[et_pb_section fb_built=”1″ admin_label=”section” _builder_version=”3.22.3″][et_pb_row admin_label=”row” _builder_version=”3.22.3″ background_size=”initial” background_position=”top_left” background_repeat=”repeat”][et_pb_column type=”4_4″ _builder_version=”3.0.47″][et_pb_text admin_label=”Text” _builder_version=”3.22.7″ background_size=”initial” background_position=”top_left” background_repeat=”repeat” text_font=”||||||||” header_font=”Oswald Light||||||||”]
Wie Sie Origins pre-connecten, um Ihre Website schneller zu machen.
Wenn Sie Origins pre-connecten wollen, wahrscheinlich weil Pagespeed Insights von Google oder ein anderes Website-Geschwindigkeitstool Ihnen gesagt hat, dass Ihre Website schneller sein sollte.
Durch das pre-connecten von Origins kann Ihre Website schneller werden. Auf einigen Websites kann das kaum messbare Verbesserungen bringen. Auf anderen kann es einen echten Nutzen bringen. Nachfolgend zeige ich Ihnen, wie Sie das selbst machen können.
Was bringt es, die Origins auf einer Webseite zu pre-connecten?
Link-Preconnecting ermöglicht es dem Browser, externe Ressourcen abzurufen und im Cache zwischenzuspeichern, in der Annahme, dass Nutzer Sie anfordern werden. Diese externen Ressourcen sind hauptsächlich URLs, die, wenn sie preconnected sind, Ihre Website schneller machen werden.
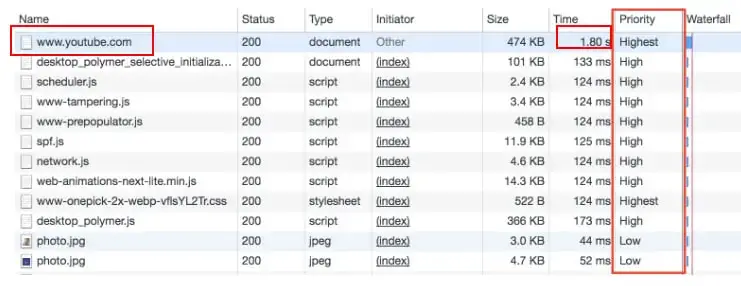
In den Google Developer Tools gibt es einen einen Leitfaden zu Priorisierung von Ressourcen. Prioritäten werden wichtig, wenn es darum geht, die Ladekapazität Ihrer Website zu untersuchen. Dieses Wissen ist besonders hilfreich für Publisher, wenn es darum geht, die Priorität von Chrome für jede Ressource zu kennen. Im Netzwerkbereich der Entwicklertools werden Ihnen diese Informationen angezeigt.

Auf der obigen Abbildung sehen Sie, dass ein YouTube-Video eingebettet ist, oder die Website beim Laden etwas von YouTube beziehen muss. Wenn Sie diese Ressourcen vorab verbinden, priorisiert der Browser den Aufbau dieser Verbindung und muss nicht YouTube aufrufen, die Webseite wird nicht unnötig verlangsamt.
Wird eine Website, die Origins vorab verbindet, schneller sein?
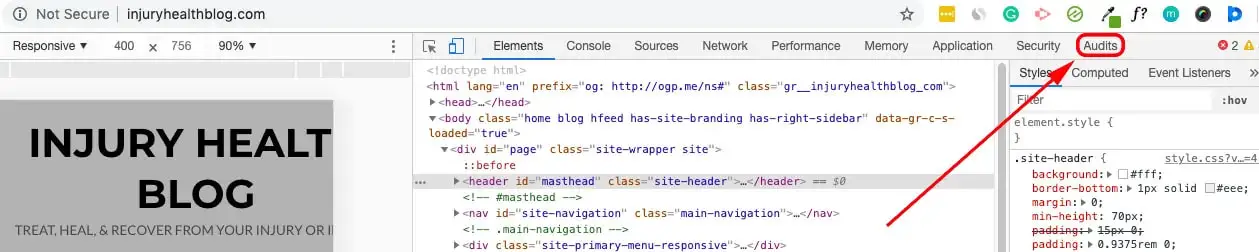
Ja, sie wird schneller werden, aber nur schrittweise. Ich werde am Beispiel des injuryhealthblog.com zeigen, warum dieses Thema in letzter Zeit viel diskutiert wurde. Viele Web-Publisher sind mit den Chrome Developer-Tools vertraut. Wenn Sie Ihre eigene Website testen möchten, können Sie diese Schritte ausführen:
- Verwendung des Inspect Element-Tools
- Klicken Sie das “Audits”-Tab
- Starten Sie das “Performance”-Audit

