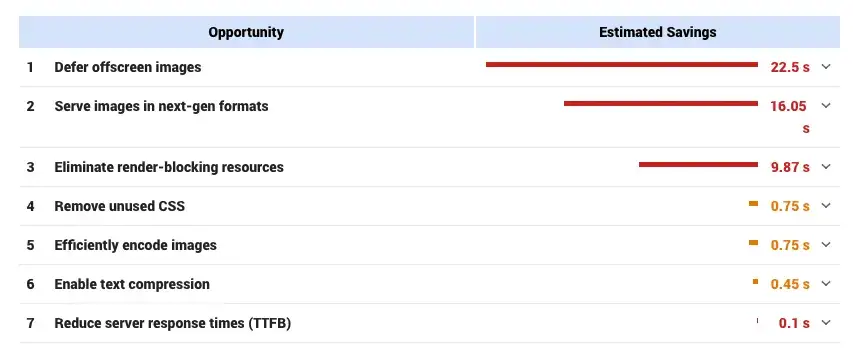
Es gibt viel mehr Plugins, die Sie verwenden könnten. Diese ermöglichen es Ihnen einfach, einige der häufigstenO-Pportunitäten zu beseitigen und zu adressieren, die von Googles Pagespeed Insights präsentiert werden.

Zum Beispiel:
- Nicht verwendete CSS und Javascript aufschieben
- Eliminierung von Renderblockierungsressourcen
- Ableern von Offscreen-Bildern
- Servieren von Bildern in Next-Gen-Formaten
- Nicht verwendete CSS entfernen
- Effizientes Codieren von Bildern
- Und mehr …
Viele dieser Plugins haben eine menge überlappende Funktionen und Fähigkeiten; Jedoch bietet jede mehrere einzigartige Funktionen, die Webmastern die Möglichkeit geben, ihre Website-Geschwindigkeit von Hand zu optimieren.
Leider, einfach einschalten diese Plugins wird nicht ihre Website Geschwindigkeit Probleme lösen. Wir müssen sie richtig verwenden und jede Website wird unterschiedliche Toleranzen für das haben, was auf diesen Tools aktiviert werden kann (was bedeutet, dass einige Funktionen auf diesen Plugins dazu führen können, dass Ihre Website falsch angezeigt wird).
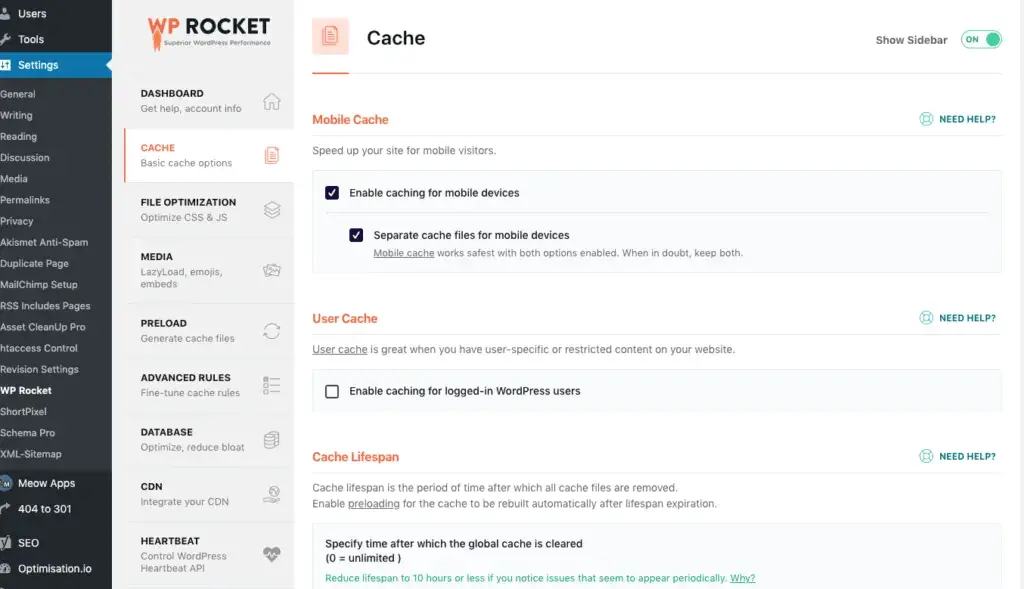
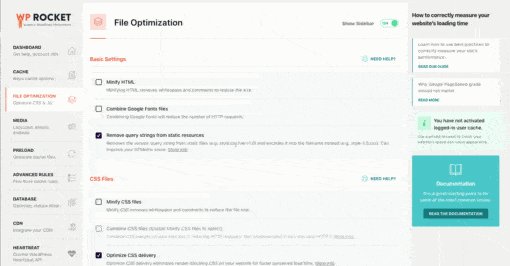
So verwenden Sie WP-Rocket, um Ihre Website schneller zu machen

WP-Rocket ist ein Caching-Plugin, das Ihnen wirklich große Kontrolle über Website-Caching, Dateioptimierung und Medienladen gibt. Viele der im Pagespeed Insights-Bericht aufgeführten Möglichkeiten zur Verbesserung der Websitegeschwindigkeit können häufig mit besseren Regeln für das Zwischenspeichern und Laden von Dateien behoben werden.
