[et_pb_section fb_built=”1″ _builder_version=”4.7.5″ _module_preset=”default” width=”100%” module_alignment=”center” custom_padding=”19px||22px|||”][et_pb_row _builder_version=”4.7.5″ _module_preset=”default”][et_pb_column type=”4_4″ _builder_version=”4.7.5″ _module_preset=”default”][et_pb_text _builder_version=”4.7.5″ _module_preset=”default” text_text_color=”#212121″ background_color=”#ffffff”]
WICHTIG: Ezoic Leap befindet sich derzeit in der Beta-Phase und wird den Nutzern von Ezoic Monetization nach und nach zur Verfügung gestellt; es wird jedoch vor dem Google Page Experience Update (derzeit für Mai 2021 anvisiert) weltweit verfügbar sein.
[/et_pb_text][et_pb_code _builder_version=”4.7.5″ _module_preset=”default”][/et_pb_code][/et_pb_column][/et_pb_row][et_pb_row column_structure=”1_2,1_2″ _builder_version=”4.7.5″ _module_preset=”default” width=”100%”][et_pb_column type=”1_2″ _builder_version=”4.7.5″ _module_preset=”default”][et_pb_text _builder_version=”4.7.5″ _module_preset=”default” text_font=”Poppins||||||||” text_font_size=”25px”]Not-Fighting.com[/et_pb_text][et_pb_divider _builder_version=”4.7.5″ _module_preset=”default” custom_margin=”||2px|||”][/et_pb_divider][et_pb_image src=”https://www.ezoic.com/wp-content/uploads/2021/03/e91b7f68-f1d4-46c0-b1c1-14e7e83c59ad.jpeg?_t=1616606389″ alt=”schnelle wordpress website” title_text=”e91b7f68-f1d4-46c0-b1c1-14e7e83c59ad” _builder_version=”4.7.5″ _module_preset=”default” border_width_all=”2px” border_color_all=”#3f3f3f” box_shadow_style=”preset3″][/et_pb_image][/et_pb_column][et_pb_column type=”1_2″ _builder_version=”4.7.5″ _module_preset=”default”][et_pb_number_counter title=”Server-Reaktionszeit” number=”50ms” percent_sign=”off” _builder_version=”4.7.5″ _module_preset=”default” title_level=”h2″ title_font=”Poppins||||||||” title_text_color=”#3f3f3f” title_font_size=”18px” number_font_size=”60px” text_orientation=”left” custom_margin=”10px|||||” custom_padding=”1px|||||”][/et_pb_number_counter][et_pb_counters _builder_version=”4.7.5″ _module_preset=”default” title_font=”Poppins||||||||” title_text_color=”#3f3f3f” title_font_size=”18px” custom_margin=”-5px|||||” title_font_size_tablet=”” title_font_size_phone=”” title_font_size_last_edited=”on|tablet”][et_pb_counter