How To Serve Images In Next-Gen Formats Using WordPress
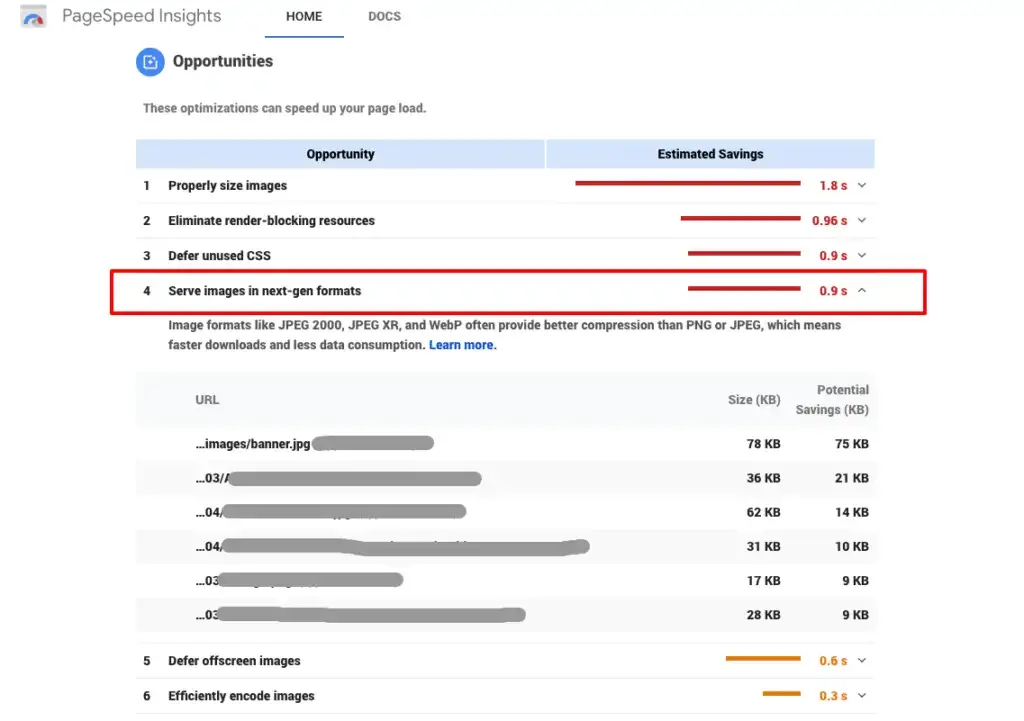
If you’ve run a Google Pagespeed Insights report on your website recently it’s likely that you’ve seen “serve images in next-gen formats” as a recommendation. Next-gen image formats are file formats that often include compression information embedded in modern browsers that allow website images to be loaded faster. So, how do you serve them on your WordPress website to make it faster?
Image formats like JPEG 2000, JPEG XR, and WebP often provide better compression than PNG or JPEG, which means faster downloads and less data consumption. – Google’s description of next-gen image formats. (Really helpful, right?)
If your site uses WordPress as a CMS it is likely that you have most of your images saved in your media section as JPEGs, GIFs, and PNGs. This doesn’t have to change to serve images in next-gen formats. In fact, many browsers cannot properly load next-gen formats, like WebP, and require the website to be able to serve a standard image type, like JPEG, if the browser doesn’t support next-gen image formats.

