Many digital publishers are familiar with PageSpeed Insights—a tool from Google that analyzes the content of a web page and generates suggestions to make that page faster. We’ve been asked a lot recently to answer this question: Why is there a difference between mobile and desktop PageSpeed scores?
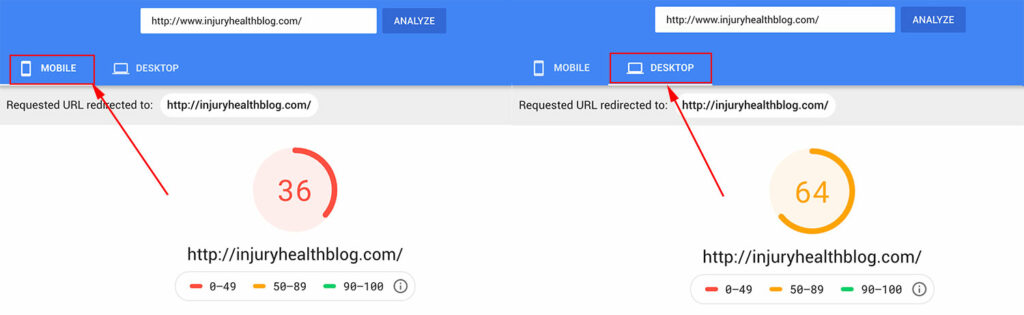
When you run a website URL through PageSpeed Insights, it’s most likely that the mobile PageSpeed scores were lower than the desktop scores. Today, I’m going to explain to you why they are different.

Why are mobile PageSpeed scores different from desktop PageSpeed scores?
Mobile PageSpeed scores are different from desktop PageSpeed scores mainly because of these factors:
- Mobile devices generally have slower processors
- PageSpeed Insights stimulates the cell network at a slower speed
- Mobile devices have device-specific CSS rules (re-sizing images, viewport size, etc.)
Let’s break down some of this information. By default, PageSpeed Insights always shows the mobile version of the site loading over a simulated 3G connection.
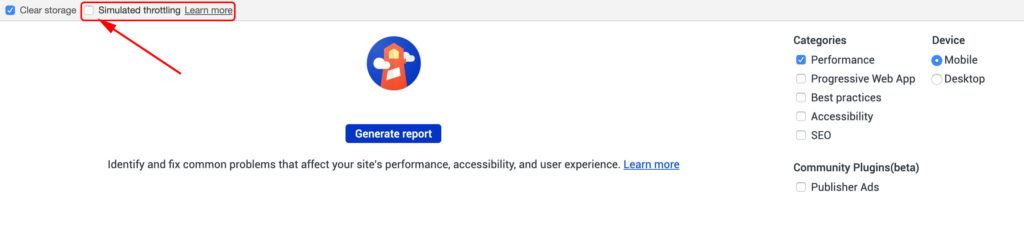
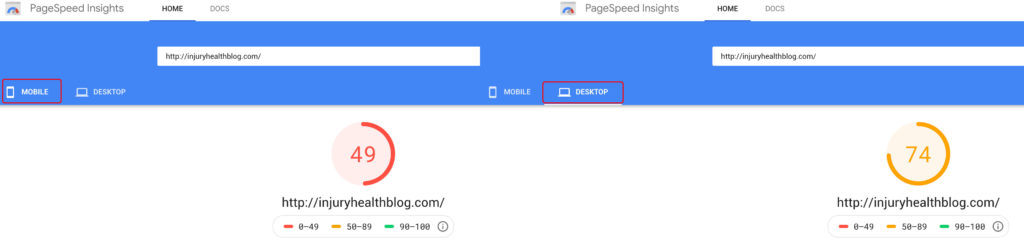
Without “simulated throttling” checked (Only available on Google Lighthouse audits) the mobile and desktop scores shouldn’t be much different.

Another reason mobile PageSpeedscores are different from desktop PageSpeed scores is mobile renders in different browsers with more to account for. Mobile devices also have more device-specific rules about re-sizing, etc.
This is why it’s common for mobile devices to re-size images in the browser, and why it’s so important to avoid mobile optimization errors that may slow down your site. Additionally, more CSS rules are needed for mobile devices. But generally, scores shouldn’t be too different if they both are testing on the same connection speed. Unfortunately, most of the popular speed tools test on the same connection speed.
Mobile scores usually aren’t any slower if you are tethering to wifi, but the mobile version of a site is always shown in PageSpeed Insights and Lighthouse as being loaded over a 3G connection.
Tip: If you choose to run Google Lighthouse performance audits, use an incognito/private mode browser. Private browsers run without any extensions. If you use a normal browser, those extensions can negatively affect your speed scores. Extensions will not affect PageSpeed Insights scores, so you are free to run the tests in a normal browser.