percent=”96″ _builder_version=”4.7.5″ _module_preset=”default” background_enable_color_default=”on” parallax_default=”off” parallax_method_default=”on” bar_background_color_default=”#5fa624″ use_percentages=”on” allow_player_pause_default=”off”]Google Chrome Lighthouse Score[/et_pb_counter][/et_pb_counters][et_pb_blurb title=”Bestehen der Core Web Vitals” use_icon=”on” font_icon=”%%45%%” icon_color=”#ffffff” use_circle=”on” icon_placement=”left” content_max_width=”100%” _builder_version=”4.7.5″ _module_preset=”default” header_font=”Poppins||||||||” header_font_size=”18px” custom_margin=”15px|||||” custom_padding=”5px|||||”]
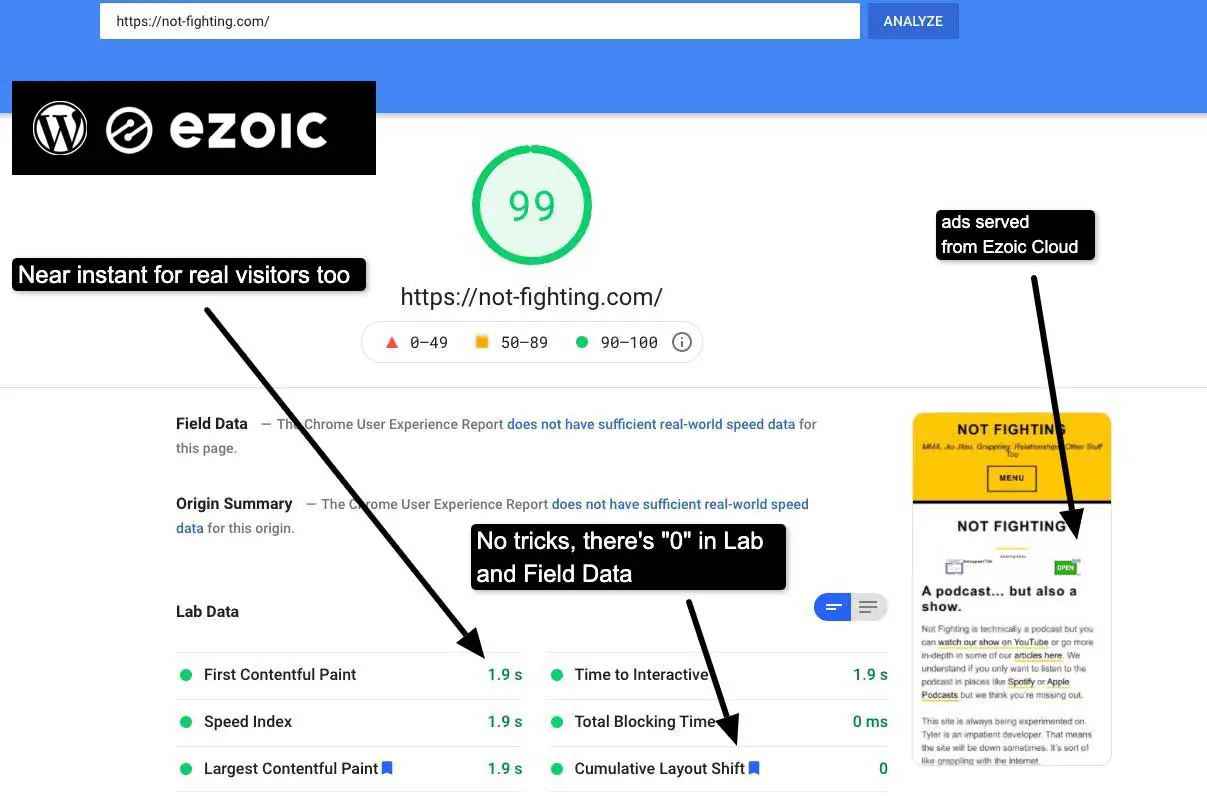
Diese Seite erzeugte in den Feld- und Labordaten des Lighthouse passendes (green) CLS, LCP und FID
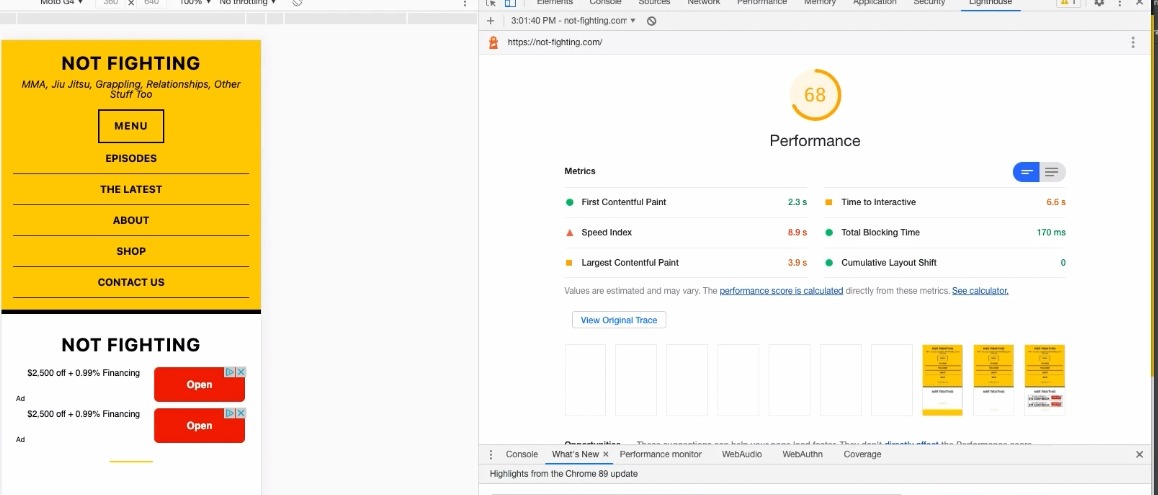
[/et_pb_blurb][/et_pb_column][/et_pb_row][et_pb_row _builder_version=”4.7.5″ _module_preset=”default” custom_padding=”3px|||||”][et_pb_column type=”4_4″ _builder_version=”4.7.5″ _module_preset=”default”][et_pb_counters _builder_version=”4.7.5″ _module_preset=”default” custom_margin=”50px||20px||false|false” custom_padding=”||||false|false”][et_pb_counter percent=”68″ bar_background_color=”#f28100″ _builder_version=”4.7.5″ _module_preset=”default” title_font=”Poppins||||||||” title_text_color=”#f28100″ title_font_size=”24px” text_orientation=”left” title_font_size_tablet=”” title_font_size_phone=”” title_font_size_last_edited=”on|phone” background_enable_color_default=”on” parallax_default=”off” parallax_method_default=”on” bar_background_color_default=”#5fa624″ use_percentages=”on” allow_player_pause_default=”off”]Test 1 – 68, 2/3 Web Vitals bestanden[/et_pb_counter][/et_pb_counters][et_pb_text _builder_version=”4.7.5″ _module_preset=”default” text_text_color=”#3f3f3f” text_font_size=”18px” custom_padding=”15px||0px||false|false”]
Cache Miss. Die Server-Antwortzeit war das größte Problem in Lighthouse beim ersten Test. Ezoic Leap zeigte einen Cache-Miss, und da die Auslieferung von einem CDN für TTFB kritisch ist, habe ich den Test einfach noch einmal durchgeführt, da ich den Cache vor dem Test bereits geleert hatte.
