How To Pre-Connect Origins To Make Your Website Faster
If you’re interested in pre-connecting origins on your website, there’s, a good chance you want to do so because Google’s Pagespeed Insights or another website speed tool told you that you needed to do it to make your website faster.
Pre-connecting origins can improve website speed for visitors. On some sites, this may be an immeasurable amount of improvement. On others, it may offer real benefit. Below, I’ll show you how to do it yourself.
What does pre-connecting origins on a website do?
Link pre-connecting allows the browser to fetch external resources, store them in cache, assuming that the user will request them. These external resources are mainly URLs that, if pre-connected, will make your website faster.
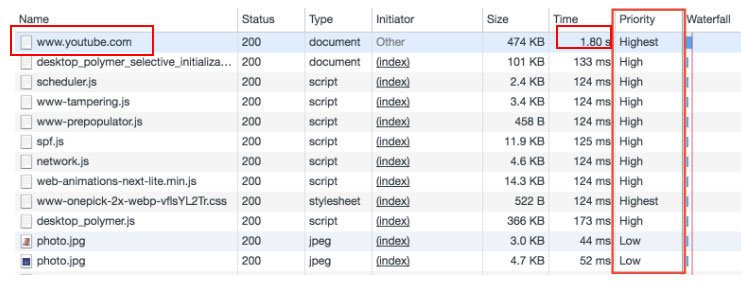
Google’s Developer Tools has a guide on resource prioritization. Priorities become important when investigating the loading performance of your site. This knowledge can be particularly helpful to publishers to know Chrome’s priority for each resource. The Network panel in Developer Tools will show you this information.

You can see on the figure above that there may be a YouTube video embedded, or the site needs to pull something from YouTube upon load. If you pre-connect those resources, the browser will go out and prioritize making that connection so it doesn’t have to call out to YouTube and make your website slower.
If a website does pre-connect origins will it be faster?
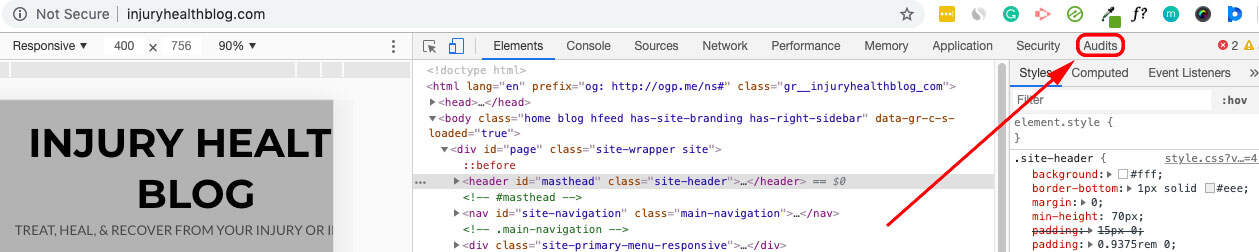
Yes, it will be faster, but incrementally so. I will use injuryhealthblog.com as an example to show why this topic has been coming up a lot lately. Many web publishers are familiar with the Chrome Developer tools, and if you want to test your own site you can follow these steps:
- Using the inspect element tool
- Click the “Audits” tab
- Run the “performance” audit

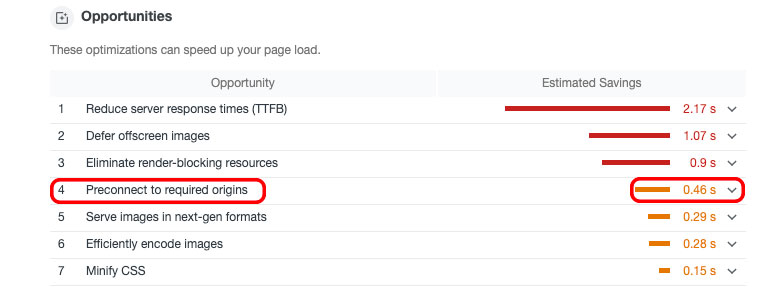
Inside the performance audit, injuryhealthblog.com returns a “pre-connect to required origins” in the results. Basically, what Google is telling me in this performance report is that my website is needing to call out to these resources for the entire page to load.

