Page speed has been a hot topic over the past year, and it doesn’t appear to be going away any time soon. Google Webmasters have said that the most important aspect of site speed is for publishers to make their websites perceivably fast for users. Outside of that advice, there’s a lot of speculation and debate online about the importance of site speed. We took the top Google Search result across 1,000 different queries to help answer the question: is page speed a ranking factor in Google Search?
Is page speed a ranking factor in Google Search?

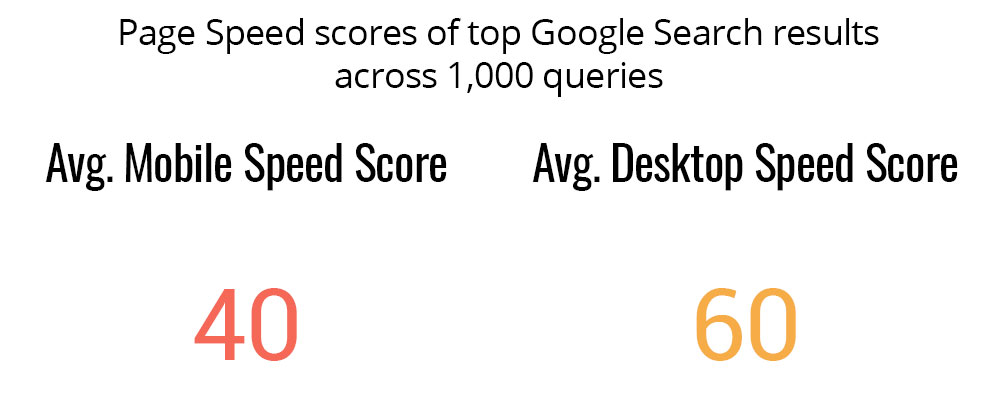
Our data showed that for the number one Google Search result across 1,000 queries, the average mobile speed score was 40. The average desktop speed score was 60.
We can’t say for certain that page speed helps boost Google rankings, but it’s clear that there’s a positive correlation between page speed and Google Search rankings.
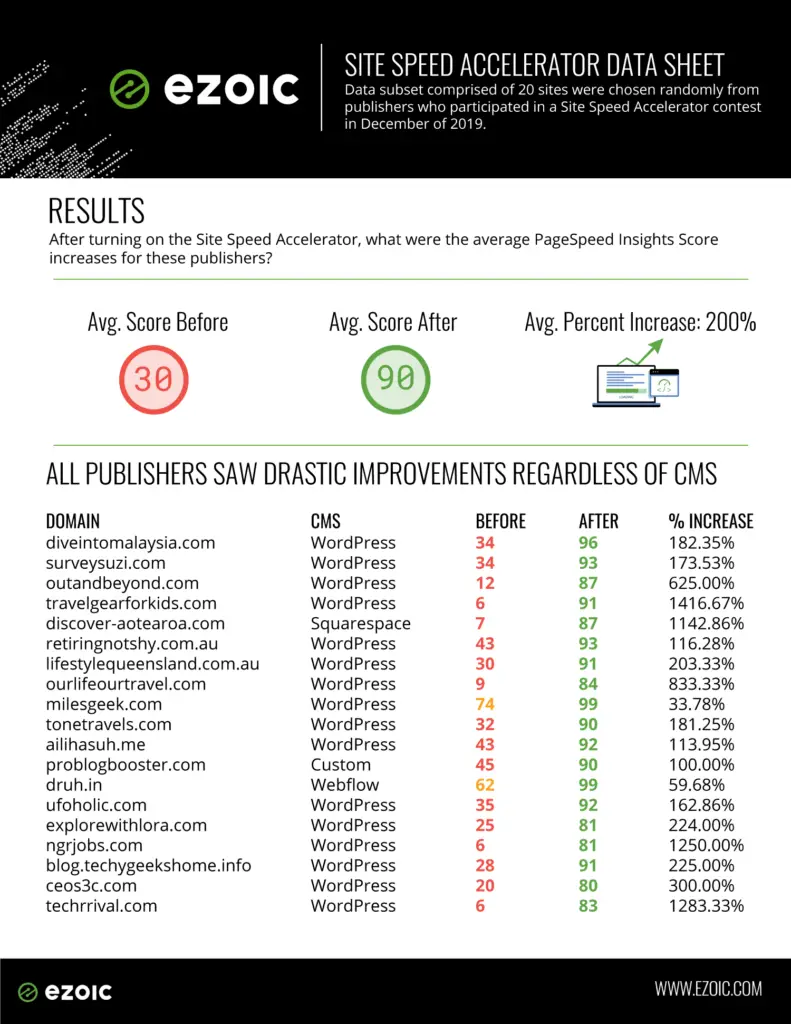
Additionally, the Site Speed Accelerator data sheet showed the average publisher had a mobile speed score of 31. This means that the average mobile speed score for websites with top Google Search results are 29% higher than those who don’t.
The publishers who used Ezoic’s Site Speed Accelerator were able to increase their average speed score from 31 to 90 instantly after turning it on.
What are the categories of top results of the Google Search queries?
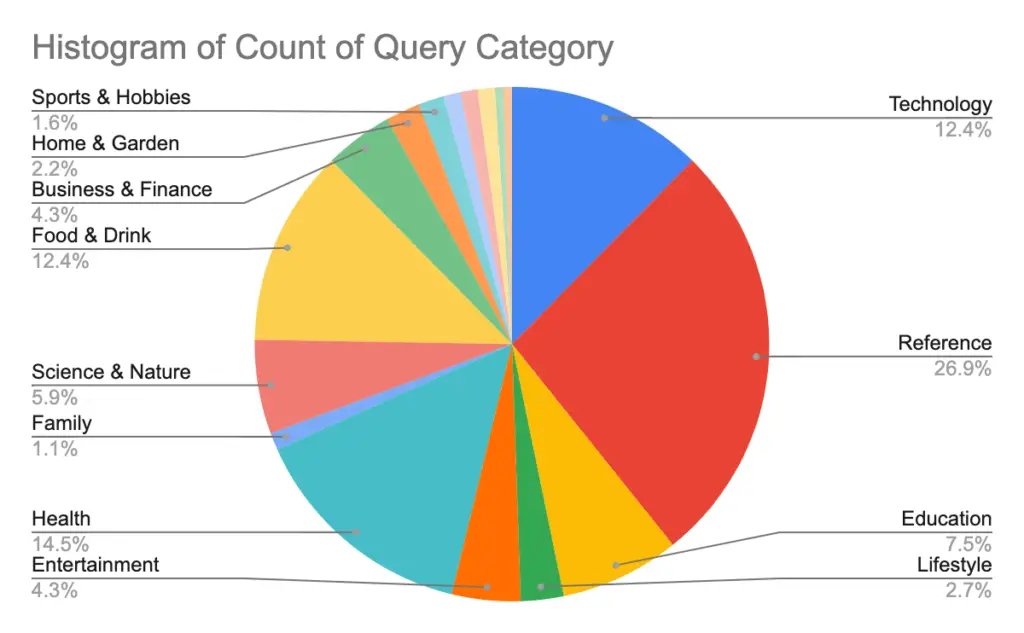
We broke down the 1,000 queries by the website categories of the top result for each query.