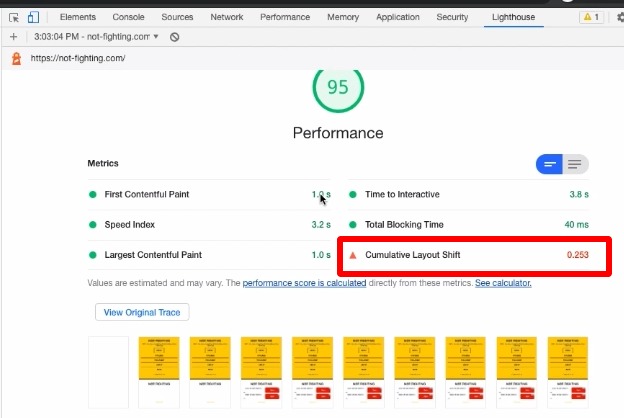
[/et_pb_text][et_pb_counters _builder_version=”4.7.5″ _module_preset=”default” title_font_size=”12px” custom_margin=”20px||20px||false|false”][et_pb_counter percent=”95″ bar_background_color=”#5fa624″ _builder_version=”4.7.5″ _module_preset=”default” title_font=”Poppins||||||||” title_text_color=”#5fa624″ title_font_size=”24px” background_enable_color_default=”on” parallax_default=”off” parallax_method_default=”on” bar_background_color_default=”#5fa624″ use_percentages=”on” allow_player_pause_default=”off”]Test 2 – 90+, 2/3 Web Vitals bestanden[/et_pb_counter][/et_pb_counters][et_pb_text _builder_version=”4.7.5″ _module_preset=”default” text_text_color=”#3f3f3f” text_font_size=”18px” custom_padding=”15px||0px||false|false”]
Guter Score, nicht bestandenes CLS (2/3 Core Web Vitals bestanden). Ich habe das Problem mit der Serverreaktion behoben, indem ich den Test erneut ausgeführt habe, da ich wusste, dass meine Seite jetzt wahrscheinlich im Cache war. Leap zeigte mein Menü als das CLS-Problem an, also habe ich es aus der Skriptverzögerung von Leap entfernt. Dadurch wurde das Menü in der Vorschau behoben, so dass ich mich entschloss, einen dritten Test durchzuführen, um sicherzugehen.
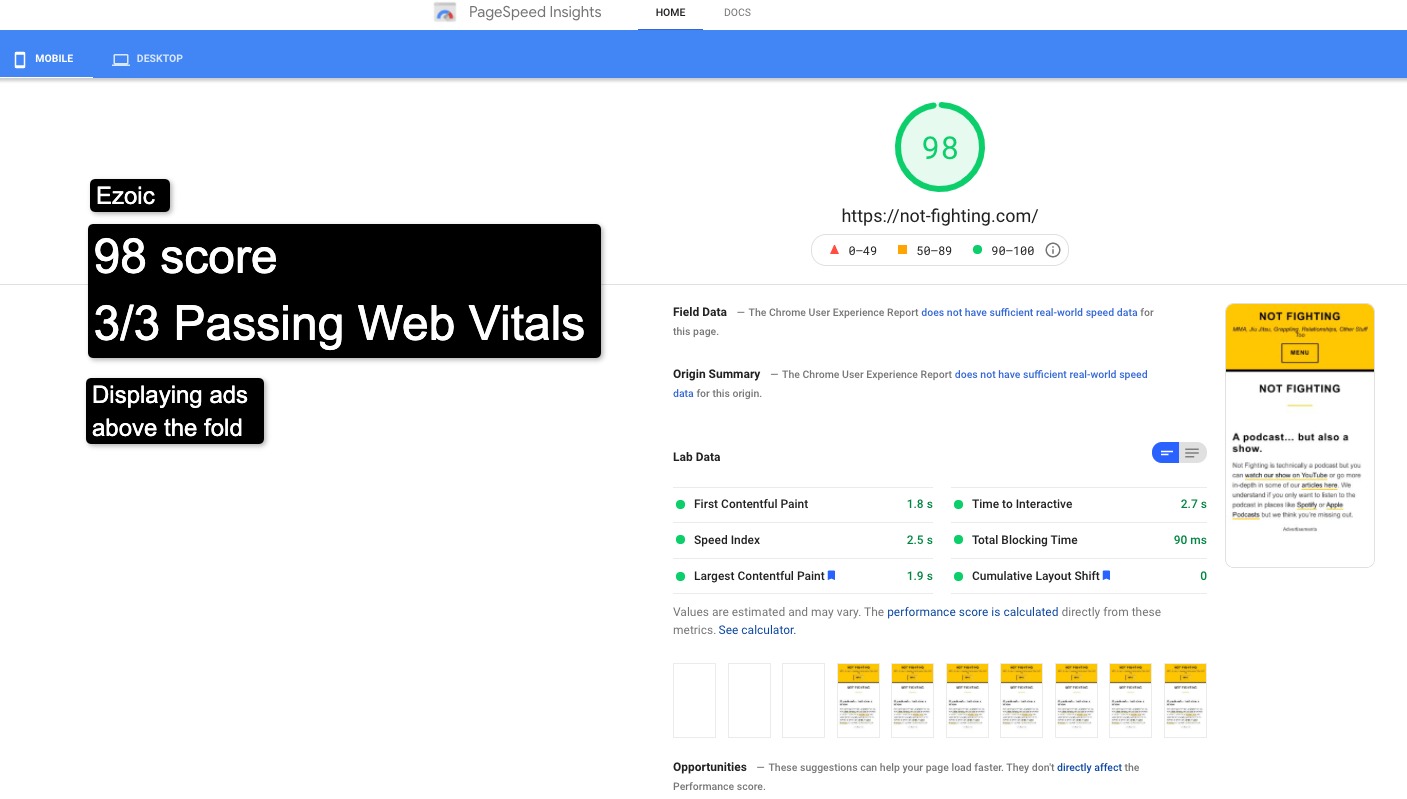
[/et_pb_text][et_pb_counters _builder_version=”4.7.5″ _module_preset=”default” custom_margin=”20px||16px||false|false”][et_pb_counter percent=”98″ bar_background_color=”#5fa624″ _builder_version=”4.7.5″ _module_preset=”default” title_font=”Poppins||||||||” title_text_color=”#5fa624″ title_font_size=”24px” background_enable_color_default=”on” parallax_default=”off” parallax_method_default=”on” bar_background_color_default=”#5fa624″ use_percentages=”on” allow_player_pause_default=”off”]Test 3 – 98, 3/3 Web Vitals bestanden[/et_pb_counter][/et_pb_counters][et_pb_text _builder_version=”4.7.5″ _module_preset=”default” text_text_color=”#3f3f3f” text_font_size=”18px” custom_padding=”13px||37px||false|false”]
Perfekt! Leap hat mir im ersten Test geholfen, das Caching zu verstehen, hat mir im 2. Test mein Problem gezeigt und mir geholfen, es zu beheben, und das Ergebnis war ein perfekter Score.
