Site speed has been rising as a priority to publishers across the web. Unfortunately, identifying the root cause of what is actually slowing down a website and what to do about it stumps even the most seasoned developers. Popular site speed analysis tools often provide composite scores and broad recommendations, but they typically don’t provide the nuance or direction needed to make meaningful corrections.
The motivation for faster site speed stems from Google’s recent attention to this topic. While Google’s Search team has repeatedly said that what’s most important is for publishers to make their websites perceivably fast for a user’s real experience, the introduction of the Core Web Vitals in the Chrome User Experience Report (CrUX data) add yet another inconvenient layer to managing site speed for SEO; although Google has backed off of this bit recently.
Ranking wise it’s a teeny tiny factor, very similar to https ranking boost. That particular one is not surprising. You do that primarily to enable users to convert.
— Gary 鯨理/경리 Illyes (@methode) April 28, 2020
we announced it will become *a* ranking factor, that’s known. i merely ruled out the possibility of it becoming *the* primary ranking factor. whatever it will be eventually in-between is not known and I’m not going to speculate about it. — Gary 鯨理/경리 Illyes (@methode) September 7, 2020
What is actually slowing websites down?
Perfecting site speed scores, especially for those who monetize with ads, has become a slightly frustrating pursuit for many web publishers.
While Google espouses having a fast site, the very script used by Google Analytics itself has a negative impact on website load time. What’s more, the display ad ecosystem is dominated by Google’s ad products (AdX and AdSense).
What is not often realized by publishers is the give and take necessary on any website page when it comes to speed. Below, we’ll walk through a series of popular tools, products, and frameworks added to a blank page hosted using popular web host, Bluehost, to see how common — and necessary — website technologies impact website speed.
Speed testing ads, popular tools, and frameworks on a blank page
We are going to test a variety of page elements on a blank HTML page to see how this affects the Google PageSpeed Insights score. Since this is one of the most popular tools for testing, we decided to use it across all the tests.
How we did the test…
Host: Bluehost
Framework: Blank HTML page outside of WordPress framework (uploaded the page file using SFTP)
Elements: Elements were added to a blank HTML page and given their own URL for testing
Results of the tests…
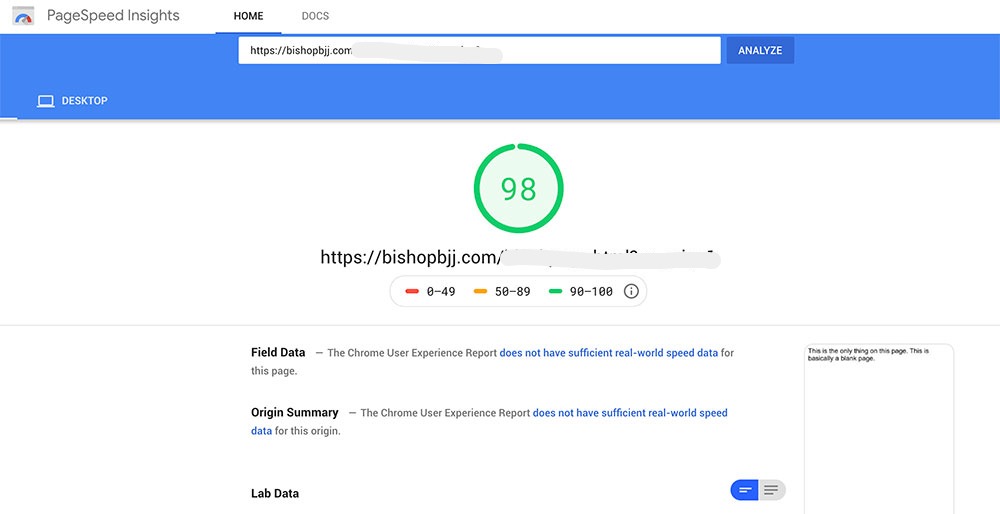
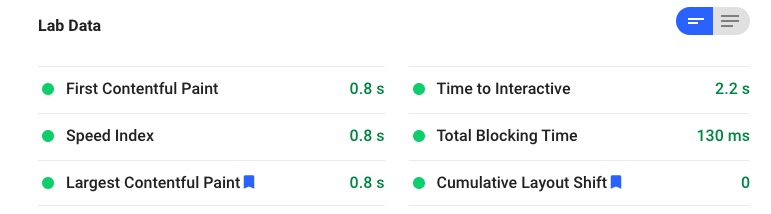
1. Blank page


PageSpeed Insights score: 98
Speed recommendations: None
Page description: This one is pretty self-explanatory. But, a blank HTML page scored a 98—a near-perfect mobile speed score.