Hinweis: WP-Rocket dient dem gleichen Zweck wie viele andere beliebte Caching- und “Optimierungs”-Plugins. Dies umfasst unter, ist aber nicht beschränkt auf W3-Cache, WP Super Cache, WP Fastest Cache, Hyper Cache und viele mehr. Es wird wahrscheinlich mit ihnen in Konflikt stehen, es sei denn, Sie deaktivieren sie nach der Konfiguration von WP-Rocket.
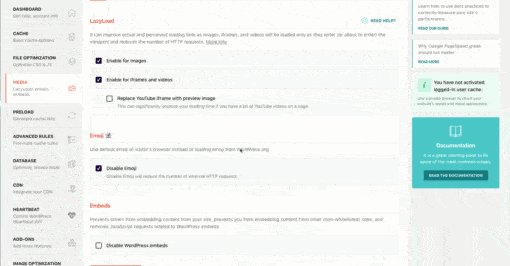
In meinem Video an der Spitze gehe ich durch eine Art und Weise der konservativen Konfiguration dieses Plugins. Ich habe unten ein GIF enthalten, das diese Einrichtung überprüft, die helfen könnte. Aber, wenn Sie mehr Richtung wollen, damit dieses Plugin für Sie funktioniert, empfehle ich, diesen Teil meines Videos anzusehen.

Das einzige, was ich hinzufügen werde, dass ich nicht in das Video aufgenommen, ist, wie man Pre-Loading zu nutzen.
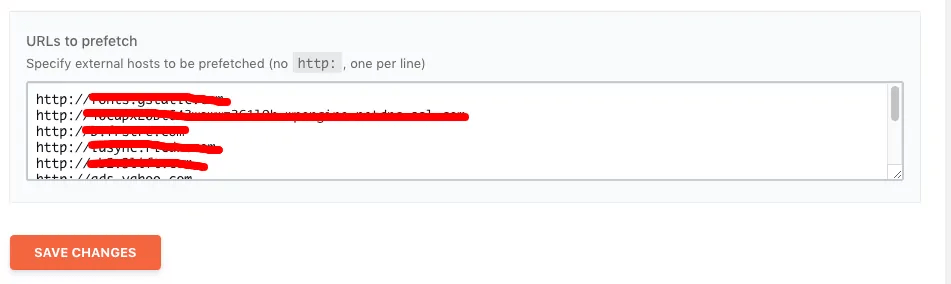
Ihre Website ruft häufig externe Ressourcen auf (z. B. Facebook.com, ihr Logo für das Social Sharing Widget zu laden). Vor dem Laden können Sie diesen Prozess in den meisten Fällen beschleunigen.
Einer der einfachsten Punkte beim Vorladen ist es einfach, WP-Rocket zu erlauben, Seiten für Besucher basierend auf Ihrer Sitemap vorzuladen. Das ist einfach. Geben Sie unter Vorladeneinfach Ihre Sitemap-URL ein. Es ist häufig yourwebsite.com/sitemap.xml. Yoast oder ein anderes Plugin kann es für Sie erstellen.