All of the external resources (origins) are being pulled from third-party applications or websites that don’t physically live on your site. When a visitor lands, the browser is calling out to fetch these origins, and over time, this causes an incremental slowdown. The more external resources that need to be fetched, the greater potential you have of cumulative site slowdown. These are the types of external resources that are being fetched on arrival to your site:
- Ads
- Widgets
- Share buttons
- Videos
- Social media posts
- Comment sections
While pre-connecting origins will not make your site noticeably faster, it will still make it faster in the performance audits. So if your goal is to make your page faster in PageSpeed Insights and Lighthouse, then you’ve come to the right place.
How do I pre-connect origins on my website?
There are many different ways to pre-connect origins on your website, but first I’m going to show you how to do it manually in WordPress.
It’s simple and easy, even for those who have no experience with code. Below are two lines of the script, one demonstrated as a script and one as a style. This script establishes a link relation to tell your browser that there is important information that needs to be fetched as soon as possible.

The “as” attribute allows you to tell the browser the type of resource you’re loading, that way it can be handled correctly. The browser will not use the preloaded resource unless the correct type is set. If you don’t use the “as” attribute, the resource will be loaded with the same priority as it otherwise would have, but by letting the browser know about it ahead of time, it allows for the download to start earlier. Your resources will be fetched more quickly this way.
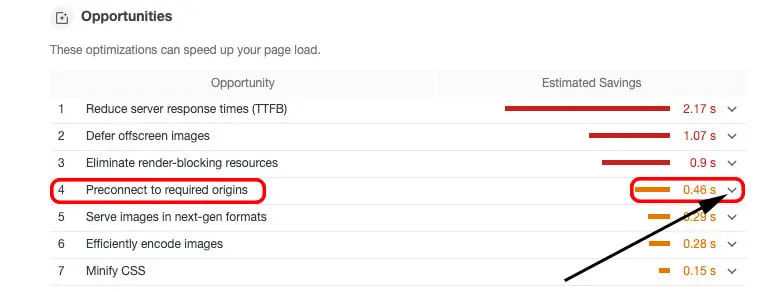
If you decide to use this script for all your origins, you can find all of the links needed to copy and paste into the href attribute with a click of the drop-down arrow shown below.

How do I pre-connect origins if I don’t want to use script?
For those that want to pre-connect origins but don’t want to get into their code or are using a CMS system where you don’t alter your own HTML, there are some great apps that can do it for you quickly and without having to mess with your CSS.
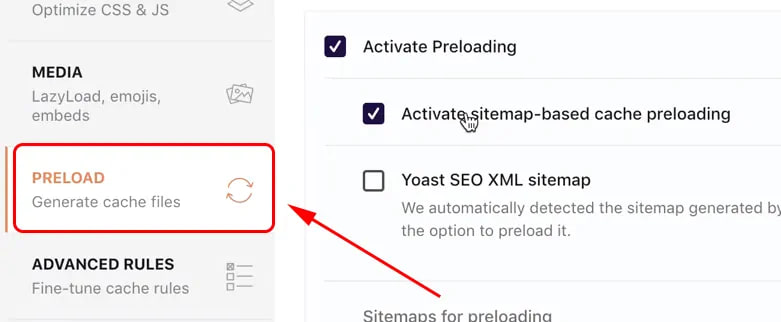
WP Rocket is a great caching app that allows you to pre-connect origins. Within the app, the first step is to click the preload tab in the left-hand column.

