[et_pb_section fb_built=”1″ admin_label=”section” _builder_version=”3.22″][et_pb_row admin_label=”row” _builder_version=”3.25″ background_size=”initial” background_position=”top_left” background_repeat=”repeat”][et_pb_column type=”4_4″ _builder_version=”3.25″ custom_padding=”|||” custom_padding__hover=”|||”][et_pb_text _builder_version=”4.0.4″ background_size=”initial” background_position=”top_left” background_repeat=”repeat” z_index_tablet=”500″ hover_enabled=”0″]
Sommaire
COMMENT OPTIMISEZ UN CSS CRITIQUE AFIN D’AMÉLIORER LA VITESSE DE VOTRE SITE
Avez-vous déjà fait un test de vitesse de votre site et réalisé que la moitié des choses sur la liste des choses à améliorer ne semblent pas être des choses qui sont intuitives à réparer ? Heureusement, vous n’êtes pas le seul ! Même de très bons développeurs ont souvent du mal à mettre en œuvre certaines des recommandations relatives à la vitesse des pages que Google et d’autres outils de test de vitesse diffusent. L’une des suggestions les plus difficiles à mettre en œuvre est l’optimisation des CSS critiques.
Ci-dessous, je vais vous expliquer comment penser et optimiser les CSS critiques sur votre site, afin que vous puissiez le rendre plus rapide. Cela inclut la requête classique des outils pour « supprimer le CSS bloquant le rendu sous le pli ».
Prenez conscience que les outils de vitesse de page – même ceux de Google – ne sont pas si utiles pour mesurer la vitesse réelle du site.
Cela dit, les éditeurs espèrent souvent que la vitesse du site pourra elle-même contribuer au référencement SEO. Bien qu’il soit extrêmement improbable que l’amélioration de la vitesse d’un site ait un impact spectaculaire sur le référencement, il est possible que l’expérience des visiteurs puisse être améliorée en ayant un site plus rapide.
L’optimisation des chargements CSS critiques est certainement quelque chose qui peut améliorer ces deux objectifs.
Obtenez des conseils supplémentaires sur la façon de améliorer la vitesse des sites WordPress ici .
Obtenez des conseils sur la façon d’améliorer le chargement d’images et de les servir dans les formats next-gen ici.
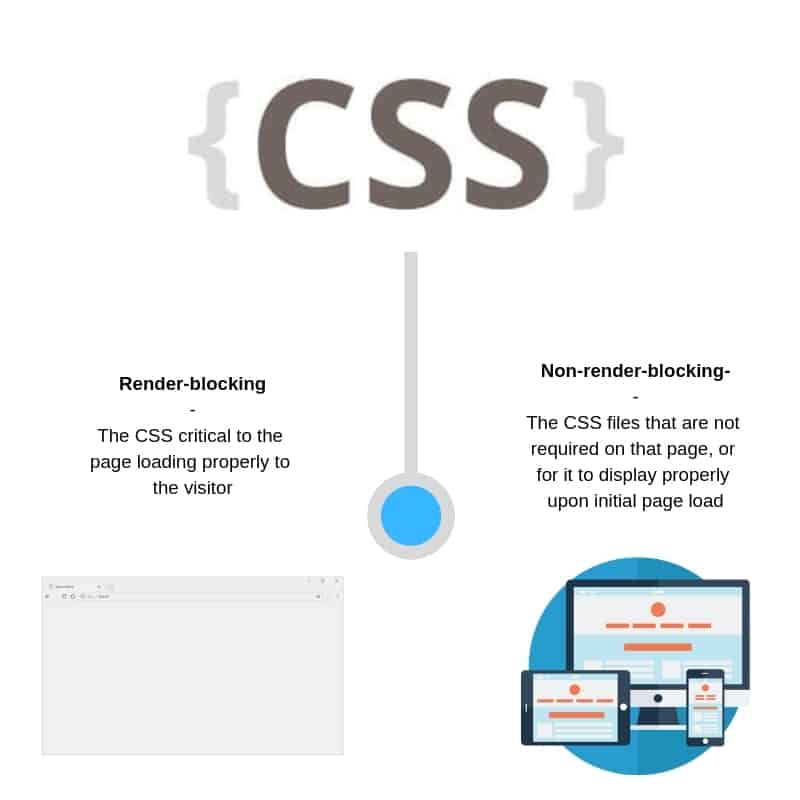
QU’EST-CE QU’UN CSS CRITIQUE ?