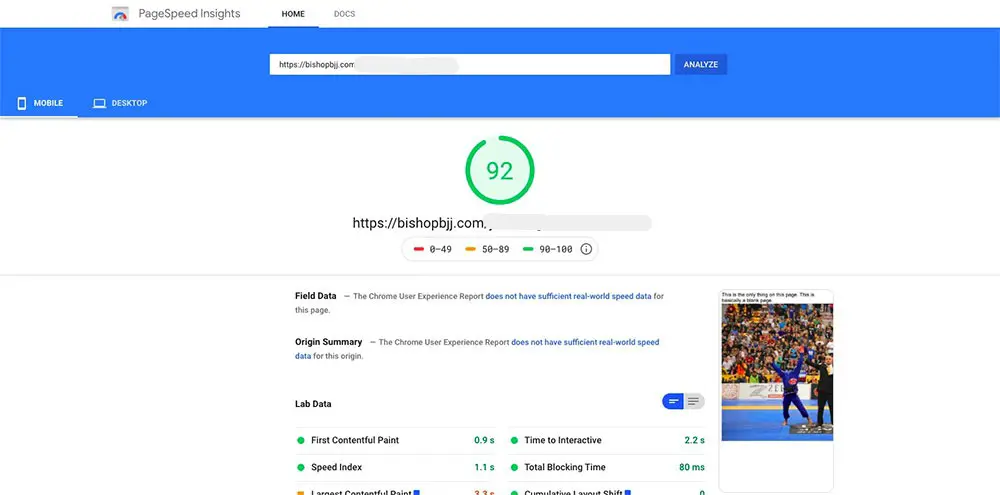
2. Blank page + image

PageSpeed Insights score: 92
Speed recommendations: “Keep request counts low”. The image was already compressed, but this image required 4 total requests from the origin server.
Page description Having only an image on a blank HTML page caused the score to decrease by 8 points. Remember, this blank page being tested is one without a Content Management System framework, no widgets / plugins, no textual content, etc.
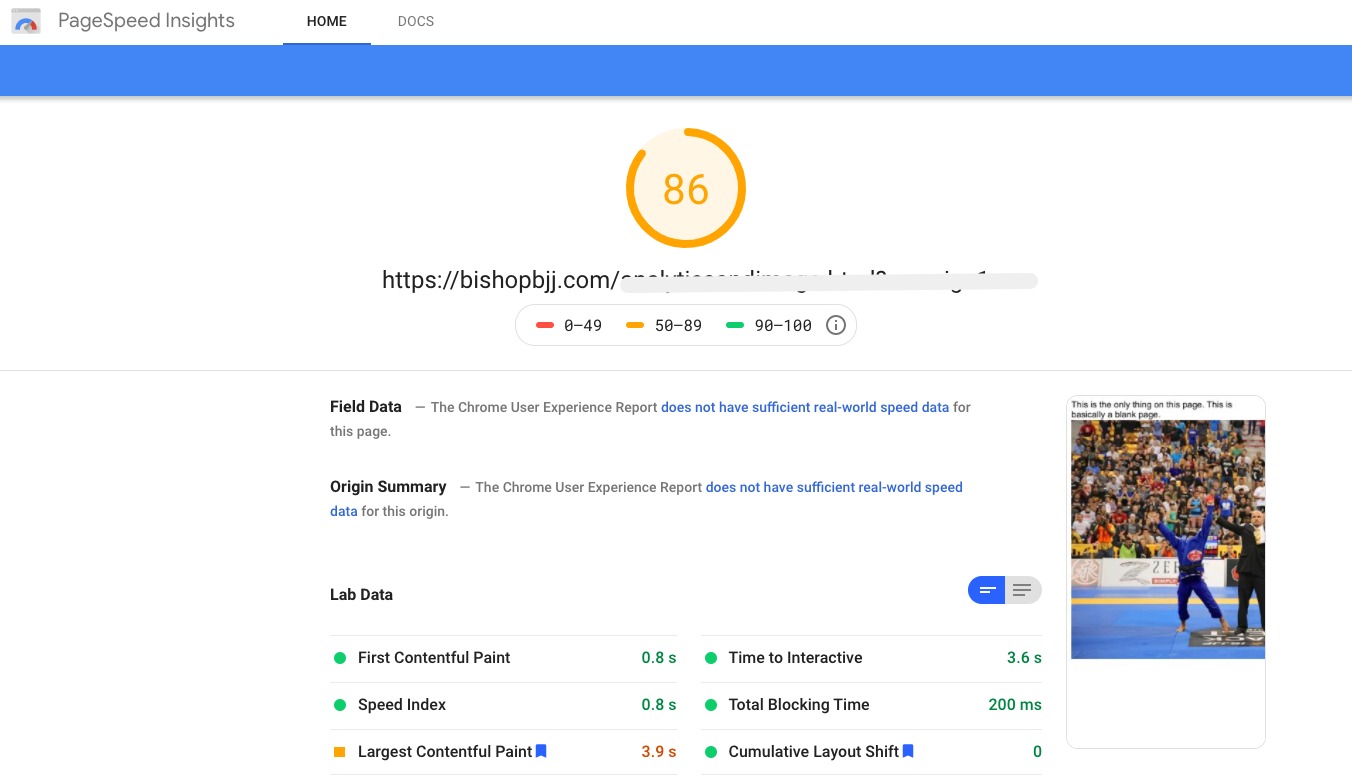
3. Blank page + image + Google Analytics script

PageSpeed Insights score: 86
Speed recommendations: In addition to the prev. recommendations on our page with just an image, PageSpeedInsights now recommends we remove or defer any render-blocking javascript. In this