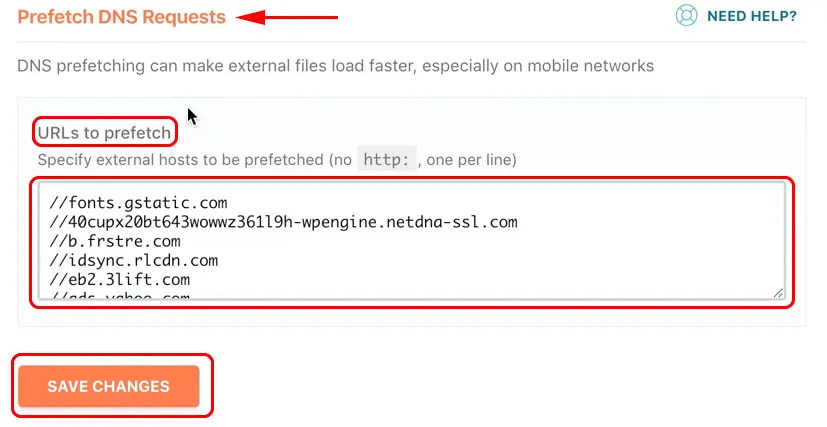
Then, you can scroll down within that same tab and look for the “Prefetch DNS Requests” heading. This is where you can copy and paste all the URLs that Lighthouse suggests you pre-connect directly into the “URLs to prefetch” box.

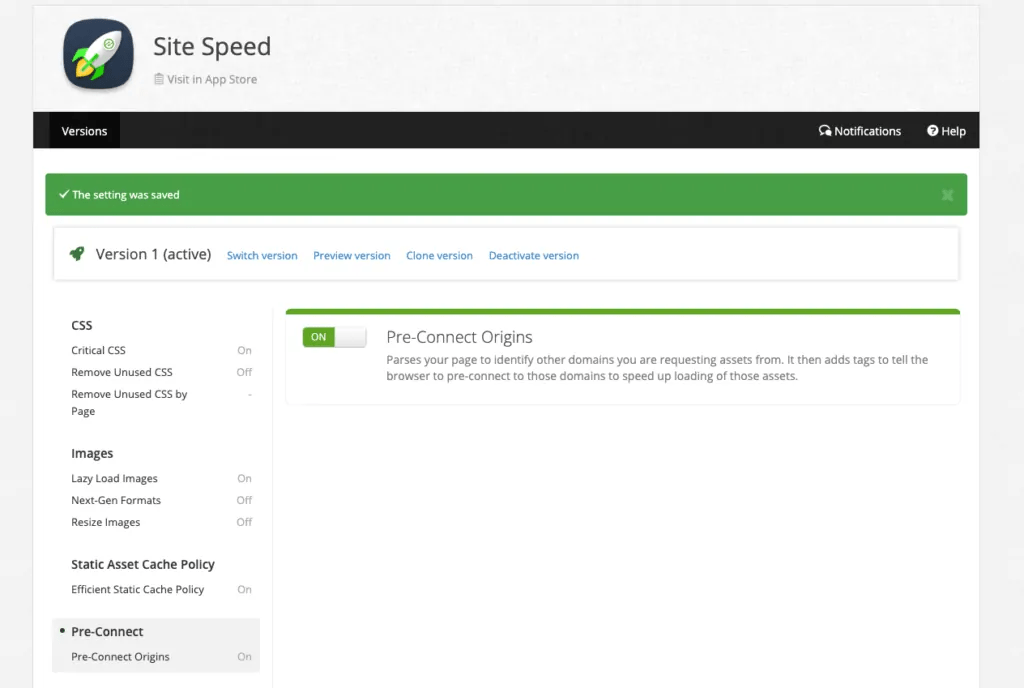
If you don’t use WP Rocket as a caching application, there are others that essentially perform similar functions. Optimisation.io offers a WordPress plugin that has tools like WP Disable, Caching, and Image Compression. It’s a great plugin because the features are all related to increasing site speed, the majority of which can be turned on and off with the click of a button.
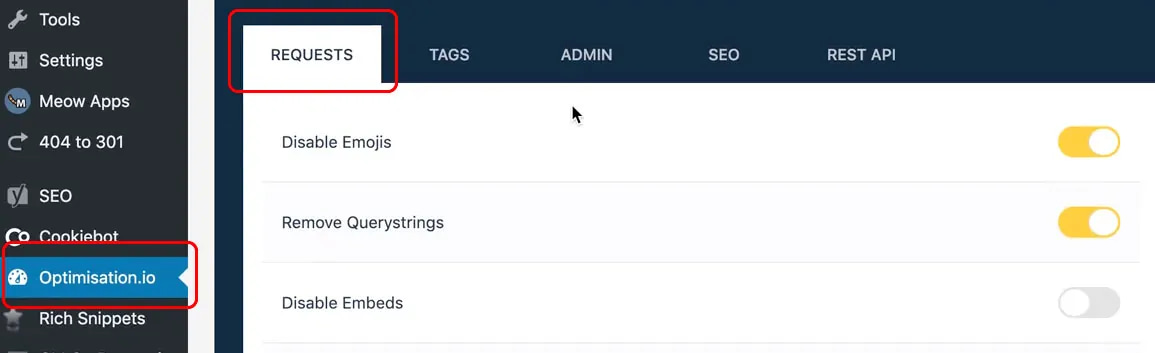
Pre-connecting origins on Optimisation.io is nearly identical to how it’s done no WP Rocket, but below is a visual of how it’s done from WordPress. Click on the Optimisation.io plugin and choose the “Requests” tab.