Le CSS critique (critical CSS) est souvent appelé « chemin de rendu CSS critique », ce qui renvoie simplement au code CSS nécessaire pour afficher le site dans un navigateur pour un visiteur en ligne. Le visiteur verra souvent un écran blanc jusqu’à ce que les feuilles de style CSS aient été téléchargées et analysées. C’est pourquoi il est important d’optimiser la diffusion des CSS pour la vitesse des pages et l’expérience des visiteurs. Pour améliorer la vitesse de chargement d’un site, seul le CSS nécessaire pour charger la partie visible d’une page doit être chargé sur demande. Puisque le CSS a tendance à empêcher l’affichage, cela signifie que la page apparaîtra beaucoup plus rapidement pour le visiteur du site.
C’est pourquoi les outils de vitesse de page diront souvent aux utilisateurs d’éliminer les CSS empêchant l’affichage sous le pli. Il s’agit d’un CSS qui n’aura pas besoin d’afficher pleinement la page correctement dans la fenêtre d’affichage du visiteur du site.
QUEL CSS EST CRITIQUE ET POURQUOI UNE PARTIE DE CELUI-CI EST-IL « NON CRITIQUE » ?
CSS signifie Cascading Style Sheets. Le CSS est ce qui définit comment certaines parties HTML d’un site doivent être affichées. Les pages ne s’afficheront pas tant que le CSS demandé n’aura pas été chargé. Les sites avec beaucoup de CSS peuvent prendre beaucoup de temps à charger.
Le CSS est généralement responsable de la mise en page d’un site, de la structure de navigation, du thème, et plus encore. Il aide vraiment à définir l’apparence standard d’un site web.
Alors, pourquoi certains CSS ne sont-ils pas critiques ? Ne serait-il pas plus facile si vous éliminiez tous les CSS non critiques afin d’éviter le casse-tête de vous demander comment optimiser la diffusion de CSS sur votre site ?
Eh bien, voilà. Vous n’avez pas besoin de tout votre CSS pour chaque page ou chaque visiteur, mais vous aurez probablement besoin de tout cela à un moment donné. Voici ce qu’est un chemin de rendu CSS critique…. Voici ce qu’est un chemin de rendu CSS critique….
Par exemple, une page d’article et une page Contact Us peuvent nécessiter des éléments légèrement différents du CSS. Pour quelqu’un qui visite la page d’article, les éléments CSS qui sont uniques à la page Contactez-nous ne sont pas critiques à charger pour ce visiteur ; pourtant, ce CSS est toujours chargé quand quelqu’un navigue à la page d’article dans de nombreux cas, car un webmaster aura besoin de tous les fichiers CSS à télécharger pour afficher la page.
Vous pouvez voir dans cet exemple que le site nécessite tout les CSS abordés, mais peut ne pas avoir besoin de tout les CSS pour chaque URL ou visite. Cela signifie que le CSS critique diffère selon l’utilisateur et la page d’un site.
COMMENT OPTIMISER LA LIVRAISON DES CSS CRITIQUES ?
Comme nous l’avons mentionné plus haut, la nature du CSS critique variera. Un chargement incorrect du CSS peut causer toutes sortes de problèmes.
Puisque le CSS bloque l’affichage, le chargement de tout le CSS pour chaque visiteur sur chaque page produira souvent des vitesses de site plus lentes. D’un autre côté, retarder le chargement des CSS critiques peut avoir pour conséquence que la page soit complètement vide pour le visiteur.
Typiquement, si le CSS n’est pas correctement optimisé, ou s’il est chargé de manière asynchrone de manière incorrecte, le site apparaîtra comme un écran blanc vide ou avec des parties de la page manquantes. Cela inclut également les polices de caractères et la mise en page affichées de manière imprécise.
La meilleure façon d’optimiser la livraison des CSS est de comprendre quels éléments sont critiques, lesquels sont critiques de temps à autre et lesquels ne le sont jamais.