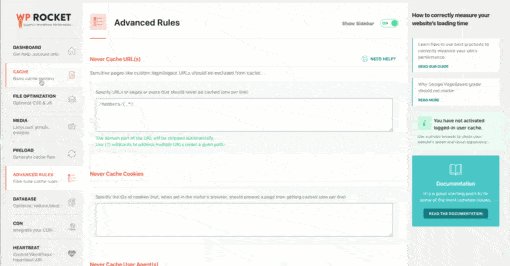
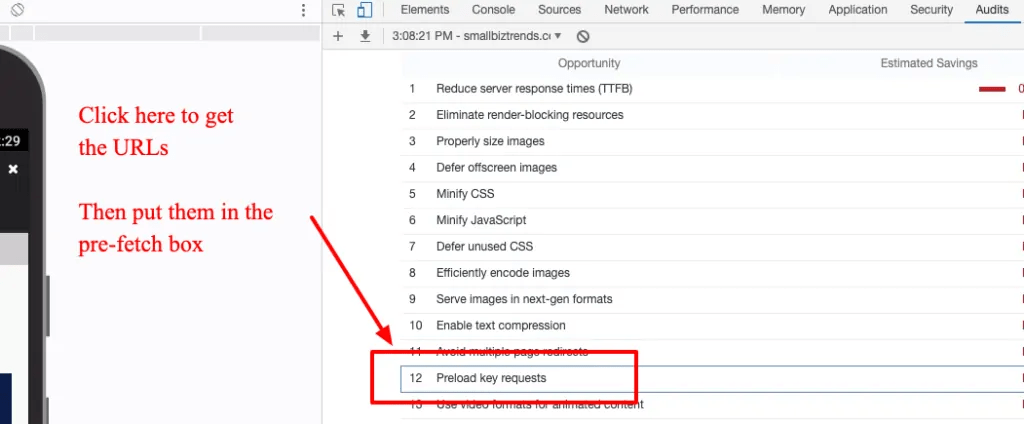
Sie können auch das Leuchtturm-Tool von Google Chrome verwenden, um eine Liste der externen URLs zu erhalten, die Sie in den Bereich WP-Rockets Prefetch DNS Requests unter Preloadingsetzen sollten.

Wie man es tut:
- Rufen Sie Ihre Website in einem Chrome-Browser auf
- Mit der rechten Maustaste und wählen Sie Elemente prüfen
- Wählen Sie “Audit” aus dem oberen Menü
- Wählen Sie “Leistung” und führen Sie die Überwachung aus.
- Suchen Sie “Schlüsselanforderungen vorab laden” und klicken Sie auf dieses Feld
- Diese URLs nicht wie angegeben in den Prefetch-Teil von WP-Rocket kopieren/einfügen

WP-Rocket ist kompatibel mit Ezoic. Bei ordnungsgemäßer Verwendung mit der Integration von Ezoic-Nameservern und der Caching-App von Ezoic können Websites häufig erhebliche Verbesserungen in der Website-Geschwindigkeit sehen.
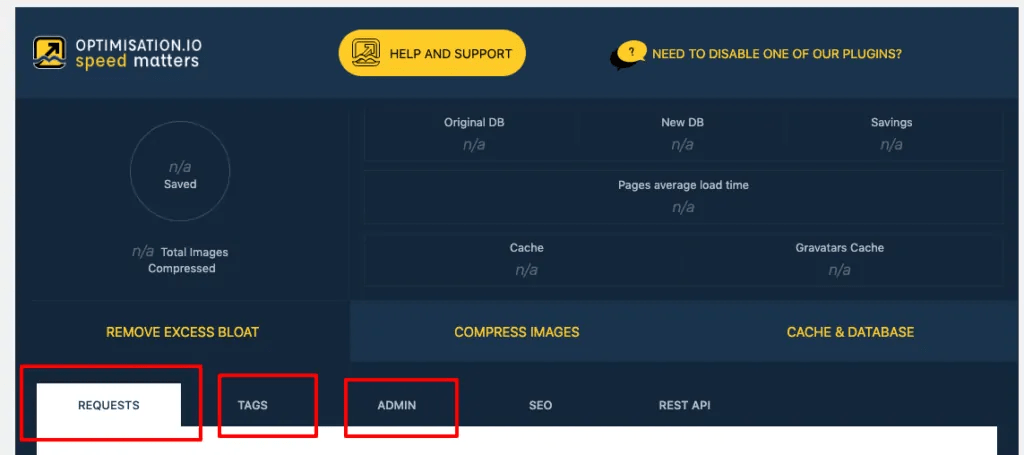
So verwenden Sie WP Disable, um Ihre Website schneller zu machen

WP Disable ist ein Plugin, das gefährlich klingt. Und obwohl es möglicherweise sein könnte, verwendet es sehr einfache Sprache und gute Beschreibungen, um Ihnen zu helfen, seine Fähigkeiten am besten zu verstehen. In den meisten Fällen, WordPress-Publisher haben eine Reihe von unnötigen Dateien und Code, die von Seitenladungen eliminiert werden können.
