[et_pb_section bb_built=”1″ admin_label=”section”][et_pb_row admin_label=”row” background_position=”top_left” background_repeat=”repeat” background_size=”initial”][et_pb_column type=”4_4″][et_pb_text background_position=”top_left” background_repeat=”repeat” background_size=”initial” _builder_version=”3.21.4″ z_index_tablet=”500″]
Sommaire
Quels plugins WordPress et thèmes peuvent accélérer votre site Web?
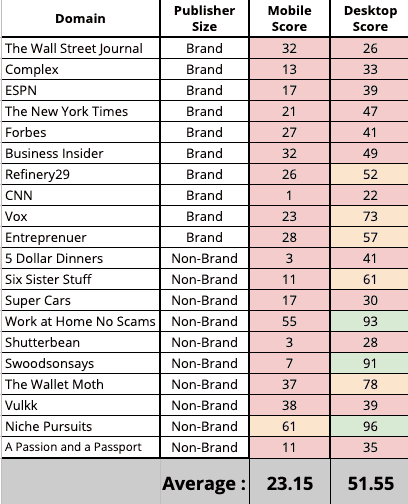
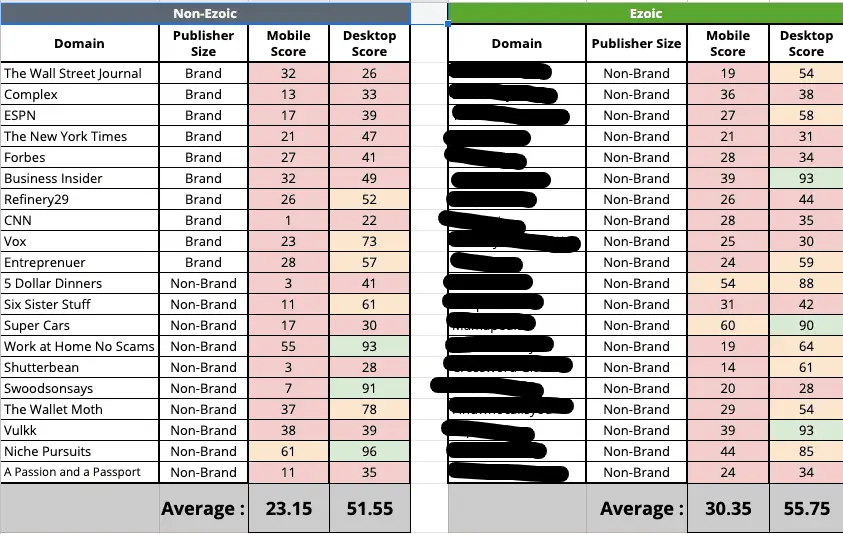
Continuez-vous à recevoir des rapports pagespeed qui montrent que votre site Web pourrait être plus rapide? Vous et tous ceux qui possèdent un site Web. En analysant les scores mobiles Pagespeed Insights de Google pour les grands éditeurs de l’ensemble du web, nous avons appris que le score moyen de vitesse mobile était inférieur à 24 sur 100.

Qui plus est, la majorité de ces sites utilisaient WordPress. Il pose la question, comment pouvez-vous faire un site WordPress plus rapide?
L’un des plus grands avantages de l’exploitation d’un site WordPress est l’accès aux millions de plugins qui tirent parti de la connaissance collective des développeurs du monde entier. Alors, quels plugins sont actuellement disponibles pour les éditeurs qui pourraient les aider avec la vitesse abyssale site? Et, quels thèmes et outils peuvent être utilisés pour augmenter les scores de vitesse globale du site?
Regardez-moi marcher à travers juste les plugins sur Ezoic Explique ci-dessous – ou lire le reste de cet article pour tous les détails.
Ce que nous savons sur WordPress et les scores de vitesse du site
Les sites Web WordPress sont parfaits pour les éditeurs parce qu’ils sont faciles à configurer, simples à gérer, et donnent accès à un grand nombre de fonctionnalités avancées grâce à des plugins qui permettent aux webmasters de contourner le codage ou d’apprendre à intégrer leur site avec des Ressources.
La conception modulaire de WordPress laisse également ouvert à un certain nombre de défis potentiels avec la vitesse du site.
Si vous n’avez pas un solide fond de réseauou de développement, passer au peigne fin la complexité de ce qui ralentit un site Web peut être intimidant.

Dans WordPress, tous ces éléments peuvent potentiellement avoir un impact dramatique sur la vitesse de votre site Web :
- Le thème que vous sélectionnez
- Quels plugins vous utilisez
- Hébergement, utilisation d’un CDN, mise en cache et application des règles à votre cache
- Comment vous gérez le code CSS et JS externe
- Quelles sont les ressources externes appelées en raison des intégrations avec votre site (outils de partage social, annonces, newsletters)
Ci-dessous, je vais passer en revue quelques détails de quels plugins peuvent accélérer votre site Web, comment mieux les configurer, comment mieux gérer les thèmes, et comment les éditeurs Ezoic peuvent s’assurer qu’ils tirent parti de la puissance de la plate-forme Ezoic pour rendre leurs sites plus rapides ainsi.
Quels thèmes WordPress sont les plus lents?
Changer votre thème WordPress peut être long et potentiellement préjudiciable aux expériences des utilisateurs(même si vous pensez que tout sur le site “regarde” mieux). Ainsi, avant de sortir et de changer votre thème WordPress à l’un des plus rapides énumérés ci-dessous, vous voudrez peut-être d’abord voir si le vôtre est sur la liste des thèmes “lents”.