Un exemple de CSS qui est toujours critique pourrait être la couleur de fond du site
Voici une liste de CSS qui est souvent toujours critique:
- Couleur d’arrière-plan
- Le style de page qui est au-dessus du pli (ou dans la fenêtre du périphérique)
- Dimensions des thèmes par type d’appareil
- et autres…. selon le site et son CSS unique
Certains CSS ne sont critiques que dans des circonstances particulières :
Par exemple, le CSS critique pour un visiteur mobile est différent de celui d’un visiteur de bureau. Les visiteurs mobiles n’ont besoin que du CSS qui chargera correctement la version mobile d’une page. Le CSS nécessaire pour un rendu de bureau d’une page n’est pas critique pour cette visite.
Voici une liste de variables CSS courantes qui ne sont critiques que dans certaines circonstances:
- Mises en page du bureau
- Mises en page mobiles
- Conception du pied de lit
- Menu styles
- Certains types de page
Enfin, certains CSS ne sont jamais vraiment critiques pour un site particulier.
Par exemple, un site mobile peut avoir un menu hamburger. Le CSS requis pour survoler l’affichage dans le menu déroulant de ce menu n’est pas critique pour le rendu de la page pour le visiteur. Ce CSS peut être « lazy loaded » une fois que le visiteur a rendu la page.
Ci-dessous est une liste de CSS qui n’est presque jamais critique à afficher initialement:
- CSS qui est en dessous du pli
- CSS qui est pour un autre appareil que celui que le visiteur utilise
QUEL EST L’IMPACT DU CHARGEMENT CSS SUR LA VITESSE DES PAGES DE MON SITE ?
La quantité de CSS sur chaque site web est différente. Son impact sur la vitesse varie en fonction de la taille des fichiers CSS d’un site.
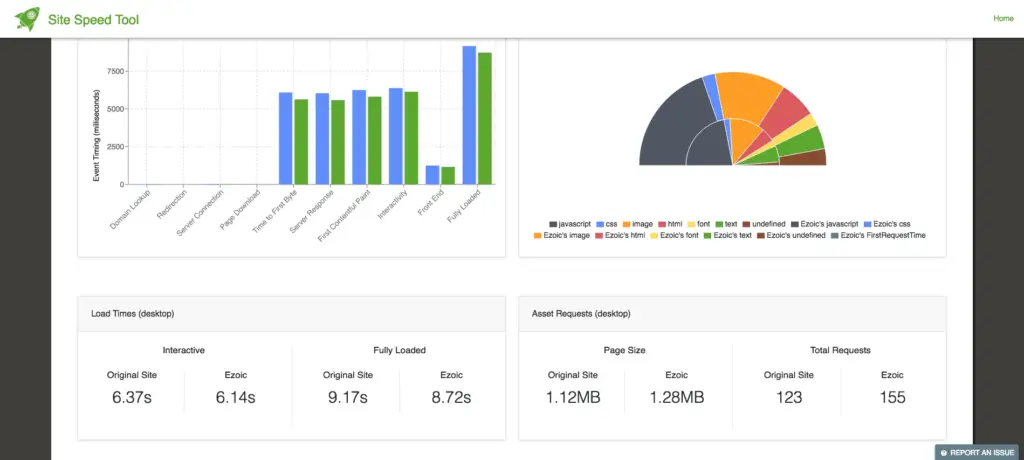
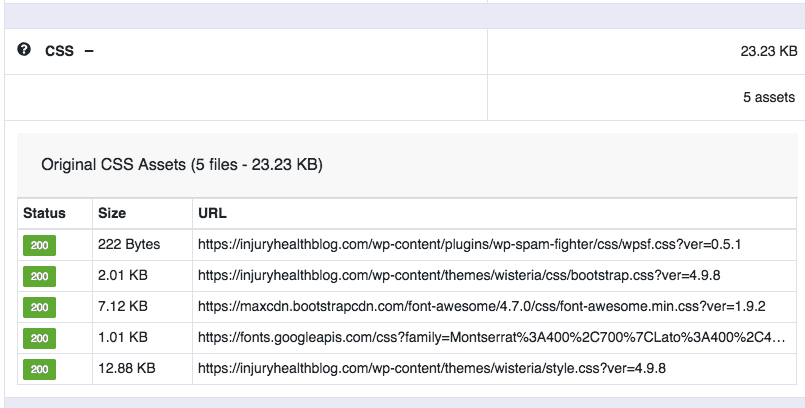
Vous pouvez utiliser l’outil free site speed breakdown tool d’Ezoic pour voir exactement la taille des fichiers CSS sur votre site. Un site moyen peut n’avoir que 50 à 200 Ko de CSS ; cependant, la livraison du CSS lui-même peut rendre le site plus rapide quelle que soit la taille des fichiers.