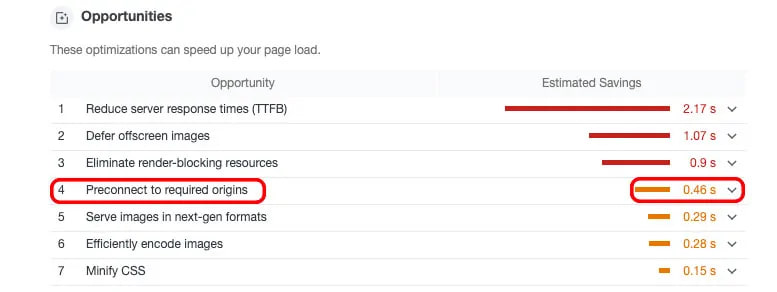
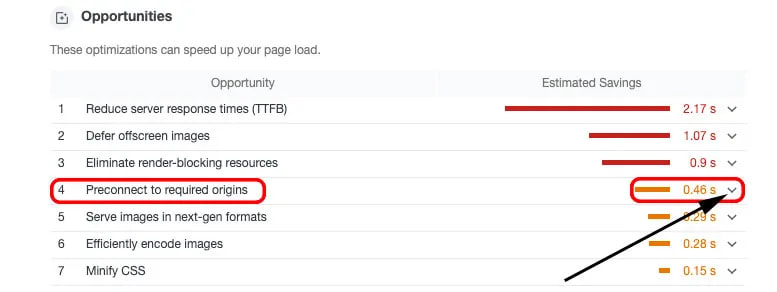
Im Performance-Audit zeigt injuryhealthblog.com in den Ergebnissen “pre-connect to required origins” an. Google sagt mir in diesem Performance Report, dass meine Website diese Ressourcen aufrufen muss, damit die gesamte Seite geladen werden kann.

Alle externen Ressourcen (Origins) werden von Drittanwendungen oder Websites bezogen, die sich nicht physisch auf Ihrer Website befinden. Wenn ein Besucher auf der Seite ankommt, ruft der Browser diese Ursprüngen auf, und mit der Zeit wird die Seite damit langsamer. Je mehr externe Ressourcen aufgerufen werden müssen, desto größer die Wahrscheinlichkeit, dass Ihre Webseite insgesamt langsamer wird. Dies sind die Arten von externen Ressourcen, die bei der Ankunft auf Ihrer Website aufgerufen werden:
- Anzeigen
- Widgets
- Share Buttons
- Videos
- Social Media Posts
- Kommentarbereiche
Durch die Vorverknüpfung der Origins wird Ihre Seite zwar nicht spürbar schneller werden, in den Performance-Audits wird sich aber doch eine Verbesserung einstellen. Wenn Sie Ihre Webseite mit PageSpeed Insights und Lighthouse schneller machen möchten, sind Sie hier richtig.
Wie kann ich die Origins auf meiner Webseite pre-connecten?
Es gibt viele verschiedene Möglichkeiten, Origins auf Ihrer Website zu preconnecten. Zunächst werde ich Ihnen zeigen, wie es manuell auf WordPress funktioniert.
Es ist einfach und simpel, selbst wenn Sie keine Erfahrung im Programmieren haben. Nachfolgend sind zwei Zeilen des Skripts, eine als Skript und eine als Style. Dieses Skript stellt eine Linkrelation her, um Ihrem Browser mitzuteilen, dass es wichtige Informationen gibt, die so schnell wie möglich abgerufen werden müssen.