Connu pour être lent thèmes WordPress:
- Le7
- ThèmeX
- Vitrine
- Karuna
- Ixion
- dépit
- Rééquilibrer
- Lodestar
- [Thèmes construits sur mesure qui n’ont pas été conçus avec la vitesse à l’esprit]
La chose la plupart d’entre eux ont en commun, c’est qu’ils comprennent beaucoup de composants supplémentaires intégrés. Souvent, ces extras sont pour rendre le site plus facile à construire sur le front-end ou inclure des fonctionnalités CSS étranges ou uniques.
Dans la plupart des cas, les problèmes avec la vitesse du site sur ces thèmes peuvent être presque totalement atténués si vous tirez parti des meilleures pratiques autour de chargement CSS et WordPress image servant aux côtés de certaines de nos autres informations ci-dessous.
De façon réaliste, la différence entre un thème rapide et un thème lent n’est généralement pas très dramatique. La vitesse du site dépend davantage de la façon dont le reste du site est configuré (comment la mise en cache, le CSS et jS, et les ressources externes sont utilisés).
Quels thèmes WordPress sont les plus rapides?
Tout comme indiqué ci-dessus, il suffit de changer votre thème WordPress peut ne pas offrir d’avantages significatifs de vitesse du site. Si vous avez d’autres problèmes majeurs qui affectent la vitesse du site, le thème peut ne pas être un facteur majeur dans les scores de vitesse de page plus lent.

Voici quelques-uns des thèmes WordPress les plus rapides et connus :
- Skylar
- grillage
- Vingt “Quinze”, “Quatorze”, etc. (thème WP par défaut)
- GeneratePress (en)
- Divi (lorsqu’il est configuré correctement)
- OceanWP (en anglais seulement)
- vidéoblog
Il ya probablement beaucoup plus que le score presque aussi élevé lorsqu’il est mis en œuvre avec un peu plus de contenu et d’images. Si vous ne voyez pas votre thème sur l’une ou l’autre liste, il peut ne pas être utile de passer à moins que vous avez réussi à gérer tout le reste du matériel ci-dessous, ou dans nos messages passés sur la vitesse du site WordPress.
Quels plugins peuvent être utilisés pour rendre un site Web plus rapide?
Il ya des tonnes de plugins dans l’écosystème de plugin WordPress qui vantent diverses fonctionnalités conçues pour rendre un site Plus rapide. Malheureusement, certains d’entre eux vont effectivement ralentir votre site encore plus si elles ne sont pas implémentées correctement – ou pire – briser votre site Web complètement sur le front-end.
Ci-dessous, sont plugins j’ai examiné dans la vidéo en haut de ce blog. Je marche à travers la façon de configurer chacun d’eux. Si vous êtes un utilisateur Ezoic, certains d’entre eux peuvent ne pas être entièrement compatibles avec votre configuration Ezoic. Cela dit, l’application de vitesse du site Ezoic peut prendre beaucoup de cela et le rendre beaucoup plus facile que de configurer des plugins (il ya de nouvelles fonctionnalités presque chaque semaine pour simplifier son fonctionnement).

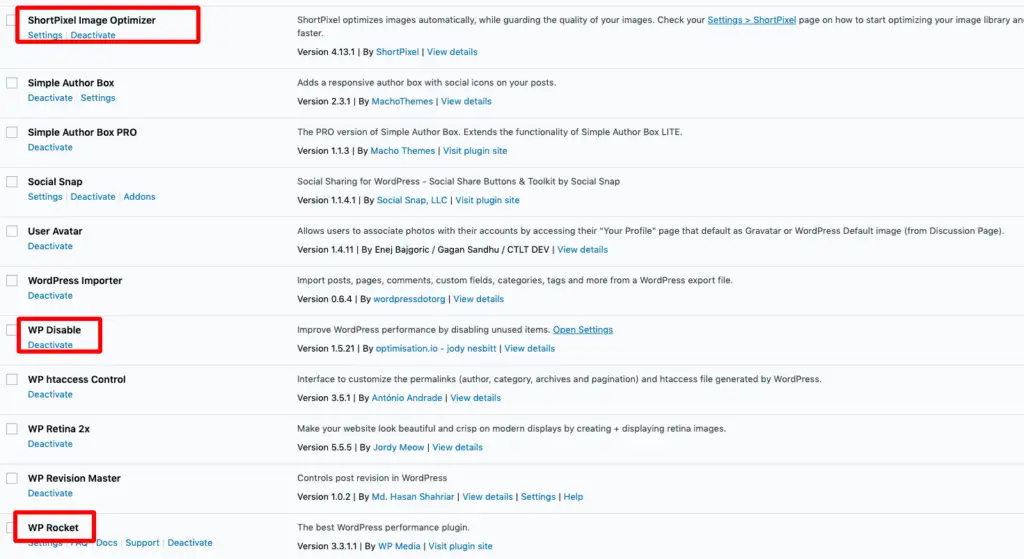
Ces plugins fonctionnent le mieux pour accélérer les sites WordPress:
- Nettoyage des actifs Pro
- WP-Rocket (en anglais seulement)
- WP Disable
- ShortPixel (en)
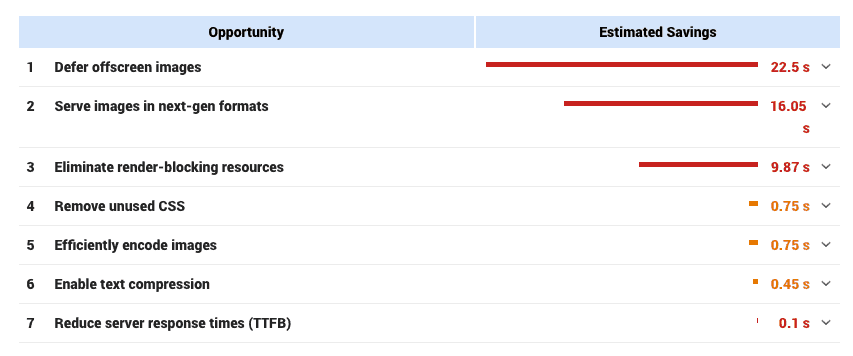
Il ya beaucoup plus de plugins que vous pourriez utiliser. Ceux-ci vous permettent simplement d’éliminer et d’aborder certaines despportunities O les plus courantes présentées par Pagespeed Insights de Google.

