Sommaire
Comment servir des images dans des formats next-gen en utilisant WordPress
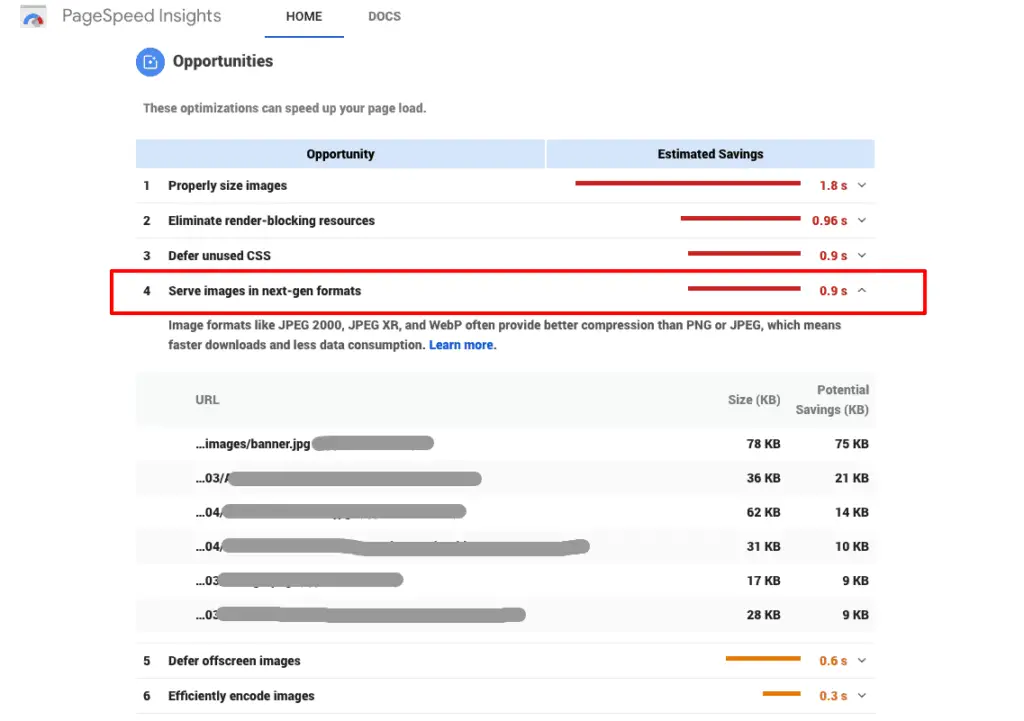
Si vous avez publié récemment un rapport Google Pagespeed Insights sur votre site Web, il est probable que vous ayez vu des images « servir des images dans des formats de nouvelle génération » comme recommandation. Les formats d’images de nouvelle génération sont des formats de fichiers qui comprennent souvent des informations de compression intégrées dans les navigateurs modernes qui permettent de charger les images du site Web plus rapidement. Alors, comment les servir sur votre site WordPress pour le rendre plus rapide?
Les formats d’images comme JPEG 2000, JPEG XR et WebP offrent souvent une meilleure compression que PNG ou JPEG, ce qui signifie des téléchargements plus rapides et une consommation de données moindre. – Description par Google des formats d’image de nouvelle génération.
(Vraiment utile, non?)
Si votre site utilise WordPress comme CMS, il est probable que vous avez la plupart de vos images enregistrées dans votre section médias en tant que JPEGs, GIFs, et PNGs. Cela n’a pas à changer pour servir des images dans des formats next-gen. En fait, de nombreux navigateurs ne peuvent pas charger correctement les formats next-gen, comme WebP, et exigent que le site soit en mesure de servir un type d’image standard, comme JPEG, si le navigateur ne prend pas en charge les formats d’image next-gen.

Alors, comment pouvez-vous servir des images next-gen sur WordPress si vous avez besoin de garder toutes vos images existantes dans les mêmes formats qu’ils sont maintenant? Pouvez-vous simplement télécharger un plugin qui fait tout cela pour vous?
Pas né cessairement, mais c’est presque aussi facile.
Les bonnes nouvelles sont que cela ne nécessite pas de codage (sauf si vous voulez) et ne vous obligera pas à remplacer manuellement les images existantes. Il ne peut pas être fait en téléchargeant un plugin JUST; cependant, il ya deux plugins qui rendent ce projet très facile à faire.