Mit dem “as” Attribut sagen Sie dem Browser, welche Art von Ressource geladen werden, so dass sie korrekt behandelt werden können. Der Browser verwendet die vorgeladene Ressource nur dann, wenn der richtige Typ eingestellt ist. Wenn Sie das “as”-Attribut nicht verwenden, wird die Ressource mit der gleichen Priorität geladen, die sie sonst hätte. Wenn Sie den Browser vorher darüber informieren, wird der Download früher beginnen. Auf diese Weise werden die Ressourcen schneller abgerufen.
Wenn Sie sich entscheiden, dieses Skript für alle Ihre Ursprünge zu verwenden, finden Sie alle Links, die Sie zum Kopieren und Einfügen in das href-Attribut benötigen, mit einem Klick auf den untenstehenden Dropdown-Pfeil.

Wie kann ich Ursprünge vorverknüpfen, wenn ich kein Skript verwenden möchte?
Für diejenigen, die Ursprünge pre-connecten wollen, aber nichts an ihrem Code verändern wollen oder ein CMS-System verwenden, wo HTML nicht verändert werden kann, gibt es einige gute Apps, die das Ganze für Sie schnell und ohne Probleme mit Ihrem CSS durchführen können.
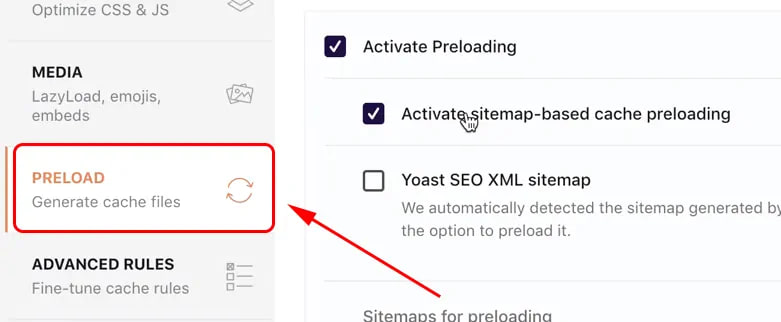
WP Rocket ist eine gute Caching-App, mit der Sie Ursprünge pre-connecten können. Innerhalb der App ist der erste Schritt, auf die Registerkarte Preload in der linken Spalte zu klicken.

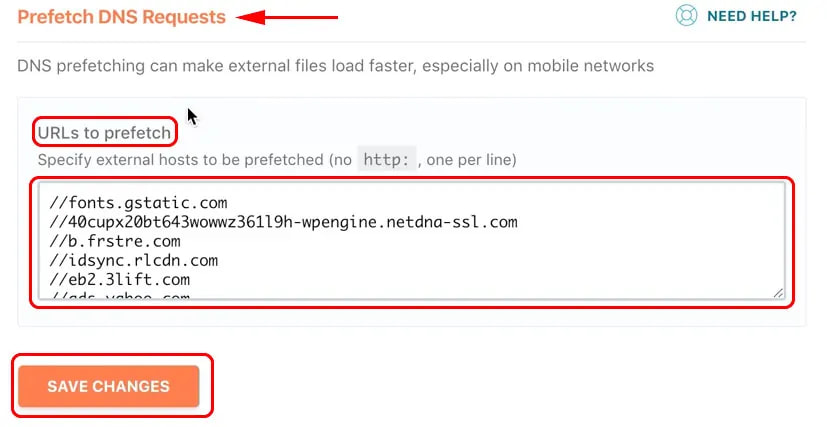
Dann scrollen Sie innerhalb derselben Registerkarte nach unten und suchen nach der Überschrift “Prefetch DNS Requests”. Hier können Sie alle URLs kopieren und einfügen, von denen Lighthouse Ihnen vorschlägt, sie in das Feld “URLs to prefetch” einzubinden.

