Sommaire
Introduction
Dans le monde numérique d’aujourd’hui, la performance et la vitesse d’un site web ne sont pas seulement un luxe, mais une nécessité. Google l’a compris il y a de nombreuses années et a introduit dès 2021 ce que l’on appelle les Core Web Vitals – une série de métriques qui mesurent la vitesse et la convivialité d’un site web. Ces métriques sont devenues un facteur décisif pour le classement des sites web dans les résultats de recherche Google et ont donc un impact considérable sur la visibilité et le succès des sites web.

Comment se composent les Core Web Vitals de Google ?
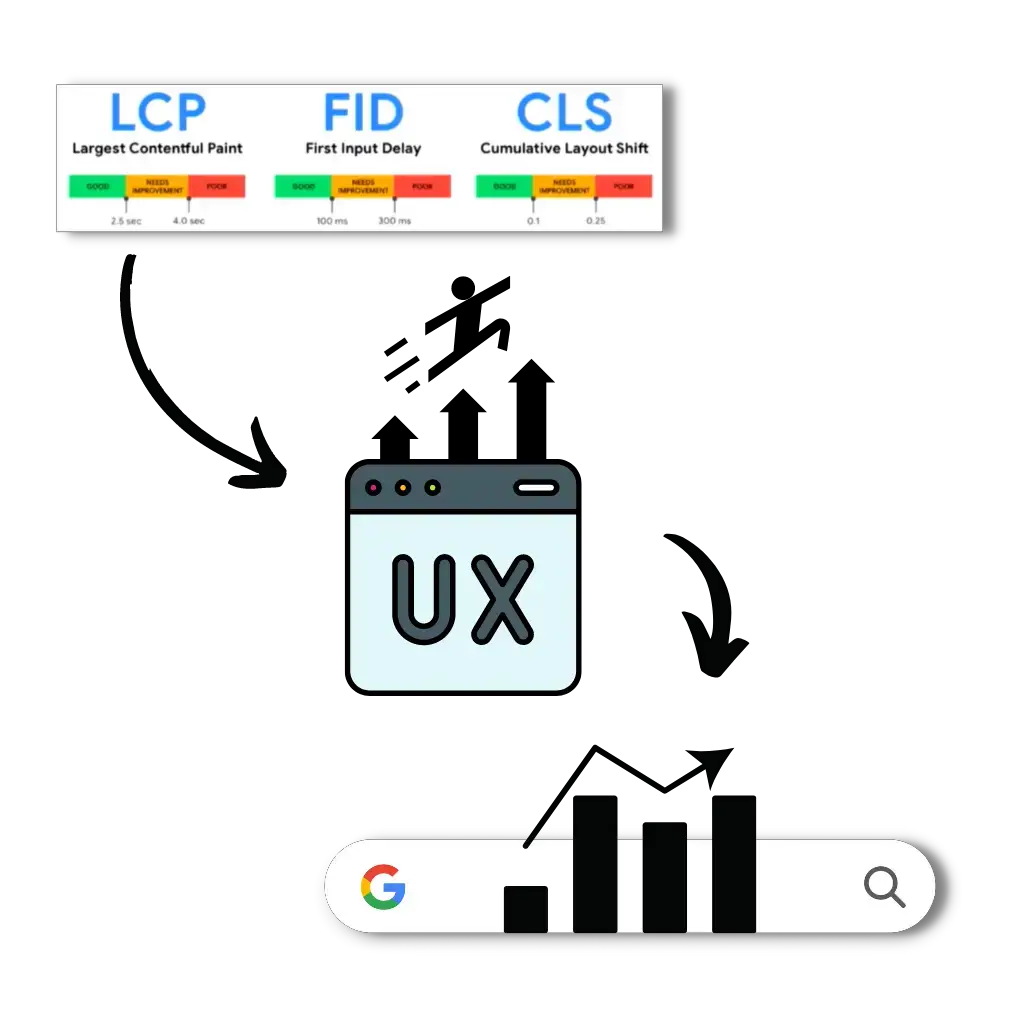
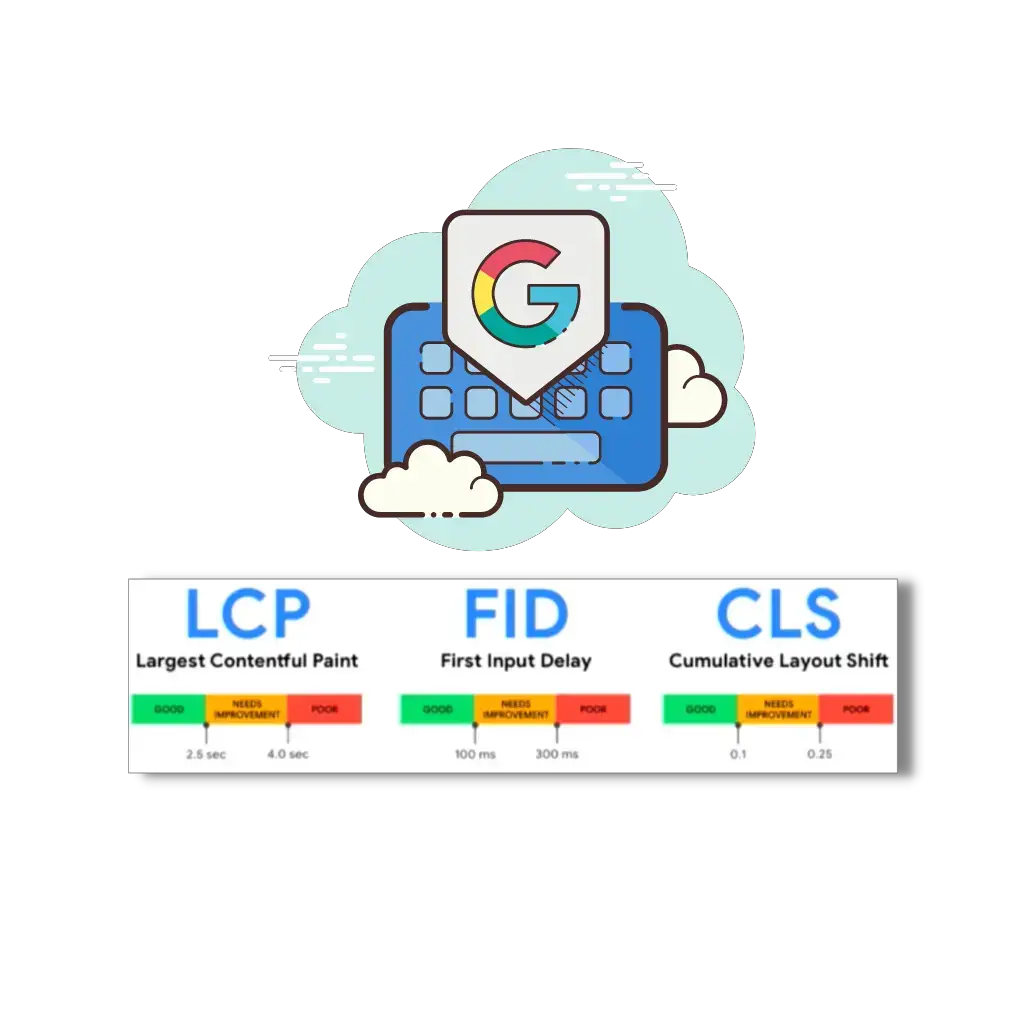
Les Core Web Vitals sont une collection de quatre facteurs spécifiques qui sont décisifs pour l’expérience générale de l’utilisateur : Largest Contentful Paint (LCP), First Input Delay (FID), Cumulative Layout Shift (CLS) et Interaction to Next Paint (INP).