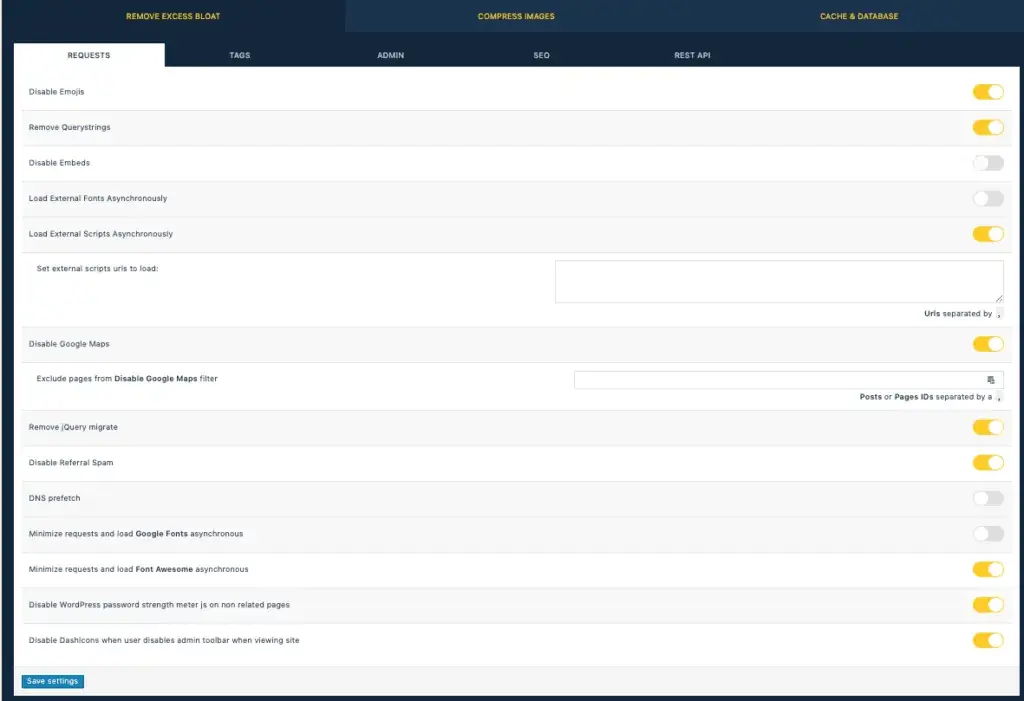
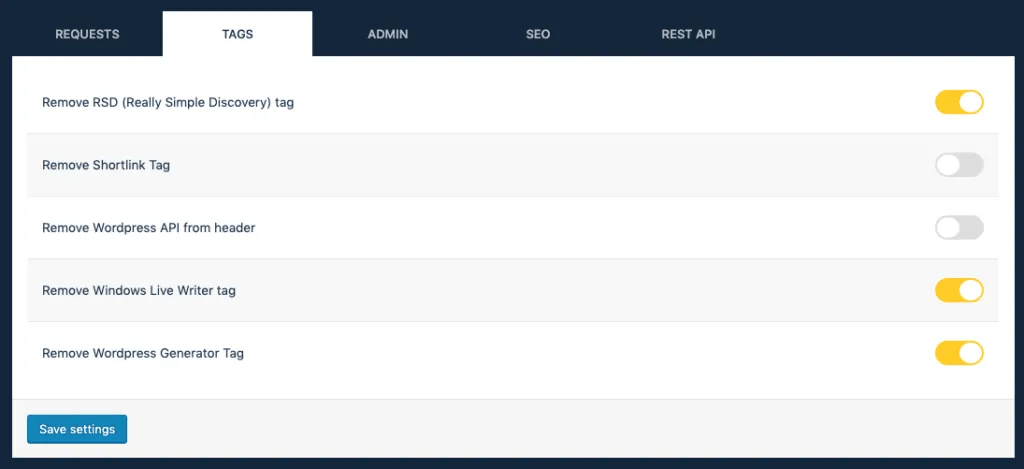
Dies hilft beim “Render-Blocking…” und “unbenutzt…” Empfehlungen aus Standortgeschwindigkeitsmessungen. Um dies zu tun, müssen wir wirklich nur die hervorgehobenen Registerkarten oben im Tool verwenden. WP Disable gibt uns ein paar Funktionen, die es uns ermöglichen können, überschüssigen Code zu optimieren, den die anderen Plugins nicht haben.