Ci-dessous, je vais vous montrer comment servir des images dans des formats next-gen en utilisant WordPress. Il rendra votre site plus rapide et éliminera la recommandation de Pagespeed Insights tout en améliorant votre score global de vitesse de page.
Regardez mon tutoriel sur le service d’images next-gen dans WordPress ci-dessous:
Puis-je servir des formats d’image de nouvelle génération si mon site utilise des JPG ou des PNG ?
Servir des images de nouvelle génération de la façon dont je vais vous montrer ne vous oblige pas à remplacer ou modifier les fichiers d’image existants sur votre site Web. C’est généralement ce qui confond les webmasters et empêche de nombreux sites de servir correctement les formats d’image next-gen. La plupart des sites Web sont familiers avec les formats d’image populaires comme JPEG et PNG. Ces deux formats de fichiers peuvent encore être utilisés tout en servant aux visiteurs des formats d’image de nouvelle génération lorsqu’ils visitent votre site Web WordPress dans des navigateurs qui prennent en charge ces types de fichiers émergents.
Le tutoriel vidéo ci-dessus devrait vous guider à travers tout ce que vous devez savoir, mais au cas où vous êtes comme moi et préfèrent lire les directions (ou sauter rapidement), j’ai créé les instructions étape par étape pour servir des images next-gen sur les sites WordPress dans le texte ci-dessous .
démenti: Il existe de multiples façons de servir des formats next-gen aux visiteurs à l’intérieur de WordPress; cependant, c’est l’un des moyens les plus faciles que j’ai vu testé sur plusieurs sites Web. De plus, cette stratégie nécessite un codage nul et peut être réalisée en environ 30 minutes.
Ce que vous aurez besoin de faire ceci:
Combien de temps cela prendra-t-il?
- 30 minutes ou moins à mettre en place
Il peut prendre une heure ou deux pour les images à traiter en fonction de la taille de votre site Web, mais cela ne nécessitera aucun effort de votre part.
Quel type d’images de nouvelle génération ce tutoriel montrera-t-il comment servir :
- WebP (en)
WebP est un format d’image opensource next-gen qui est fortement soutenu par Google et beaucoup d’autres. Il est présenté comme le format d’image next-gen le plus populaire pour le moment.
1. Ajouter le plugin pour servir les formats next-gen et les formats d’image existants
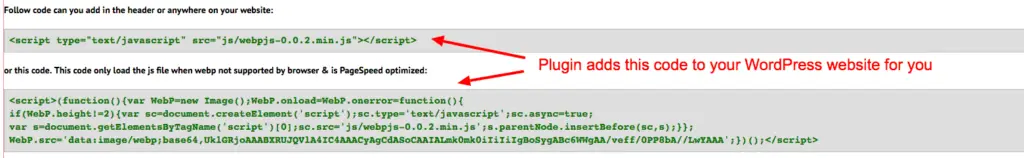
Le plugin WebP Express est à peu près aussi facile qu’il obtient. Il ajoute une ligne de code très simple à votre site Web WordPress. Le code est basé sur le blog de ce développeur sur le service des images WebP correctement aux visiteurs quand ils sont dans les navigateurs pris en charge et de servir les images par défaut de votre site Web (JPEG, etc) quand ils ne sont pas.

Cela pourrait ne pas être nécessaire pour tout le monde la lecture de ce blog, mais pour de nombreux sites WordPress, il sera nécessaire de s’assurer que WebP est servi correctement; tout en s’assurant que vos images existantes sont servies lorsque le visiteur ne peut pas rendre un format WebP.
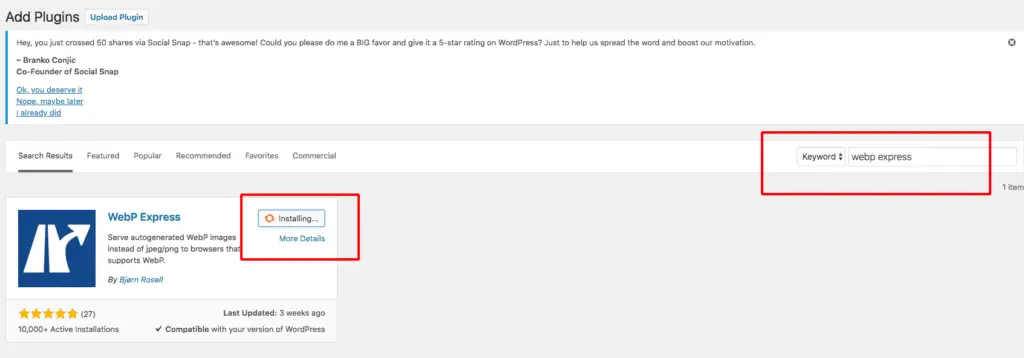
Tout ce que vous avez à faire est de télécharger le plugin ou de recherche pour l’intérieur de WordPress. Ensuite, il suffit d’activer le plugin et il aura servi son but. Pas besoin de configurer les paramètres.
