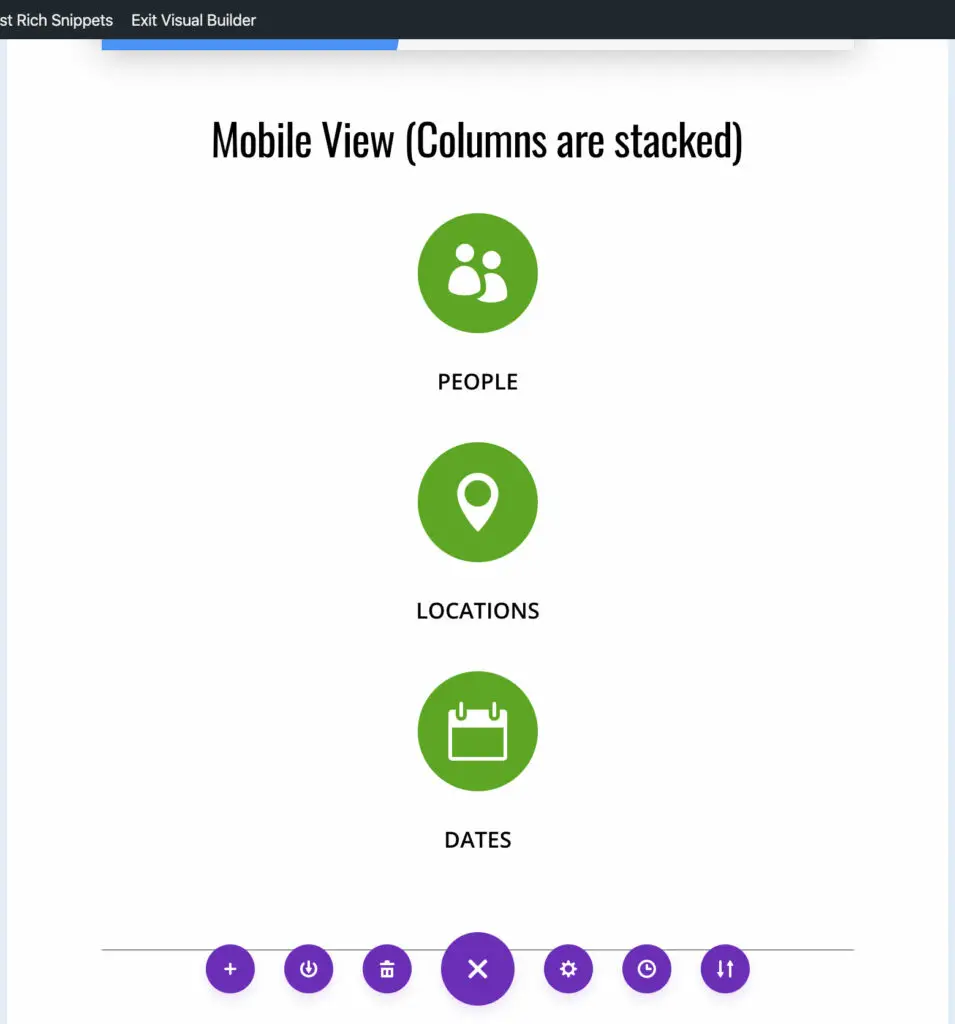
The Divi Builder gives users a complete design framework that is easy-to-use. Although sometimes, optimization errors exist between desktop and mobile versions of pages on the site. We recently discovered that it’s difficult to keep columns side-by-side on mobile. Instead, they appear stacked.
How To Keep Columns Side-By-Side On Mobile in Divi
To keep columns side-by-side on mobile in Divi, all you have to do is add a custom line of CSS code to your row settings.
Important: This code only works for 3 or fewer elements. If you are trying to have four or more columns side-by-side on mobile, jump to that section now.
Here is the code: display: flex;
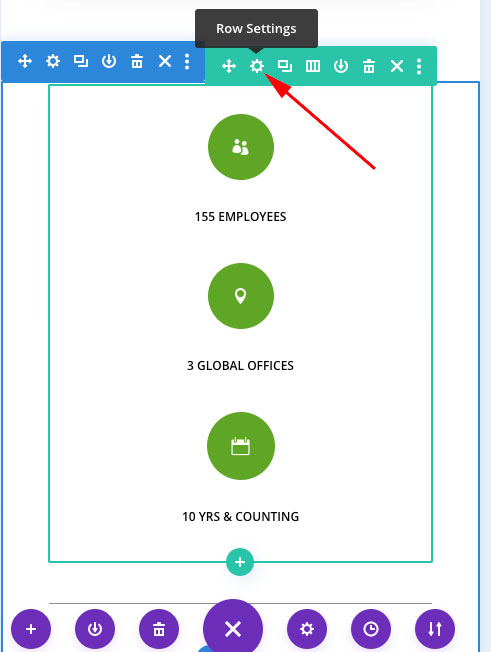
Step 1: Open the row settings