par exemple:
- Différer cSS inutilisé et Javascript
- Éliminer les ressources de blocage de rendu
- Différer les images hors écran
- Servir des images dans des formats next-gen
- Supprimer le CSS inutilisé
- Encoder efficacement les images
- et plus encore…
Un grand nombre de ces plugins ont une bonne quantité de fonctionnalités et de capacités qui se chevauchent; cependant, chacun fournit plusieurs fonctionnalités uniques qui donnent webmasters la possibilité de main-tune leur vitesse de site Web.
Malheureusement, il suffit d’allumer ces plugins ne résoudra pas vos problèmesde vitesse du site . Nous aurons besoin de les utiliser correctement et chaque site Web aura des tolérances différentes pour ce qui peut être activé sur ces outils (ce qui signifie que certaines fonctionnalités sur ces plugins peuvent causer votre site à afficher incorrectement).
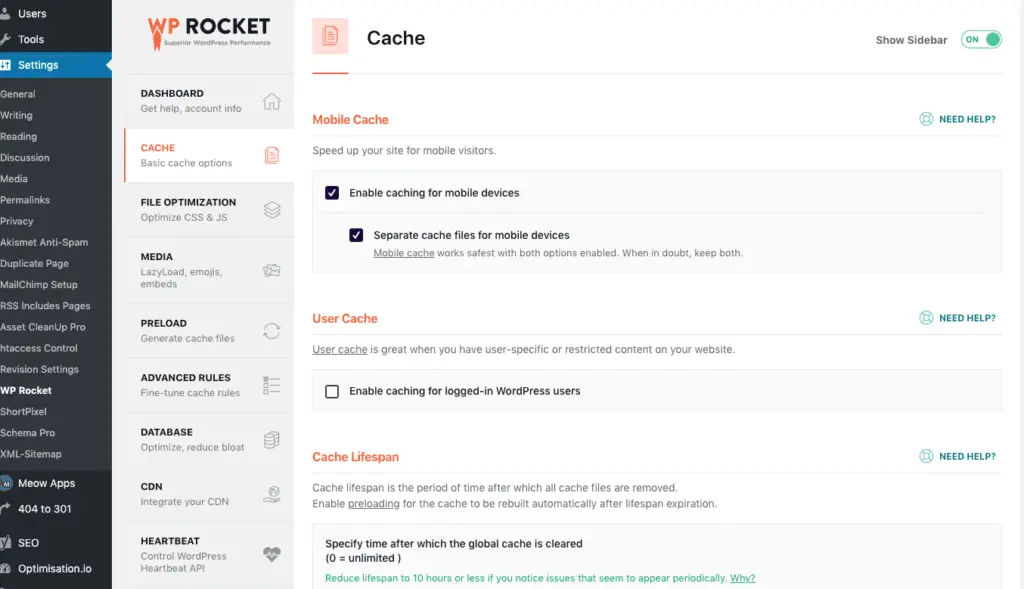
Comment utiliser WP-Rocket pour rendre votre site web plus rapide

WP-Rocket est un plugin de mise en cache qui vous donne un très grand contrôle sur la mise en cache du site Web, l’optimisation des fichiers et le chargement des médias. Bon nombre des possibilités d’améliorer la vitesse du site énumérées dans le rapport Pagespeed Insights peuvent souvent être corrigées avec de meilleures règles de mise en cache et de chargement de fichiers.
Note: WP-Rocket sert le même but que beaucoup d’autres prises de caching populaires et “optimisation” plugins. Cela comprend, mais n’est pas limité à W3 cache, WP Super Cache, WP Fastest Cache, Hyper Cache, et beaucoup plus. Il sera probablement en conflit avec eux, sauf si vous les désactiver après avoir configurant WP-Rocket.
Dans ma vidéo en haut, je marche à travers une façon de configurer conservateur ce plugin. J’ai inclus un GIF ci-dessous que les commentaires de cette mise en place qui pourrait aider. Mais, si vous voulez plus de direction sur le fait de ce plugin de travail pour vous, je vous recommande de regarder cette partie de ma vidéo.