The data show that from the 1,000 queries, over 1/4th (26.9%) were of reference. This type of content is often called “evergreen” content due to the fact the content’s accuracy mostly stays the same over time. For example: “What are the different types of clouds?”
The answer to this question is referential in nature, and it’s not likely to change. In contrast, websites that write about technology tend to have to update their content often—when the technology changes.
After reference, the top categories were health, technology, food & drink, and education. Additionally, while the website categories might not affect which results were number one in Google Search, we’ve shown in our data that website categories affect the value of ad inventory.
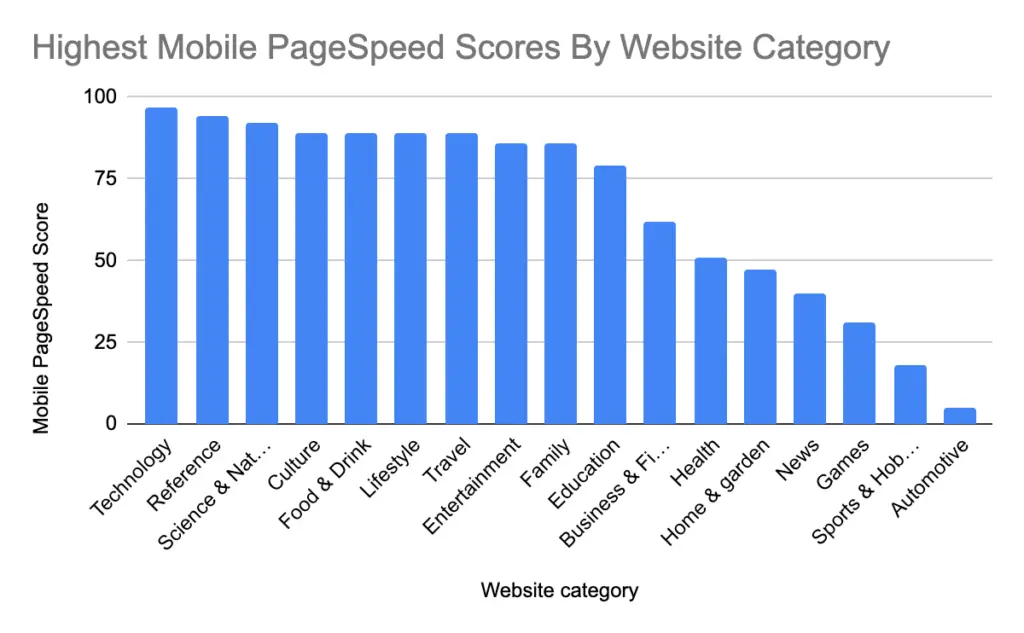
What are the PageSpeed scores by website categories?