Comprendre quels fichiers CSS sont les plus gros et les plus importants à afficher aux visiteurs déterminera en fin de compte l’impact que l’optimisation de la livraison CSS aura sur votre site.
Au final, le CSS n’est que modérément important pour la vitesse de chargement de site – selon la taille de tous vos fichiers CSS, le CSS peut être divisé en CSS qui est critique et doit être bloquer l’affichage, et le CSS qui peut être chargé après l’affichage de pages (non critiques si vous voulez).
QUELLES TECHNIQUES PEUVENT AMÉLIORER LA LIVRAISON CSS SANS CASSER DES CHOSES ?
L’optimisation de la livraison CSS est difficile car si le CSS nécessaire pour afficher une page à un visiteur n’est pas chargé sur demande, la page ne s’affichera pas correctement ou sera affichée en blanc.
Le CSS peut être optimisé pour accélérer un site en le chargeant « en ligne » ou « asynchrone » (aussi appelé chargement paresseux).
Nous voulons essentiellement déterminer la quantité minimale de CSS bloquant l’affichage nécessaire pour charger correctement la page et ensuite utiliser ces techniques pour optimiser la livraison CSS au visiteur du site.
DOIS-JE CHARGER LE CSS DE MANIÈRE ASYNCHRONE ?
Comme mentionné ci-dessus, tous les CSS n’ont pas besoin de bloquer l’affichage. Nous ne voulons évidemment pas que les pages se chargent de manière incorrecte, il est donc logique que certains CSS bloquent le rendu des pages ; cependant, le CSS qui n’est pas nécessaire pour que la page soit affichée correctement peut être servi de manière asynchrone.
Si le CSS critique n’est pas chargé sur demande, les visiteurs sont susceptibles de voir une page blanche ou une page qui se charge avec des erreurs. Le chargement asynchrone de CSS signifie qu’il est chargé après que la page a été initialement rendue pour le visiteur.
C’est une excellente technique lorsque vous savez quels fichiers CSS ne sont pas critiques pour le chargement de la page correctement.
COMMENT VOUS POUVEZ UTILISER LE CHARGEMENT CSS ASYNCHRONE POUR RENDRE VOTRE SITE PLUS RAPIDE:
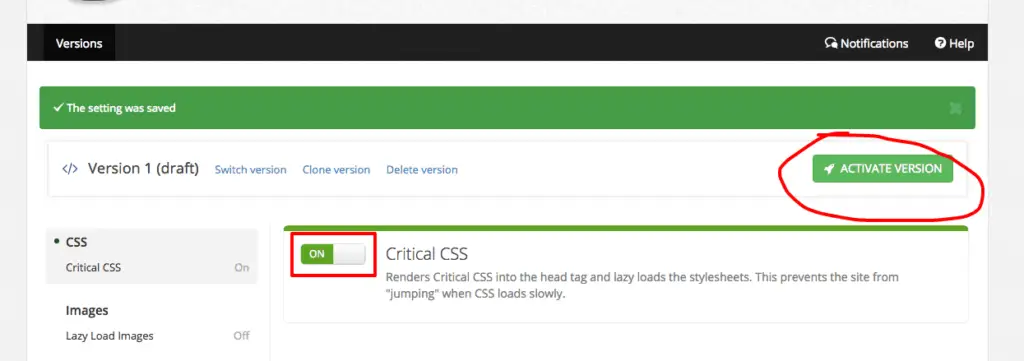
Si vous êtes un utilisateur d’Ezoic, la meilleure et la plus efficace façon de le faire est d’utiliser l’application Sitespeed dans Ezoic.