La seule chose que je vais ajouter que je n’ai pas inclus dans la vidéo, est de savoir comment tirer parti du pré-chargement.
Votre site fera souvent des appels à des ressources externes (par exemple Facebook.com charger leur logo pour le widget de partage social). Le pré-chargement vous permet d’accélérer ce processus dans la plupart des cas.
L’un des points les plus faciles de pré-chargement est simplement de permettre à WP-Rocket de précharger des pages pour les visiteurs en fonction de votre carte de site. C’est simple. Sous Préchargement, il suffit d’entrer votre URL sitemap. Il est généralement yourwebsite.com/sitemap.xml. Yoast ou un autre plugin peut le créer pour vous.
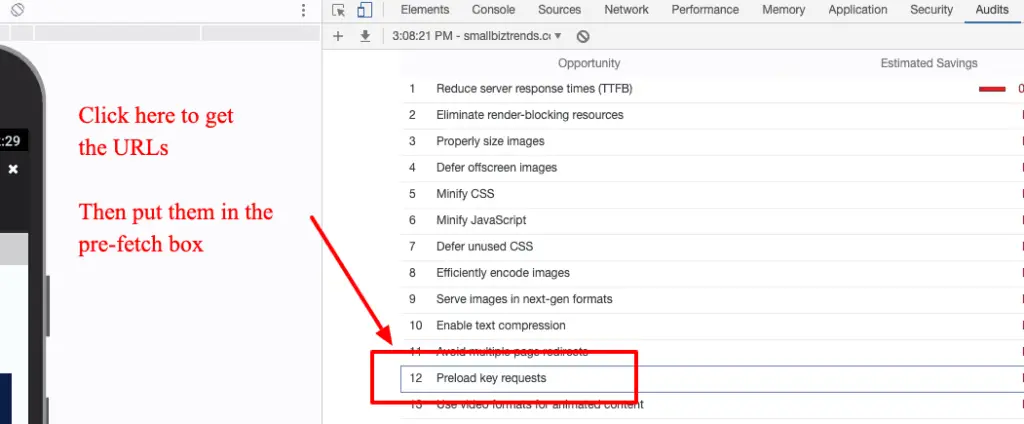
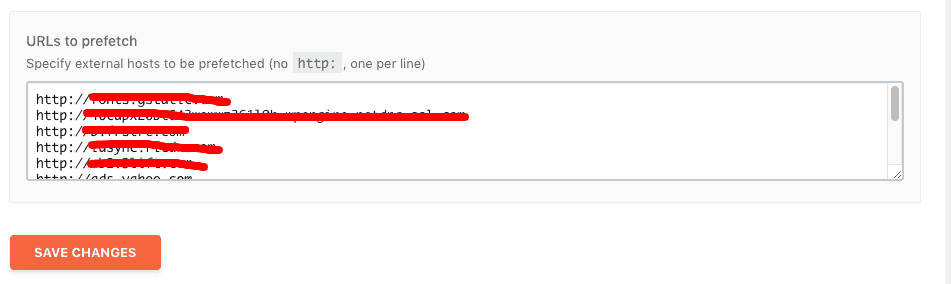
Vous pouvez également utiliser l’outil phare de Google Chrome pour obtenir une liste des URL externes que vous devez mettre dans wp-Rockets Prefetch DNS Requests zone sous Preloading.

Comment le faire:
- Rendez-vous sur votre site Web sur un navigateur Chrome
- Cliquez à droite et sélectionnez Éléments d’inspection
- Sélectionnez ” audit ” dans le menu du haut
- Sélectionnez “Performance” et exécutez l’audit
- Trouvez les « demandes clés de précharge » et cliquez sur cette case
- Ne pas copier/coller ces URL telles que spécifiées dans la partie préfetch de WP-Rocket

WP-Rocket est compatible avec Ezoic. Lorsqu’ils sont utilisés correctement avec l’intégration des nameservers Ezoic, et l’application de mise en cache d’Ezoic, les sites peuvent souvent voir des améliorations considérables dans la vitesse du site Web.
Comment utiliser WP Disable pour rendre votre site web plus rapide