Open the row settings for the row that’s housing your “stacked” columns.
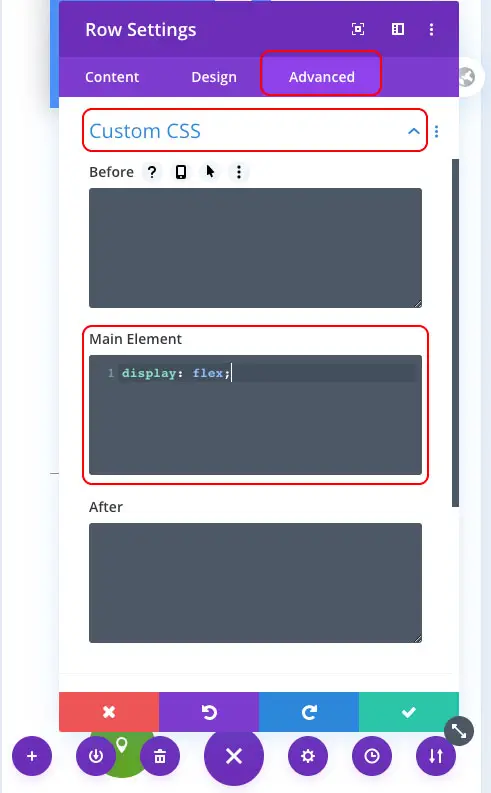
Step 2: Add the custom CSS to the row

Click the “advanced” tab on the row settings. Click on the “Custom CSS” drop-down to open it. Add the display: flex; code to the “main element” section of your custom CSS.
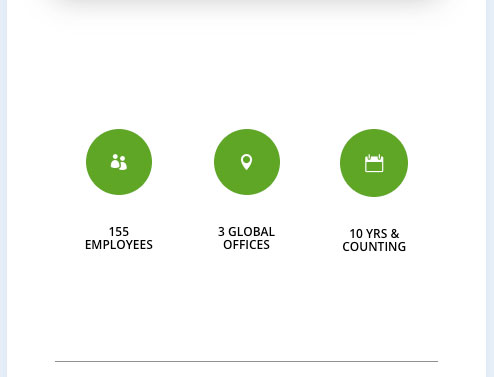
When you click the green checkmark to save your changes, you’ll see the updated mobile view instantly if you’re building on the front end.
 And that’s it! This piece of CSS code is by far the easiest way to make 2-3 elements appear side-by-side on mobile and tablet devices.
And that’s it! This piece of CSS code is by far the easiest way to make 2-3 elements appear side-by-side on mobile and tablet devices.
How to keep 4 or more columns side-by-side on mobile in Divi

