[et_pb_section fb_built=”1″ admin_label=”section” _builder_version=”3.22.3″][et_pb_row admin_label=”row” _builder_version=”3.22.3″ background_size=”initial” background_position=”top_left” background_repeat=”repeat”][et_pb_column type=”4_4″ _builder_version=”3.0.47″][et_pb_text admin_label=”Text” _builder_version=”3.22.7″ background_size=”initial” background_position=”top_left” background_repeat=”repeat” text_font=”||||||||” header_font=”Oswald Light||||||||”]
Sommaire
Comment pré-connecter les origines pour rendre votre site Web plus rapide
Si vous êtes intéressé par la pré-connexion des origines sur votre site Web, c’est sûrement parce que Google Pagespeed Insights ou un autre outil de vitesse site vous a dit que vous aviez besoin pour rendre votre site plus rapide.
Les origines pré-connectées peuvent améliorer la vitesse du site Web pour les visiteurs. Sur certains sites, il peut s’agit peut-être d’une amélioration incommensurable. Sur d’autres, il peut offrir un réel avantage. Ci-dessous, je vais vous montrer comment le faire vous-même.
Que fait le pré-connexion des origines sur un site Web ?
La pré-connexion de liens permet au navigateur d’aller chercher des ressources externes, de les stocker en cache, en supposant que l’utilisateur les demandera. Ces ressources externes sont principalement des URL qui, si elles sont pré-connectées, rendront votre site Web plus rapide.
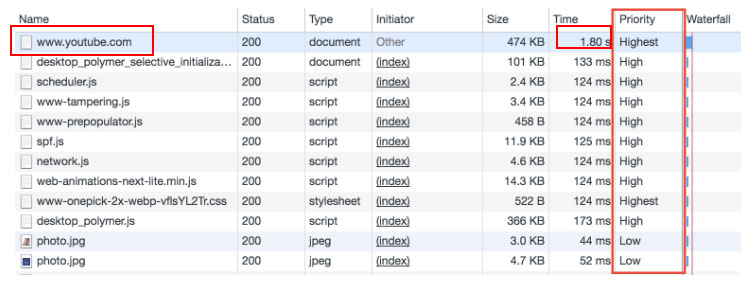
Google Developer Tools a un guide sur la priorité des ressources. Les priorités deviennent importantes lorsqu’il s’adresse à l’étude des performances de chargement de votre site. Ces connaissances peuvent être particulièrement utiles aux éditeurs pour connaître la priorité de Chrome pour chaque ressource. Le panel Réseau dans Developer Tools vous montrera ces informations.