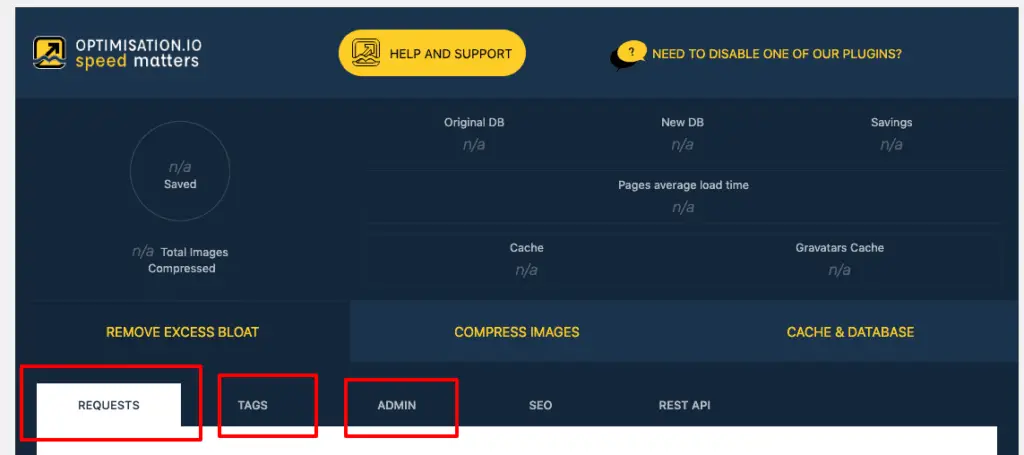
WP Disable est un plugin qui semble dangereux. Et bien qu’il pourrait être, il utilise un langage très simple et de bonnes descriptions pour vous aider à mieux comprendre ses capacités. Dans la plupart des cas, les éditeurs WordPress ont un certain nombre de fichiers inutiles et le code qui peuvent être éliminés de charges de page.
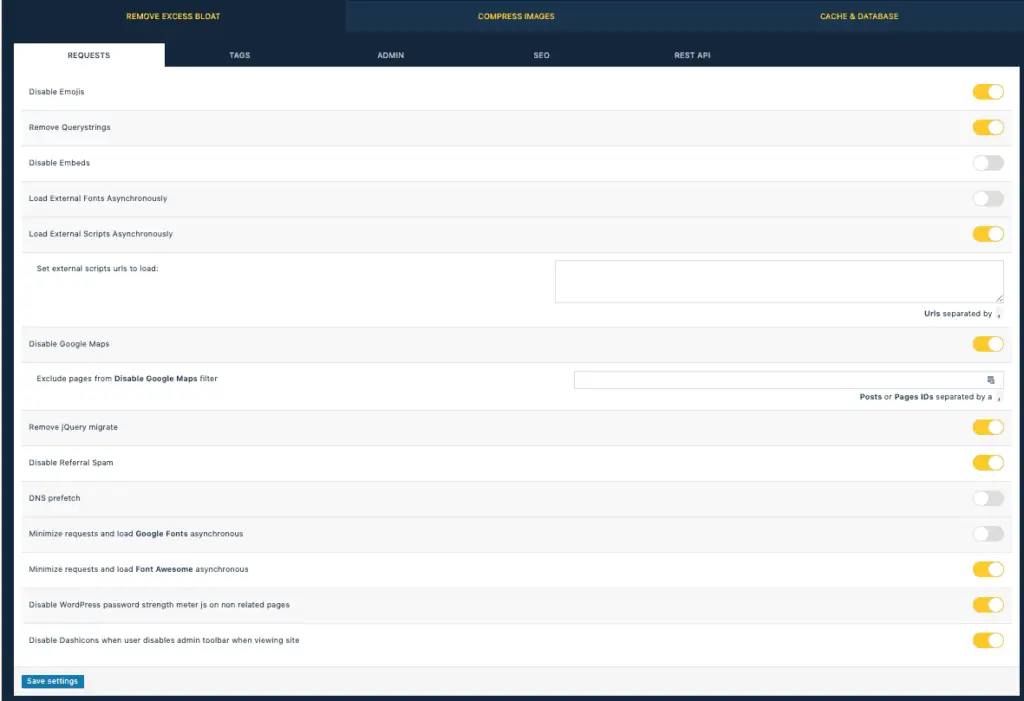
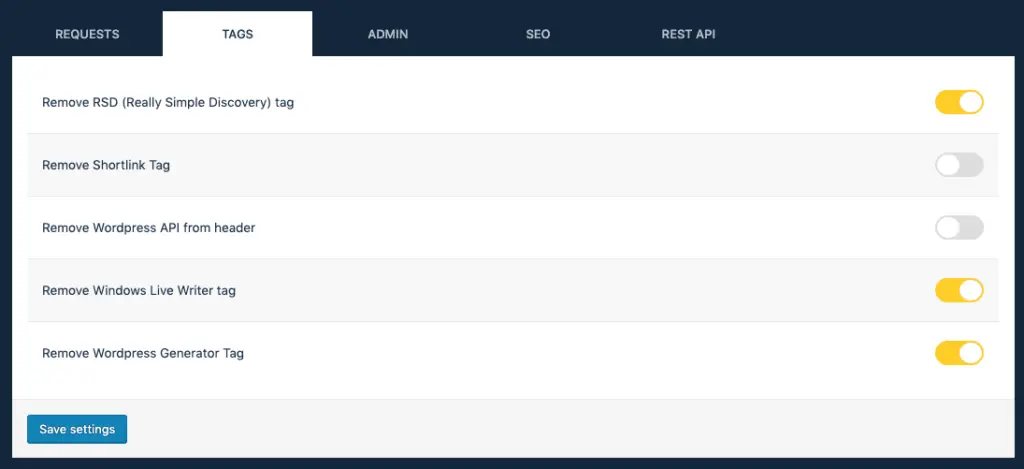
Cela aidera avec le “render-blocking…” et “inutilisé…” recommandations des mesures de vitesse du site. Pour ce faire, nous avons vraiment seulement besoin d’utiliser les onglets mis en évidence ci-dessus dans l’outil. WP Disable nous donne quelques fonctionnalités qui peuvent nous permettre d’optimiser l’excès de code que les autres plugins ne sont pas.
Voici quelques images de ma configuration ci-dessous. Vous pouvez vous sentir libre de jouer avec les paramètres vous-même pour voir lesquels peuvent ou peuvent ne pas être bon pour votre site.
J’apprécie vraiment la capacité des outils pour me permettre de charger de lourdes polices externes asynchronement et de gérer la façon dont toutes mes polices se chargent. Souvent, les polices sont un problème central avec la vitesse du site puisque la plupart des sites utilisent des polices Google ou une autre police externe. Ceux-ci peuvent devenir assez lourds et causer un ralentissement majeur du site.