- Aller à plugins
- Sélectionnez “ajouter du nouveau”
- Recherche de “WebP Express”
- Cliquez sur Installer
- Cliquez sur Activer
- C’est fini !

Cela devrait prendre moins de 5 minutes et ne devrait pas causer de problèmes.
Il s’agit de l’étape la plus facile et ne devrait pas causer de modifications à votre site Web ou ses images.
2. Servir des images WebP tout en gardant tous les fichiers d’images existants en place
Je pense que l’une des principales raisons pour lesquelles de nombreux éditeurs WordPress ne sont pas actuellement servir formats d’image next-gen, c’est parce qu’ils croient qu’ils devront remplacer toutes leurs images existantes ou les convertir manuellement en quelque sorte et sont inquiets de l’heure, l’effort, et la difficulté à le faire. Heureusement, lorsque les images de nouvelle génération sont implémentées correctement sur le site WordPress d’un éditeur, il ne devrait pas être nécessaire de remplacer activement les fichiers multimédias existants ou les formats d’image.
Une des façons les plus faciles de le faire est d’utiliser ShortPixel.
![]()
ShortPixel est une société de compression d’images et d’optimisation d’image qui offre plusieurs types de technologies pour les webmasters. Dans notre cas, nous profiterons du Plugin d’optimisation d’image ShortPixel.
Téléchargez et installez le plugin ShorPixel. Ou, trouver le plugin à l’intérieur WordPress, l’installer, puis l’activer.
Avant de configurer le plugin ShortPixel, vous voudrez créer un compte ShortPixel gratuit. Il est gratuit et ne nécessite pas de carte de crédit; cependant, je recommande fortement un petit investissement pour obtenir encore plus de valeur de tout ce projet.
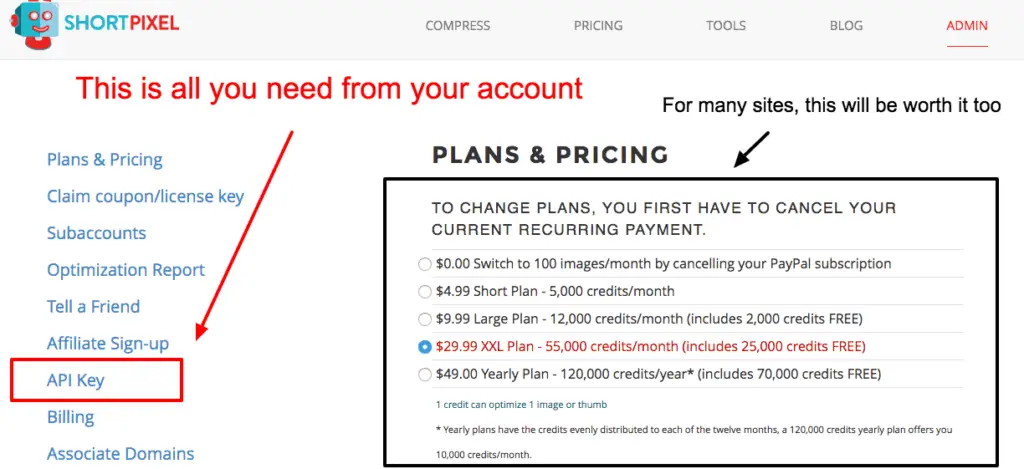
Une fois que vous avez créé un compte et que vous vous êtes connecté, tout ce que vous aurez besoin d’obtenir est la clé API de votre menu de compte.

Il vaut la peine d’examiner les plans payés si vous avez actuellement beaucoup d’images sur votre site qui sont trop grands, ou si vous avez beaucoup de PNGs sans transparence dans le fond saupoudré dans tous les messages de votre site et les pages. En outre, vous devrez peut-être faire l’investissement minimum pour sécuriser toutes les fonctionnalités nécessaires si vous avez un site qui est plus ancien et contient beaucoup d’images. Les crédits payés sont assez abordables et peuvent certainement vous aider à compresser les images, même si vous les avez déjà redimensionnées et les ont enregistrées pourune utilisation web appropriée .