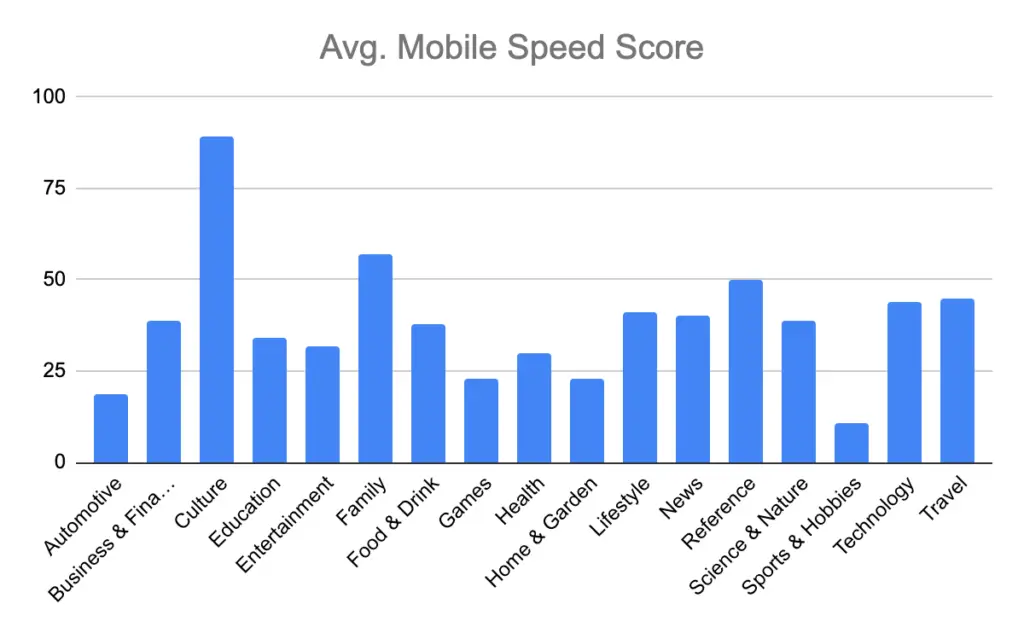
The average mobile PageSpeed scores by website category showed that the majority of publishers struggle with site speed. Only two categories of websites had an average mobile speed score of over 50.