- Largest Contentful Paint (LCP) : cette métrique mesure le temps de chargement du plus grand contenu visible sur une page. Un bon score LCP est de 2,5 secondes ou moins. C’est important, car cela montre aux utilisateurs que la page web est effectivement en train de se charger Le plus grand contenu visible est généralement une vidéo ou une image en haute résolution.
- Délai de première entrée (First Input Delay, FID) : Le FID mesure le temps entre la première interaction d’un utilisateur avec un élément de votre page (lien, bouton, etc.) et la réponse du navigateur à cette interaction. Une bonne évaluation FID est de 100 millisecondes ou moins. C’est important sur les pages où l’utilisateur est invité à faire quelque chose, car le FID représente le délai avant que la page ne devienne interactive. (Sera remplacé par la nouvelle métrique INP en mars 2024)
- Cumulative Layout Shift (CLS) : CLS mesure la somme de toutes les valeurs individuelles de décalage de la mise en page pendant toute la durée de vie de la page. Un bon score CLS est de 0,1 ou moins. C’est important, car le déplacement d’éléments de la page pendant l’interaction d’un utilisateur avec la page constitue une mauvaise expérience utilisateur.
- Interaction to Next Paint (INP) : l’INP est une métrique qui évalue la réactivité et la rapidité globales d’une page aux interactions des utilisateurs en mesurant le temps nécessaire à la page pour répondre à tous les clics et interactions clavier qui se produisent sur une page pendant la durée totale de la visite d’un utilisateur. La valeur INP finale reflète la plus longue interaction observée. Un bon score INP est de 200 millisecondes ou moins. (Remplacera la métrique FID en mars 2024)
Pourquoi Google a-t-il introduit les Core Web Vitals ?
Google a introduit les Core Web Vitals en 2021 afin d’améliorer l’expérience utilisateur sur le web et de fournir des directives claires aux éditeurs. Les métriques doivent aider les développeurs à mieux se concentrer sur l’amélioration de l’UX d’un site web. De nombreuses études montrent que de meilleurs Core Web Vitals peuvent améliorer l’engagement des utilisateurs et les métriques commerciales.

L’introduction des Core Web Vitals a constitué une étape importante dans les efforts de Google pour faire d’Internet un endroit plus convivial. En fournissant ces métriques, Google a permis aux propriétaires de sites web et aux éditeurs en ligne de comprendre clairement ce qu’ils doivent améliorer pour offrir une meilleure expérience utilisateur aux visiteurs de leurs pages.
Importance pour les propriétaires de sites web et les éditeurs
L’amélioration des Core Web Vitals peut conduire à des de nombreux avantages peuvent être obtenus. Il s’agit notamment d’une fidélisation accrue des utilisateurs, d’une amélioration des indicateurs commerciaux, d’une diminution du taux de rebond, d’une augmentation du taux de conversion et d’une augmentation du nombre de pages vues et des recettes publicitaires.
En outre, Google a annoncé que que les Core Web Vitals sont un facteur de classement dans son moteur de recherche. Cela signifie que les sites web qui obtiennent de bons résultats dans ces métriques ont plus de chances d’être mieux classés dans les résultats de recherche. Cela peut entraîner une augmentation du trafic organique et, en fin de compte, du chiffre d’affaires. En revanche, si un site web présente de mauvaises valeurs CWV, cela entraîne souvent une position moins bonne dans les résultats de recherche et donc moins de trafic organique.
Il est donc essentiel pour tout éditeur de comprendre et d’optimiser les Core Web Vitals. Ils ne sont pas seulement une mesure de l’expérience utilisateur, mais peuvent également avoir une influence directe sur le succès d’un site web.