So, how do you do serve next-gen images on WordPress if you need to keep all of your existing images in the same formats they are now? Can you just download a plugin that does this all for you?
Not necessarily, but it’s almost that easy.
The good news is that this doesn’t require any coding (unless you want to) and won’t require you to manually replace any existing images. It cannot be done by JUST downloading a plugin; however, there are two plugins that make this project very easy to do.
Below, I’ll show you how to serve images in next-gen formats using WordPress. It will make your site faster and eliminate the recommendation from Pagespeed Insights while also improving your overall pagespeed score.
Watch my tutorial on serving next-gen images in WordPress below:
Can I serve next-gen image formats if my site uses JPEGs or PNGs?
Serving next-gen images in the way I will show you does not require you to replace or change any existing image files on your website. This is typically what confuses webmasters and keeps many sites from properly serving next-gen image formats. Most websites are familiar with popular image formats like JPEG and PNG. Both of these file formats can still be used while also serving visitors next-gen image formats when they visit your WordPress website in browsers that support these emerging file types.
The video tutorial above should walk you through everything you need to know, but in case you’re like me and prefer to read directions (or skip ahead quickly), I’ve created the step-by-step directions for serving next-gen images on WordPress websites in the text below.
Disclaimer: There are multiple ways to go about serving next-gen formats to visitors inside WordPress; however, this is one of the easiest ways that I have seen tested on multiple websites. What’s more, this strategy requires zero coding and can be done in about 30 minutes.
What you’ll need to do this:
How long will it take?
- 30 minutes or less to set up
It may take an hour or two for images to be processed depending on the size of your website but this won’t require any effort from you.
What type of next-gen images will this tutorial show how to serve:
- WebP
WebP is an opensource next-gen image format that is being heavily supported by Google and many others. It is being touted as the most popular next-gen image format at the moment.
1. Add plugin to serve next-gen formats and existing image formats
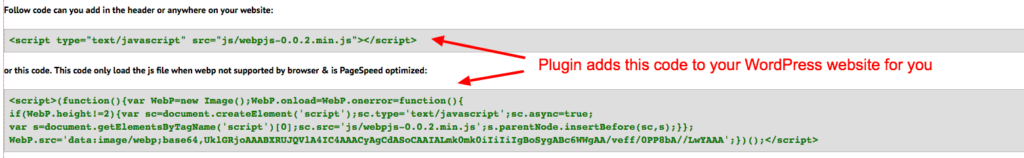
The WebP Express plugin is about as easy as it gets. It adds a very simple line of code to your WordPress website. The code is based on this developer’s blog about properly serving WebP images to visitors when they are in supported browsers and serving your website’s default images (JPEG, etc.) when they aren’t.

This might not be required for everyone reading this blog, but for many WordPress sites, it will be necessary to ensure that WebP is served properly; while ensuring your existing images are served when the visitor cannot render a WebP format.
All you have to do is download the plugin or search for it inside of WordPress. Then, simply activate the plugin and it will have served its purpose. No need to configure any settings.
- Go to plugins
- Select “add new”
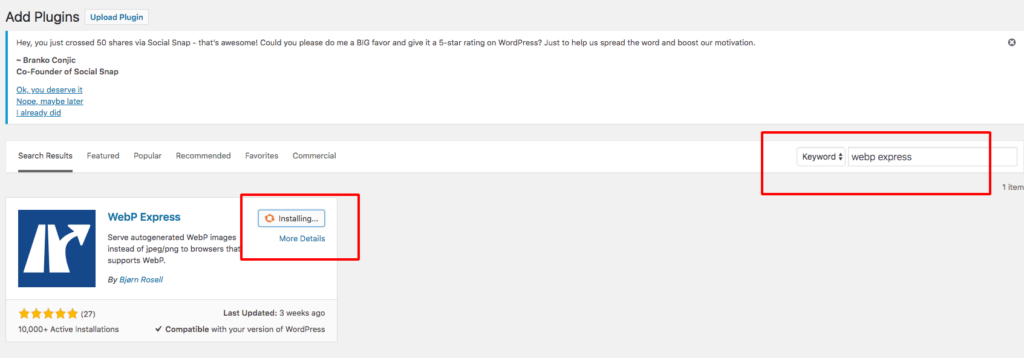
- Search for “WebP Express”
- Click Install
- Click Activate
- You’re done!