Wenn Sie WP Rocket nicht als Caching-Anwendung verwenden, gibt es andere, die ähnliche Funktionen übernehmen. Optimisation.io bietet ein WordPress plugin mit Tools wie WP Disable, Caching und Image Compression. Es ist ein sehr gutes Plugin, da alle Funktionen zu der Erhöhung der Geschwindigkeit der Website führen, und die meisten von ihnen können mit einem Klick ein- und ausgeschaltet werden.
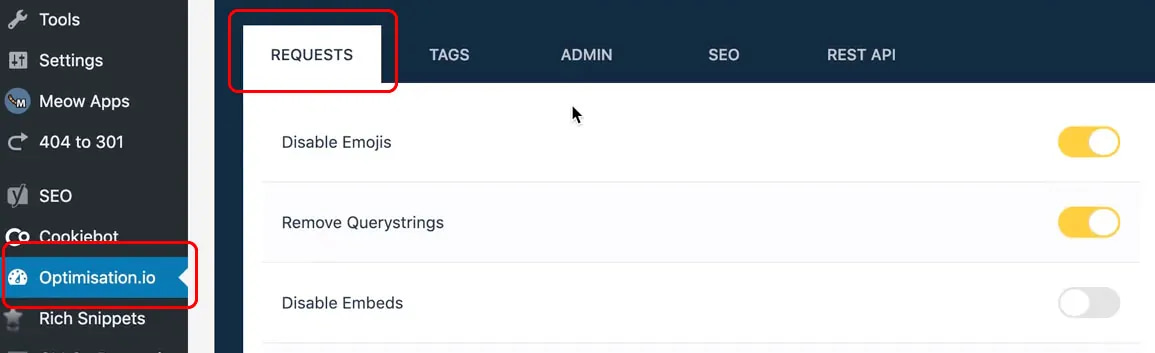
Origins in Optimisation.io zu preconnecten ist nahezu identisch zu WP Rocket. Im Folgenden trotzdem eine Darstellung, wie es von WordPress aus durchgeführt werden kann. Klicken Sie auf das Optimisation.io Plugin and wählen Sie das “Requests” Tab.

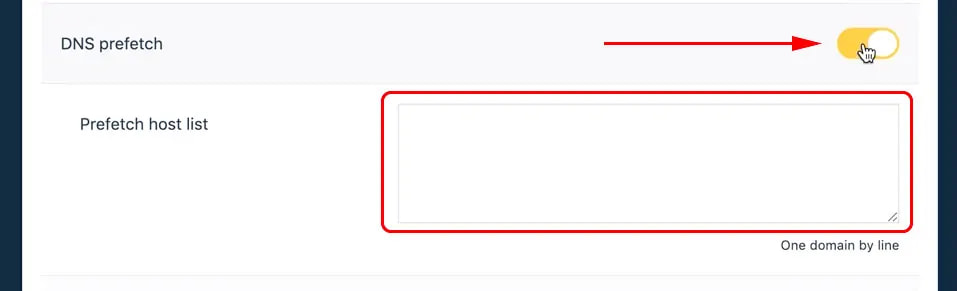
Als nächstes scrollen Sie zu “DNS prefetch” und klicken den “Activate”-Button. Der letzte Schritt spiegelt wider, was auf dem WP Rocket Plugin gemacht wird. Copy and pasten Sie die Liste der empfohlenen Seiten zu Pre-Connect Origins von Lighthouse.