Introduction de l’Interaction to Next Paint (INP) comme nouvelle valeur de mesure
Google a annoncé un changement important dans les Core Web Vitals : à partir de mars 2024, la métrique Interaction to Next Paint (INP) remplacera l’ancienne valeur First Input Delay (FID). INP est une métrique plus avancée qui évalue de manière plus complète la réactivité d’une page web aux interactions des utilisateurs.

Contrairement à FID, qui ne mesure que la première interaction d’un utilisateur avec une page et la partie retardée de cette interaction, INP prend en compte toutes les interactions. La métrique mesure la durée totale entre le début de l’interaction et l’achèvement de la trame suivante. Cela fait de l’INP une métrique précieuse qui donne une image plus précise de l’expérience de l’utilisateur sur une page web.
Comment la métrique INP influence-t-elle le classement d’un site web ?
Avec l’introduction de l’INP en tant que Core Web Vital, cette métrique aura également un impact direct sur l’optimisation pour les moteurs de recherche (SEO) et le classement des pages web dans les résultats de recherche Google. Il est donc important pour les éditeurs de se préparer à ce changement et de comprendre comment INP affecte leurs sites web.
Étant donné que l’INP donne une image plus complète de la réactivité d’un site web, cette mesure permet aux éditeurs de mieux comprendre comment leurs pages web réagissent aux interactions des utilisateurs et où des améliorations sont nécessaires. Avec une préparation et une optimisation adéquates, les éditeurs peuvent s’assurer d’obtenir de bons scores INP.
Effets sur la Google Search Console
Avec l’introduction de l’INP, FID sera remplacé dans le cadre des Core Web Vitals et intégré dans les rapports de la Search Console. Cela permet aux propriétaires de sites web de surveiller la performance de leurs pages par rapport à l’INP et d’identifier les domaines à améliorer.
Dans la Google Search Console, INP est classé en trois catégories : Bon, à améliorer et Mauvais. Un bon score INP se situe à 200 millisecondes ou moins, un score INP à améliorer se situe entre 200 et 500 millisecondes et un mauvais score INP se situe à plus de 500 millisecondes.

Bien que l’INP ne fasse officiellement partie des Core Web Vitals pertinents et ne remplace FID qu’à partir de mars 2024, il est déjà présent dans les Google Search Console rapports et fait l’objet de mesures. Cela permet aux éditeurs de se préparer au mieux aux changements à venir et d’optimiser leurs pages en conséquence.
Pour consulter la métrique “Interaction to Next Paint” pour votre site web, allez dans la Google Search Console sur Page Experience > Core Web Vitals > Mobile/Desktop. Vous y trouverez également les autres métriques CWV, comme par exemple LCP ou CLS.
Recommandations pour les éditeurs
Pour éviter d’être submergés par les alertes GSC en mars 2024 et de subir une baisse soudaine dans le classement des moteurs de recherche Google, les éditeurs devraient optimiser leurs sites web en termes d’INP dès le début. Cela peut être réalisé en améliorant la vitesse des pages, en optimisant le temps de réponse du serveur et en réduisant les ressources de blocage du rendu.
Optimisation manuelle des métriques INP
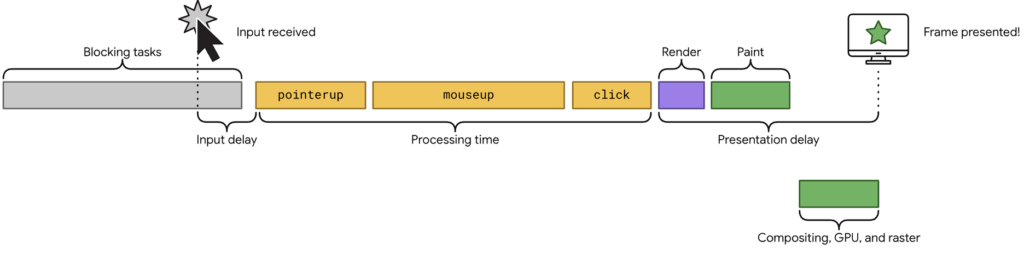
L’amélioration de la métrique INP d’une page web peut être divisée en trois phases principalesLe délai d’entrée, le temps de traitement et le délai de présentation. Le délai d’entrée commence lorsque l’utilisateur démarre une interaction avec la page et se termine lorsque les rappels d’événements pour l’interaction commencent à s’exécuter. Ce délai peut être considérablement prolongé par les activités sur le thread principal, comme le chargement, l’analyse syntaxique et la compilation de scripts. Il est donc important de réduire ce délai au minimum.