Hier sind einige Bilder von meiner Konfiguration unten. Sie können sich frei fühlen, mit den Einstellungen selbst zu spielen, um zu sehen, welche für Ihre Website richtig sein können oder nicht.
Ich schätze die Tools, die es mir ermöglichen, schwere externe Schriftarten asynchron zu laden und zu verwalten, wie alle meine Schriftarten geladen werden. Häufig sind Schriftarten ein kernwichtiges Problem mit der Website-Geschwindigkeit, da die meisten Websites Google-Schriftarten oder eine andere externe Schriftart verwenden. Diese können ziemlich schwer werden und hauptursache größere Standortverlangsamung.


WP Disable ist kompatibel mit Ezoic, aber bald die Ezoic Website Geschwindigkeit App kann die Fähigkeit haben, einige dieser Dinge automatisch besser zu konfigurieren.
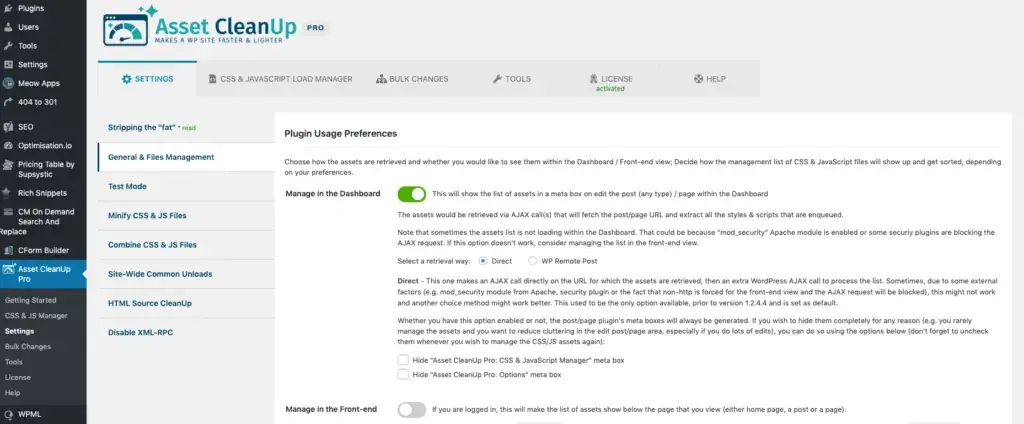
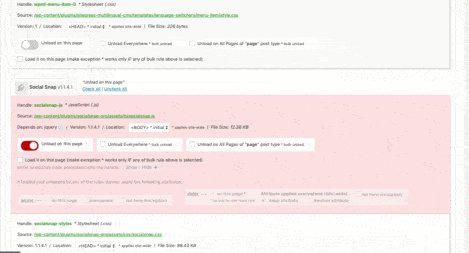
So verwenden Sie Asset CleanUp Pro, um Ihre Website schneller zu machen

Asset CleanUp Pro (ACP) bietet viele Funktionen kostenlos, aber in vielen Fällen sollten Sie den sehr geringen Betrag bezahlen, den sie für ein Upgrade auf ihre Premium-Version benötigen. Die Premium-Version bietet nur eine detailliertere Steuerung von Elementen von JS und CSS, die Sie möglicherweise besser auf Ihrer Website steuern möchten.