Vous pouvez voir sur la figure ci-dessus qu’il peut y avoir une vidéo YouTube intégré, ou le site a besoin de tirer quelque chose de YouTube sur la charge. Si vous pré-connectez ces ressources, le navigateur sortira et priorisera la fabrication de cette connexion afin qu’il n’ait pas à appeler sur YouTube et à rendre votre site Web plus lent.
Si un site Web pré-connecte les origines, sera-t-il plus rapide?
Oui, il sera plus rapide, mais progressivement. Je vais utiliser injuryhealthblog.com comme un exemple pour montrer pourquoi ce sujet ressort aussi souvent ces derniers temps. De nombreux éditeurs Web sont familiers avec les outils de développement Chrome, et si vous voulez tester votre propre site, vous pouvez suivre ces étapes :
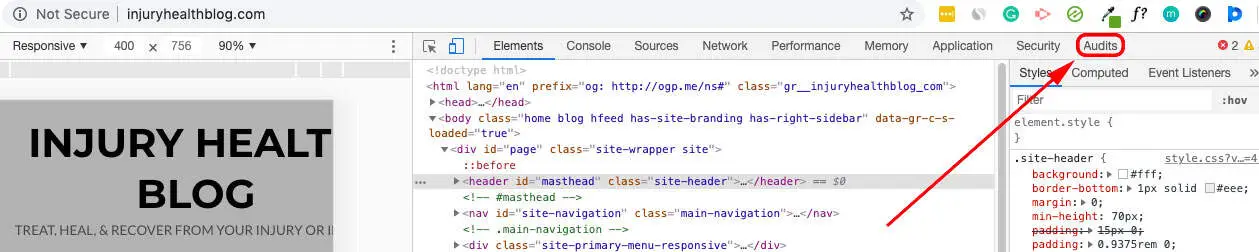
- Utilisation de l’outil d’élément d’inspection
- Cliquez sur l’onglet “Audits”
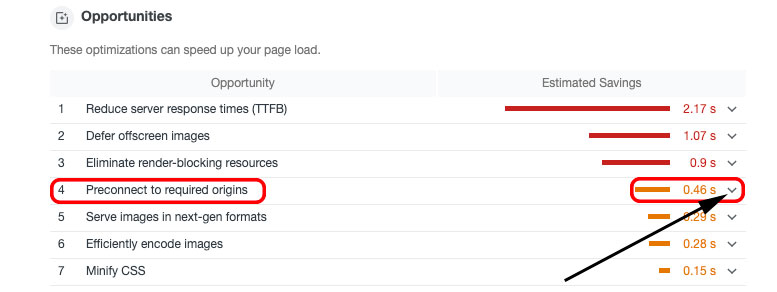
- Exécuter l’audit « performance »

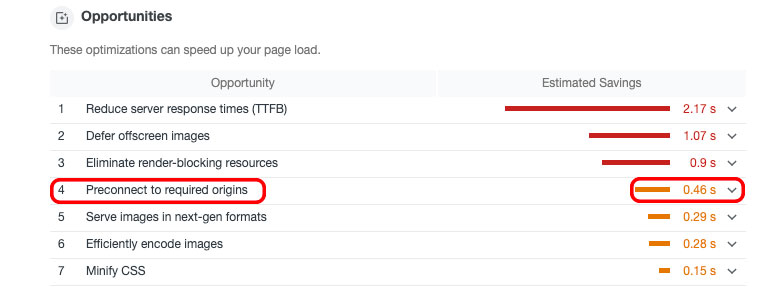
À l’intérieur de l’audit de performance, injuryhealthblog.com renvoie une « préconnexion aux origines requises » dans les résultats. Fondamentalement, ce que Google me dit dans ce rapport de performance, c’est que mon site a besoin d’appeler ces ressources pour que la page entière charge.

Toutes les ressources externes (origines) sont extraites d’applications tierces ou de sites Web qui ne vivent pas physiquement sur votre site. Quand un visiteur atterrit, le navigateur appelle pour chercher ces origines, et au fil du temps, cela provoque un ralentissement progressif. Plus il y a de ressources externes à récupérer, plus vous avez de potentiel de ralentissement cumulatif du site. Ce sont les types de ressources externes qui sont récupérées à l’arrivée sur votre site:
- Annonces
- Widgets
- Partage des boutons
- Vidéos
- Messages sur les médias sociaux
- Sections de commentaires
Bien que la pré-connexion des origines ne rendra pas votre site sensiblement plus rapide, il sera toujours plus rapide dans les audits de performance. Donc, si votre objectif est de rendre votre page plus rapide dans PageSpeed Insights et Lighthouse, alors vous êtes au bon endroit.
Comment pré-connecter les origines sur mon site ?
Il existe de nombreuses façons de pré-connecter les origines sur votre site, mais d’abord je vais vous montrer comment le faire manuellement dans WordPress.
C’est simple et facile, même pour ceux qui n’ont aucune expérience avec le code. Voici deux lignes du script, l’une démontrée comme un script et l’autre comme un style. Ce script établit une relation de lien pour dire à votre navigateur qu’il y a des informations importantes qui doivent être récupérées dès que possible.