This should take less than 5 minutes and shouldn’t cause any issues.
This is the easiest step and should not cause any changes to your website or it’s images.
2. Serve WebP images while keeping all existing image files in place
I think that one of the top reasons that many WordPress publishers aren’t currently serving next-gen image formats is because they believe that they will have to replace all of their existing images or manually convert them somehow and are worried about the time, effort, and difficulty in doing so. Fortunately, when next-gen images are implemented properly on a publisher’s WordPress site, there should be no need to actively replace any existing media files or image formats.
One of the easiest ways to do this is by using ShortPixel.
![]()
ShortPixel is an image compression and image optimization company that offers several different types of technologies for webmasters. In our case, we’ll be taking advantage of the ShortPixel Image Optimization Plugin.
Download and install the ShorPixel plugin. Or, find the plugin inside WordPress, install it, then activate it.
Prior to configuring the ShortPixel plugin, you’ll want to create a free ShortPixel account. It is free and doesn’t require a credit card; however, I highly recommend a small investment to get even greater value out of this entire project.
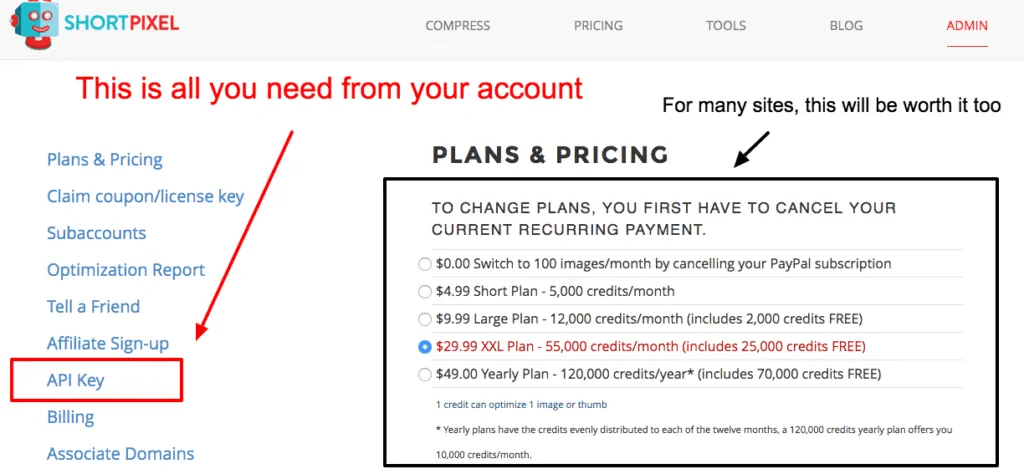
Once you’ve created an account and you’ve logged in, all you will need to get is the API key from your account menu.

It is worth considering the paid plans if you currently have a lot of images on your site that are too big, or if you have a lot of PNGs without transparency in the background sprinkled throughout all your site’s posts and pages. Additionally, you may need to make the minimum investment to secure all the features needed if you have a site that is older and contains lots of images. The paid credits are pretty affordable and can certainly help you compress images even if you have already re-sized them and saved them for proper web use.
The paid option is not required for serving the images as WebP using ShortPixel; although I have always used the paid option when doing this (you may need to make a minimum investment to secure the all the full features).
In the future, I’ll write some more blogs about what can be done with the paid options beyond just compression, but for now, we’ll focus just on serving next-gen images on our WordPress site.
![]()
Now, it’s time to configure our plugin and begin serving our WebP images!
Once you have an account and have installed both plugins listed above, we can configure ShortPixel to begin serving all visitors in supported browsers next-gen images — specifically, WebP. Next, simply follow these steps inside of the WordPress admin:
- Go to Settings > ShortPixel
- Select the “General” tab
- Enter your account’s API key in the “API Key” field
- Click, “Save Changes” at the bottom
- Now, click on the “Advanced” tab at the top
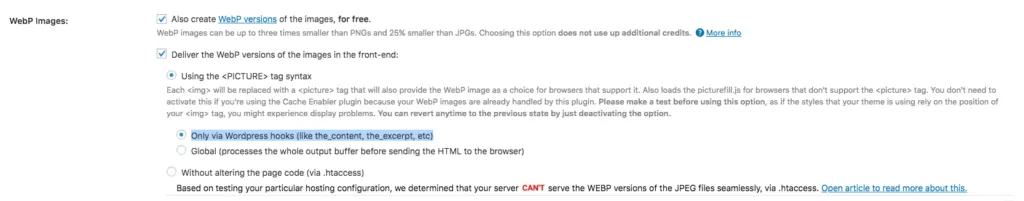
- Scroll down to the WebP images section and select, “Also create WebP versions of the images, for free.”
- Then, select “Deliver the WebP versions of the images in the front-end”
- Next, you will have three different options…
- Unless ShortPixel shows you that you can use “Without altering page code (via .htatccess)”, I recommend using the “Only via WordPress hooks” option.
- I’ve had problems with every configuration except “Only via WordPress hooks” at some point, so it is my primary recommendation for most sites.
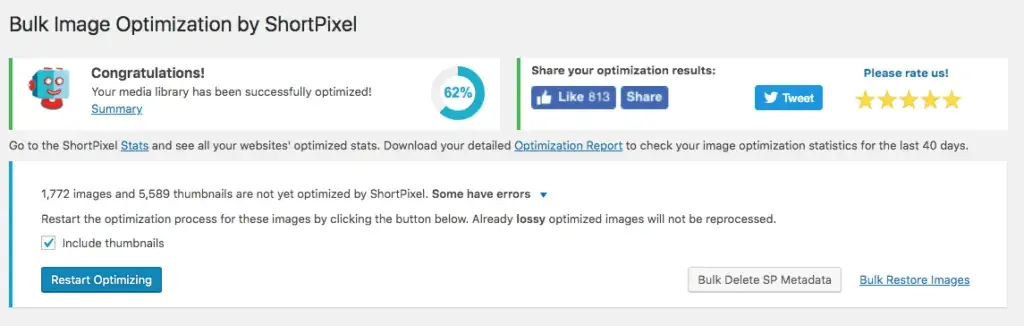
- Scroll to the bottom and select, “Save and Go To Bulk Process”