case, Google Analytics must be called on page load so we can track the session, so that call to gtag.js (Google) has to occur on page load.
Page description: A blank HTML page with an image and Google Analytics script in the website <head> code.
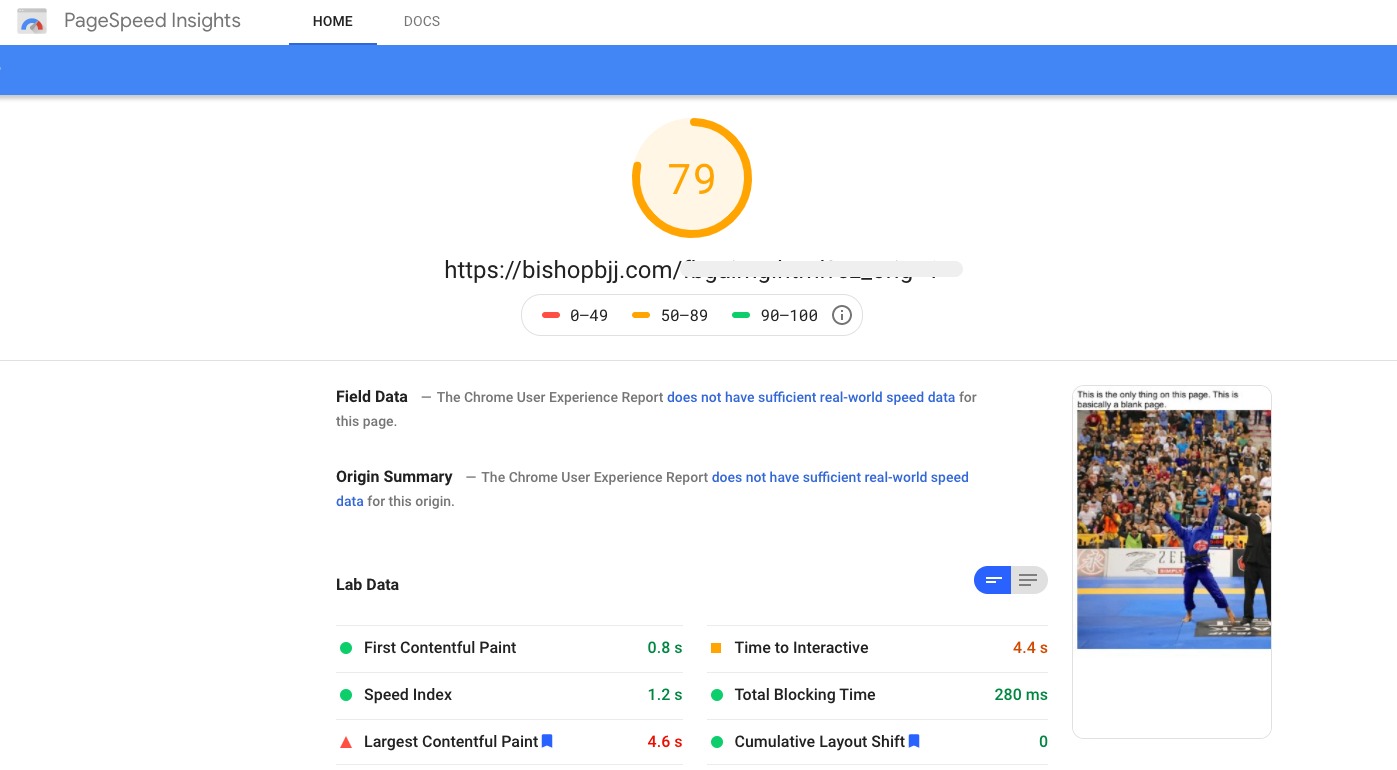
4. Blank page + image + Google Analytics + Facebook pixel

PageSpeed Insights score: 79
Speed recommendations: In this case, Google simply asks me to remove unnecessary javascript and to serve assets using a static cache policy. The image is not cached, but the Google Analytics js and the Facebook pixel are “necessary” for many publishers and these recommendations are not applicable.
Page description: A blank HTML page with an image that includes a Facebook audience tracking pixel and Google Analytics script in the website <head> code.