Installez simplement l’application et utilisez les paramètres simples pour prévisualiser et définir les paramètres CSS sur votre site.
Et voilà, c’est tout !
Si vous n’êtes pas un utilisateur d’Ezoic, ou si vous préférez régler le CSS à la main, vous pouvez utiliser ces étapes simples.
1.) Allez sur sitespeed.ezoic.com.
2.) Scannez votre site Web à l’aide de l’outil.
3.) Accédez à l’onglet « Actifs » (Assets)
4.) Cliquez ensuite sur la catégorie CSS + catégorie.
5.) Sélectionnez chacune de ces URL une par une, puis utilisez l’une des méthodes suivantes pour tester leur chargement asynchrone sur votre site.
- Vous pouvez utiliser ce code ci-dessous si vous souhaitez le coder en dur sur vos pages:
<lien rel=”preload » href= »THECSSFILE. CSS” as=”style » onload=”this.rel=’stylesheet’ »>
<Noscript><lien rel =”stylesheet » href= »URL“></noscript>
<Script>
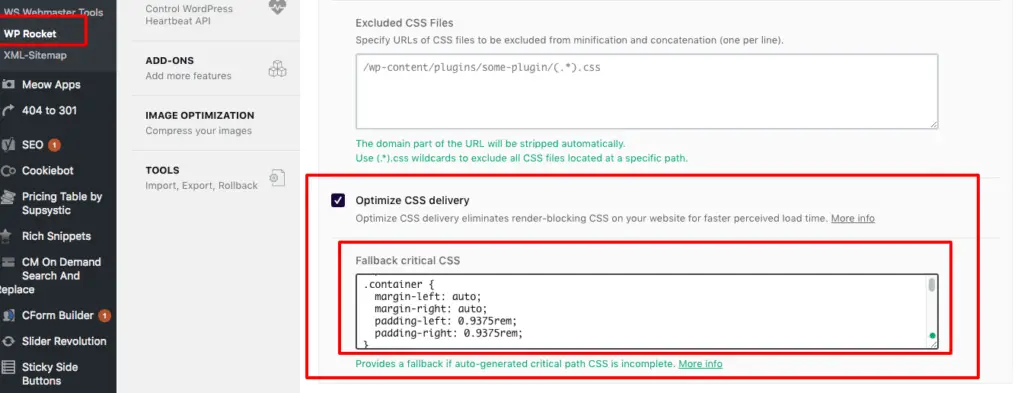
- Si vous êtes un utilisateur de WordPress, vous pouvez utiliser n’importe quel nombre de plugins de mise en cache, de règles CSS ou de vitesse. Pour cet exemple, je vais utiliser Wp-Rocket.
- Connectez-vous à WordPress et naviguez vers votre plugin.
- Il devrait y avoir un moyen de « chargement paresseux » ou de chargement asynchrone du CSS. Ils auront l’option de le faire en gros ou de ne le faire que pour des fichiers sélectionnés.
- C’est pourquoi vous aviez besoin des URLs de l’outil plus tôt. Ces URLs vous permettront d’accéder facilement aux fichiers CSS contribuant au temps de chargement global des sites.
- Vous pouvez maintenant utiliser le plugin pour charger paresseusement vos fichiers CSS ou exclure certains fichiers du chargement paresseux. WP-Rocket me donne la possibilité d’exclure les fichiers sélectionnés.
6.) Maintenant, un par un, vous devez passer par un processus d’élimination si vous n’êtes pas sûr quels fichiers CSS doivent être rendus-bloquants et lesquels ne le sont pas.
- Pour tester ceci, vous pouvez essayer de charger paresseusement tout le CSS d’abord et ensuite vérifier si le site se charge correctement en mode Incognito de Chrome avec un cache effacé et un rafraîchissement dur chaque fois que vous ajouter ou supprimer un fichier CSS.
- En fin de compte, vous arriverez à un point où une partie du CSS peut être chargée de manière asynchrone sans interrompre le site ou l’afficher de manière incorrecte.
NOTE: C’est la façon la plus lente de le faire. Si vous pouvez lire les fichiers et déterminer ceux qui sont critiques au départ, vous pouvez vous épargner beaucoup d’essais et d’erreurs.