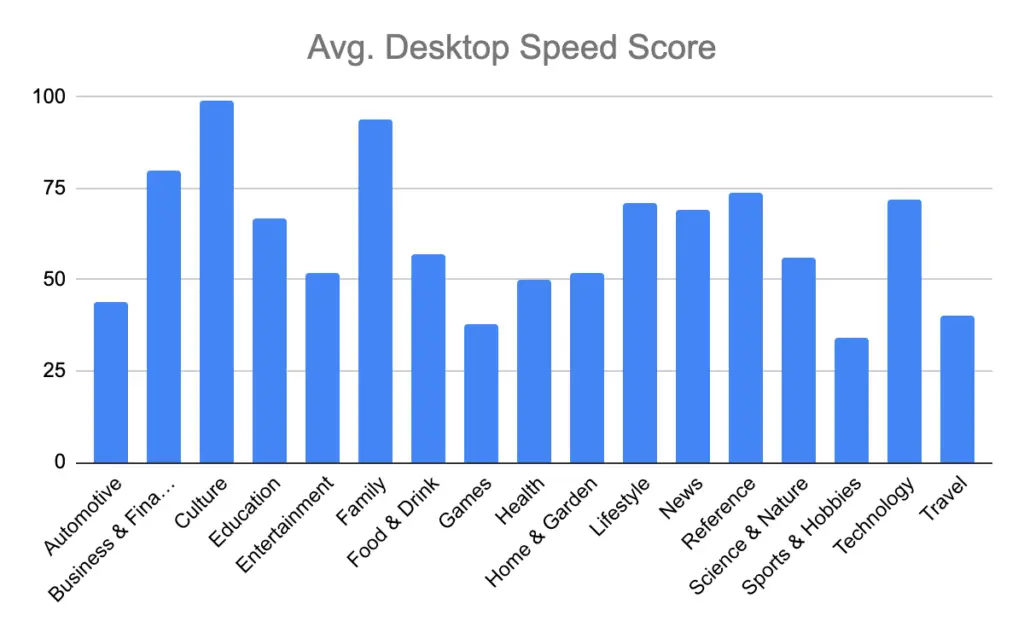
The desktop PageSpeed scores by category were higher than mobile (this is typical for PageSpeed Insights scores). Similarly, only two categories of websites were able to get into the “good” range of Google PageSpeed Insights scores (80-100).
The rest of the categories fell into moderate or poor performance scores.
What were the fastest sites overall?
The top 10 fastest sites overall regardless of site category were:
- Insta Followers— speed score: 97
- Hack Facebook 2019 — speed score: 96
- Time.gov — speed score: 95
- NASA — speed score:92
- Downshiftology — speed score: 91
- Wikipedia — speed score: 89
- Downshiftology (different page) — speed score: 89
- Wikipedia — speed score: 89
- Rapid Tables — speed score: 89
- Pocket Lint — speed score: 89
These PageSpeed scores were based on the mobile score of the URL for the query.
What are the fastest sites by category?
The fastest sites by category were:
- Technology: Insta Followers — speed score: 97
- Reference: Time.gov — speed score: 94
- Science & Nature: NASA — speed score: 92
- Travel: Pocket Lint — speed score: 89
- Food & drink:Downshiftology — speed score: 89
- Lifestyle: Wikipedia — speed score: 89
- Culture: Wikipedia — speed score: 89
- Entertainment: Google Support — speed score: 86
- Family: Wikipedia — speed score: 86
- Education: Math is Fun — speed score: 79
- Business & Finance: Victoria.gov.au — speed score: 62
- Health: Natural Cycles — speed score: 51
- Home & Garden: Handy — speed score: 47
- News: Newsweek — speed score: 40
- Games:YouTube — speed score: 31
- Sports & Hobbies: CBS Sports —speed score: 18
- Automotive: Dummies — speed score: 5
What were the slowest sites overall?
The top 10 slowest sites overall regardless of category were:
- T-Mobile — speed score: 1
- Spectrum — speed score: 1
- Travel.state.gov — speed score: 1
- Family Handy Man — speed score: 1
- Her Campus — speed score: 2
- SBA.gov — speed score: 3
- Rotten Tomatoes — speed score; 4
- Almanac.com —speed score: 4
- Dummies — speed score: 5
- Dummies (different page) — speed score: 5
Wrapping up why page speed is a ranking factor in Google Search
Page speed has been a ranking factor in Google Search since 2010. Additionally, in January of 2018 Google also announced that page speed would be a ranking factor in mobile search rankings.
Despite this, it’s been difficult to make a direct link between page speed and Google Search rankings. SEMRush’s list of 17 ranking factors doesn’t even list page speed at all.

What’s important to note from this chart is that the top 3 ranking factors after direct website visits are all UX metrics. Data science has shown that increases in UX metrics like time on site and pages per session and decreases in bounce rate improve ad revenues over time.
An extremely slow site might negatively affect these metrics that are important ranking factors to Google. Our data shows there’s a positive correlation between top-ranking Google search results and higher-than-average speed scores.
At Ezoic, we engineered a solution to publishers’ page speed issues. The Site Speed Accelerator perceivably increases site speed and drastically improves PageSpeed Insights scores. We saw publishers have a whopping 200% increase in PageSpeed insights scores in under a week’s time.

Do you have any questions on page speed and its relation to Google Search rankings? I’ll answer them in the comments.



I love the data. Curious about two things, though:
1. Do your clients have an average increase in rankings after improving Google Site Speed test scores?
2. What kind of average site speed increases do you see? In terms of TTFB, full content paint, etc.
I’ve seen it where rolling out AMP increases rankings and organic search traffic. But I’ve also seen where it doesn’t really change rankings at all.
I’ve been using Ezoic site speed from the moment it came in beta. It has evolved a lot in the last few months. My site rankings started getting better only recently after using the service for at least 2/3 months.
Let me give you a brief overview of the actual service process. It will do the following:
1- Load critical CSS in the head and lazy load all other CSS. This will ensure the page loads correctly even without loading the CSS files.
2- Unused CSS will be removed from the CSS files to make them smarter.
3- Fonts and font loading is optimized
4- Images are resized, converted and displayed in Webp format and lazy loaded.
5- Implement a static cache policy.
6- Pre-connect origins
7- Script loading is delayed until main content is loaded fully.
8- Intensive CPU tasks are delayed
9- Ad serving is delayed.
10- iframes are also lazy loaded.
Overall, I’m pretty satisfied with my investment in sitespeed app as it has actually increased the overall user experience of my site by loading the main content almost instantly.
Thanks. I think I need to start optimizing the loading speed of my website first before starting any offpage seo.