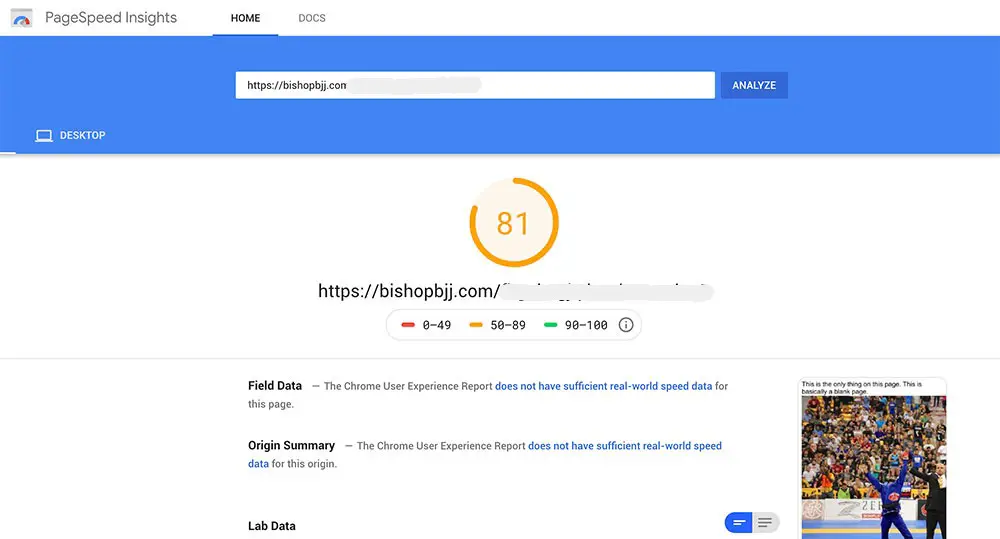
5. Blank page + FB pixel + GA + image + Jquery code

PageSpeed Insights score: 81
Speed recommendations: While the score averaged a slightly higher in this test for some reason, Google has added the recommendation of “reducing the impact” of 3rd-party javascript. In this case, that script is Google’s and Facebook’s tracking code. The JQuery call gets the same “eliminate render-blocking resources” flag as we saw previously in other tests. Unfortunately, for most sites JQuery is required to load their theme or necessary website features.
Page description: A blank HTML page with a single image and Facebook/Google tracking codes along with an extremely common JQuery call that is required by most WordPress websites.