QU’EST-CE QUE LE CSS INLINE ? DOIS-JE CHARGER LE CSS DE CETTE FAÇON ?
Excellente question. Peut-être.
Google a quelques directives à ce sujet (this).
CSS inline signifie que le CSS est chargé dans la <balise> du HTML du site. C’est plus rapide que si le visiteur devait télécharger les fichiers CSS directement depuis le serveur ; cependant, si tout le CSS du site est affiché en ligne, cela peut ralentir le temps de chargement de l’ensemble du site. Plutôt que de devoir télécharger le CSS du serveur une seule fois, le visiteur doit maintenant télécharger le CSS sur chaque page affichée.
Le CSS inline est excellent lorsque chaque page n’a que le CSS nécessaire affiché en ligne. Les CSS non critiques ne doivent pas être affichés en ligne. Cela peut en fait se traduire par des vitesses de page plus lentes.
Comment utiliser le CSS inline pour augmenter la vitesse du site :
Si vous êtes un utilisateur d’Ezoic, encore une fois, tout cela se fait facilement en utilisant la nouvelle application SiteSpeed dans l’app store.
[REMARQUE : Si vous ne voyez pas l’application SiteSpeed dans votre app store, ne vous inquiétez pas. Il devrait être publié à tous les utilisateurs dans la semaine prochaine.]
Si vous n’avez pas accès à Ezoïc, ou préférez le faire à la main, vous pouvez utiliser ces étapes ci-dessous en conjonction avec les autres étapes ci-dessus.
1.) Allez à sitespeed.ezoic.com.
2.) Lancez votre site à l’aide de l’outil.
3.) Accédez à l’onglet « Actifs ».
4.) Cliquez ensuite sur la catégorie CSS + catégorie.
5.) Vous devriez déjà avoir déterminé quel CSS est critique ci-dessus. Tous les fichiers CSS que vous devez exclure du chargement asynchrone peuvent maintenant être chargés en ligne.
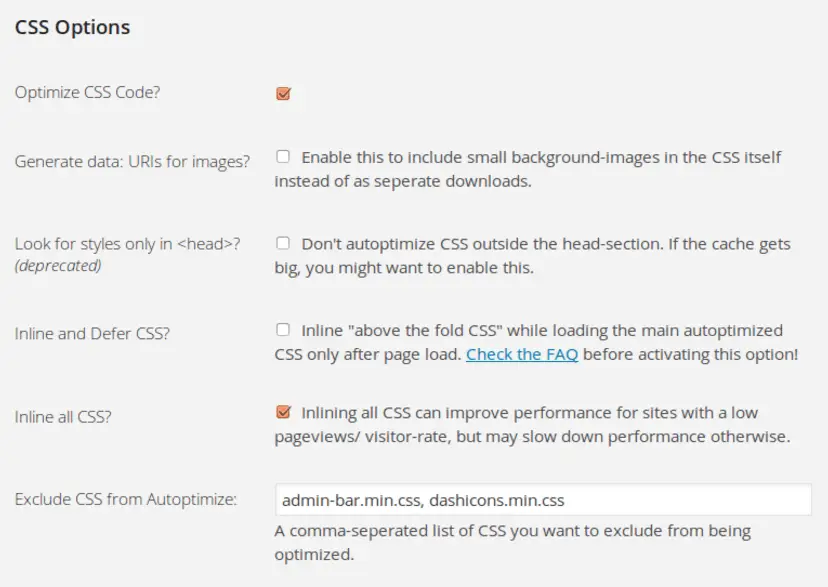
- Pour écrire ceci en code dur sur votre site, vous pouvez entrer les fichiers CSS dans le tag <head> comme ceci…
<lien rel=”stylesheet » href=”styles.css »>
- Pour ce faire dans WordPress, vous pouvez injecter l’utilisation de levier de l’injection de CSS en ligne à vos plugins ou thèmes avec [ wp_add_inline_style ]. Cette pratique est considérée comme la meilleure. Il fera en sorte qu’il n’apparaisse qu’à l’endroit où le plugin ou les thèmes CSS existants apparaissent pour que vous n’ayez pas à le rendre disponible en ligne si le CSS est supposé être présent dans tout le site.