Diese Beispiele sind die einfachsten Möglichkeiten, Origins vorab zu verbinden, um die Geschwindigkeit Ihrer Website schrittweise zu erhöhen.
Wie pre-connecte ich Origins wenn ich ein CDN wie Cloudflare nutze?
Cloudflare Enterprise Kunden können Prefetching durch folgende Schritte aktivieren:
- Schalten Sie “Prefetch URLs” in der Speed-App innerhalb des Cloudflare Dashboards ein.
- Binden Sie einen HTTP Response Header ein, der auf eine Manifestdatei mit dem Attribut rel=”prefetch” zielt.
- Beispiel: <http://www.example.com/manifest.txt>; rel=”prefetch”
- Bedienen Sie die Manifestdatei mit text/plain als Content-type Response-Header.
- Beispiel: http://another.example.com/fetch3
Cloudflare kann alle Inhalte vorab abrufen, die sich auf Ihrem Konto und hinter Cloudflare befinden, aber diese Funktion ist nur für Enterprise Kunden verfügbar. Sind Sie kein Enterprise Nutzer, können Sie die Origins nur dann vorverbinden, wenn Sie ein Upgrade durchführen.
Woher weiss ich, für welche URLs ich Pre-Connect Origins nutzen sollte?
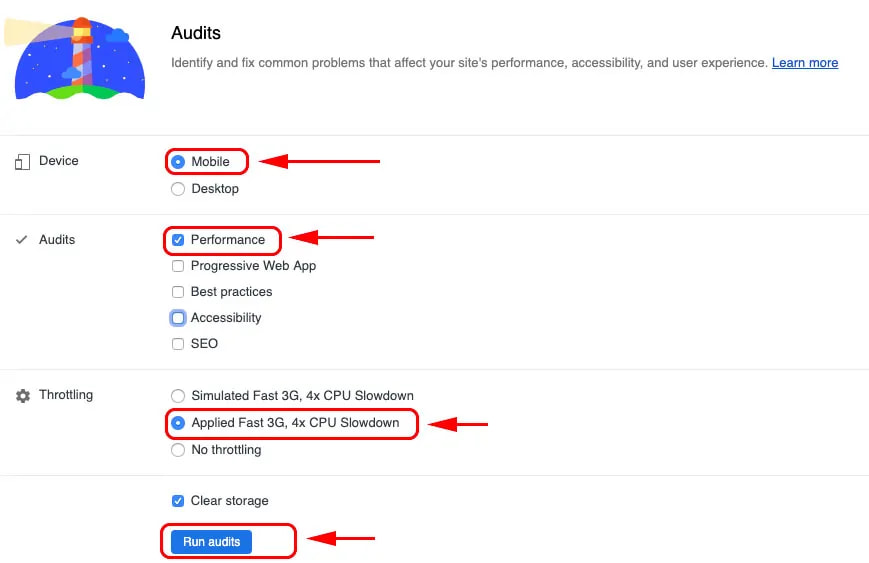
Wenn Sie sich nicht sicher sind, welche Origins Sie nutzen sollen, nutzen Sie den Lighthouse Performance Audit Report. Bevor Sie das Audit durchführen, sollten Sie die folgenden Optionen ausführen, für die besten Ergebnisse zur Frage, was zur Verbesserung der Seitengeschwindigkeit geändert werden soll.

- Wählen Sie Mobile: Die Mehrheit des Traffics kommt von mobilen Endgeräten, der Anteil steigt jährlich weiter an.
- Wählen Sie “Performance Audit”
- Wählen Sie Applied Fast 3G, 4x CPU Slowdown: Diese Option liefert Ihnen das niedrigst-mögliche Ergebnis.Es ist die effektivste Art, den Test durchzuführen, da Sie damit alle Empfehlungen und alle Ursprünge für Pre-Connecting erhalten.
WICHTIG: Wenn Sie Simulated Fast and Throttling wählen, wird Ihre Website dadurch schneller erscheinen, und der Performance Report gibt Ihnen möglicherweise nicht alle Empfehlungen, die Sie mit “Applied Fast” erhalten würden.
Wird Google Lighthouse dann aufhören, preconnected Origins zu markieren?
Ja, aber Sie müssen eventuell etwas Zeit einplanen, bevor Sie ein weiteres Performance Audit durchführen können. Der Browser muss diese Vorverbindungen im Cache aufbauen, und manchmal kann es bis zu 48 Stunden dauern, bis Lighthouse aufhört, die URLs zu markieren.
Wenn Lighthouse keinen Performance Report abgibt, der Ihnen mitteilt, dass das Preconnecting der Origins die Geschwindigkeit der Website erhöht, dann lohnt sich das Ganze wahrscheinlich gar nicht. Aber wenn Sie neuen Content, Widgets etc. zu Ihrer Seite hinzufügen, macht es Sinn, diese Performance Audits in regelmäßigen Abständen laufen zu lassen, um zu sehen welche Verbesserungsmöglichkeiten es gibt.
Welche weiteren Möglichkeiten gibt es, die Geschwindigkeit einer Webseite zu verbessern?
Wenn Sie den Ezoic Blog verfolgen, wissen Sie, dass wir schon viel über Website-Geschwindigkeit geschrieben haben. Viele Faktoren tragen zur Geschwindigkeit einer Webseite bei. Hier einige Artikel, die auf einige dieser Faktoren eingehen:
- Verbessern Sie den Site-Speed durch Lazy Loading Images und Next-Gen Formats
- Wie beeinflusst Time To Interactive (TTI) Einnahmen und Leistung einer Webseite?
- Welche Gemeinsamkeiten haben Websites mit guter Geschwindigkeit?
- Erhöhen Sie die Seitengeschwindigkeit für Google SEO auf praktikable Weise.
- Beschleunigen Sie WordPress Websites sofort mit diesen 5 Tipps
In der heutigen Zeit ist es unwahrscheinlich, dass die Seiten Ihrer Website nur noch einfachen Text beinhalten. Eine großartige Website ist wie ein Kuchen: Viele Zutaten machen ihn zu dem, was wir kaufen und konsumieren möchten. Interaktive Landing Pages, Social Sharing Buttons, durchdachtes Design, einfache Navigation und Videoinhalte gehören zu einer langen Liste von Komponenten, die Ihre Website zu dem machen, was sie ist.