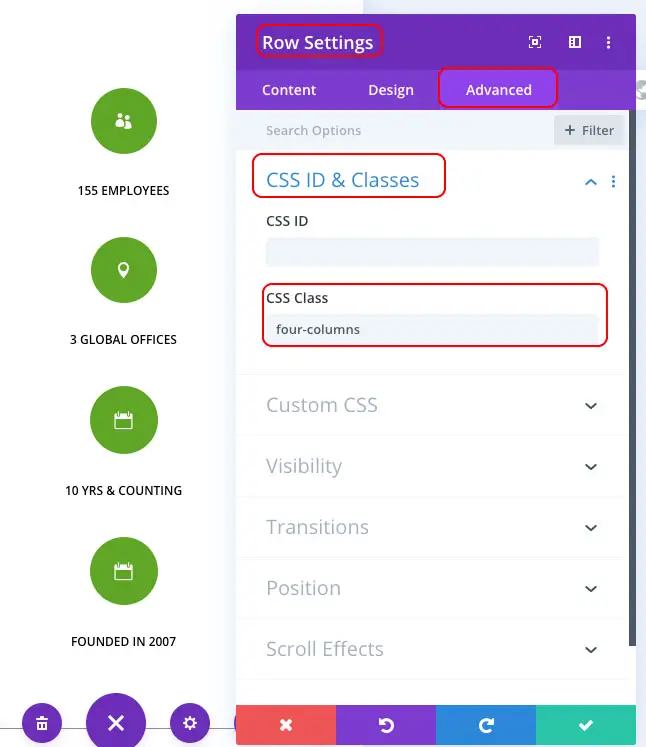
Go to your row settings of the row that has 4+ “stacked” columns. In the “advanced” tab, open the CSS ID & Classes drop-down tab.
In the “CSS Class” section of your row settings, name the class with however many columns you desire. For example: four-columns
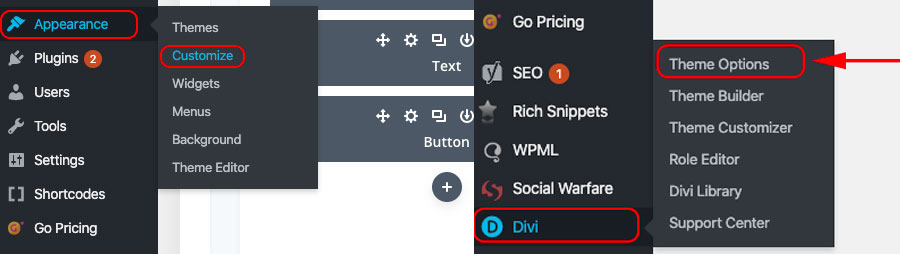
Next, go into the Divi > Theme options. You can also use the “customize” section of your theme to edit on the front end as well.

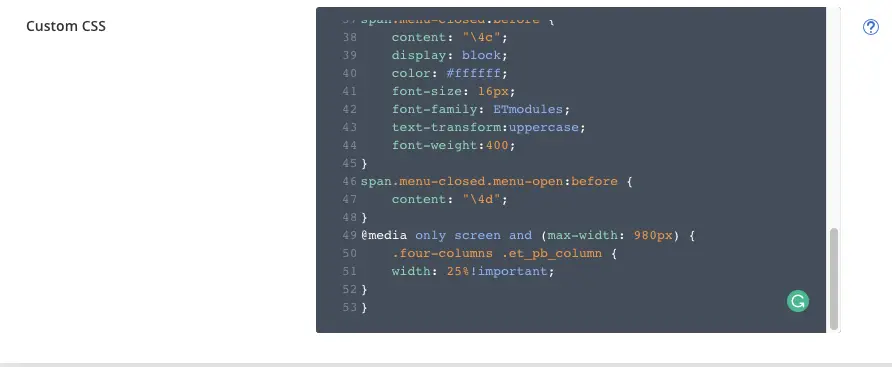
Once in Divi > Theme options, scroll down to the ‘Custom CSS” section.