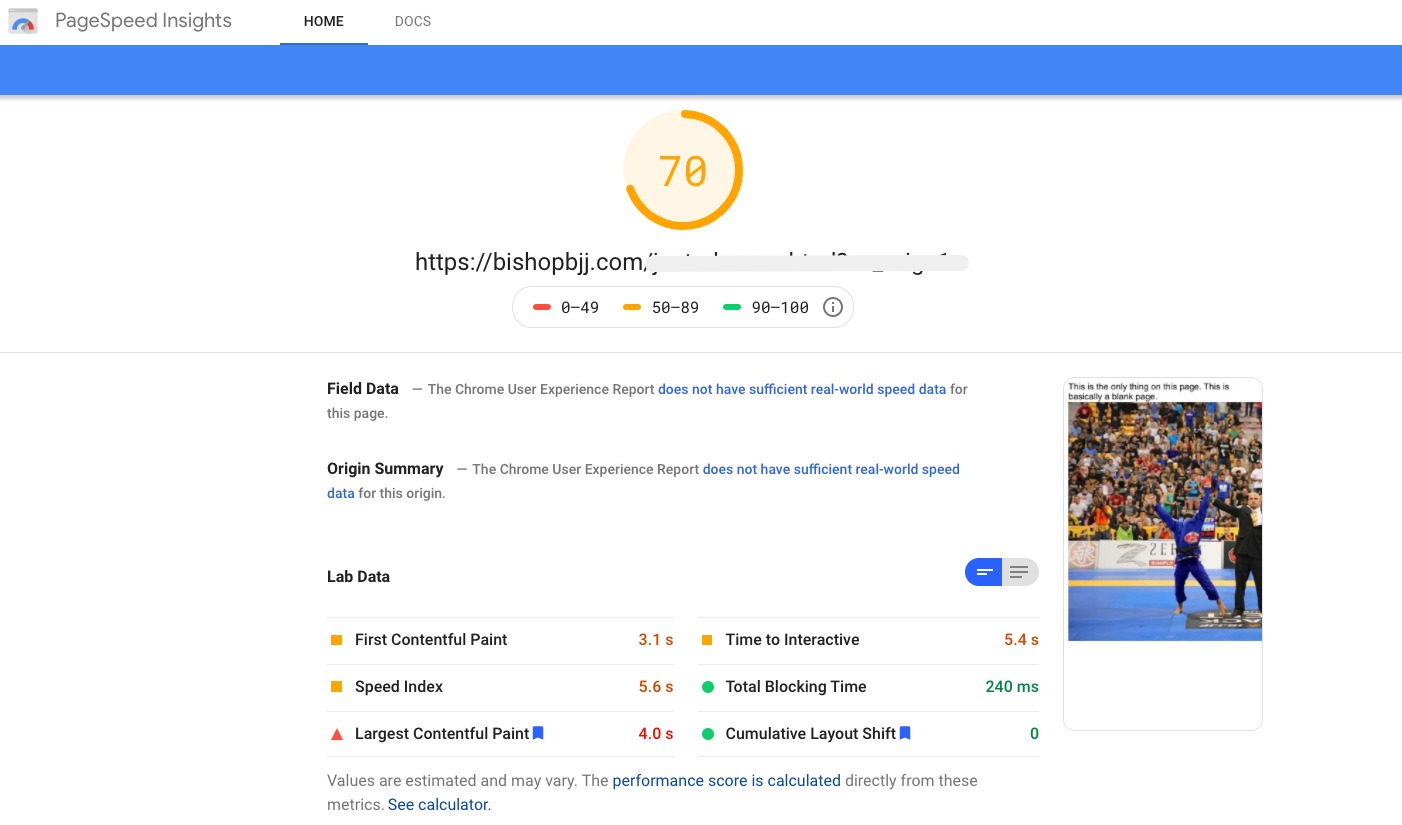
6. Blank page + Image + AdSense Auto Ads

PageSpeed Insights score: 70
Speed recommendations: Google tells us to remove unnecessary javascript and to eliminate render-blocking resources. This is directed solely at the AdSense script and is a recommendation that is present on every website displaying ads (unless the site is potentially hiding ads from Google; which is considered against best practices).
Page description: With the addition of Adsense Auto Ads, the Blank HTML with only an image on it drops the score a whopping 22 points (this page without AdSense code was 92 above).