L’attribut “as” vous permet de dire au navigateur le type de ressource que vous chargez, de cette façon il peut être manipulé correctement. Le navigateur n’utilisera pas la ressource préchargée à moins que le type correct ne soit réglé. Si vous n’utilisez pas l’attribut “as”, la ressource sera chargée avec la même priorité qu’elle aurait été autrement, mais en laissant le navigateur savoir à l’avance, il permet au téléchargement de commencer plus tôt. Vos ressources seront récupérées plus rapidement de cette façon.
Si vous décidez d’utiliser ce script pour toutes vos origines, vous pouvez trouver tous les liens nécessaires pour copier et coller dans l’attribut href avec un clic de la flèche déroulante ci-dessous.

Comment puis-je pré-connecter les origines si je ne veux pas utiliser le script ?
Pour ceux qui veulent pré-connecter les origines, mais ne veulent pas entrer dans leur code ou utilisent un système CMS où vous ne modifiez pas votre propre HTML, il ya quelques grandes applications qui peuvent le faire pour vous rapidement et sans avoir à jouer avec votre CSS.
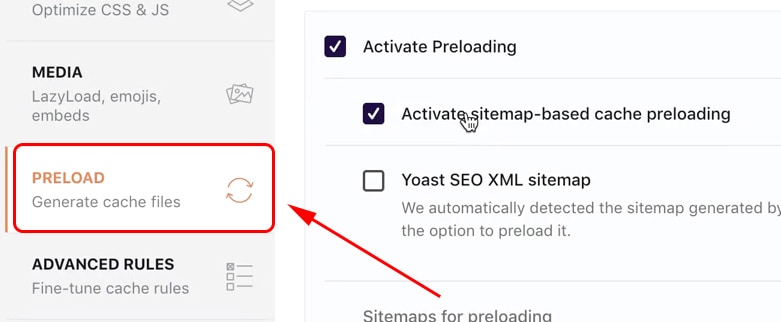
WP Rocket est une application de caching qui vous permet de pré-connecter les origines. Dans l’application, la première étape consiste à cliquer sur l’onglet précharge dans la colonne de gauche.

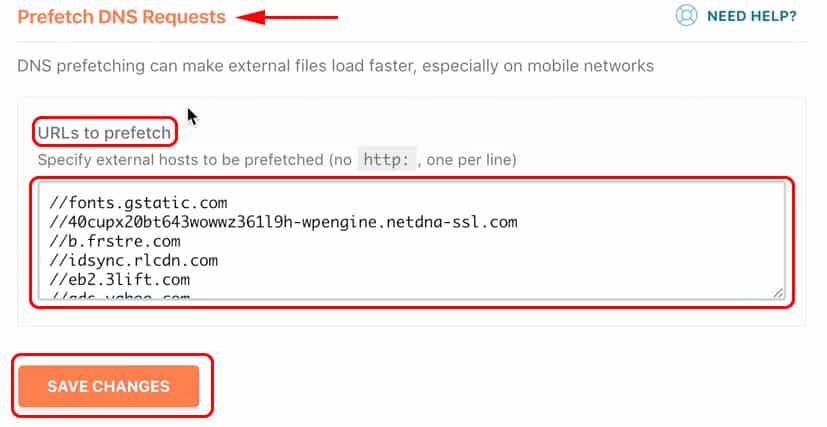
Ensuite, vous pouvez faire défiler vers le bas dans ce même onglet et rechercher le titre “Prefetch DNS Requests”. C’est là que vous pouvez copier et coller toutes les URL que Lighthouse vous suggère de vous connecter directement dans la boîte “URLs to prefetch”.