Is there any other important information on PageSpeed Insights scores?
Google webmasters have said that the most important aspect of site speed is for publishers to make their websites perceivably fast for users. Even websites with top Google Search results struggle with speed. The average PageSpeed Insights scores across 1,000 top queries were 40 for mobile and 60 for desktop.
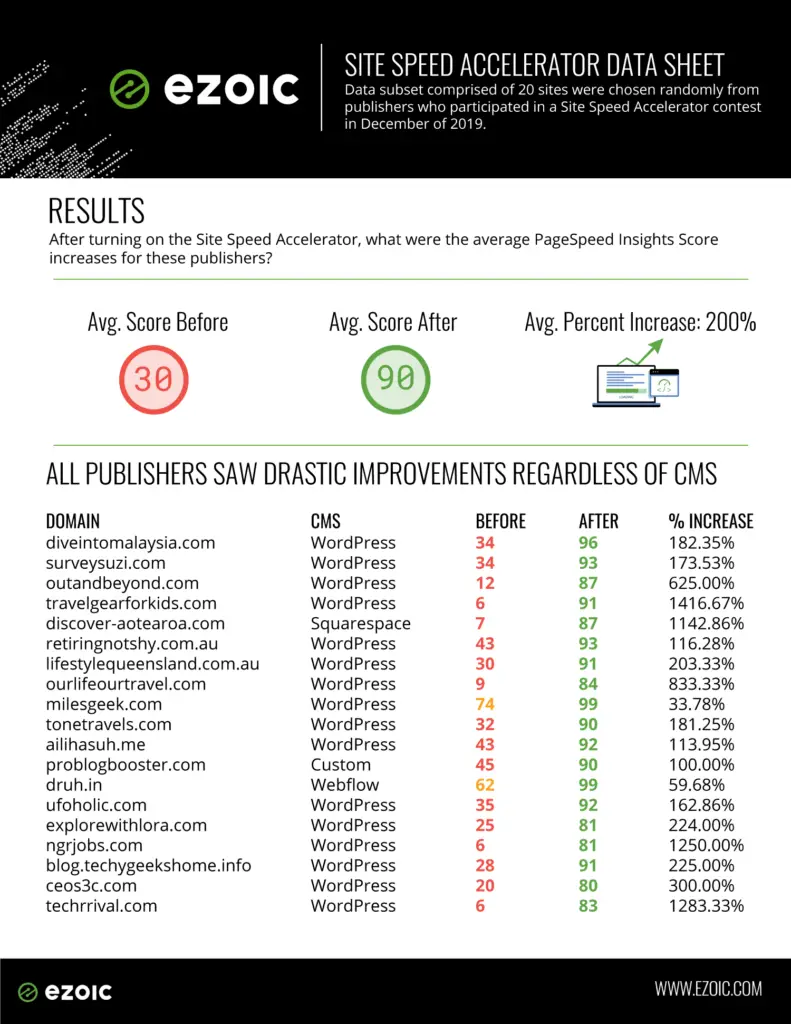
Speed is undoubtedly an issue publishers have struggled with for some time, and it doesn’t seem to be going away any time soon. That’s why Ezoic created the Site Speed Accelerator. It increases the physical speed of your website, while also solving PageSpeed Insights issues.
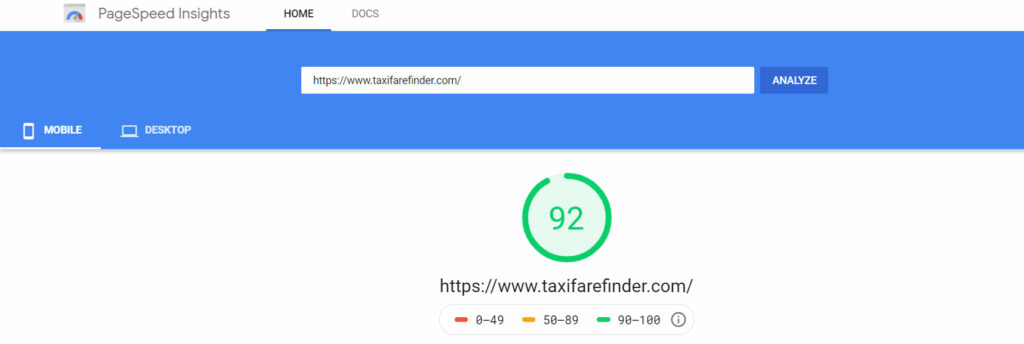
Below is an example of the mobile PageSpeed Insights score of a website using the Site Speed Accelerator.

The Site Speed Accelerator will significantly increase both your mobile and desktop PageSpeed Insights scores into the 80+ range. Although most publishers see their scores much higher.
The Site Speed Accelerator Dat Sheet also shows the drastic increase in speed across websites, regardless of CMS.

Do you have any questions on why mobile PageSpeed Scores are different than desktop PageSpeed scores? Let me know in the comments.


What are your thoughts on w3 cache , autoptimize, and similar plugins? The only time I get a decent mobile score is when I use amp. But it conflicts with others.