[/et_pb_text][et_pb_divider _builder_version=”4.7.5″ _module_preset=”default”][/et_pb_divider][et_pb_text _builder_version=”4.7.5″ _module_preset=”default” header_2_font=”Poppins||||||||” header_2_font_size=”25px”]
Verwendete Host-, CDN-, Theme-, Plugin- und Ezoic-Einstellungen
[/et_pb_text][et_pb_tabs active_tab_background_color=”#5fa624″ inactive_tab_background_color=”#3f3f3f” active_tab_text_color=”#ffffff” _builder_version=”4.7.5″ _module_preset=”default” tab_text_color=”#ffffff” body_text_color=”#3f3f3f” body_font_size=”18px” tab_font=”Poppins||||||||” tab_font_size=”18px”][et_pb_tab title=”CMS / Theme” _builder_version=”4.7.5″ _module_preset=”default”]
- WordPress v5.6
- Theme: Sanse
- Child Theme: Custom
- Entfernte Woocommerce-CSS, JS und Blöcke auf Seiten und Beiträgen
- Entfernte Jetpack-Skripte auf Seiten und Beiträgen
[/et_pb_tab][et_pb_tab title=”Host & CDN” _builder_version=”4.7.5″ _module_preset=”default”]
- Ursprünglicher Host war AWS – Lightsail
- Host – Ezoic kostenloses WordPress-Hosting
- Gemeinsamer Server
- (für die Übertragung muss eine bestehende WP Seite vorhanden sein)
- CDN – Das superschnelle CDN von Ezoic
- Ezoic Caching Aktiviert
[/et_pb_tab][et_pb_tab title=”Plugins / Scripts” _builder_version=”4.7.5″ _module_preset=”default”]
- Woocommerce (+woopayments, etc.)
- Jetpack
- Ezoic CDN Manager
- Child Theme Configurator
- Contact Form 7
- Askisitme Antispam
- Insert Header Footers
- Printify Shipping Plugin
[/et_pb_tab][et_pb_tab title=”Ezoic Einstellungen” _builder_version=”4.7.5″ _module_preset=”default”]
Integrationsmethode = Cloud (Cloudflare oder Aktualisieren von Name-Servern)
- Monetarisierung = Aktiviert
- Ad Tester = Ein
- viele Placeholder hinzugefügt
- Native Ads = Aus (ich mag sie einfach nicht)
- Ads.txt = Ein
- Sellers.JSON = Ein
- Ad Tester = Ein
- Video = Aktiviert
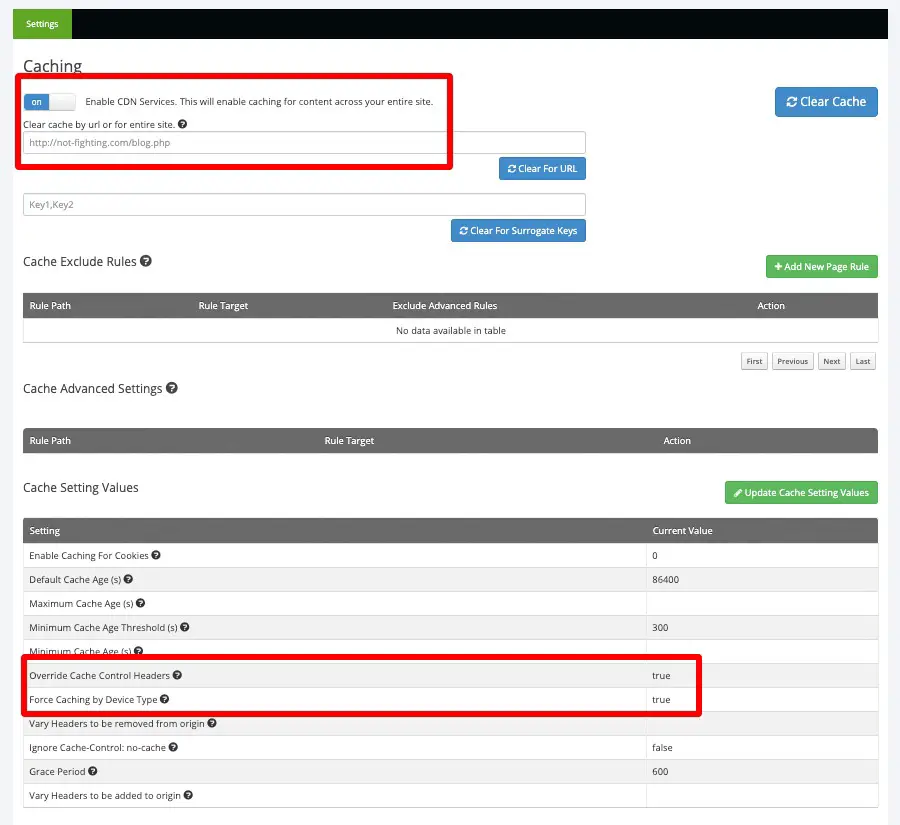
- Speed > Caching > Aktiviert
- Cache Override = Ein
- Ezoic Leap Ein (beta)
- CSS = Ein
- Minify = Ein
- Bilder = Ein
- Skript-Ausführung = Ein
- Menüskripte ausgeschlossen (erweiterte Einstellungen)
- Statische Cache-Policy = Ein
- Content = Ein
- Pre-Connect = Ein
[/et_pb_tab][/et_pb_tabs][/et_pb_column][/et_pb_row][et_pb_row _builder_version=”4.7.5″ _module_preset=”default” custom_padding=”||0px|||”][et_pb_column type=”4_4″ _builder_version=”4.7.5″ _module_preset=”default”][et_pb_text _builder_version=”4.7.5″ _module_preset=”default” custom_margin=”0px||40px||false|false”]
Wie ich Ezoic Leap verwendet habe, um diese Seite schnell zu machen
HINWEIS: Unterhalb des Textes verlinke ich auf das von mir verwendete Theme; ich empfehle es jedoch nicht. Dieser Prozess sollte mit den meisten Themes funktionieren.
