What Google Says About Site Speed And SEO
Some of the most frequent questions publishers ask about SEO currently center around site speed and its relationship to search rankings. Site speed has even become a fixation for publishers, and I understand why.
With free tools like Google Lighthouse and PageSpeed Insights, site speed audits are just a click away. But, even Google still gives caveats to how these tools should be used, and in a December 2018 hangout, John Mueller said there’s a large mixture of metrics that go into speed ranking factors.
Most publishers know that there are actionable ways to improve website speed. But, many want to know which ranking factors are the most important in the eyes of Google Search.
That’s the million-dollar question, and most of Google’s advice on the matter is intentionally nuanced. Though recently, John Mueller and Martin Splitt of Google’s webmaster team sat down to answer search engine optimizers’ questions from Twitter on the topic of site speed and SEO (recorded in November 2019).
Today, I’m going to walk you through the full video step-by-step and define what it means for digital publishers (if you’d like to watch the original video it’s below as well).
What’s the ideal page speed for better search rankings?
what is the ideal page speed of any content for better ranking on SERP? #AskGoogleWebmasters
— Rohit Thakur (@rsthakur1988) July 26, 2019
Martin: “We are categorizing pages as really good and really bad. There’s not so much of a threshold in between. We are more or less roughly categorizing the speed experience for users.”
Where does Google get that data from?
John: “We mostly get data from two places. On the one hand, we try to calculate the theoretical speed of a page from lab data. The second type of data used is real field data from users that have tried to use those pages. That field data is similar to the Chrome User Experience report data.”
Martin: “So, Google uses both hypothetical data and practical data. There’s no threshold Google is looking for, but make websites fast for users. That’s what it boils down to.”
The takeaway: This is something that we’ve preached to publishers —that there is no magic threshold that Google is looking for with site speed. That being said, if your website is extremely slow (20 seconds or longer TTI), then you will probably want to investigate and remedy that slow load time.
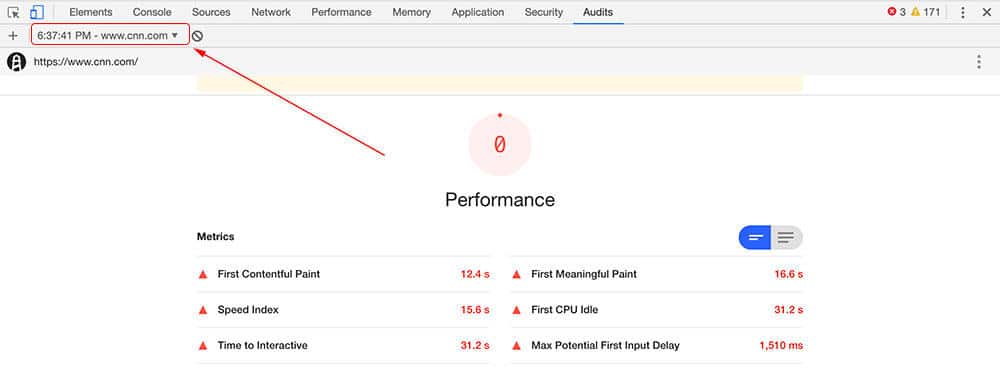
One of my favorite examples of the disconnect between performance audit scores and actual user experience is cnn.com.
 If you run a Lighthouse performance audit on cnn.com right now, it receives the lowest possible performance score of 0. Yet, when you arrive on the home page as a user, it’s lightning-fast. How is this possible?
If you run a Lighthouse performance audit on cnn.com right now, it receives the lowest possible performance score of 0. Yet, when you arrive on the home page as a user, it’s lightning-fast. How is this possible?
These tools are meant to be used exactly as they are—as tools that serve to assist you. They are not the end-all-be-all of site speed. As Splitt and Mueller quickly point out, they can help point out areas of improvement, but what’s most important is how an actual user experiences the website. Luckily, that visitor experience is something you can measure.
How important are Google PageSpeed Insights scores for SEO?
I wonder, if a website’s mobile speed using the Test My Site tool is good and GTmetrix report scores are high, how important are high Google PageSpeed Insights scores for SEO? #AskGoogleWebmasters — Olga Tsimaraki (@olgatsimaraki) September 11, 2019
John: We have multiple tools that measure multiple things. I can understand this can be confusing at times. In general, these tools measure things in slightly different ways.
What I recommend is to take these different tools and use the data you receive back from them to discover low-hanging fruit on your website. These are things you can easily improve to give your page a speed bump.”