L’option payante n’est pas requise pour servir les images comme WebP en utilisant ShortPixel; Bien que j’ai toujours utilisé l’option payante lors de cette (vous devrez peut-être faire un investissement minimum pour sécuriser toutes les fonctionnalités complètes).
Dans l’avenir, je vais écrire quelques blogs plus sur ce qui peut être fait avec les options payées au-delà de la compression, mais pour l’instant, nous allons nous concentrer uniquement sur le service d’images next-gen sur notre site WordPress.
![]()
Maintenant, il est temps de configurer notre plugin et commencer à servir nos images WebP!
Une fois que vous avez un compte et avez installé les deux plugins énumérés ci-dessus, nous pouvons configurer ShortPixel pour commencer à servir tous les visiteurs dans les navigateurs pris en charge images de nouvelle génération – en particulier, WebP. Ensuite, il suffit de suivre ces étapes à l’intérieur de l’administrateur WordPress:
- Aller à > Paramètres ShortPixel
- Sélectionnez l’onglet “Général”
- Entrez la clé API de votre compte dans le champ « Clé API »
- Cliquez sur « Enregistrer les changements » en bas
- Maintenant, cliquez sur l’onglet “Advanced” en haut
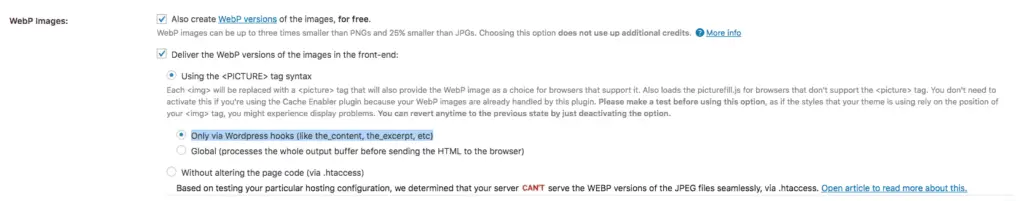
- Faites défiler vers le bas à la section des images WebP et sélectionnez, “Aussi créer des versions WebP des images, gratuitement.”
- Ensuite, sélectionnez “Deliver the WebP versions of the images in the front-end”
- Ensuite, vous aurez trois options différentes…
- Sauf ShortPixel vous montre que vous pouvez utiliser “Sans modifier le code de page (via .htatccess)”, je recommande d’utiliser le “Seulement via wordPress crochets” option.
- J’ai eu des problèmes avec chaque configuration sauf “Seulement via des crochets WordPress” à un moment donné, il est donc ma principale recommandation pour la plupart des sites.
- Faites défiler vers le bas et sélectionnez, “Enregistrer et aller au processus en vrac”

On a fini.
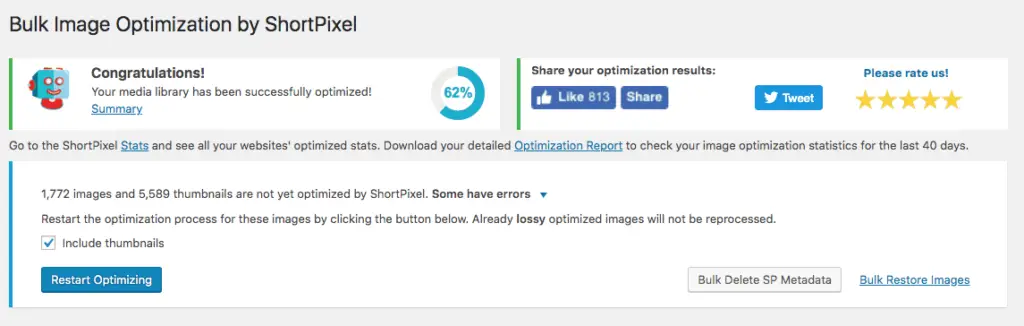
L’écran de traitement en vrac s’exécute désormais dans cette fenêtre. Si vous avez payé des crédits ou sélectionné d’autres options d’optimisation d’image en cours de route, il peut prendre un certain temps pour traiter toutes les images. Vous devrez laisser cette fenêtre ouverte en arrière-plan jusqu’à ce qu’elle soit complète.