Si vous n’utilisez pas WP Rocket comme application de caching, il y en a d’autres qui remplissent essentiellement des fonctions similaires. Optimisation.io offre un plugin WordPress qui dispose d’outils comme WP Disable, Caching et Image Compression. C’est un excellent plugin parce que les fonctionnalités sont toutes liées à l’augmentation de la vitesse du site, dont la majorité peut être activéet et éteint avec le clic d’un bouton.
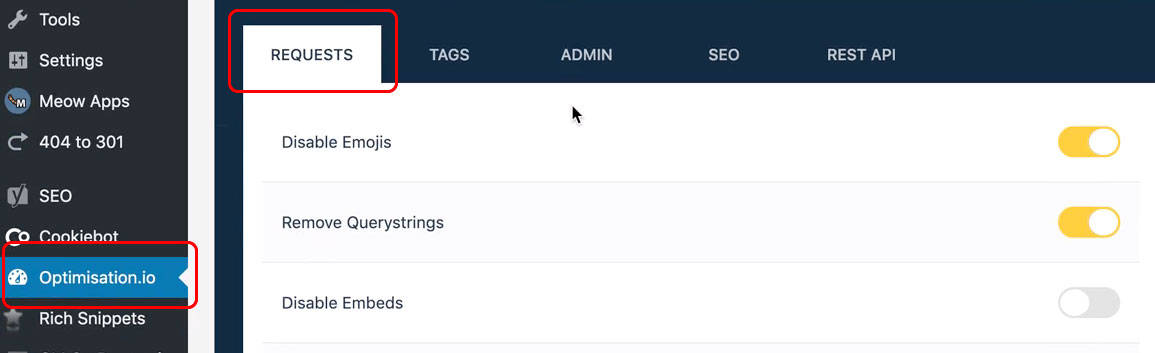
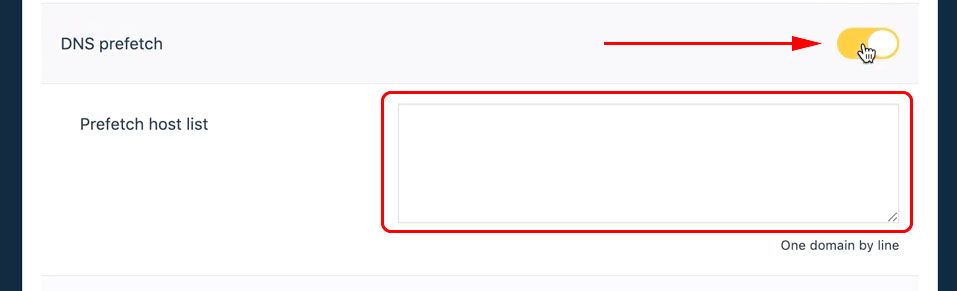
Pré-connexion des origines sur Optimisation.io est presque identique à la façon dont il n’a pas fait WP Rocket, mais ci-dessous est un visuel de la façon dont il est fait de WordPress. Cliquez sur le plugin Optimisation.io et choisissez l’onglet “Demandes”.

L’étape suivante consiste à faire défiler vers le bas à la fonction “DNS prefetch” et cliquez sur le bouton pour activer. La dernière étape reflète ce qui se fait sur le plugin de WP Rocket. Copiez et collez la liste des sites recommandés pour pré-connecter les origines du phare.