Martin: “Also, the tools are differently aimed.”

EX: Test my site is pretty high level. GTMetrix is a lot more technical, and PageSpeed Insights sits more so in the middle of that. So depending on who you’re catering to in terms of getting these report findings fixed, you might use one or the other.
Martin: Figure out what is the low-hanging fruit and using the tool that gives you the best insight into that for the audience you’re trying to convince. C-level? Another marketer? someone from the tech side? These different audiences might cause you to choose different speed testing tools.
The takeaway:
Splitt and Mueller offer some very good advice here. This “low-hanging fruit” Splitt speaks of that some of these tools will return to you in a performance audit are often actionable steps you can take that will objectively increase website speed, even if incrementally so.
Here are a number of blogs about these steps you can take to increase site speed:
- Improve Site Speed Scores By Lazy Loading Images & Serving Next-Gen Formats
- How To Use A Static Cache Policy To Improve Website Speed
- How To Pre-Connect Origins To Make Your Website Faster
- 5 ways to make a website faster that most publishers aren’t doing
- Speed Up WordPress Websites Instantly Using These 5 Tips
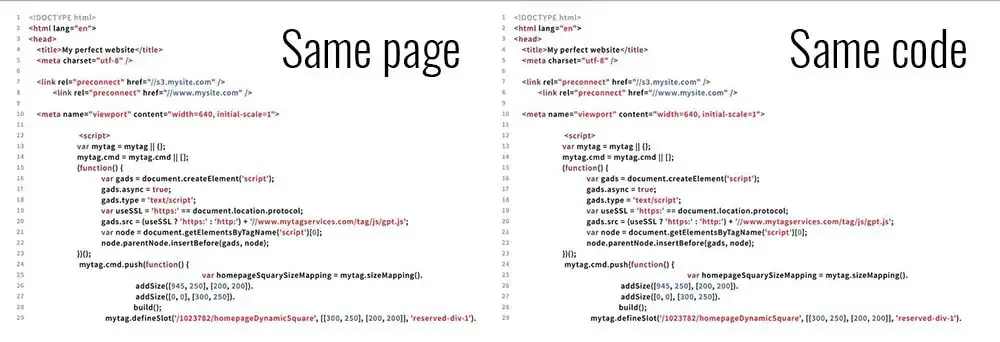
How can DevTools audits give different results for the same page and the same code?
I am testing an almost empty page on #devtools Audits (v5.1.0) it usually gives minimum results which 0.8ms for everything and 20ms for FID but sometimes it gives worse results in TTI, FCI and FID. Same page, same code. Why? #AskGoogleWebmasters #pagespeed @JohnMu pic.twitter.com/W0WqWRpiJt
— Onur Çelik ??? (@onurcelik66) August 7, 2019
Martin: First, let me explain these site speed-related acronyms:
FID = First Input Delay. This measures the time between when a user first interacts with your site (i.e., when they click on something) to the time the browser is able to respond to the interaction.
TTI = Time to interactive, when you can first interact with a page.
FCI = first CPU idle, which means there’s no javascript work or other work that needs to be done by the CPU.
Same page, same code—different speeds. Why?  Martin: “First off, these measures are not perfect. While there is a large difference between 0.8 milliseconds and 20 milliseconds, but it’s still quite a short amount of time. You roughly have 10 ms for a single frame to draw, so 20 is not too bad. You will always see some sort of noise between these measurements.”
Martin: “First off, these measures are not perfect. While there is a large difference between 0.8 milliseconds and 20 milliseconds, but it’s still quite a short amount of time. You roughly have 10 ms for a single frame to draw, so 20 is not too bad. You will always see some sort of noise between these measurements.”
Martin added the caveat to not get hung up on these metrics. If you see that there is a perceptible problem and there’s an issue with your site that it’s taking 20 seconds to a minute to load, that’s what you want to investigate. If it’s 20 milliseconds, it’s probably fine.
The takeaway: Martin’s advice here is worth paying attention to. Don’t get hung upon on performance audit data or the physical score.
If you are experiencing a perceptible problem with your site’s speed, investigate the cause and fix it. An extremely slow site might not affect your search ranking, but we’ve also seen it affect bounce rates and long-term ad revenues.
What is the best metric to look at for page speed?
#AskGoogleWebmasters What is the best metric(s) to look at when deciding if page speed is “good” or not? Why / why not should we focus on metrics like FCP / FMP instead of scores given by tools like PageSpeed Insights? cc: @JohnMu — Drew Marlier (@drewmarlier) July 26, 2019
Below are two definitions that will help make this section more sense.