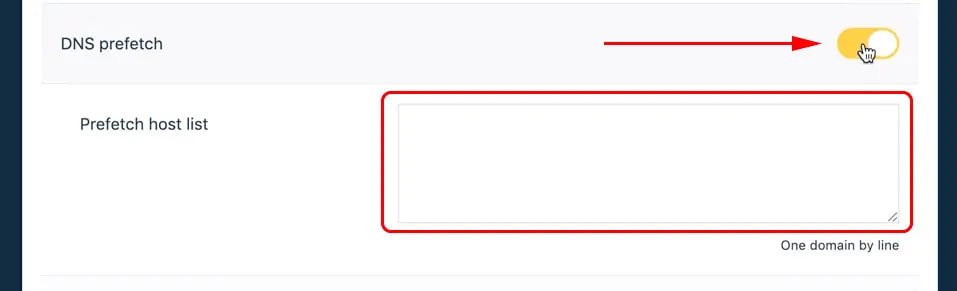
The next step is to scroll down to the “DNS prefetch” feature and click the button to activate. The last step mirrors what is done on WP Rocket’s plugin. Copy and paste the list of recommended sites to pre-connect origins from Lighthouse.

These examples are the easiest ways to pre-connect origins to incrementally increase your site speed.
How do I pre-connect origins if I use a CDN like Cloudflare?
Cloudflare Enterprise customers can enable prefetching by following these steps:
- Turn on “Prefetch URLs” in the Speed app within the Cloudflare dashboard.
- include a Link HTTP response header pointing to a manifest file with the rel=”prefetch” attribute.
- EX: <http://www.example.com/manifest.txt>; rel=”prefetch”
- Serve the manifest file with text/plain as the Content-type response header
- EX: http://another.example.com/fetch3
Cloudflare can prefetch any content that is on your account and behind Cloudflare, but this feature is only available for Enterprise customers. If you aren’t Enterprise, you will be unable to pre-connect origins unless you upgrade.
How do I know what URLs to use for pre-connecting origins?
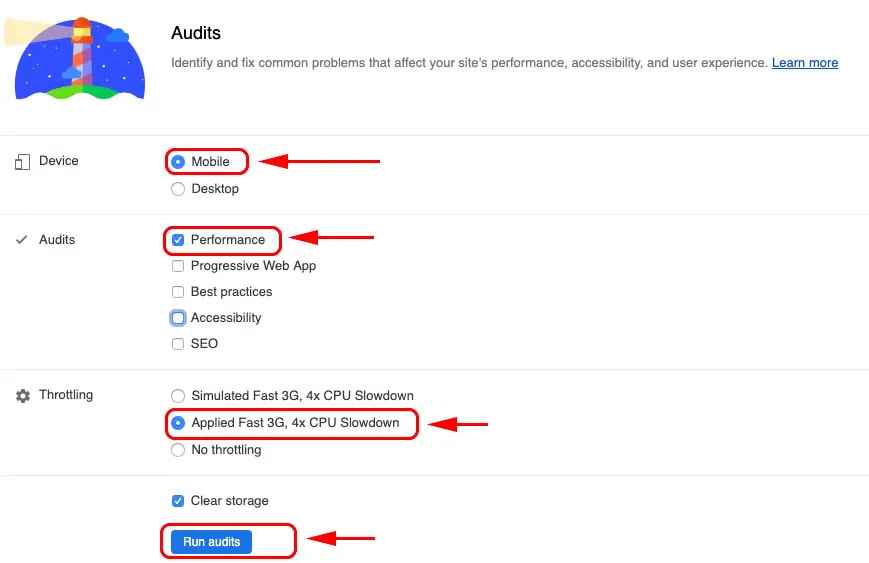
If you’re wondering which origins to use, refer to the Lighthouse performance audit report. Before you run the audit, selecting the following options will yield the best results on what to change for improving site speed.

- Choose mobile: the majority of web traffic is on mobile devices, with the percentage of mobile use increasing every year.
- Choose performance audit
- Choose Applied Fast 3G, 4x CPU Slowdown: this option will get you the lowest possible score. This is the most effective way to run the test, because you’re more likely to get all the recommendations and all the pre-connecting origins.
IMPORTANT: if you choose Simulated Fast and Throttling, this will make your website appear faster, and the performance report might not give you all the recommendations that choosing “Applied Fast” will.
Will Google Lighthouse stop flagging pre-connect origins after I do this?