Ich habe ein Child-Theme erstellt, um Woocommerce- und Jetpack-Skripte zu korrigieren, die nicht auf allen Seiten benötigt wurden, und die Seite auf Ezoic Hosting übertragen.
Ich hatte die Seite zuvor bei AWS Lightsail auf einem dedizierten Server für weniger als 3,50 $ pro Monat gehostet; allerdings ist dieser ziemlich schnell und ich wollte alles auf einem gemeinsam genutzten Server machen. Ezoic bietet kostenloses WordPress-Hosting an. Es ist sehr einfach, steht aber jedem zur Verfügung, der eine bestehende WordPress Seite auf Ezoic Hosting anderswo hat.
Meine Seite wurde ursprünglich über Cloudflare integriert, aber wenn ich bei Ezoic hoste, verwende ich jetzt technisch gesehen Ezoic Name-Server.
Ich habe “Speed > Caching > Override On” aktiviert.

Ich habe das Ezoic CDN Manager Plugin installiert, damit ich beim Aktualisieren von Seiten oder Beiträgen nicht den Ezoic-Cache im Ezoic-Dashboard löschen muss. Es sorgt auch dafür, dass ich nicht den gesamten Cache meiner Seite lösche, wenn ich Updates mache.
Das Löschen des Caches bedeutet, dass der erste Besucher nach dem Löschen des Caches aus einem lokalen CDN nicht die gecachte Version einer Seite erhält und die Antwortzeit des Servers länger ist. Dies kann auch die Lighthouse-Ergebnisse beeinflussen, was oft bedeutet, dass Sie einen zweiten Test durchführen müssen, um das tatsächliche Ergebnis zu erhalten.
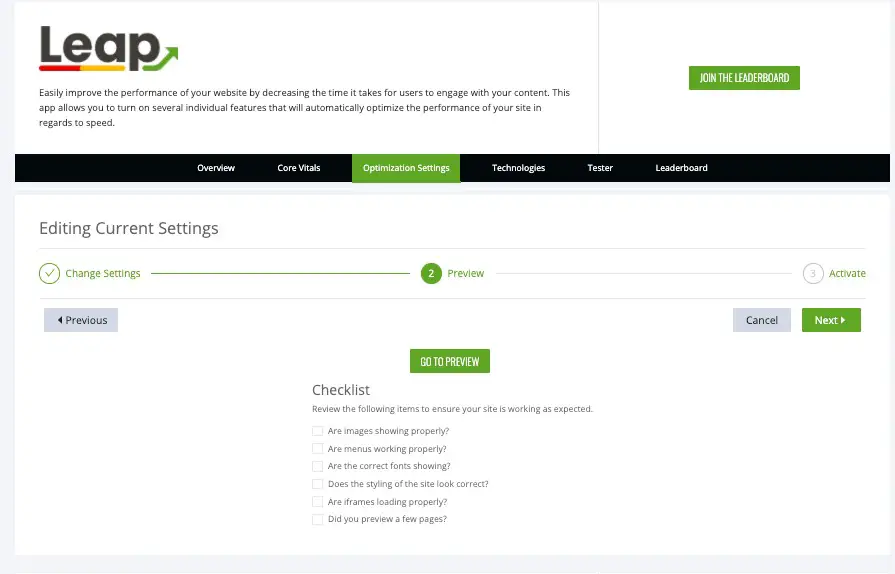
Dann habe ich Ezoic Leap (Beta) aktiviert – wird in der Speed-Registerkarte verfügbar sein, wenn es weltweit für alle Ezoic Nutzer kostenlos verfügbar ist.
Leap > Optimierungseinstellungen > empfohlen.
Ich habe eine Vorschau der Seite angezeigt und Leap aktiviert.

Ich habe sowohl den Cache für die Seitengeschwindigkeit als auch den Cache meiner gesamten Webseite in der Caching App innerhalb der Registerkarte “Speed” gelöscht.
[I waited 10 minutes]
Ich habe die Seite in Chrome Lighthouse getestet und einen Score von 68 erhalten und damit 2/3 Core Web Vitals bestanden.

Die Empfehlung war, dass meine Server-Antwortzeit zu lang war. Da ich nur den Cache lösche, habe ich wahrscheinlich den Testlauf mit einem Rückruf an meinen Ursprungsserver erhalten.
