Sommaire
AMÉLIORER LA VITESSE DU SITE GRÂCE AU LAZY LOADING DE VOS IMAGES ET EN SERVANT DES FORMATS NOUVELLE GÉNÉRATION
Nous avons partagé quelques blogs récents sur la façon d’améliorer la vitesse du site. La semaine dernière, j’ai couvert comment optimiser le CSS. Cette semaine, je vous expliquerai comment configurer les images de votre site afin d’améliorer considérablement les temps de chargement, sans nuire à la qualité des images.
Les recommandations d’image les plus courantes avec les outils de vitesse de page les plus courants sont:
- Taille appropriée des images (taille du fichier)
- Charger les images de manière asynchrone (ce que l’on appelle les « images à chargement paresseux » ou lazy loading)
- Eviter le redimensionnement des images dans le navigateur
- Servez les images dans les formats « next-gen » (nouvelle génération)
Alors que certains de ces objectifs sont très simples à atteindre, d’autres peuvent être très difficiles à réaliser de manière efficace sur l’ensemble d’un site. Par exemple, le redimensionnement, la compression et la diffusion de toutes les images de votre site dans des formats de nouvelle génération peuvent prendre beaucoup de temps à faire correctement. De plus, la plupart des solutions rapides pour le lazy loading d’images sur un site ne prennent pas en compte les pixels et images tiers
Ci-dessous, je vais vous montrer quelques astuces rapides et des solutions pour optimiser les 4 points ci-dessus sur l’ensemble d’un site (étape par étape). De cette façon, vous pouvez enfin vous débarrasser de ces recommandations des outils de vitesse de page et rendre votre site plus rapide (je montre même comment le faire sans codage).

Lisez mon blog sur le service des formats next-gen en utilisant WordPress ici.
POUVEZ-VOUS OPTIMISER LES IMAGES POUR LE RÉFÉRENCEMENT (SEO) SANS IMPACT SUR LA QUALITÉ ?
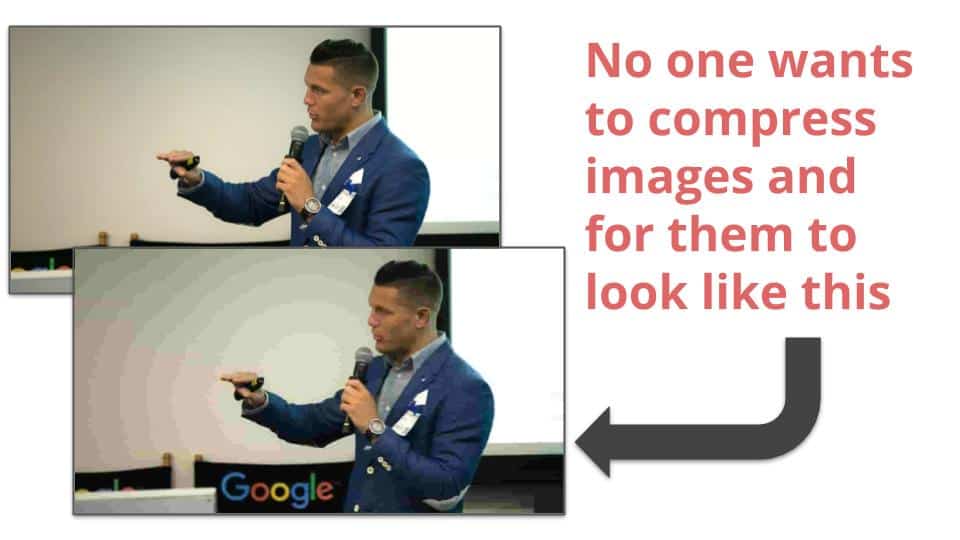
Beaucoup d’éditeurs et de créateurs de contenu à qui j’ai parlé s’inquiètent de laisser les SEO et les webmasters optimiser les images parce qu’ils craignent que la compression ou la modification de la façon dont les images sont servies aura un impact sur la qualité de l’image.
Essentiellement, l’éditeur ou l’auteur du contenu ne veut pas que les visiteurs voient une version basse résolution des images. C’est tout à fait logique. Personne ne veut que les visiteurs d’un site voient une version de mauvaise qualité de leur site.
En réalité, les formats d’image de nouvelle génération, les images lazy loading et même la plupart des formes de compression n’affecteront pas la qualité de l’image de manière remarquable pour vos visiteurs si vous le faites correctement.
 Heureusement, vous pouvez compresser sans perdre la résolution des images, les redimensionner pour les adapter à différents écrans, les servir en format WebP et les charger sans jamais modifier la qualité visible des images que vous pouvez servir sur une page.
Heureusement, vous pouvez compresser sans perdre la résolution des images, les redimensionner pour les adapter à différents écrans, les servir en format WebP et les charger sans jamais modifier la qualité visible des images que vous pouvez servir sur une page.
Ce sont les meilleures pratiques pour optimiser votre site afin qu’il adhère aux recommandations communes sur les outils de vitesse de page (comme Google Pagespeed Insights).