WP Disable est compatible avec Ezoic, mais bientôt l’application de vitesse du site Ezoic peut avoir la possibilité de mieux configurer certaines de ces choses automatiquement.
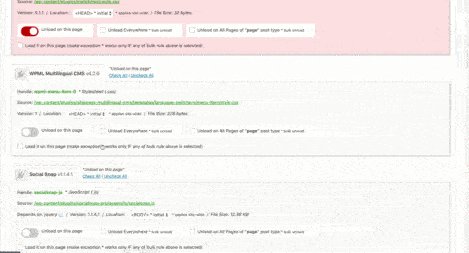
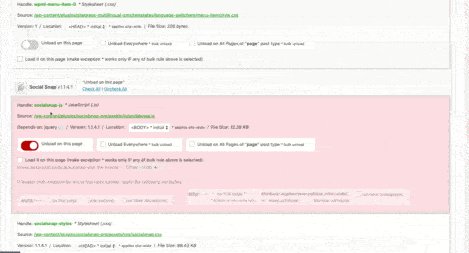
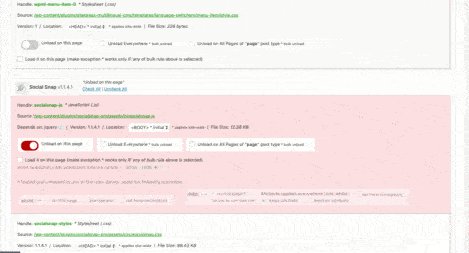
Comment utiliser Asset CleanUp Pro pour rendre votre site Web plus rapide

Asset CleanUp Pro (ACP) offre beaucoup de fonctionnalités gratuitement, mais dans de nombreux cas, vous voudrez payer le très petit montant dont ils ont besoin pour passer à leur version premium. La version Premium offre juste un contrôle plus granulaire des éléments de JS et CSS que vous voudrez peut-être mieux contrôler sur votre site Web.
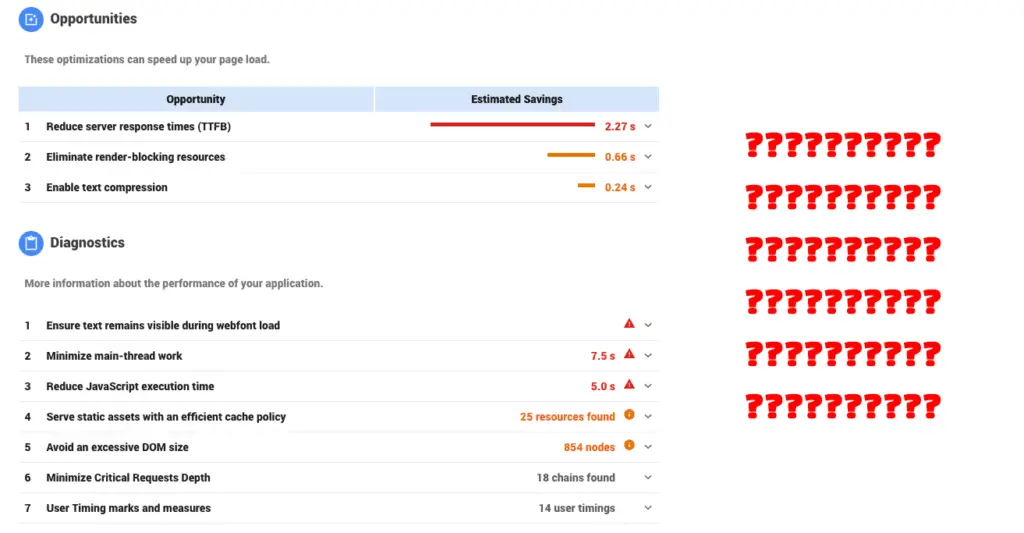
Dans ACP, vous pouvez ignorer la plupart des paramètres principaux, ce sont des choses que nous pouvons mieux aborder avec les autres plugins. Le principal avantage d’AssetCleanUp est que nous pouvons identifier des fichiers spécifiques à partir de nos rapports Pagespeed Insights que nous pouvons vouloir aborder sur l’ensemble du site, ou tout simplement sur des pages spécifiques …