Ces exemples sont les moyens les plus faciles de pré-connecter les origines pour augmenter progressivement la vitesse de votre site.
Comment puis-je pré-connecter les origines si j’utilise un CDN comme Cloudflare ?
Les clients Cloudflare Enterprise peuvent activer le pré-récupération en suivant ces étapes :
- Activez les URL «Prefetch» dans l’application Speed dans le tableau de bord Cloudflare.
- inclure un en-tête de réponse Link HTTP pointant vers un fichier manifeste avec l’attribut rel ‘”prefetch”.
- EX: <>http://www.example.com/manifest.txt ; rel ‘”prefetch”
- Servir le fichier manifeste avec du texte/plaine comme l’en-tête de réponse de type Contenu
- EX: http://another.example.com/fetch3
Cloudflare peut préchercher n’importe quel contenu qui se trouve sur votre compte et derrière Cloudflare, mais cette fonctionnalité n’est disponible que pour les clients Enterprise. Si vous n’êtes pas Enterprise, vous ne pourrez pas préconnecter les origines à moins de mettre à niveau.
Comment puis-je savoir quelles URL utiliser pour les origines pré-connexions ?
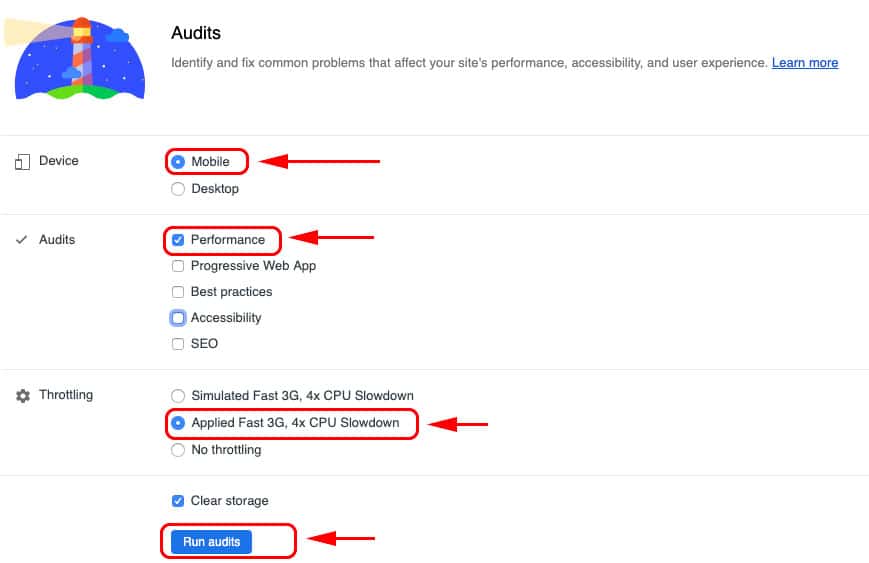
Si vous vous demandez quelles origines utiliser, consultez le rapport d’audit sur le rendement du phare. Avant d’exécuter l’audit, la sélection des options suivantes donnera les meilleurs résultats sur ce qu’il faut changer pour améliorer la vitesse du site.

- Choisissez mobile: la majorité du trafic web est sur les appareils mobiles, avec le pourcentage de l’utilisation mobile augmente chaque année.
- Choisissez l’audit de performance
- Choisissez Applied Fast 3G, 4x CPU Slowdown: cette option vous obtiendrez le score le plus bas possible. C’est la façon la plus efficace d’exécuter le test, parce que vous êtes plus susceptible d’obtenir toutes les recommandations et toutes les origines pré-connexion.
IMPORTANT: si vous choisissez Simulated Fast et Throttling, cela fera en sorte que votre site Web apparaîtra plus rapidement, et le rapport de performance pourrait ne pas vous donner toutes les recommandations que le choix “Applied Fast”.
Google Lighthouse cessera-t-il de signaler les origines pré-connectaprès après que je fasse cela ?
Oui, mais vous devrez peut-être lui donner un certain temps avant d’exécuter un autre audit de performance pour vérifier. Le navigateur doit construire ces pré-connexions dans le cache, et parfois cela peut prendre jusqu’à 48 heures pour Lighthouse d’arrêter de signaler les URL.
Si Lighthouse ne retourne pas un rapport de performance qui vous indique les origines pré-connexion aidera la vitesse du site, alors il n’est probablement pas la peine de faire en premier lieu. Bien que, lorsque vous ajoutez du contenu, des widgets, etc., à votre site, il est de bonne pratique d’exécuter ces audits de performance périodiquement pour voir s’il y a place à l’amélioration.
Quels moyens supplémentaires puis-je utiliser pour améliorer la vitesse de mon site Web ?
Si vous êtes un fidèle adepte du blog Ezoic, vous savez que la vitesse du site est un sujet sur lequel nous avons beaucoup écrit. Il existe divers facteurs en jeu qui affectent la vitesse de votre site. Voici les articles qui couvrent certains de ces facteurs:
- Améliorer les scores de vitesse du site en lazy-loading les images et en servant les formats Next-Gen
- Est-ce que Time To Interactive (TTI) a un impact sur le revenu et le rendement du site Web?
- Ce qu’ont en commun les sites avec une grande vitesse de chargement de pages
- Améliorer la vitesse de page pour Google SEO de manière actionnable
- Accélérer les sites WordPress instantanément en utilisant ces 5 conseils
De nos jours, il est peu probable que les pages de votre site n’existent que sous forme de texte clair. Un grand site web est comme un gâteau; il ya beaucoup de couches cuites dans le produit final qui en fait quelque chose que les gens veulent réellement consommer. Les pages de destination interactives, les boutons de partage social, la conception réfléchie, la navigation simple et le contenu vidéo sont des éléments distincts d’une longue liste d’éléments qui font de votre site ce qu’il est.