- First contentful paint (FCP): when the browser renders the first bit of content from the DOM (API interface), providing the first feedback to the user that the page is actually loading—this time stamp is created by the first text, images, non-white canvas, or SVG to render.
- First meaningful paint (FMP): is the time it takes for the page’s primary content to appear on the screen.
Martin: The metric depends on the site. If you have just a website where they’re reading the content, FMP/FCP is more important than FID or TTI. But if it’s a really interactive web application and you want people to be able to jump in and do something, then FID or TII is probably more important.
The takeaway:
Context is everything. The type of site you have will relate to which metrics are most relevant. Beyond that, understanding your visitors, their connections, and how their experience is impacted by devices and connection effective type will help you know for sure if site speed is truly impacting their experience and potentially your rankings.
The video below walks through how to do this using Lighthouse, Ezoic’s Big Data Analytics, and a basic website.
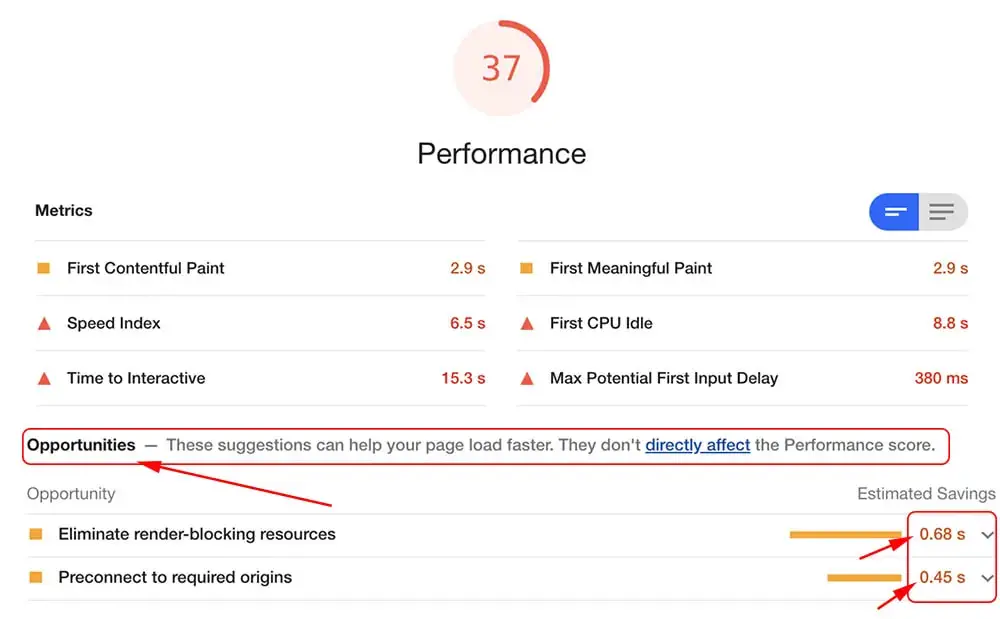
Are there problems with site speed scores?
Martin: The problem with these scores is that they are oversimplifying things.
Martin: All of these measurements are measuring different things. They’re trying to understand what a user would perceive when they access the page. A score is a simple way to look at it overall, but it doesn’t include all of the details you need.
These scores give you a ballpark, really.
EX: How fast is this page?
“5”.
What does that mean? 5 doesn’t convey meaning.
Use these scores to see “roughly” how you’re doing, and use the specific insights these different tools give to figure out where you have to improve or what isn’t going so well.
 Taking action on some of these performance audit recommendations will have some objective, incremental benefits. That being said, Google has said they are only penalizing sites that are extremely slow. Site speed is more important from the perspective of a user, not a speed tool.
Taking action on some of these performance audit recommendations will have some objective, incremental benefits. That being said, Google has said they are only penalizing sites that are extremely slow. Site speed is more important from the perspective of a user, not a speed tool.
Speed is a tricky topic, and you have to know what you’re measuring so that you can take action on the right things. This is why there is no simple number that Google is just giving as the “ideal” score to shoot for.
Is there a simple answer to how fast site speed shoud be?
Martin: “No. The reason why this is because you can’t break down speed into one simple number.”