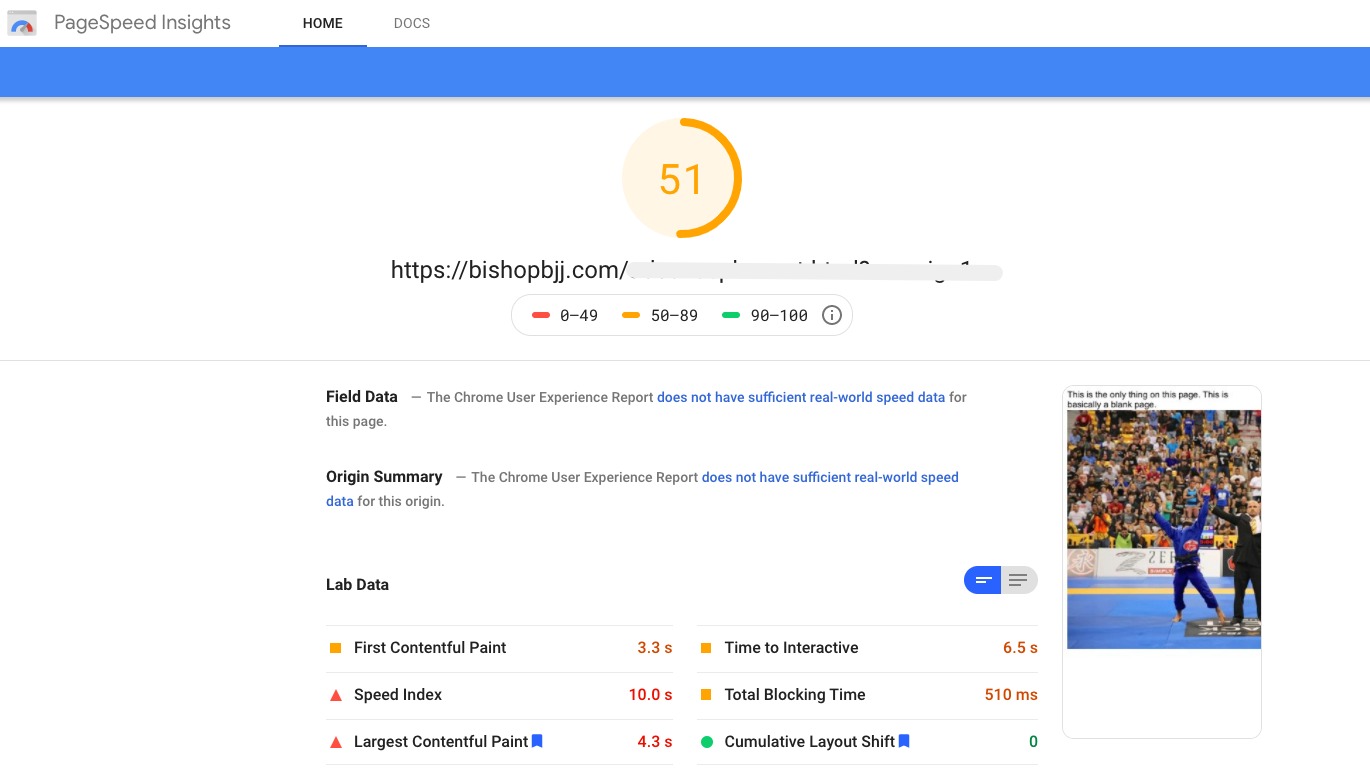
7. Blank page + FB Pixel + GA + Jquery + AdSense Auto Ads

PageSpeed Score: 51
Speed recommendations: The recommendations are all the same for each individual element provided above.
Page description: This is a pretty bare-bones page for just about any publisher. A regular HTML page with a single ad network adscript, image, and Google Analytics tracking code. Yet, the score is barely above 50 according to Pagespeed Insights.