In ACP können Sie die meisten der Haupteinstellungen ignorieren, das sind Dinge, die wir besser mit den anderen Plugins adressieren können. Der Hauptvorteil von AssetCleanUp besteht darin, dass wir bestimmte Dateien aus unseren Pagespeed Insights-Berichten identifizieren können, die wir möglicherweise auf der gesamten Website oder nur auf bestimmten Seiten adressieren möchten…

Beispiel für die Verwendung von Asset CleanUp:
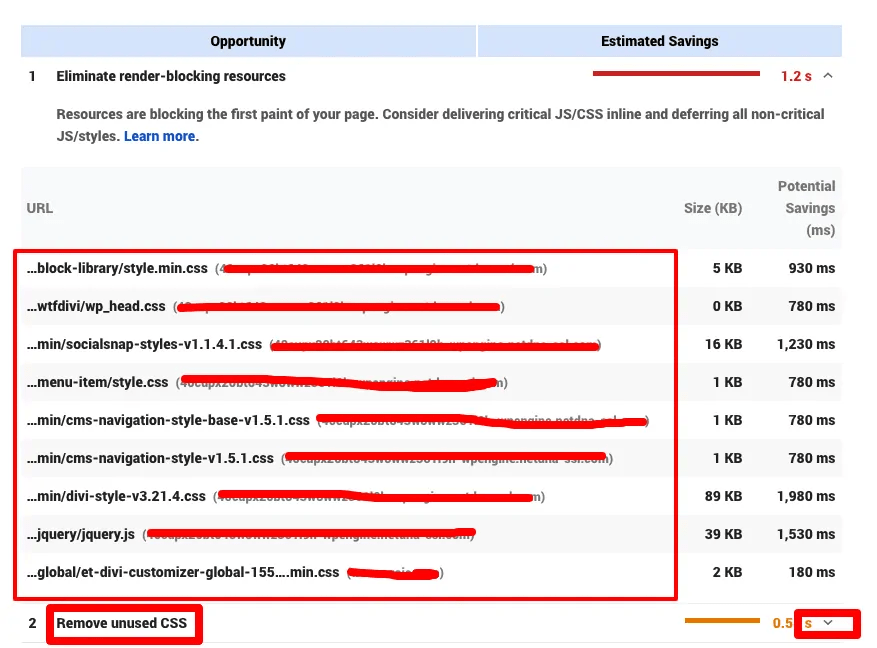
- Ausführen eines Google Pagespeed Insights-Berichts
- Klicken Sie hier, um die Ergebnisse für “Renderblockierende Ressourcen beseitigen” und “Nicht verwendete CSS zurückstellen” zu öffnen.
- Diese erhalten eine Liste der Dateien und URLs, die zu längeren Ladezeiten führen
- Wechseln Sie jetzt zu ACP in Ihrem WP-Dashboard
- Klicken Sie oben auf CSS & Javascript Load Manager
- Jetzt können Sie zu Seiten navigieren, auf denen Sie bestimmte Dateien deaktivieren können.
- Wenn Sie nun Seiten oder Beiträge öffnen, finden Sie die Möglichkeit, bestimmte Dateien oder Plugins über Seiten, Beiträge oder einzelne URLs hinweg zu verschieben, zu synchronisieren oder zu löschen.
- In meinem Beispiel unten, Ich benutze die Social-Sharing-Widget und MailChimp Plugins als Dateien, die Render-Blocking verursachen, die leicht auf allen “Seiten” auf meiner WordPress-Website ausgelagert werden können. Beide Plugins sind nur auf meinen Artikeln notwendig, nicht meine gesamte Website. Ich habe diese Dateien auf alle Seitentypen ausgeladen, ohne meine Website zu beschädigen.

Jede Website muss wählerisch sein, was die Regeln angeht, die sie für jede einzelne Datei festlegen. Der Pagespeed-Bericht kann eine Anleitung sein, aber oft können Sie nicht alle Dateien entfernen oder aufschieben, um die ordnungsgemäße Websitefunktion sicherzustellen.
ACP bietet einen Testmodus, den Sie verwenden können, damit Sie sicherstellen können, dass Ihre Website während des Experiments betriebsbereit bleibt.
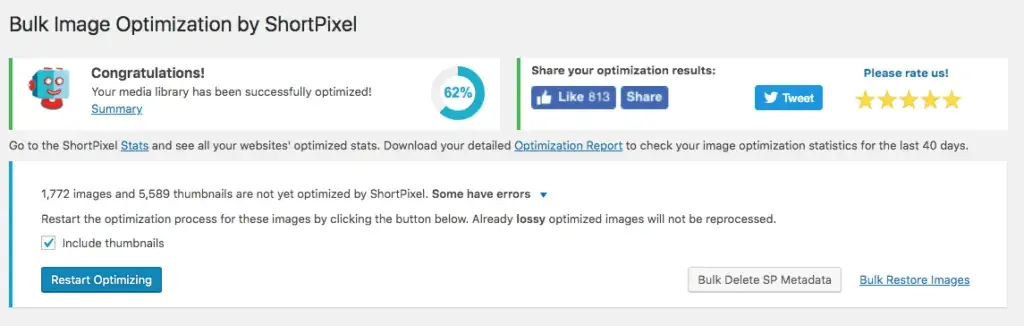
Verwenden von ShortPixel zum Servieren von Bildern in Formaten der nächsten Generation
Ich ging ins tiefe Detail, wie WordPress-Websites leicht Verwenden von ShortPixel, um Bilder in Next-Gen-Formaten zu dienen und alle ihre Bilder in einem früheren Blog zu komprimieren.