Si vous avez un site qui a beaucoup d’images, il peut prendre quelques heures pour terminer. La barre de progression vous montrera à quelle distance il est.

Vous servez maintenant les formats d’images de nouvelle génération des visiteurs
Si vous avez suivi toutes ces étapes, votre site Web WordPress devrait maintenant servir tous vos visiteurs WebP (format next-gen) images quand ils sont dans les navigateurs pris en charge. Si le navigateur du visiteur ne prend pas en charge WebP, alors ils doivent être servis votre format JPEG, PNG, GIF existant. Toutes vos images existantes doivent être enregistrées là où elles se trouvaient dans la section Médias de votre administrateur WordPress.
Si vous êtes allé de l’avant et utilisé ShortPixel pour faire d’autres formes de compression d’image le long du chemin, tous les visiteurs de votre site Web devraient maintenant avoir des images chargées de la manière la plus rapide, la plus optimale et SEO conviviale quoi qu’il arrive.
Assurez-vous que les images de la prochaine génération sont correctement
1.) Effacer le cache de votre site Web et afficher votre site Web.
Assurons-nous d’abord que toutes les images apparaissent correctement. Si vous avez appliqué d’autres formes de compression à vos images à l’aide de ShortPixel, vous voudrez vous assurer que le thème et les composants de mise en page de base de votre site Web n’ont pas été modifiés.

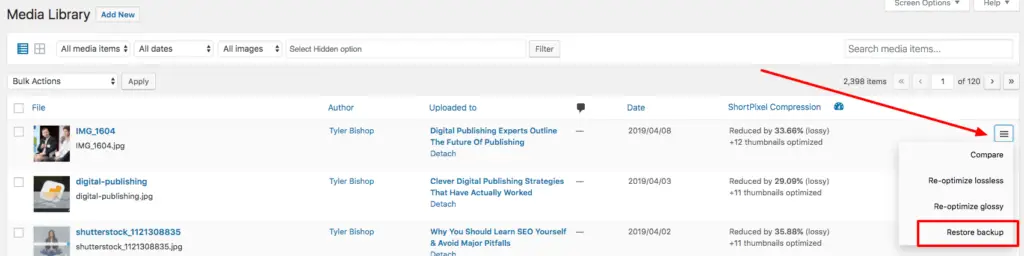
Si une image ou un élément particulier de votre thème est un problème, vous pouvez entrer dans votre section médias et restaurer votre version originale de cette image. voir ci-dessus.
Si tout semble encore vraiment fou pour une raison quelconque, vous pouvez toujours revenir à l’écran de traitement en vrac et restaurer toutes les images à leur forme originale avec le clic d’un bouton. Vous pouvez toujours faire le téléchargement en vrac à nouveau et utiliser les règles d’exclusion plugins pour empêcher certaines images qui peuvent être nécessaires pour le thème de votre site d’être traitées.
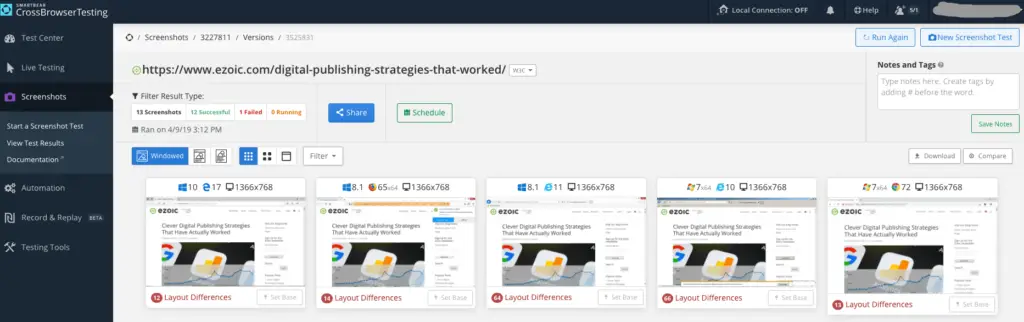
2.) Utilisez un outil pour vous assurer que votre site semble bon dans tous les navigateurs
Le premier test est fait. Maintenant, vous devez comprendre si tous vos visiteurs voient votre site Web correctement.

Pour une utilisation unique, je recommande d’utiliser crossbrowsertesting.com. Vous pouvez utiliser l’outil pour tester automatiquement un grand nombre de navigateurs différents, types d’appareils et versions à la fois. Utilisez la fonction ” Capture d’écran ” sur quelques pages pour vous assurer que vos pages affichent correctement les images dans les navigateurs et les appareils les plus couramment utilisés par vos visiteurs.