Si vous êtes photographe ou un site spécialisé dans l’image, et que vous souhaitez mettre à disposition des versions haute résolution de vos photos pour être vues ou téléchargées, cela peut toujours se faire par le biais de liens. La plupart des images qui s’affichent sur la page peuvent être servies d’une manière qui est à la fois optimale pour la vitesse du site et visuellement identique à la version haute résolution aux visiteurs venant sur votre site.
COMMENT SE CHARGER DU LAZY LOADING DES IMAGES POUR AMÉLIORER LA VITESSE DU SITE
Comme je l’ai mentionné plus haut, le lazy loading des images est un processus assez simple et il existe de nombreuses solutions rapides qui vous aideront à le faire. Malheureusement, de nombreuses solutions de correction rapide qui chargent les images de manière asynchrone sur une page ne parviennent pas à identifier les images « non natives ». Cela signifie qu’ils manquent souvent des pixels et des images d’une tierce partie.
Qu’est-ce qu’une image non native ? Une image non native peut être aussi simple que le logo Twitter affiché sur un widget de partage social ou un pixel Facebook installé dans votre en-tête ou pied de page. Il s’agit souvent d’images que les outils et plugins les plus courants ne peuvent pas voir.
Qu’est-ce que le lazy loading ?
Le lazy loading d’images est un autre terme pour le chargement asynchrone d’images sur une page. C’est le processus de chargement des images après la demande de page initiale. Lorsque les visiteurs du site font défiler la page vers le bas, les images sont chargées au fur et à mesure, au lieu d’être chargées d’un seul coup lorsque la page est demandée. Cela rend le chargement de la page plus rapide au départ pour les lecteurs et fait de la navigation sur le site une meilleure expérience.
Comment mettre en œuvre correctement le lazy loading ?
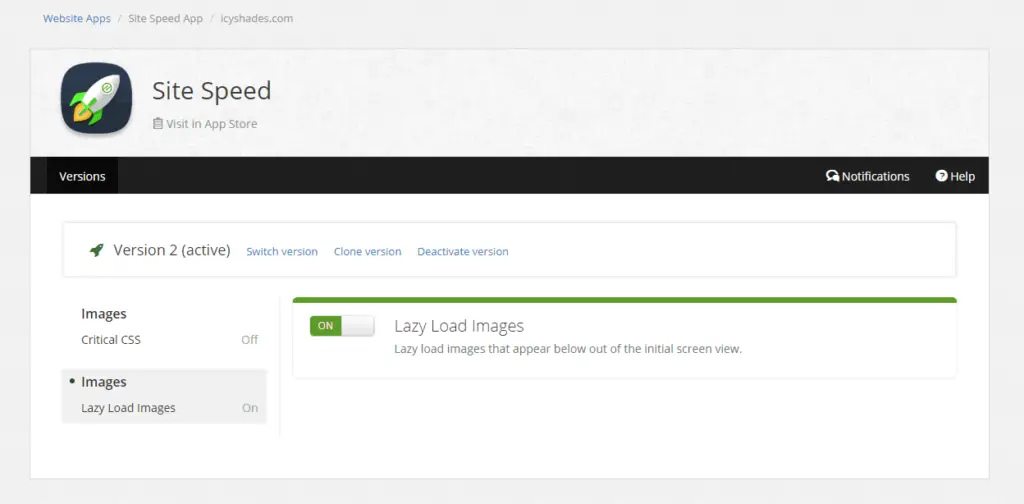
Si vous êtes un utilisateur Ezoic , rien de plus facile. Vous pouvez avoir des images natives et non natives en lazy loading instantanément si vous utilisez la nouvelle application Site Speed dans l’AppStore Ezoic.
L’application Site Speed effectue automatiquement le lazy loading de toutes les images selon les suggestions décrites par Google. Elle fonctionne sur tous les sites, quel que soit le CMS ou l’infrastructure.
Si vous n’êtes pas un utilisateur d’Ezoic ou si vous préférez le mettre en oeuvre sans utiliser l’application Site Speed, il y a plusieurs options. Comme je l’ai déjà mentionné, il existe de nombreuses solutions très simples qui vous permettront de les mettre en œuvre rapidement et facilement pour les images natives uniquement (ce qui est toujours mieux que rien).