- Il y a des plugins qui le font aussi bien, mais ils ne sont généralement pas aussi bons que l’inlining CSS.
« PUIS-JE UTILISER CES TECHNIQUES ENSEMBLE ? »
Oui ! C’est la meilleure façon d’optimiser les CSS.
Lorsqu’elles sont utilisées en combinaison, ces techniques offrent le moyen optimal de minimiser le nombre de CSS bloquant le rendu utilisé sur votre site sur chaque page.
Les étapes ci-dessus ne sont pas la façon la plus efficace d’exécuter ces tâches, mais si vous n’êtes pas un développeur de métier, vous pourriez avoir de la difficulté à le faire avec succès sans une série de tactiques d’essais et d’erreurs sérieuses.
Encore une fois, si vous êtes un utilisateur d’Ezoic, le free sitespeed optimizer à l’intérieur de l’app store d’Ezoic fera tout cela automatiquement et vous donnera quelques réglages qui devraient faciliter cette tâche.
CSS BLOQUANT L’AFFICHAGE ET AMÉLIOREZ LES TEMPS DE CHARGEMENT DES PAGES
Le plus difficile pour la plupart des éditeurs et des développeurs de sites est de déterminer quels fichiers CSS doivent être bloqués et affichés inline et lesquels peuvent être affichés de manière asynchrone.
Les éditeurs de WordPress seront familiers avec tous les excellents plugins et outils qui sont disponibles pour aider à mettre en œuvre ces pratiques. Malheureusement, presque tous ces plug-ins – y compris WP-Rocket (l’un de mes favoris) – cassent encore souvent le site ou n’offrent pratiquement aucune amélioration de la vitesse du site.
La raison pour laquelle la plupart des outils et plugins ne peuvent pas faire cela correctement est qu’il peut être très difficile de savoir quels fichiers CSS sont nécessaires pour un rendu permanent. De plus, il est difficile d’appliquer les mêmes règles de blocage de rendu à chaque visiteur. Tous les visiteurs n’ont pas besoin des mêmes règles CSS.
Par exemple, si je charge de manière asynchrone des éléments CSS de bureau, mes visiteurs mobiles bénéficieront d’un temps de chargement CSS légèrement plus rapide tandis que les visiteurs de mon bureau verront une page blanche. J’ai besoin de m’assurer que le CSS de bureau ne se charge que de manière asynchrone sur les appareils mobiles.
Si vous êtes un développeur, ce GitHub project peut vous aider à comprendre quel CSS est critique pour définir comment bloquer l’affichage (render-blocking) et vous pouvez alors facilement écrire les règles nécessaires pour charger paresseusement le CSS non critique. En attendant, vous pouvez ajouter tous les CSS universellement critiques en ligne sur chaque page respective.
DERNIER MOT SUR L’OPTIMISATION DES CSS
Le CSS est un élément de base de la plupart des grands sites. Le terme « Render-blocking CSS », CSS bloquant l’affichage, a une mauvaise réputation à cause des outils de vitesse de page qui disent souvent aux webmasters d’éliminer le CSS bloquant l’affichage au-dessus du pli.
Au final, vous voulez que le CSS bloque vos pages s’affichant incorrectement. La clé est d’optimiser la livraison du CSS de sorte que seul le CSS nécessaire pour charger les pages de la partie visible soit bloqué par l’affichage. Ceci inclut les CSS qui sont au-dessus du pli. Malheureusement, cela varie selon le type d’appareil, de sorte qu’il se prête bien à une approche autoritaire.
Avec l’outil de mesure de la vitesse du site d’Ezoic, vous pouvez facilement voir quels fichiers CSS sont les plus gros et offrent les meilleures possibilités d’optimisation. Vous pouvez ensuite utiliser des outils communs, des plugins ou des codes HTML personnalisés pour essayer de charger les différents fichiers de manière asynchrone et d’induire les CSS critiques.
La Site Speed app gratuite d’Ezoic simplifie considérablement la tâche si vous utilisez déjà Ezoic et avez accès à l’app store (disponible bientôt).
Questions, commentaires ? Laissez-les en bas et je ferai de mon mieux pour y répondre.
[/et_pb_text][/et_pb_column][/et_pb_row][/et_pb_section]