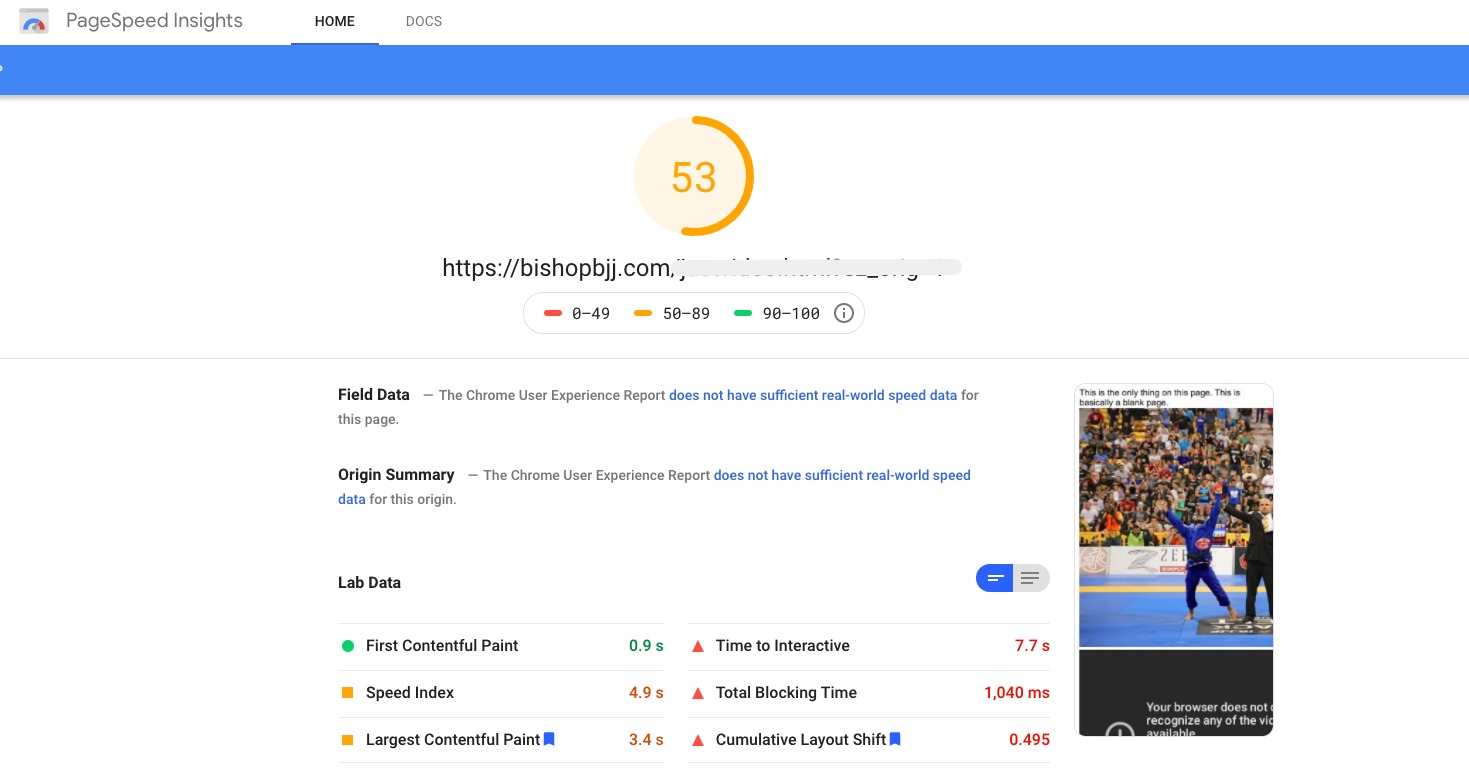
7. Blank page + FB pixel + JQuery + Video

PageSpeed Insights score: 53
Speed recommendations: The only new recommendation is to removed unused CSS which is used to display my video player in the browser of the visitor. There’s no CSS that can be removed here in reality without ruining the way my video would display to end-users.
Page description: The addition of an embedded YouTube video on this page brought the score down below 60 without displaying ads.