Ich empfehle dringend, diesen Blog zu lesen, wenn Sie “Effizient codieren Bilder” oder “Bilder in Next-Gen-Formaten” in Pagespeed Insight-Berichten sehen.
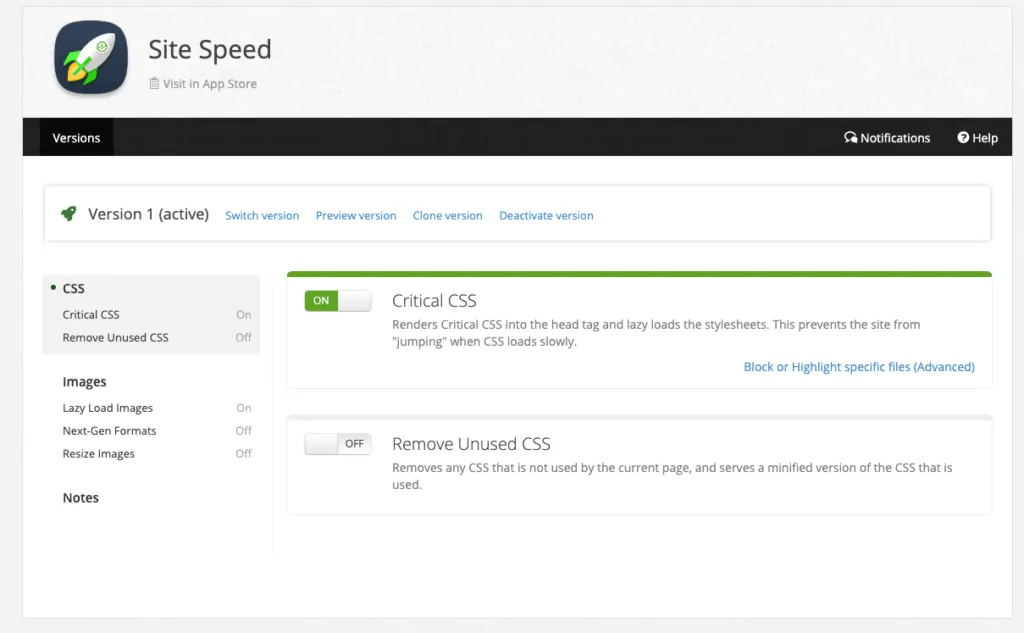
Verwenden von Ezoic, um die Geschwindigkeit der WordPress-Website zu vereinfachen
Ezoic Website-Geschwindigkeit App fügt schnell eine Reihe von Funktionen und Funktionen, die eine Menge dieser Plugins unnötig machen, wenn Sie ein Ezoic Publisher sind.

Derzeit können Sie die App für die Website-Geschwindigkeit im Ezoic App Store verwenden, um:
- Nicht verwendete CSS entfernen
- Optimieren Sie die Bereitstellung von Render-Blocking CSS
- Lazy-Load oder Deferieren der Bildlast für Off-Screen-Bilder
Neue Funktionen, mit denen Sie Ausnahmen machen können, wurden hinzugefügt und vereinfachen vieles von dem, was ich oben mit dem Asset CleanUp-Plugin gezeigt habe.
In der Tat, die Ezoic App wird wahrscheinlich viel einfacher zu bedienen und effektiver als dies manuell zu tun. Also, wenn Sie ein Ezoic-Benutzer sind, können Sie möglicherweise die Einrichtung des ACP-Plugins ignorieren.