This is the CSS code for 4 screens:
@media only screen and (max-width: 980px) {
.four-columns .et_pb_column {
width: 25%!important;
}
}
What is this code doing? The @media only screen and (max-width: 980px) is dictating that when the viewport is less than 980 pixels, to display the 4 columns side-by-side and not stacked. 980 pixels is the dimension that typically is the breakpoint for tablets.
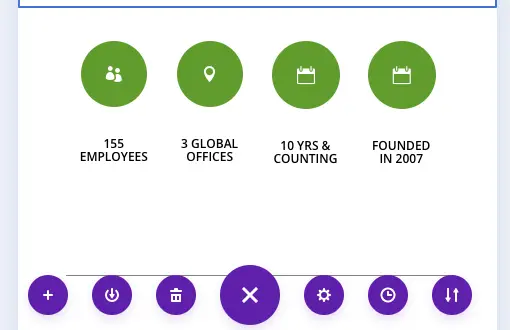
The correct end result looks like this:

How do you keep 5 Divi columns side-by-side on mobile?
If you have more than 4, 5, or 6 icons/images or more, you can repeat use the same code as above.
Remember: You must change the “width” percentage section for every new column you add.
For example: 5 columns
@media only screen and (max-width: 980px) {
.five-columns .et_pb_column {
width: 20%!important;
}
}
You must divide the number of columns by 100. So 6 columns / 100 = 16.66%. You have to follow this pattern for however many columns you’re trying to have side-by-side. Don’t forget to create a new “CSS Class” in your advanced row settings in Divi. If it were four-columns before, you could change it to five-columns, six-columns, etc. Make sure you update the bolded sections of the code above as well in the custom CSS in your theme options in Divi.
Wrapping up how to keep columns side-by-side on mobile in Divi
If you have 3 or fewer columns to keep side-by-side, the display:flex; code in the custom CSS section of your row settings is the easiest way to get the desired result. Additionally, we have another Divi tutorial blog on how to fix mobile heading fonts.
Do you have any questions about this tutorial? Let me know in the comments.



Thanks for sharing. I tried this but it didn’t work. Any thing I may be missing from a 5 column perspective?
Thank you for this. I do have a couple of questions. 1. I just used the display: flex: code as you recommended in this post and it worked! That was exciting, however, the images are on almost on top of each other. How can I add a bit more space in between them and still keep them in a three-column row on mobile? 2. What if I want 4 columns on the computer, but then for mobile want them to become a 2×2 grid instead of 4 in a row or stacked columns.
Andrea,
You should be able to add some “padding” between each of the elements when they are stacked on top of each other (using the Divi advanced settings). Currently, I’m not sure how to do a 2×2 grid instead of all stacked on top of each other. I had this same issue with Divi trying to do more than 3 elements together, it would always stack them. As in, 3 side by side would work fine, but adding a 4th would break the code. I will look into this and see if we can add it to the article.
Cool! Thank you for sharing! It worked on my column with 3 images
Hey! thanks so much for your article! loved the ease of display:flex however is it possible to make it only apply to tablets rather than mobile?
otherwise i tried using two-columns and editing code to (min-with: 780px) and (max-width: 980px) for the size, but it doesnt seem to work at all
any ideas? thanks so much in advance!
Hi
What would I do, if I have 4 columns, but I only want the middle two columns to sit side-by-side, while Columns 1 and 4 are above and below that?
In my design, the middle columns are quite small in size, compared to the other two. But Divi stacks them anyway.
The 3-column display:flex doesn’t work for me, and the 4-column CSS styling doesn’t really apply either.
Thoughts?
Add the css only tor tablet. When clicking around the main element text Under custom css Some buttons should appear. Click tablet icon and add the code there.
Hi thanks for such a good tutorial I have used three-column bu the thing is I want to show three coloumn on desktop and two on mobile layout any idea how to do it
Perfect! This is just what I was looking for. Thank you for sharing.