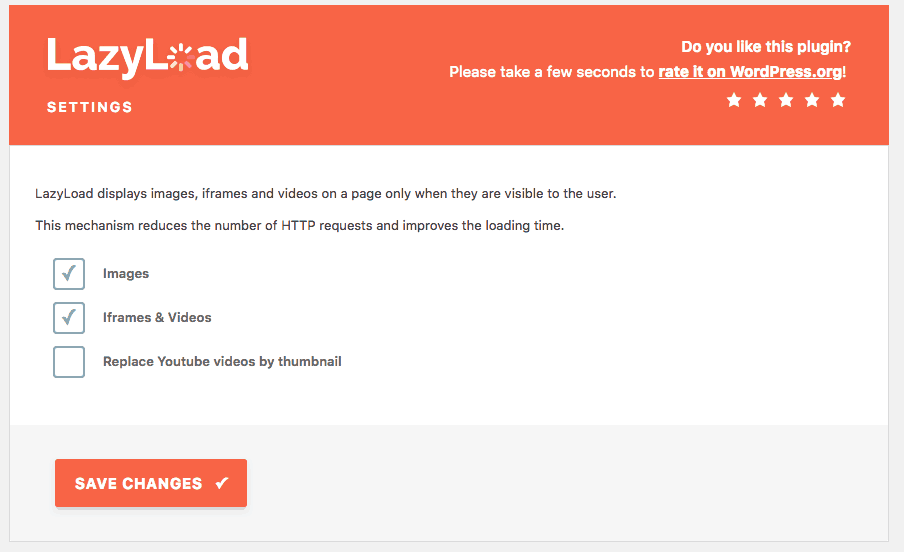
Si vous avez un site de type WordPress, vous pouvez simplement télécharger un plugin et l’utiliser à l’échelle du site avec très peu de conflits pour toutes les images natives. J’aime tout particulièrement le plugin Lazy Load par WP-Rocket.
Ce plugin – et bien d’autres encore – ont des paramètres très simples qui permettent aux sites WordPress un lazy loading des images qu’ils ont enregistrées sous forme de fichiers sur leur site. Assurez-vous simplement d’utiliser un plugin qui a été testé avec votre version de WordPress et qui a beaucoup d’utilisateurs actifs.
Si vous utilisez Joomla, Lazy Loading for Joomla est le CMS standard. Les utilisateurs de Drupal peuvent utiliser Drupal’s LazyLoader.
Ces plugins et extensions prennent en charge les images natives, mais le lazy loading d’images non natives est un peu plus difficile. De plus, si vous n’utilisez pas de CMS, comme WordPress ou Joomla, vous allez devoir trouver un moyen d’implémenter un lazy loading pour toutes les formes d’images.
Ecrire quelques JS simples peut généralement vous aider à prendre soin de la grande majorité des images natives ou des images avec une balise <img> ou <picture> ; sur votre site.
Exemple JS pour le chargement paresseux d’images natives sur des sites php personnalisés ou tout autre site non-WP, Joomla, ou Drupal:.
document.addEventListener("DOMContentLoaded", function() {
var lazyloadImages = document.querySelectorAll("img.lazy");
var lazyloadThrottleTimeout;
function lazyload () {
if(lazyloadThrottleTimeout) {
clearTimeout(lazyloadThrottleTimeout);
}
lazyloadThrottleTimeout = setTimeout(function() {
var scrollTop = window.pageYOffset;
lazyloadImages.forEach(function(img) {
if(img.offsetTop < (window.innerHeight + scrollTop)) {
img.src = img.dataset.src;
img.classList.remove('lazy');
}
});
if(lazyloadImages.length == 0) {
document.removeEventListener("scroll", lazyload);
window.removeEventListener("resize", lazyload);
window.removeEventListener("orientationChange", lazyload);
}
}, 20);
}
document.addEventListener("scroll", lazyload);
window.addEventListener("resize", lazyload);
window.addEventListener("orientationChange", lazyload);
});
Lazy loading les images difficiles à obtenir…. les images non-natives
Les Pagespeed Insights de Google serviront toujours des recommandations sur les images non natives – même si elles sont de petites tailles – jusqu’à ce que vous soyez capable de les charger correctement de manière asynchrone. Les images non natives peuvent provenir du thème de votre site, de pixels de plates-formes sociales ou simplement d’images qui sont incorporées dans divers outils ou plugins de tiers utilisés sur votre site.
La plupart des plugins, extensions et outils ne sont pas capables de charger en lazy loading.
Le processus de lazy loading d’images non natives est le même que celui que de nombreux utilisateurs qui n’utilisent pas WordPress voudront utiliser pour effectuer le lazy loading sur leur site.

Si vous voulez obtenir ces images non-natives difficiles à optimiser – et vous n’utilisez pas Ezoic – il n’y a pas de solution vraiment simple qui s’applique à chaque site. Malheureusement, les bases de code, les types de navigateurs et un certain nombre d’autres facteurs rendront certaines solutions plus faciles que d’autres pour différents types de sites.