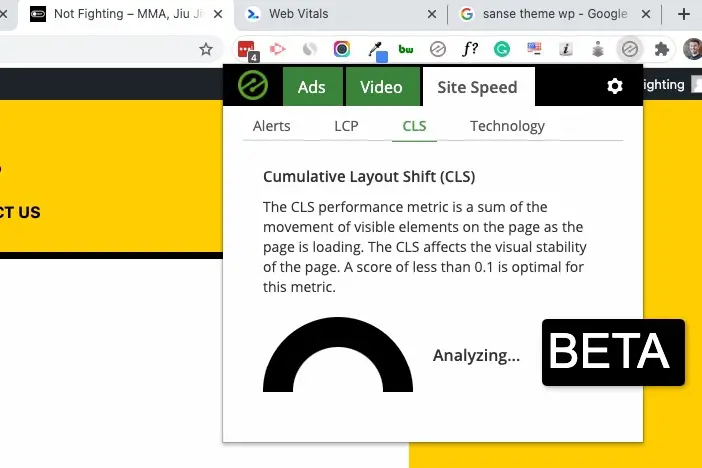
Was kann ich dagegen tun? Nun, ich habe die Ezoic Chrome Ext. (Speed Tab) überprüft, um sicher zu sein. Ich hatte Recht.

Da auf meiner Seite das Caching ordnungsgemäß aktiviert ist und keine anderen Caching-Plugins oder Hosts es durcheinander bringen, musste ich nur den Rest erneut ausführen und ich ging davon aus, dass die Seite nach dem ersten Durchlauf im Cache sein würde.
Ich habe die Seite 1 Minute später erneut getestet und erhielt einen Score von 95, aber das CLS schlug fehl

Ich habe die Chrome-Extension von Ezoic verwendet, um das Menü als Ursache für CLS zu identifizieren. Das Menü wurde offen gelassen, so dass die Skriptausführungseinstellung in Leap wahrscheinlich darauf Einfluss hatte. Ich habe mich entschlossen, dieses Skript anzupassen und es aus den Einstellungen in den erweiterten Einstellungen dieser Funktion zu entfernen.

Leap > Optimierungseinstellungen > Skriptausführung > Erweitertes > Suchen von verzögerten Skripten.
Ich habe die Einstellungen geändert und nur mein Menü-Skript aus den ursprünglichen Leap-Empfehlungen ausgeschlossen.
Ich habe sichergestellt, dass ich die Seite mit Hilfe der Vorschau-URL erneut in der Vorschau anzeigen kann. Ich habe Chrome Inspect verwendet, um die mobile Version meiner Seite zu überprüfen, und mein Menü wurde ordnungsgemäß geschlossen, also hat die Einstellung für die Skriptausführung funktioniert. Ich habe auch die Vorschau-URL durch PageSpeed Insights laufen lassen und… Bingo! (99 und 3/3 Web Vitals).

Ich habe meine aktualisierten Leap-Einstellungen aktiviert. Dann habe ich die Caches von Site Speed und Caching-App gelöscht und weitere 10 Minuten gewartet.
Jetzt liegt meine Seite konstant bei 95+ und 3/3 der Core Web Vitals (Labor-, Feld- und emulierte Daten) bestanden (grün). Es dauert 28 Tage, bis Google die Daten für die Search Console aufgebaut hat, aber danach sollte ich anfangen, auf allen meinen Seiten dort nur noch grün zu sehen.
Letzter Hinweis: Das Menü, die CLS-Ausgabe brauchte keine erweiterten Einstellungen und Skriptausschlüsse, um Core Web Vitals zu passieren. Bevor ich das Menü-Skript von der Skriptausführung ausgeschlossen habe, habe ich einfach die Skriptausführung ausgeschaltet und die Seite in der Vorschau angezeigt und die Vorschau durch Lighthouse laufen lassen. Ich habe perfekte Core Web Vitals erhalten, aber mein Gesamtscore war nur 74, also habe ich mich zusätzlich bemüht; obwohl ich bezweifle, dass es darauf ankommt.
Anmerkungen zur WordPress-Geschwindigkeit (und meiner Seite)
Es gibt ein paar Dinge, die man von dieser Seite lernen kann.
1.) Die Seite hat Easter Eggs für Speed-Fans.
Ich wusste, dass die Seite wahrscheinlich oft überprüft werden würde. Ja, es ist eine neue Webseite und hat nicht viele Seiten. Ich stellte sicher, dass es einen langen Artikel, Anzeigen, empfohlene Artikel, Videos, Share-Widgets und andere übliche Funktionen enthielt, damit diese Dinge getestet werden konnten.
Eine Seite hat eine Videoeinbettung von YouTube und ist die am schlechtesten bewertete Seite (obwohl sie an Core Web Vitals vorbeikommt), aber eine andere Seite hat einen eingebetteten Ezoic Video-Player. Die Seite mit dem Ezoic-Player erreicht bei den Core Web Vitals immer noch einen Score von 90+.
2.) Speed Testing ist nicht so binär, wie es sich jeder wünscht
Lassen Sie beispielsweise einige der Seiten 5x durch PageSpeed Insights laufen und Sie erhalten wahrscheinlich 5 verschiedene Scores. Warum?