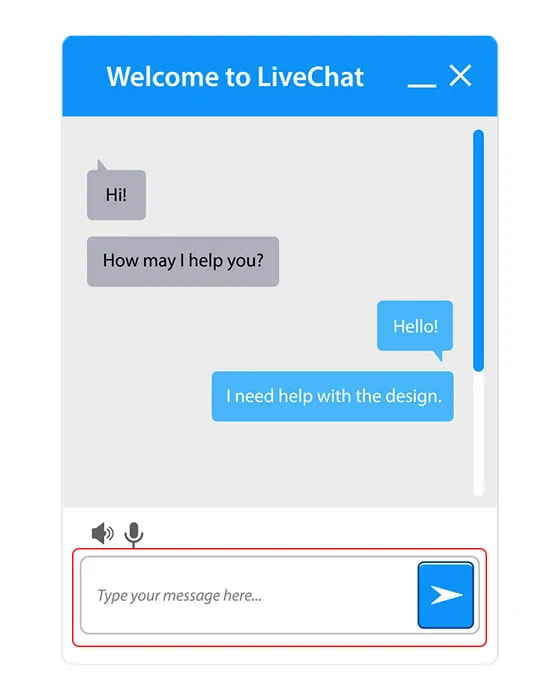
EX: If I’m painting really quickly, but then my application is all about interaction. Let’s say it’s a messenger app. I can see the message history really quickly, but in attempting to answer the message I just got and it takes 20 seconds for me to be able to tap into the input field and start typing. Is that fast? No, not really.

But, is it so important that I can use the contact form on the bottom of a long blog post in the first 10 seconds? Not necessarily.
How would you convey those two things into a number? You don’t.
The takeaway:
Actual site speed from the perspective of a user is more important than a number that a performance audit spits out. Optimize around user experience and how perceivably fast your site is for users.
Great Tip: Checkout mobile device UX. See if session duration and pageviews per visit differs dramatically on pages vs. desktop sessions.
If your site is taking 30+ seconds until a user can see the content of your site, and this causes visitors to immediately jump back to the SERP, Google’s crawlers will see this behavior over time and your search rankings will be negatively impacted.
While miniscule differences in page load time will most likely not be penalized by Google, the faster a site you can provide to your users, the better. If you want to have a perceivably fast site for users (like Google wants) and improve PageSpeed Insights scores, Ezoic’s Site Speed Accelerator solves both with the click of a few buttons.
Will website speed matter in the future for Google?
Martin: Site speed will get easier, but we will never get to a point where you just have a score that you optimize for and you just be done with it. It’s such a broad topic that it’s almost impossible to just boil down to a single number. So the more advanced people might continue to focus on the tiny metrics and counting milliseconds, and others will look at a broader picture.
Browsers are doing a lot of work to also making things faster in general, but as a publisher, you will need to go in and do the work to figure out what matters to you, your audience, and your website.
Summarizing this info:
If we could sum up Google’s advice from Martin Splitt and John Mueller on how site speed affects SEO into two words, they are: “It depends”
Honestly? Yes. Because a lot of it needs a ton of context and we rarely, if ever, get that context. And if we did, the answer would not be broadly useful. I hope people take away:
– it’s not a single number
– think from the user’s perspective
– find the low-hanging fruit 4 you— Martin Splitt @ ???#jakarta #wmconf (@g33konaut) November 1, 2019
Do you have any questions on site speed? Leave them in the comments and I’ll respond.


Very useful read.
Recently I read this article too that also provides good insights from WP Rocket.
https://wp-rocket.me/blog/the-truth-about-google-pagespeed-insights/
And this comment too:
Google is not perfect and neither are their tools, but if you really want lots more organic traffic from showing up high in Google search results pages, then you need to pay attention to what Google’s tools share with you.
I was recently at a SES convention in Miami where the head of Google Product Development was speaking and she shared (regarding mobile optimizing your site) that even if your site is perfect, but not in the eyes of Google, it will not show up appropriately. It has to be “Google Mobile-Friendly”. In this case, your sites need to be fast and load properly in the eyes of Google, and the insights that they provide are in most cases the same indicators they use to serve up the best user-experience for visitors.
It is tough to make a website get an “A” in Google Page Speed Insights, but it is possible and worth it. They are creating and using established Best Practices that all web developers should be using. Until some other site can provide you the same amount of traffic or more, then we need to pay attention to the tools they provide.
What do you think?
Hi Allen !
When I changed the theme, I checked that the page speed insights decreased slightly from 95 → 90 points. But why is my traffic reduced by half compared to before? Is there any reason?
I think, increasing page speed is not a hard task. By fixing technical issues and having a good hosting provider, you can get it easily.