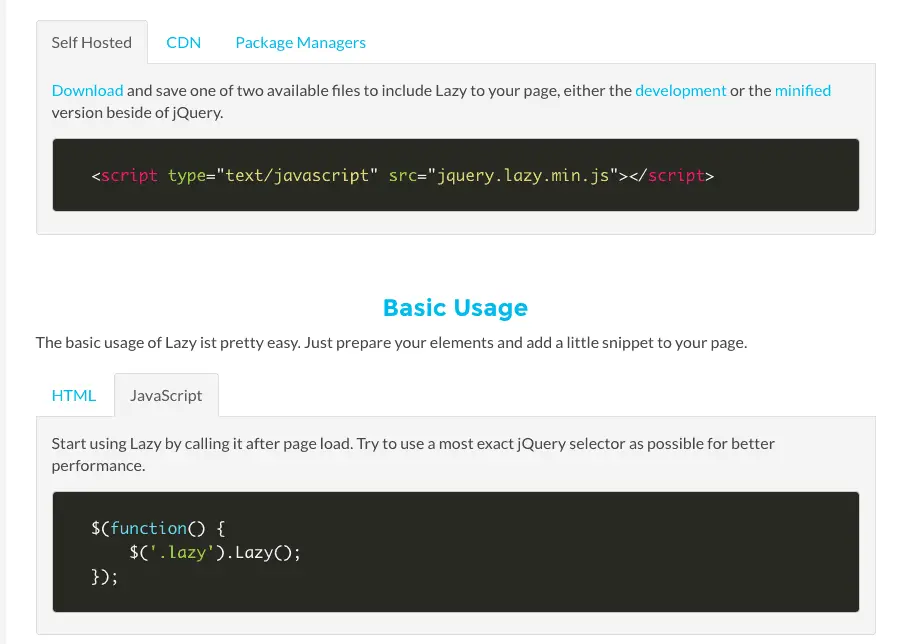
L’une des solutions les plus universelles est d’initier un lazy loading personnalisé sur toutes les images d’une page en utilisant JQuery. C’est une bibliothèque JQuery vraiment facile à utiliser et robuste qui est simple à implémenter si vous avez des connaissances de développeur de base. Si ce n’est pas le cas, vous serez sûrement en mesure de tout comprendre.
Il y a certainement des bibliothèques de code beaucoup plus difficiles à implémenter et à utiliser.
En fin de compte, si tout ce que vous pouvez faire est le lazy loading de vos images natives en utilisant un plugin ou une extension, vous aurez quand même accéléré votre site et amélioré vos scores de vitesse de page. Ne pas l’effectuer sur des images non natives a peu de chances de ralentir considérablement un site. Cela dépendra du nombre d’images de tiers sur votre site particulier.
COMMENT COMPRESSER ET REDIMENSIONNER CORRECTEMENT LES IMAGES ?
C’est un sujet que j’ai déjà abordé en profondeur.
J’ai discuté compression et optimisation d’image dans un blog précédent post sur les astuces simples SEO que tout webmaster peut faire. Je recommande de lire ce blog pour en savoir plus sur le redimensionnement des images selon les meilleures pratiques de Google.
Voici un résumé rapide de l’information:.
- Les éditeurs utilisent souvent des images plus larges que la plupart des types d’écran
- Restaurer les images en largeur moyenne des pixels de l’appareil vous aidera avec les tailles de fichiers
- Les JPEGs sont généralement plus petits que la plupart des PNGs
- Enregistrer des images au format JPEGS lorsqu’il n’y a pas de fond transparent peut aider avec les tailles de fichier
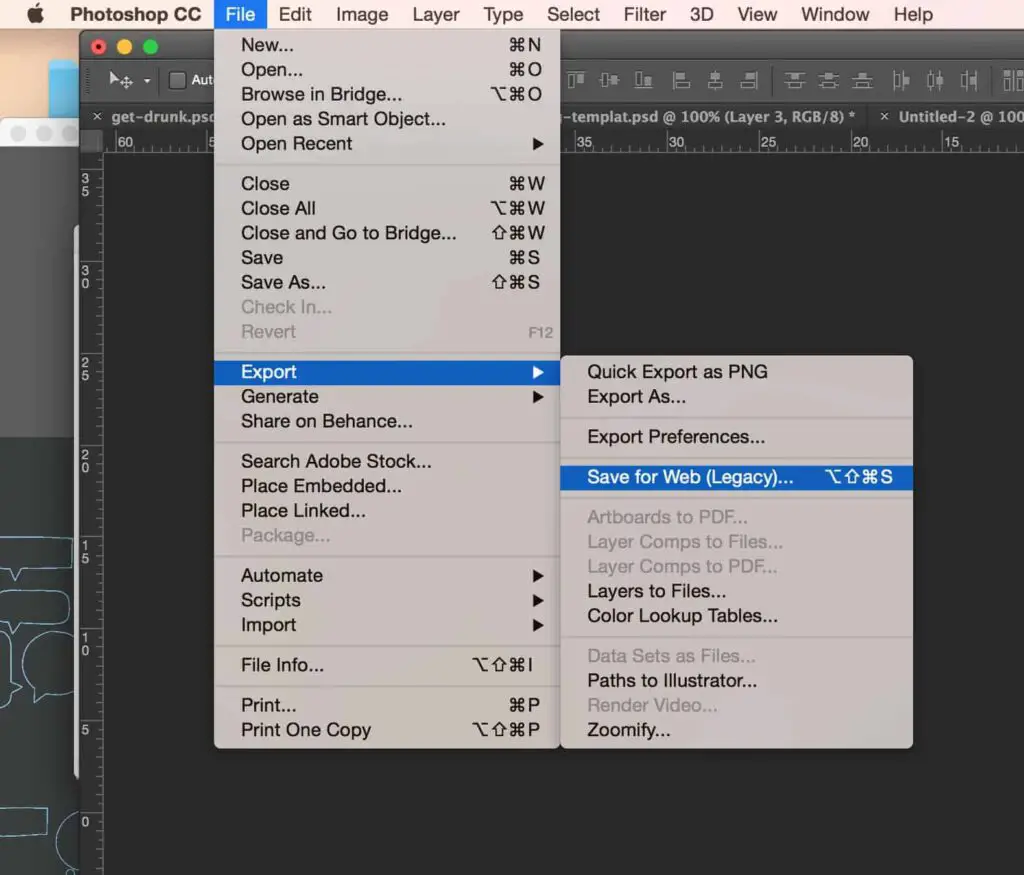
- Avec Photoshop, vous pouvez enregistrer pour le web et compresser les images à votre satisfaction
- Vous pouvez aussi le faire avec Optimizilla – un outil de compression en ligne gratuit
- Ci-dessous, je vais vous montrer une façon accélérée de faire tout cela en une seule fois dans les formats next-gen
Les règles simples à suivre:
- Conserver toutes les images sous une taille de fichier maximale de 99KB
- Redimensionner les images afin qu’elles soient inférieures à 1000px de largeur
- Défaut au format JPEG lors de l’enregistrement d’images
En utilisant cette information, vous pouvez réduire considérablement la taille des fichiers image. Malheureusement, cette façon de faire peut devenir assez manuelle si vous n’avez pas réussi à adhérer aux meilleures pratiques sur votre site auparavant. Je vous recommande de commencer par les pages d’accueil si vous décidez de revenir en arrière et d’optimiser toutes les images de votre site.
Heureusement, il existe un moyen un peu plus rapide d’y parvenir.
Bien que cela n’aide pas à redimensionner physiquement certaines images, le processus que j’aime pour servir des images dans des formats de nouvelle génération peut en fait vous épargner une tonne de travail manuel pour comprimer vos images.
COMMENT SERVIR LES IMAGES DANS LES FORMATS DE LA NOUVELLE GÉNÉRATION ?