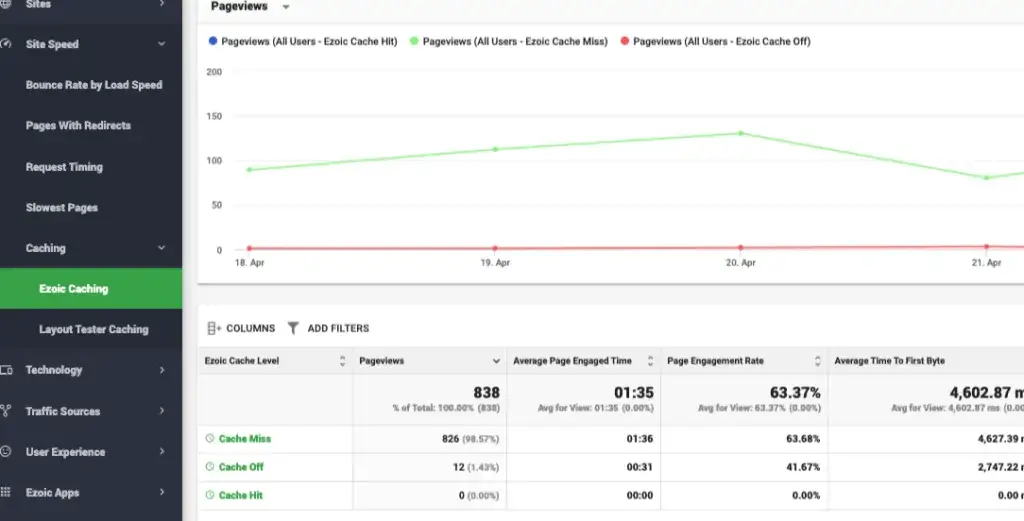
Wie oben erwähnt, Ezoic (und die Ezoic Caching App) können einige ziemlich große Steigerungen der Geschwindigkeit bieten, wenn Caching richtig mit Ihren Caching-Plugins koordiniert wird. Es ist wichtig, sicherzustellen, dass dies auf Ihrer Website ordnungsgemäß funktioniert. Wenn Sie von Ihrem Ezoic Dashboard > Site > Speed Ezoic Caching aus auf Big Data Analytics zugreifen, können Sie sehen, ob die Ezoic-Caching-Datei funktioniert.

Wenn die Mehrheit “aus” oder “verfehlen” ist, können die Regeln im Cache Ihrer Website einige der Vorteile von Ezoic überschreiben. Stellen Sie sicher, dass auf Ihrer Website keine übermäßig kurzen Caching-Zeiträume aktiviert sind, oder wenden Sie sich an [email protected] wenn Sie nicht herausfinden können, wie Sie es richtig konfigurieren.
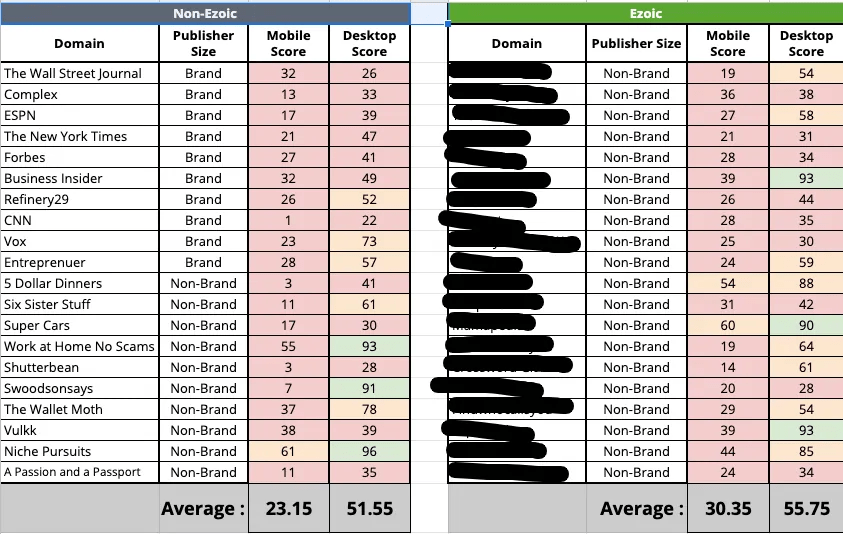
Ezoic-Standorte sind im Durchschnitt schneller als die Standorte an der Spitze
Wenn richtig konfiguriert, die durchschnittliche Ezoic WordPress-Website in der Regel besser als die ursprüngliche und besser als die Websites an der Spitze aufgeführt.

Machen Sie Ihre WordPress-Website schnell
Mit diesen Plugins und Tools sollten Sie in der Lage sein, Ihre Website schneller zu machen. Ich empfehle diese Blogs auch, wenn Sie auf der Jagd sind, um Ihre Website schnell zu machen.
Schließlich, wenn Sie Fragen über die Geschwindigkeit Ihrer Website haben, lassen Sie sie bitte unten. Ich werde mein Bestes tun, um Ratschläge zu geben.
[/et_pb_text][/et_pb_column][/et_pb_row][/et_pb_section]