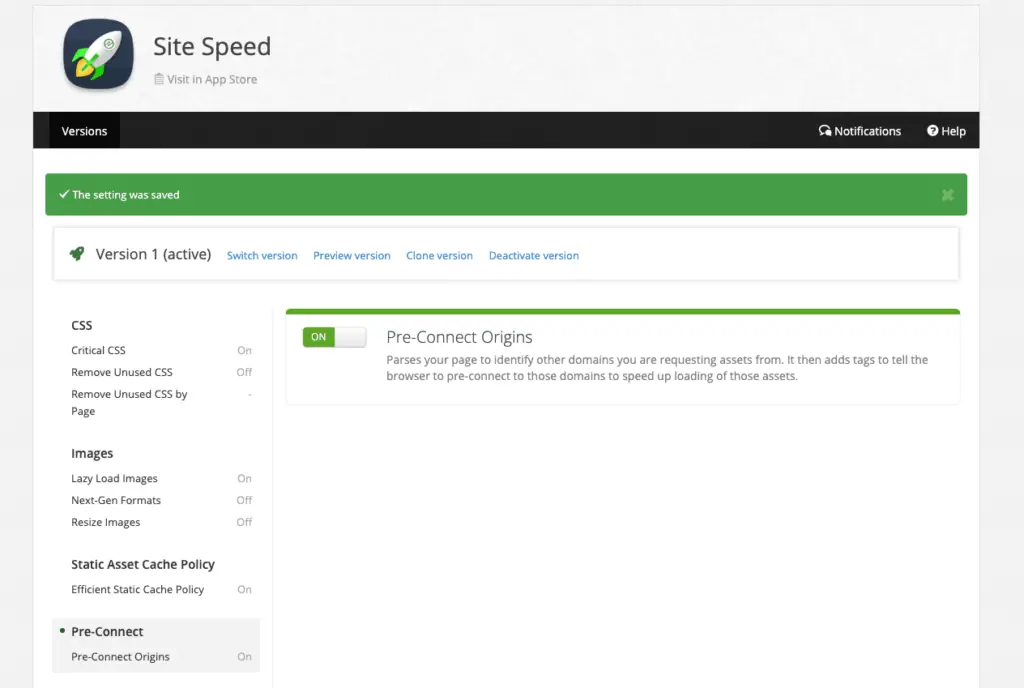
Plus important encore, l’engagement de contenu qui est utile à vos visiteurs est ce qui les fera revenir. En tant qu’éditeur web, votre priorité est de créer un bon contenu. Un des avantages d’Ezoic est que nous offrons une suite d’outils gratuits. L’application Site Speed peut pré-connecter les origines en cliquant sur un bouton. C’est une excellente option pour les éditeurs qui veulent sauver un temps précieux, pour eux-mêmes ainsi que pour leurs visiteurs.
Si vous avez des questions ou des commentaires, je serai heureux d’y répondre ci-dessous.
[/et_pb_text][/et_pb_column][/et_pb_row][/et_pb_section]