Qu’est-ce qu’un format d’image de nouvelle génération ? Un format d’image de nouvelle génération fait référence à un ensemble de types de fichiers qui ont amélioré la compression et la qualité pour une utilisation en ligne. Les formats les plus populaires sont JPEG 2000, JPEG XR et WebP. De nombreux formats nécessitent des navigateurs spécifiques pour se charger correctement. Cela signifie que d’autres types de fichiers images doivent être utilisés par défaut si un format de nouvelle génération n’est pas pris en charge par le navigateur du visiteur.
Servir ce type de formats aux visiteurs n’est pas aussi difficile qu’il n’y paraît à première vue. Bien que vous devrez configurer votre site pour servir correctement ces types d’images, la mise en œuvre de ces types de fichiers à l’échelle du site est en fait assez facile.
De plus, si cela ne vous dérange pas de dépenser une très petite somme d’argent, vous pouvez facilement adapter votre site au format d’image de la prochaine génération assez rapidement. L’ensemble du projet pourrait ne vous prendre qu’une heure ou deux. Pour ceux qui ne veulent pas dépenser de l’argent, nous avons un guide en profondeur sur la façon de servir des images dans les formats next-gen en utilisant WordPress.
Quel est le meilleur format d’image nouvelle génération ?
Tous les formats d’images de la prochaine génération sont similaires en termes de compression et de qualité, mais c’est le WebP qui a récemment attiré le plus l’attention de Google et d’autres grandes plateformes. Google Chrome et tous les autres principaux navigateurs prennent en charge les formats WebP dans toutes leurs mises à jour les plus récentes. Cela signifie qu’il sera accessible et disponible pour la plupart des visiteurs.
WebP est également un format open source et a été largement adopté sur le Web.
C’est important si vous réaménagez un site entier pour qu’il offre des formats d’images de la prochaine génération, et que vous choisissez un format qui finira par devenir désuet ou qui n’est pas supporté par certains navigateurs, vous allez probablement servir les images JPEG ou PNG par défaut sur votre site comme sauvegarde pour les visiteurs. Si vous n’avez pas compressé et optimisé tous ces éléments manuellement, vous risquez de perdre beaucoup de temps et vos efforts seront en vain.
Qu’est-ce qui est nécessaire pour servir WebP et d’autres formats d’image de nouvelle génération ?
C’est plus facile que vous ne le pensez. Vous remarquerez qu’il ne s’agit pas d’une valeur par défaut pour la plupart des logiciels d’imagerie/graphique permettant aux utilisateurs d’enregistrer une image au format WebP. De plus, sans le bon code sur votre site Web, le téléchargement d’une image au format WebP sur votre site pourrait entraîner un cadre vide ou un espace vide pour les visiteurs.
C’est une solution facile.
Vous pouvez ajouter du code simple à votre site<>, et ensuite utiliser un certain nombre de convertisseurs différents pour convertir toutes les images existantes en WebP.