CrossBrowserTesting est un outil/service payant, mais vous pouvez utiliser l’essai gratuit de 7 jours sans carte de crédit. Si vous voulez simplement vous assurer rapidement que le projet a été un succès, vous pouvez créer un compte, utiliser l’essai pour faire des captures d’écran, et éviter tout engagement à long terme à l’outil.
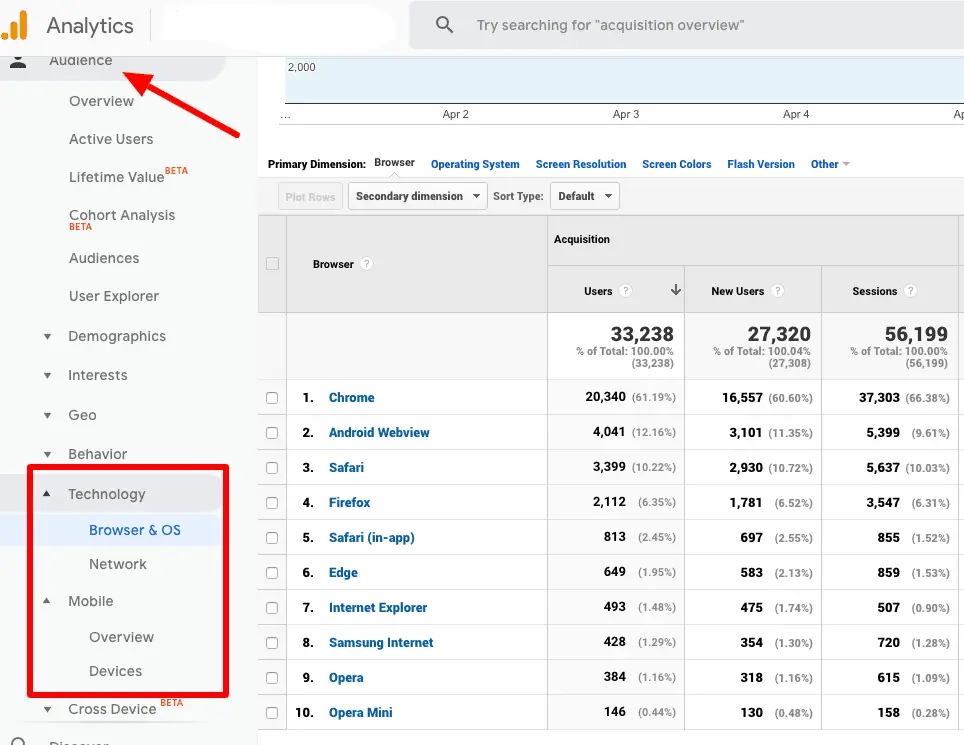
Si vous êtes curieux de savoir quels navigateurs et appareils vos visiteurs utilisent couramment, vous pouvez utiliser Google Analytics pour vérifier.

Cela permettra de se débarrasser de “servir des images dans des formats next-gen” de Pagespeed Insights
Maintenant, vous devriez être en mesure d’exécuter votre site WordPress à travers Google Pagespeed Insights une fois de plus et la recommandation de servir des images dans des formats next-gen devrait être disparu.
Qui plus est, cela aurait également dû se débarrasser de la majeure partie des recommandations supplémentaires qui vous demandent de “coder efficacement des images”.
La seule optimisation d’image que cela n’a peut-être pas résolue est “différer des images hors écran”. C’est quelque chose que nous avons abordé plus en détail ici.
Enfin, si vous êtes intéressé à se débarrasser de toutes les recommandations Pagespeed Insight sur CSS dans vos rapports, vous pouvez lire notre blog sur l’optimisation de la livraison CSS ici. La combinaison des informations ci-dessus avec nos blogs sur les images de chargement paresseux, et l’optimisation CSS devrait permettre à tous les sites WordPress d’afficher un score de vitesse site beaucoup plus rapide à l’intérieur de l’outil populaire de Google.
Si vous avez des problèmes ou des questions sur ce processus s’il vous plaît les laisser ci-dessous. Je suis sûr que quelqu’un d’autre le long du chemin peut apprendre de toutes les idées ou les défis que vous avez vécu et je serais heureux de les aborder dans les commentaires pour les futurs lecteurs d’apprendre de.