Le temps de traitement consiste en la durée nécessaire à l’exécution des rappels d’événements jusqu’à leur achèvement. Une méthode efficace pour optimiser le temps de traitement consiste à diviser le travail des rappels d’événements en tâches distinctes. Cela permet d’éviter que l’ensemble du travail ne devienne une longue tâche qui bloquerait le thread principal.
Le délai de présentation est le temps nécessaire au navigateur pour afficher l’image suivante, qui contient le résultat visuel de l’interaction. Une façon de minimiser le délai de présentation est de minimiser la taille du DOM et d’utiliser la propriété CSS “content-visibility” pour rendre les éléments avec lenteur lorsqu’ils s’approchent du viewport. En outre, il faut être conscient des coûts de performance lorsque le HTML est rendu avec JavaScript, car cela peut retarder la présentation du cadre suivant.
Optimisation automatique du site web par rapport au CWV avec Ezoic Leap
Ezoic offre l’ensemble d’outils parfait pour les éditeurs afin de relever ces défis et de passer les métriques Core Web Vitals de Google : Ezoic Leap donne aux éditeurs la possibilité d’améliorer gratuitement la vitesse des pages et de passer ainsi facilement les Core Web Vitals. L’ensemble d’outils analyse les performances de votre site web et fournit des recommandations sur mesure pour améliorer la vitesse des pages et les Core Web Vitals. Leap aide à optimiser les images, à mettre en œuvre le lazy loading, à minimiser les CSS et JavaScript et bien plus encore.
L’optimisation de la vitesse des pages ainsi que des Core Web Vitals d’un site web et la progression qui en résulte d’un site dans les résultats de recherche Google entraînent en outre une augmentation notable des revenus générés par la publicité programmatique.
La plate-forme de monétisation avancée d’Ezoic permet aux éditeurs de maximiser leurs revenus publicitaires tout en offrant une excellente expérience utilisateur. C’est la combinaison d’une monétisation rentable et d’une expérience utilisateur positive des sites web qui fait d’Ezoic la solution idéale. solution complète pour les éditeurs est unique en son genre.
Conclusion
L’introduction de l’Interaction to Next Paint (INP) en tant que nouvelle métrique dans Core Web Vitals de Google marque une étape importante dans les efforts continus d’amélioration de l’expérience utilisateur sur le Web. Cette métrique plus complète offre aux éditeurs une compréhension plus approfondie de la réactivité de leurs pages web aux interactions des utilisateurs et leur permet de procéder à des améliorations plus ciblées. Étant donné que l’INP aura également un impact direct sur le classement dans les résultats de recherche Google à partir de mars 2024, il est essentiel que les éditeurs se préparent à temps à ce changement.
Les éditeurs devraient se concentrer sur l’optimisation de leurs pages web en termes d’INP, notamment en optimisant le temps de réponse du serveur et en réduisant les ressources de blocage du rendu. Ces mesures peuvent contribuer à l’obtention d’un bon score INP et donc à l’augmentation de la visibilité et du succès de leurs pages web.
Ezoic Leap peut apporter une aide précieuse en fournissant une analyse détaillée des performances des sites web et des recommandations sur mesure pour améliorer les Core Web Vitals. Avec ou sans Ezoic Leap, la compréhension et l’optimisation des métriques INP seront cruciales pour les éditeurs dans le paysage numérique de demain.