De là, vous pouvez facilement télécharger des images WebP sur votre site ou utiliser divers outils pour convertir automatiquement les images que vous téléchargez sur votre site au format WebP. Certains outils vous recommanderont même d’enregistrer les fichiers au format JPEG et de les stocker comme sauvegarde par défaut tout en permettant au convertisseur de servir le WebP sur la page, sauf si un visiteur se trouve dans un navigateur non pris en charge.
C’est en fait la meilleure configuration – et celle que je vais vous montrer ci-dessous – car elle couvre toutes vos bases, y compris le redimensionnement des images, les formats de nouvelle génération et le service des types de fichiers traditionnels aux visiteurs des navigateurs qui ne peuvent pas voir les images WebP.
Voir le blog sur l’optimisation CSS ici.
COMMENT CHANGER TOUTES LES IMAGES EN WEBP ET RENDRE VOTRE SITE WEB PLUS RAPIDE
Il y a une multitude d’approches différentes que vous pourriez adopter à cet égard. Je vais vous montrer celui que j’ai utilisé pour ce blog (WordPress). Vous pouvez lire mon guide pour le faire spécifiquement dans WordPress ici.
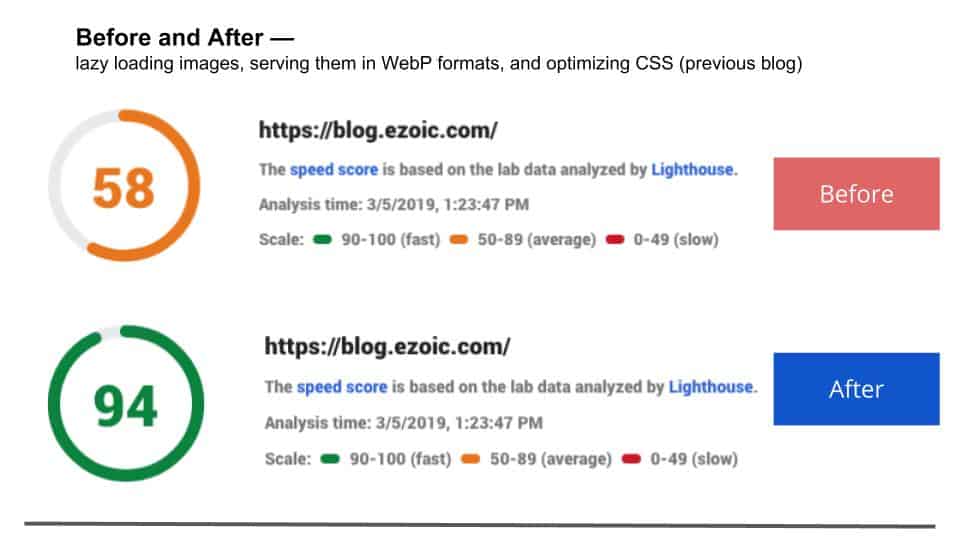
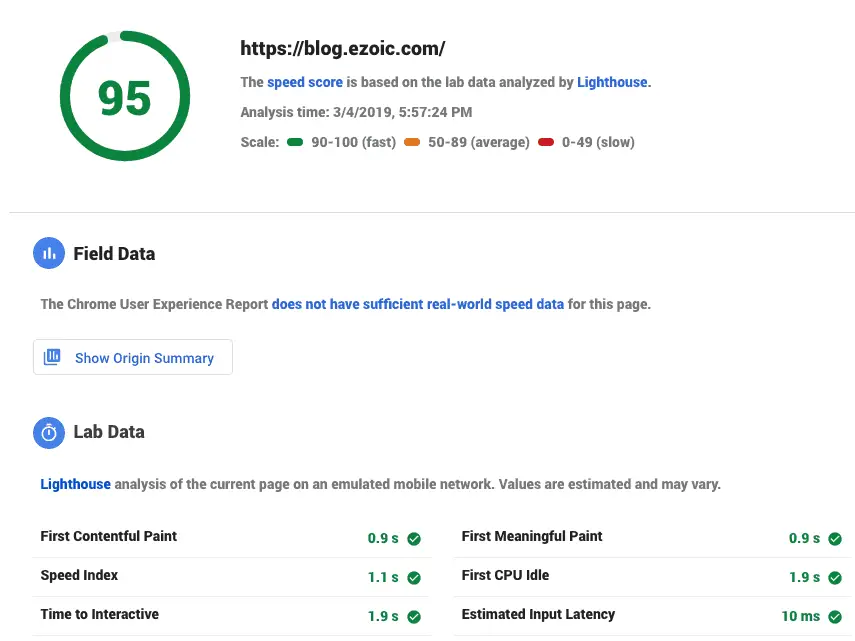
Cela a fait une différence modérée dans le score global de Google Pagespeed Insights et m’a pris moins de 30 à 40 minutes à mettre en œuvre (le temps pour le convertisseur pour exécuter toutes les images peut avoir été légèrement plus long).