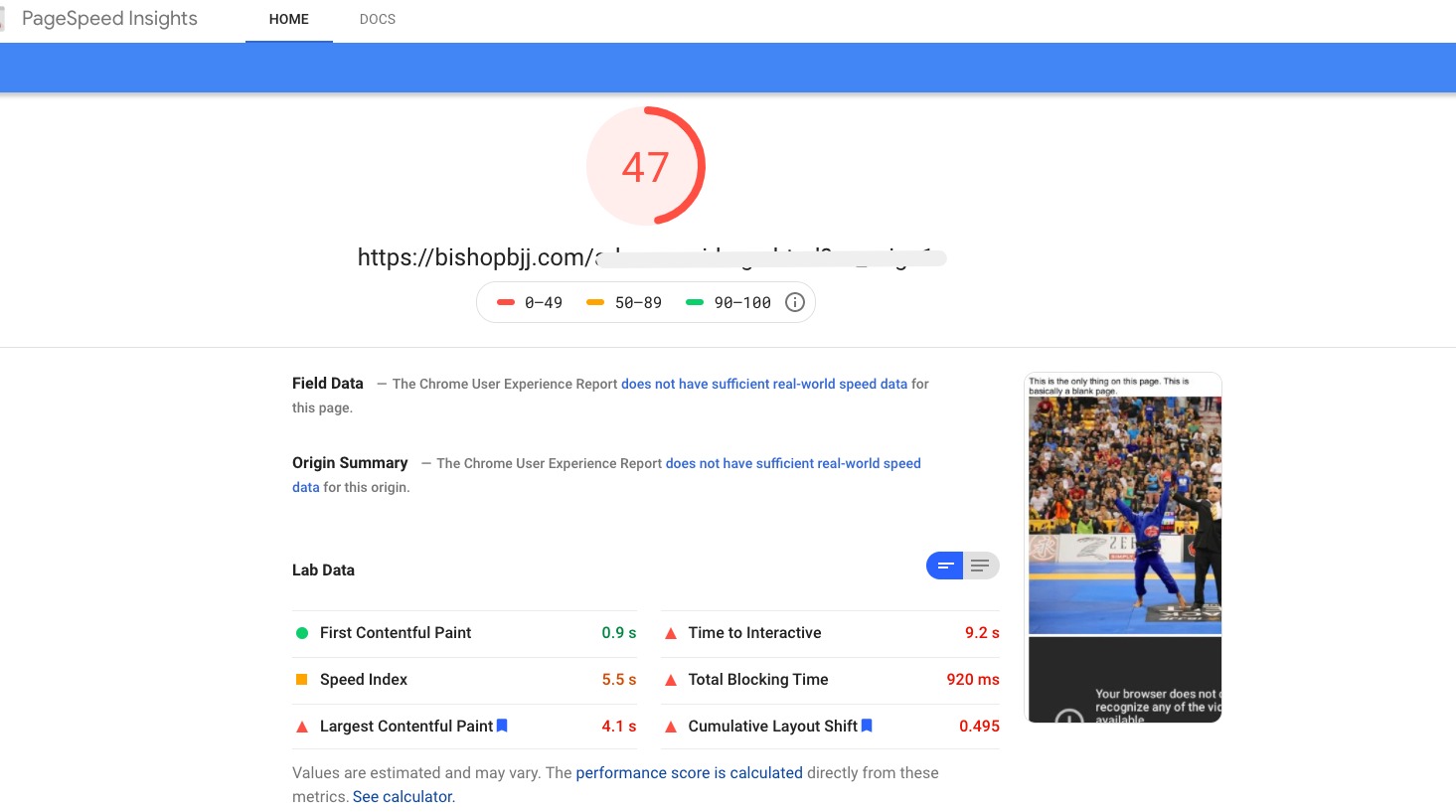
8. Blank page + FB pixel + JQuery + Video + Adsense Auto Ads + Google Analytics

Speed recommendations: No new recommendations, just a list of all the others above we’ve broken down.
Page description: It’s clear that, even without a WordPress theme or framework, the elements all added together still bring the PageSpeed score down into the 40s. The AdSense auto ads code seems to take the biggest toll on the score itself. Hence why so many publishers that use display ads for monetization try to counteract low scores with optimization tools that are largely ineffective in many cases due to their inability to prevent an exterior call (required for ads).
Conclusion
Publishers with a Content Management System like WordPress, a theme, plus all the other elements we added to the blank page above, are all going to struggle with site speed scores right out of the gate. Especially those who rely on display ads for their main source of revenue.
For publishers who sign up with Ezoic, you can keep your site monetizable and fast using a combination of our free version of Site Speed Accelerator and Caching tools. These each give sites features right out of the box to speed up a website beyond scores seen above. Additionally, we even created an advanced version of the Site Speed Accelerator that replaces tons of expensive speed optimization tools that under-deliver for a fraction of the cost for sites who want to have the highest speed scores possible (even when showing ads).
Do you have any plugins, widgets, or other elements on your page that are bringing your speed score or Core Web Vitals down? Let me know in the comments.