Dies liegt daran, dass die Anzeigen jedes Mal anders sind. Diese Seite hat die unglückliche Eigenschaft, nicht viel Traffic zu bekommen und da sie neu ist, bieten nicht viele Werbetreibende mit. Das bedeutet, dass es oft einige ziemlich ineffiziente Display-Anzeigenblöcke zugestellt bekommt, die normalerweise die Geschwindigkeit -/+ 5% auf verschiedenen Seiten beeinflussen.
Hinzu kommt die Reaktionszeit des Servers. Wenn eine Seite über das superschnelle CDN von Ezoic ausgeliefert wird, ist sie superschnell. Wenn dies nicht der Fall ist, wird sie in der Regel schlechter bewertet; dies geschieht jedoch in der Regel nur beim ersten Test, und in der realen Welt würde dies, solange der Cache nicht geleert wurde oder eine Zeitüberschreitung auftrat, nur bei einem realen Benutzer lokal auftreten, alle anderen würden dann die gecachte Version der Seite angezeigt bekommen.
3.) Die Cloud von Ezoic ist superschnell, also habe ich nicht zugelassen, dass Dinge sie verlangsamen
Ein großer Schlüssel zum Erreichen dieses Geschwindigkeitsniveaus ist die Beseitigung aller Technologien, die Ezoic und Leap bei der Bereitstellung meiner Webseite direkt aus der Cloud behindern könnten, bevor ich Leap überhaupt eingeschaltet habe. Der Grund, warum Ezoic die einzige Plattform ist, die dabei hilft, Webseiten schneller zu machen und Anzeigen ohne Tricks oder große Umsatzeinbußen zu schalten, liegt in der Cloud-Integration und der serverseitigen Anzeigenauslieferung.
Die Integration mit Ezoic auf der Serverseite bedeutet, dass ich alle Schichten des Caching bei meinem Host, Cloudflare, und innerhalb meiner WordPress-Seite ausschalten kann. Ich habe keine Geschwindigkeits-Plugins oder Caching-Plugins installiert. Eine Überoptimierung der Geschwindigkeit ist ein Problem, und der Einsatz aller Plugins und Theme-Funktionen, die versuchen, Code zu minifizieren, das Laden zu verschieben oder zu asynchronisieren, Bilder zu komprimieren oder Inhalte zu cachen, ist der beste Weg, um sicherzustellen, dass Leap mit voller Kapazität arbeitet.
Leap ist besser als jedes Plugin oder jede Funktion bei einem CDN oder Host für Bild-/Inhalts-/Code-Optimierungen. Diese Dinge mit Plugins oder anderen Tools zu duplizieren, bedeutet zusätzliche Aufrufe, mehr Chancen, dass etwas kaputt geht, und mehr Kopfschmerzen beim Testen.
4.) Plugins und Skripte sind ein Kompromiss
Ich wollte einen Shop auf meiner Webseite haben und WooCommerce (das aus irgendeinem Grund auch Jetpack für den Versand benötigt) bietet die Funktionalität, die ich wollte; allerdings musste ich ein Child-Theme erstellen, nur um alle CSS und JS, die sie beide zu den Seiten und Beiträgen hinzufügen, herauszunehmen (ich muss sie nur im Shop laden). Es gibt Plugins, die dies tun, und ich könnte Leap dazu bringen, unbenutztes CSS seitenweise zu entfernen, aber das macht Webseiten für echte Benutzer oft langsamer.
Ich habe mich dafür entschieden, es auf die harte Tour zu machen. Sie können den Code sehen, den ich dem Child-Theme meiner Webseite hinzugefügt habe, um diese Dinge zu entfernen, falls Sie ein ähnliches Problem haben.
----
/**
* Disable WooCommerce block styles (front-end).
*/
function slug_disable_woocommerce_block_styles() {
wp_dequeue_style( 'wc-block-style' );
}
add_action( 'wp_enqueue_scripts', 'slug_disable_woocommerce_block_styles' );
/**
* Manage WooCommerce styles and scripts.
*/
function grd_woocommerce_script_cleaner() {
// Remove the generator tag
remove_action( 'wp_head', array( $GLOBALS['woocommerce'], 'generator' ) );
// Unless we're in the store, remove all the cruft!
if ( ! is_woocommerce() && ! is_cart() && ! is_checkout() ) {
wp_dequeue_style( 'woocommerce_frontend_styles' );
wp_dequeue_style( 'wc-block-vendors-style-css' );
wp_dequeue_style( 'woocommerce-blocks');
wp_dequeue_style( 'woocommerce-general');
wp_dequeue_style( 'woocommerce-layout' );
wp_dequeue_style( 'woocommerce-smallscreen' );
wp_dequeue_style( 'woocommerce_fancybox_styles' );
wp_dequeue_style( 'woocommerce_chosen_styles' );
wp_dequeue_style( 'woocommerce_prettyPhoto_css' );
wp_dequeue_script( 'selectWoo' );
wp_deregister_script( 'selectWoo' );
wp_dequeue_script( 'wc-add-payment-method' );
wp_dequeue_script( 'wc-lost-password' );
wp_dequeue_style ( 'wc-block-vendors-style-css' );
wp_dequeue_script( 'wc_price_slider' );
wp_dequeue_script( 'wc-single-product' );
wp_dequeue_script( 'wc-add-to-cart' );
wp_dequeue_script( 'wc-cart-fragments' );
wp_dequeue_script( 'wc-credit-card-form' );
wp_dequeue_script( 'wc-checkout' );
wp_dequeue_script( 'wc-add-to-cart-variation' );
wp_dequeue_script( 'wc-single-product' );
wp_dequeue_script( 'wc-cart' );
wp_dequeue_script( 'wc-chosen' );
wp_dequeue_script( 'woocommerce' );
wp_dequeue_script( 'prettyPhoto' );
wp_dequeue_script( 'prettyPhoto-init' );
wp_dequeue_script( 'jquery-blockui' );
wp_dequeue_script( 'jquery-placeholder' );
wp_dequeue_script( 'jquery-payment' );
wp_dequeue_script( 'fancybox' );
wp_dequeue_script( 'jqueryui' );
}
}
add_action( 'wp_enqueue_scripts', 'grd_woocommerce_script_cleaner', 99 );
/**
* Manage Jetpack CSS largely unused.