Bien que cela se fasse en utilisant WordPress comme CMS, vous constaterez que toutes les instructions ci-dessous et les outils que j’utilise s’appliquent à tous les sites ; cependant, cela peut être un peu plus facile si vous êtes un utilisateur de WordPress (pas de codage).
Comment ajouter des images WebP à mon site ?
Tout d’abord, nous devons rendre votre site capable de stocker, de servir et de rendre les formats d’images WebP. Comme je l’ai mentionné plus tôt, vous devez avoir un processus en place pour servir les fichiers d’images de sauvegarde aux visiteurs qui utilisent des navigateurs qui ne prennent pas en charge le format WebP. Cela signifie généralement l’utilisation de JS pour écrire des règles d’affichage dans le code de votre site <ou la modification de votre fichier>.htaccess pour rediriger correctement les détails du navigateur de base don du fichier image.
Option 1:Il y a en fait une très belle source de JS qui est déjà Pagespeed-Insights-Optimized qui est simple à ajouter à votre site. Vous pouvez en fait l’ajouter automatiquement en utilisant ce simple plugin si vous êtes un utilisateur de WordPress qui veut éviter tout codage possible (garder à l’esprit que les plugins fonctionnent différemment pour tous les sites).
Option 2: Sinon, vous devez ajouter ces fichiers à votre base de données au bas de cette page et implémenter le code ci-dessous…
Seulement nécessaire si vous n’utilisez pas WordPress ou l’option 1:
<<script>(function(){var WebP=new Image();Webp.onload=WebP.onerror=function(){
if(WebP.height!=2){var sc=document.createElement(‘script’);sc.type=’text/javascript’;sc.async=true;
var s=document.getElementsByTagName(‘script’)[0];sc.src=’js/webpjs-0.0.2.min.js’;s.parentNode.insertBefore(sc,s);};
WebP.src=’data:image/webp;base64,UklGRjoAAABXRUJVV4IC4AACyAgCdASoCAAALmk0mk0iIiIiIgBoSygABc6WWgAA/veff/0PP8bA//LwYAAA’;}) ();< /script>
Maintenant, vous avez la possibilité de servir les images WebP des visiteurs et par défaut aux formats réguliers s’ils sont dans les navigateurs supportés. Ensuite, vous aurez besoin d’un moyen de convertir les images existantes en WebP et de servir les images non-générationnelles nouvellement téléchargées comme WebP lorsque vous ajoutez de nouveaux articles ou messages sur le site.
COMMENT CONVERTIR DES IMAGES EN WEBP SUR MON SITE ?
Une fois que vous avez rédigé des règles pour servir les images de sauvegarde dans des formats universellement sélectionnés, vous pouvez utiliser le codec open source et télécharger le référentiel disponible ici pour convertir les images au format WebP sur votre site. Cela vous permettra de servir les visiteurs dans les images WebP des navigateurs pris en charge directement à partir de vos pages existantes.
Option plus facile: Il y a en fait beaucoup d’outils et de plugins vraiment super qui simplifient beaucoup ce processus et éliminent le besoin de codage. Et pour être honnête, l’outil que je vais utiliser ci-dessous m’a permis d’économiser beaucoup de temps que j’aurais probablement passé à faire beaucoup d’essais et d’erreurs (ce qui n’est pas une approbation).
Pour convertir les images existantes et capturer automatiquement toutes les images nouvellement téléchargées au format WebP sur mon site, j’ai vraiment aimé utiliser ShortPixel(non affilié, je viens de trouver leur solution la meilleure pour mon site).
ShortPixel a quelques fonctionnalités gratuites, mais la plupart des éditeurs devront probablement opter pour leurs plans d’optimisation d’image basés sur le crédit. Puisqu’ils traitent et aident essentiellement à stocker diverses sauvegardes de vos images, il y a des frais minimes associés à l’utilisation de leurs outils. Cependant, une grande partie du coût initial est à l’avance, et le système de crédit le rend assez facile et très abordable pour presque tout le monde.
Comme je l’ai mentionné ci-dessus, j’ai utilisé le plugin WordPress et je me suis abonné à un plan de crédit mensuel avec ShortPixel. Ils ont des outils et des ressources disponibles pour convertir et servir des images au format WebP pour d’autres types de sites (Joomla, php personnalisé, etc.), donc ce que je montre ci-dessous ne s’applique pas seulement aux sites WordPress. Toutefois, la mise en œuvre sera légèrement différente.
Il me coûte moins de $40 pour convertir toutes les images de mon site. Il me restait aussi assez de crédits pour supporter mes futurs téléchargements pour quelques mois.
Les étapes de conversion des images:
1.) Une fois que j’ai sélectionné le plan qui correspond à mes besoins, j’ai téléchargé le plugin et entré ma clé API.