Yes, but you may need to give it some time before you run another performance audit to check. The browser has to build those pre-connections in the cache, and sometimes that may take up to 48 hours for Lighthouse to stop flagging the URLs.
If Lighthouse doesn’t return a performance report that tells you pre-connecting origins will help site speed, then it’s probably not worth doing in the first place. Although, as you add content, widgets, etc., to your site, it’s a good practice to run these performance audits periodically to see if there’s any room for improvement.
What additional ways can I improve my website speed?
If you’re a loyal follower of the Ezoic blog, you know website speed is a topic we’ve written about heavily. There are various factors at play that affect the speed of your site. Here are the articles that cover some of those factors:
- Improve Site Speed Scores by Lazy Loading Images & Serving Next-Gen Formats
- Does Time To Interactive (TTI) Impact Website Revenue & Performance?
- What Sites with Great Website Speed Have In Common
- Improve Page Speed For Google SEO In Actionable Ways
- Speed Up WordPress Websites Instantly Using These 5 Tips
In this day and age, it’s unlikely your site’s pages will exist solely as plain text. A great website is like a cake; there are many layers baked into the final product that makes it something people actually want to consume. Interactive landing pages, social sharing buttons, thoughtful design, simple navigation, and video content are distinct pieces of a long list of elements that make your site what it is.

Most importantly, engaging content that’s useful to your visitors is what will keep them coming back. As a web publisher, your main priority is creating good content. One of the benefits of Ezoic is that we offer a suite of free tools. The Site Speed App can pre-connect origins with the click of a button. It’s a great option for publishers who want to save themselves, and the visitors coming to their sites, valuable time.
If you have any questions or comments, I’d be happy to answer them below.


Another great piece of content, thanks! It’s a shame that only Enterprise Users can enable prefetching on Cloudflare.
Where should this code be put? Head tag or body tag?