*/
add_filter( 'jetpack_implode_frontend_css', '__return_false', 99 );
add_filter( 'jetpack_sharing_counts', '__return_false', 99 );
-----Ich weiß, dass dies für viele zu hoch ist. Es zeigt etwas Wichtiges über die Geschwindigkeit der Webseite.
Es gibt immer Kompromisse. Wenn Sie etwas wie eine schwebende Social-Share-Leiste, ein Autoplay-Video oder einbettbare Tweets wünschen, kann es sein, dass sie auf diesen Seiten einen “Geschwindigkeitszuschlag” erhalten. Das ist in Ordnung. Ich bin ziemlich überzeugt, dass das Wichtigste für Suchmaschinen und echte Benutzer der Inhalt selbst ist 🙂
Wenn Inhalte oder Skripte auf der Seite eine Webseite verlangsamen, fragen Sie sich: “Ist es wichtiger, dies auf der Seite zu haben als die Kosten, die es für die Seitengeschwindigkeit hat?”
In den meisten Fällen lautet die Antwort wohl ja. Aber, das ist nur meine Meinung.
[/et_pb_text][et_pb_divider _builder_version=”4.7.5″ _module_preset=”default” custom_padding=”||0px|||”][/et_pb_divider][/et_pb_column][/et_pb_row][et_pb_row _builder_version=”4.7.5″ _module_preset=”default”][et_pb_column type=”4_4″ _builder_version=”4.7.5″ _module_preset=”default”][et_pb_cta title=”Einsteigen in Leap” button_url=”https://www.ezoic.com/de/leap/” button_text=”Erfahren Sie mehr” _builder_version=”4.7.5″ _module_preset=”default” header_font=”||||||||” body_font_size=”18px” custom_button=”on” button_text_color=”#212121″ button_bg_color=”#eaeaea” button_alignment=”left” text_orientation=”left” button_bg_color__hover_enabled=”on|hover” button_bg_color__hover=”#ffffff” button_bg_enable_color__hover=”on”]
Erfahren Sie hier mehr über Leap oder melden Sie sich an, um Zugang zu erhalten, sobald es für Sie verfügbar ist.
[/et_pb_cta][/et_pb_column][/et_pb_row][et_pb_row column_structure=”1_2,1_2″ _builder_version=”4.7.5″ _module_preset=”default”][et_pb_column type=”1_2″ _builder_version=”4.7.5″ _module_preset=”default”][et_pb_cta title=”Verwendetes Site-Theme” button_url=”https://github.com/samikeijonen/sanse/archive/refs/heads/master.zip” url_new_window=”on” button_text=”Jetzt herunterladen” _builder_version=”4.7.5″ _module_preset=”default” header_font=”||||||||” header_font_size=”25px” custom_button=”on” button_text_color=”#5fa624″ button_bg_color=”#ffffff” text_orientation=”left” button_bg_color__hover_enabled=”on|hover” button_bg_color__hover=”#ffffff” button_bg_enable_color__hover=”on”]
Hinweis: Das Hinzufügen oder Ersetzen eines WordPress-Themes kann dazu führen, dass Daten im Zusammenhang mit Ihren Ezoic-Anzeigenplatzhaltern verloren gehen. Das Ändern von Themes ist auch eine Herausforderung, wenn Sie einen überladenen WordPress-Seiten-Builder wie Elementor oder Beaver Builder verwenden. Dies sollte nur getan werden, wenn Sie wissen, wie Sie die Risiken des Verlustes von Einnahmen und die Art und Weise, wie Ihre Webseite den Besuchern angezeigt wird, abmildern können. Die Vorschaufunktion sollte immer vor dem Aktivieren eines neuen Themes verwendet werden.
[/et_pb_cta][/et_pb_column][et_pb_column type=”1_2″ _builder_version=”4.7.5″ _module_preset=”default”][et_pb_cta title=”Verwendetes Site-Child-Theme” button_url=”https://www.ezoic.com/de/tyler-custom-theme-child/” url_new_window=”on” button_text=”Jetzt herunterladen” _builder_version=”4.7.5″ _module_preset=”default” header_font=”||||||||” header_font_size=”25px” custom_button=”on” button_text_color=”#5fa624″ button_bg_color=”#ffffff” text_orientation=”left” button_bg_color__hover_enabled=”on|hover” button_bg_color__hover=”#ffffff” button_bg_enable_color__hover=”on”]
Hinweis: Ein untergeordnetes Theme übernimmt alle seine Attribute vom übergeordneten Theme. Themes und Child-Themes sollten nicht ohne entsprechende Kenntnisse von WordPress verwendet werden. Das übergeordnete Theme ist für dieses Child-Theme erforderlich und enthält Anpassungen, die Woocommerce-Skripte und JetPack-Skripte von allen Seiten und Beiträgen entfernen (und sie nur auf den Shop-, Produkt- und Kassenseiten der Website einschließen).
[/et_pb_cta][/et_pb_column][/et_pb_row][/et_pb_section]