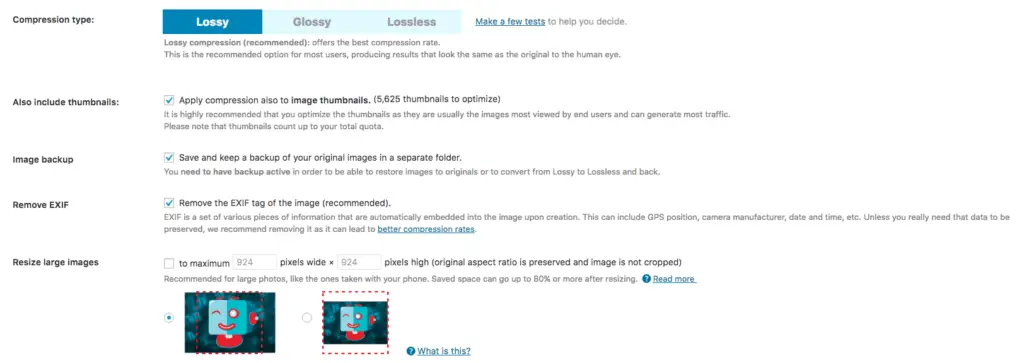
2.) Ensuite, j’ai configuré ShortPixel pour qu’il s’aligne sur les meilleures pratiques de mon site. Voir ci-dessous.
3.) Dans les paramètres, il existe un emplacement où vous pouvez spécifier que certaines extensions de fichier, noms de fichier et types de fichiers ne doivent jamais être convertis. Cela vaut vraiment la peine d’y réfléchir. S’il y a des images ou des parties de votre site que vous ne souhaitez peut-être pas convertir (arrière-plans de diapositives, etc.), vous devriez envisager de les ajouter ici.
NOTE : Toutes les images peuvent être sauvegardées dans les paramètres et revenir facilement à leur état original après les avoir converties si cela affecte l’apparence de votre site.
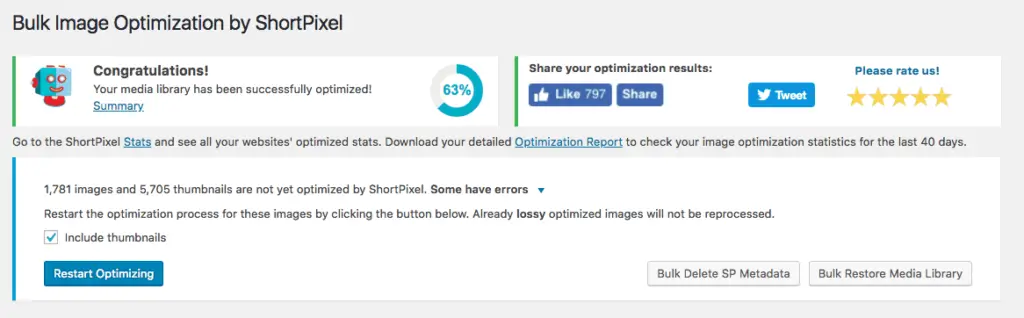
4.) Une fois avoir configuré le plugin pour convertir et servir les images de la prochaine génération sur mon site selon mes préférences, j’ai pu commencer à télécharger et à convertir en masse tous les fichiers de mon site.
5.) Une fois avoir fini de télécharger des images en masse, j’ai vérifié mon site sur plusieurs navigateurs pour m’assurer que mes images s’affichaient correctement. Succès!
Après tout cela, mes images ont été compressées et optimisées et j’ai servi les images WebP des navigateurs supportés sur mon site.
Et voilà. C’EST TOUT !
Dans les informations ci-dessus, vous pouvez trouver à peu près toutes les données nécessaires pour optimiser les images sur votre site et le rendre beaucoup plus rapide. Au minimum, il aura un meilleur score Pagespeed Insights.
En combinant ceci avec les conseils d’optimisation CSS de notre dernier blog, vous obtiendrez des moyens percutants pour rendre votre site plus rapide.
Si vous êtes un utilisateur Ezoic, le lazy loading et les paramètres CSS à l’intérieur de l’application Site Speed peuvent rendre cela très facile (disponible gratuitement dans l’app store bientôt). Si vous n’êtes pas un utilisateur d’Ezoic, le plugin et les règles ci-dessus devraient fournir suffisamment d’informations simplifiées pour au moins améliorer la façon dont vos images sont chargées sur la page.
Enfin, si vous voulez servir les formats d’image de nouvelle génération et améliorer la taille des fichiers, vous pouvez faire presque tout cela en suivant les étapes de la dernière section ci-dessus. La meilleure pratique consiste à compresser et redimensionner manuellement toutes les images avant même qu’elles ne soient téléchargées – de cette façon, même lorsque les visiteurs utilisent des navigateurs qui ne prennent pas en charge les formats de la prochaine génération, ils reçoivent un fichier de plus petite taille.
Si vous n’avez pas sauvegardé et compressé les images correctement, je vous recommande de commencer maintenant quoi qu’il arrive. Même si vous utilisez les outils d’optimisation et les formats de nouvelle génération ci-dessus, il est judicieux d’enregistrer toutes les images que vous téléchargez dans la taille la plus optimisée possible.
Si vous avez d’autres questions au sujet de ces processus, vous pouvez les laisser ci-dessous.