Exemple de la façon d’utiliser Asset CleanUp :
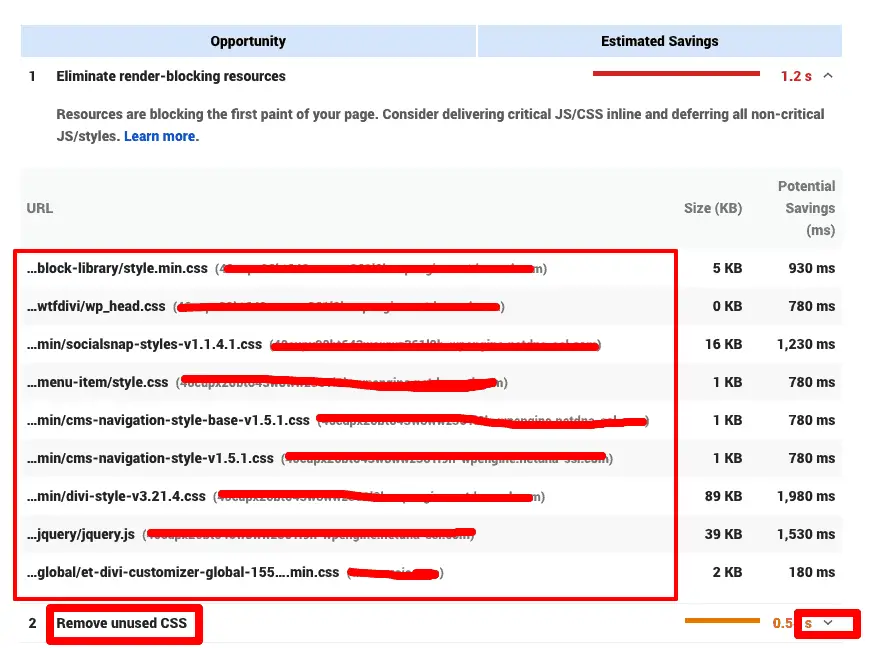
- Exécuter un rapport Google Pagespeed Insights
- Cliquez pour ouvrir les résultats pour “Éliminer les ressources de blocage de rendu” et “Différer le CSS inutilisé”
- Ceux-ci vous donneront une liste de fichiers et d’URL qui mènent à des temps de chargement plus longs
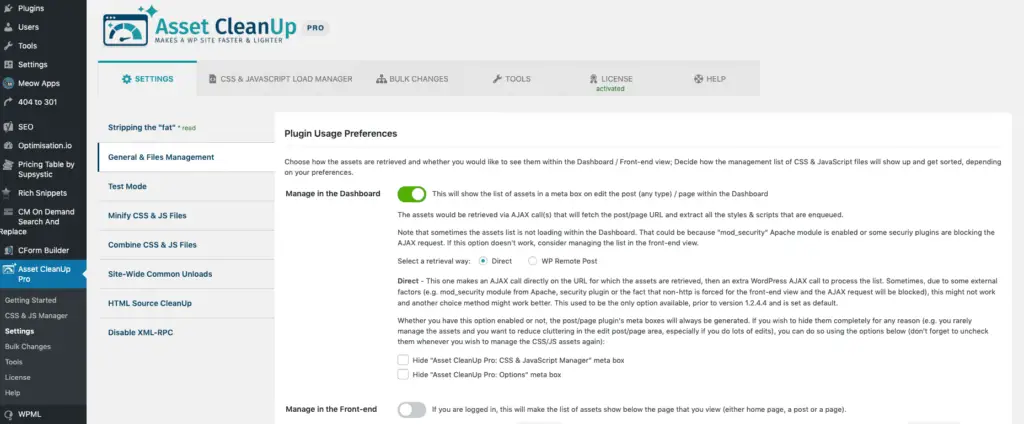
- Maintenant, allez à ACP dans votre tableau de bord WP
- Cliquez sur CSS et Javascript Load Manager en haut
- Maintenant, vous pouvez naviguer vers des pages que vous pouvez être en mesure de désactiver des fichiers spécifiques sur
- Maintenant, lors de l’ouverture de pages ou de publications, vous trouverez la possibilité de reporter, asynch, ou décharger des fichiers spécifiques ou des plugins à travers les pages, les messages ou les URL simples
- Dans mon exemple ci-dessous, j’utilise le widget de partage social et les plugins MailChimp comme fichiers qui causent le blocage de rendu qui peut être facilement déchargé sur n’importe quel “pages” sur mon site WordPress. Les deux plugins ne sont nécessaires que sur mes articles, pas sur tout mon site. J’ai déchargé ces fichiers sur tous les types de pages sans nuire à mon site.

Chaque site devra être pointilleux sur les règles qu’ils ont fixées sur chaque fichier respectif. Le rapport pagespeed peut être un guide, mais souvent vous ne pouvez pas supprimer ou reporter tous les fichiers qu’il répertorie pour assurer la fonction appropriée du site.
ACP offre un mode de test que vous pouvez utiliser afin que vous puissiez vous assurer que votre site Web reste opérationnel pendant que vous expérimentez.
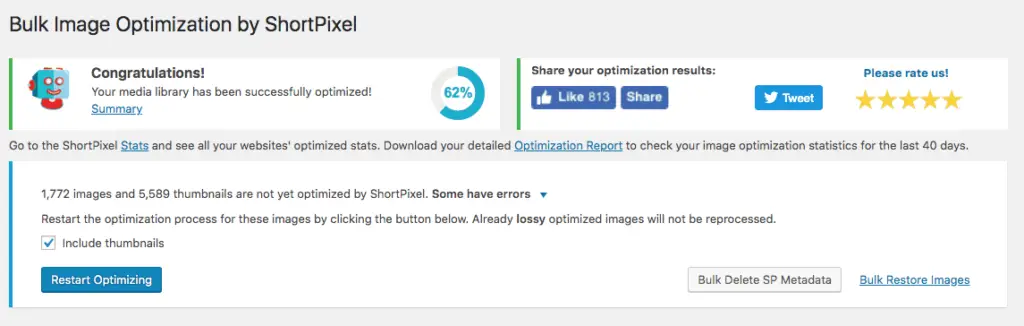
Utilisation de ShortPixel pour servir des images dans des formats next-gen
Je suis entré dans les détails profonds de la façon dont les sites Web WordPress peuvent facilement utiliser ShortPixel pour servir des images dans des formats next-gen et compresser toutes leurs images dans un blog précédent.
Je recommande vivement la lecture de ce blog si vous voyez “Encoder efficacement des images” ou “Servir des images dans des formats next-gen” sur Pagespeed Insight rapports.
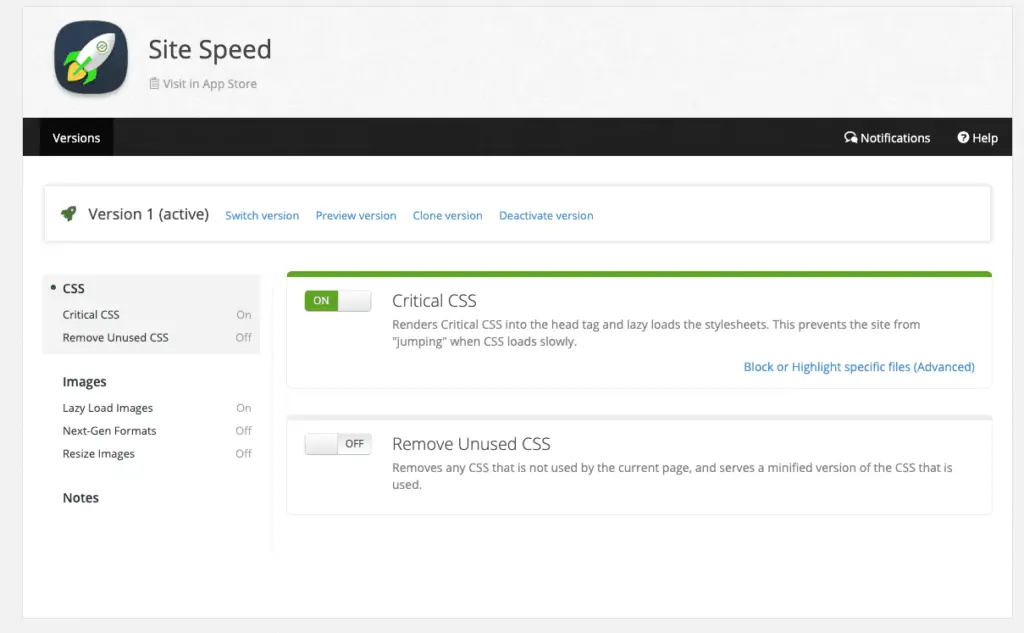
Utilisation d’Ezoic pour simplifier la vitesse du site WordPress
L’application de vitesse du site d’Ezoic ajoute rapidement un certain nombre de fonctions et de fonctionnalités qui rendent un grand nombre de ces plugins inutiles si vous êtes un éditeur Ezoic.