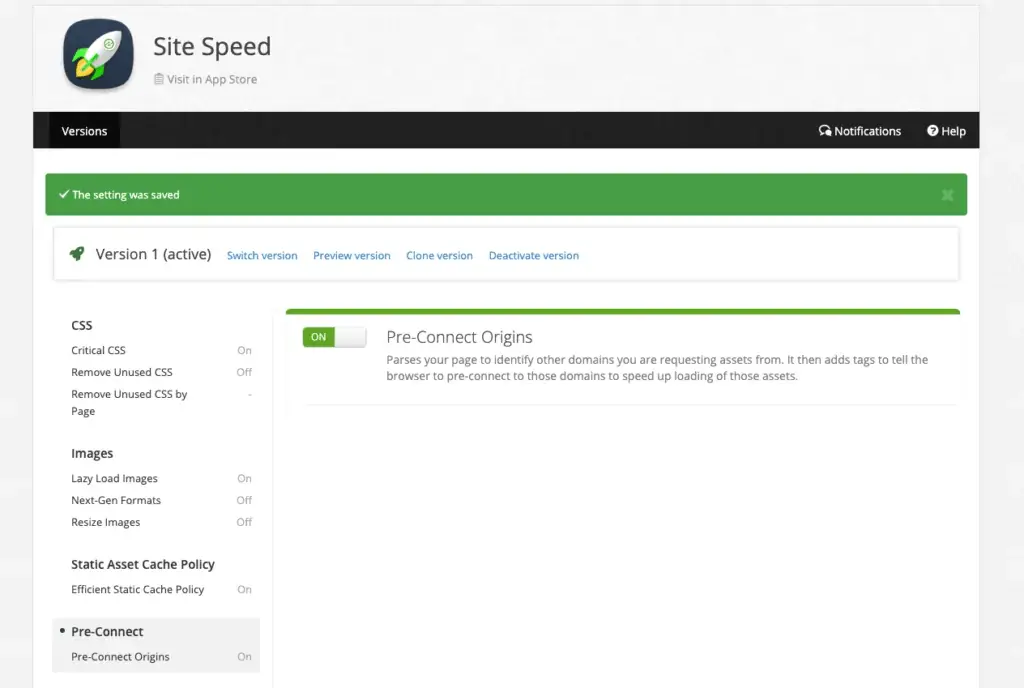
Am wichtigsten sind ansprechende Inhalte, die für Ihre Besucher nützlich sind und dazu beitragen, dass sie immer wieder auf Ihre Seite zurück kommen. Als Web-Publisher steht für Sie die Erstellung guter Inhalte an erster Stelle. Einer der Vorteile von Ezoic ist, dass wir eine ganze Reihe kostenloser Tools anbieten. Die Site Speed App kann Origins mit einem Klick pre-connecten. Es ist eine großartige Option für Publisher, die sich selbst und den Nutzern, die auf ihre Seite kommen, wertvolle Zeit sparen wollen.
Wenn Sie Fragen oder Anmerkungen haben, stehe ich Ihnen gerne zur Verfügung.
[/et_pb_text][/et_pb_column][/et_pb_row][/et_pb_section]