Actuellement, vous pouvez utiliser l’application de vitesse du site dans l’App Store Ezoic pour :
- Supprimer le CSS inutilisé
- Optimiser la livraison de CSS de blocage de rendu
- Chargeuse paresseuse ou report de la charge d’image pour les images hors écran
De nouvelles fonctionnalités qui vous permettent de faire des exceptions ont été ajoutées et de simplifier une grande partie de ce que j’ai montré ci-dessus en utilisant le plugin Asset CleanUp.
En fait, l’application Ezoic sera probablement beaucoup plus facile à utiliser et plus efficace que de le faire manuellement. Ainsi, si vous êtes un utilisateur Ezoic, vous pouvez être en mesure d’ignorer la configuration du plugin ACP.
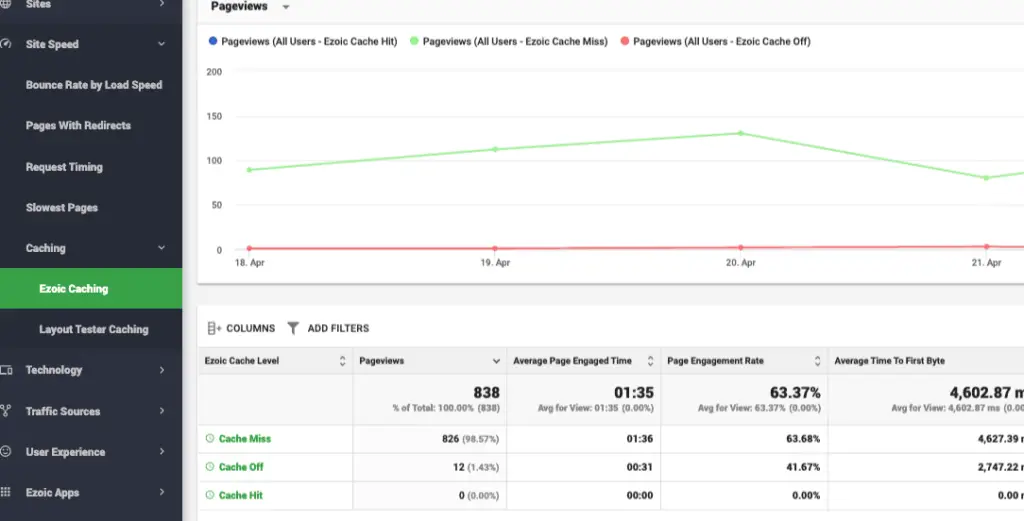
Comme mentionné ci-dessus, Ezoic (et l’application de cachrage Ezoic) peut offrir quelques coups de pouce assez grand à la vitesse si la cachage est coordonné correctement avec vos plugins de caching. Il est important de s’assurer que cela fonctionne correctement sur votre site. Si vous entrez dans Big Data Analytics à partir de votre tableau de bord > Ezoic Site Speed > Ezoic Caching, vous pouvez voir si la mise en cache Ezoic fonctionne.

Si la majorité sont “off” ou “manquer” les règles sur le cache de votre site peut être l’emportesur sur certains des avantages d’Ezoic. Assurez-vous que vous n’avez pas de périodes de mise en cache excessivement courtes activées sur votre site ou contactez [email protected] si vous ne pouvez pas comprendre comment le configurer correctement.
Les sites ézoïques sont en moyenne plus rapides que les sites en haut
Lorsqu’il est configuré correctement, le site Moyen Ezoic WordPress fonctionne généralement mieux que l’original et mieux que les sites énumérés en haut.

Rendre votre site Web WordPress rapide
En utilisant ces plugins et outils, vous devriez être en mesure de rendre votre site plus rapide. Je recommande fortement ces blogs ainsi si vous êtes dans la chasse pour rendre votre site rapide.
Enfin, si vous avez des questions sur la vitesse de votre site s’il vous plaît laissez-les ci-dessous. Je ferai de mon mieux pour vous donner des conseils.
[/et_pb_text][/et_pb_column][/et_pb_row][/et_pb_section]