We’re basically done now.
The bulk processing screen will now run in that window. If you have paid credits or selected other image optimization options along the way, it may take a while to process all the images. You’ll need to leave that window open in the background until it is complete.
If you have a site that has lots of images, it may take a few hours to complete. The progress bar will show you how far along it is.

You are now serving visitors next-gen image formats
If you’ve followed all of these steps, your WordPress website should now be serving all of your visitors WebP (next-gen format) images when they are in supported browsers. If the visitor’s browser does not support WebP, then they should be served your existing JPEG, PNG, GIF format. All your existing images should be saved right where they were in the Media section of your WordPress admin.
If you went ahead and used ShortPixel to do other forms of image compression along the way, all your website visitors should now be having images loaded in the fastest, most optimal, and SEO friendly manner no matter what.
Make sure next-gen images are rendering properly
1.) Clear your website cache and view your website.
Let’s first make sure that all images appear correctly. If you’ve applied other forms of compression to your images using ShortPixel, you’ll want to ensure that your website’s theme and core layout components weren’t altered.

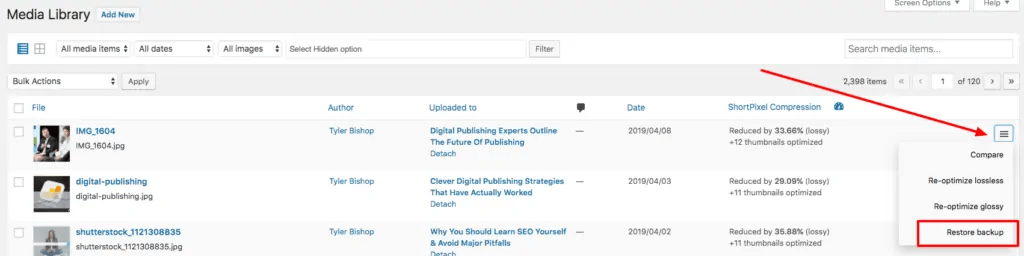
If one particular image or element of your theme is a problem, you can go into your media section and restore your original version of that image. See above.
If everything still looks really crazy for any reason, you can always go back to the bulk processing screen and restore all images to their original form with the click of a button. You can always do the bulk upload again and use the plugins exclusion rules to prevent certain images that may be necessary to your site’s theme from being processed.
2.) Use a tool to make sure your site looks good in all browsers
The first test is done. Now, you need to understand if all of your visitors are seeing your website correctly.

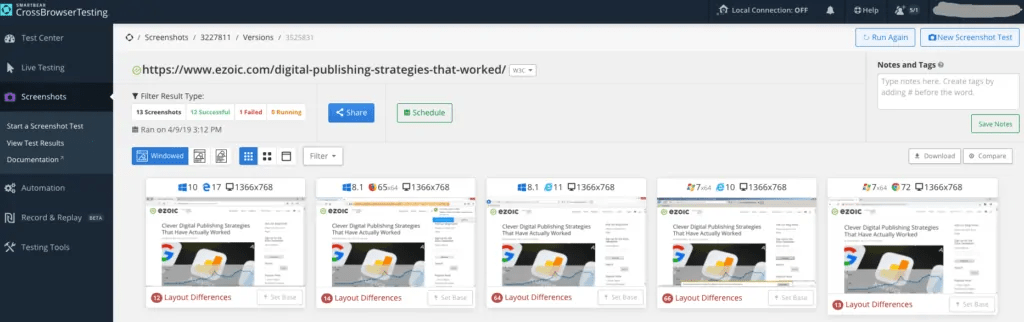
For a one-time use, I recommend using crossbrowsertesting.com. You can use the tool to automatically test lots of different browsers, device types, and versions all at once. Use the “Screen Shot” function on a few pages to ensure your pages are displaying images properly in the browsers and devices most commonly used by your visitors.
CrossBrowserTesting is a paid tool/service but you can use the free 7-day trial without a credit card. If you simply want to quickly ensure the project was a success, you can set up an account, use the trial to do screenshots, and avoid any long-term commitment to the tool.
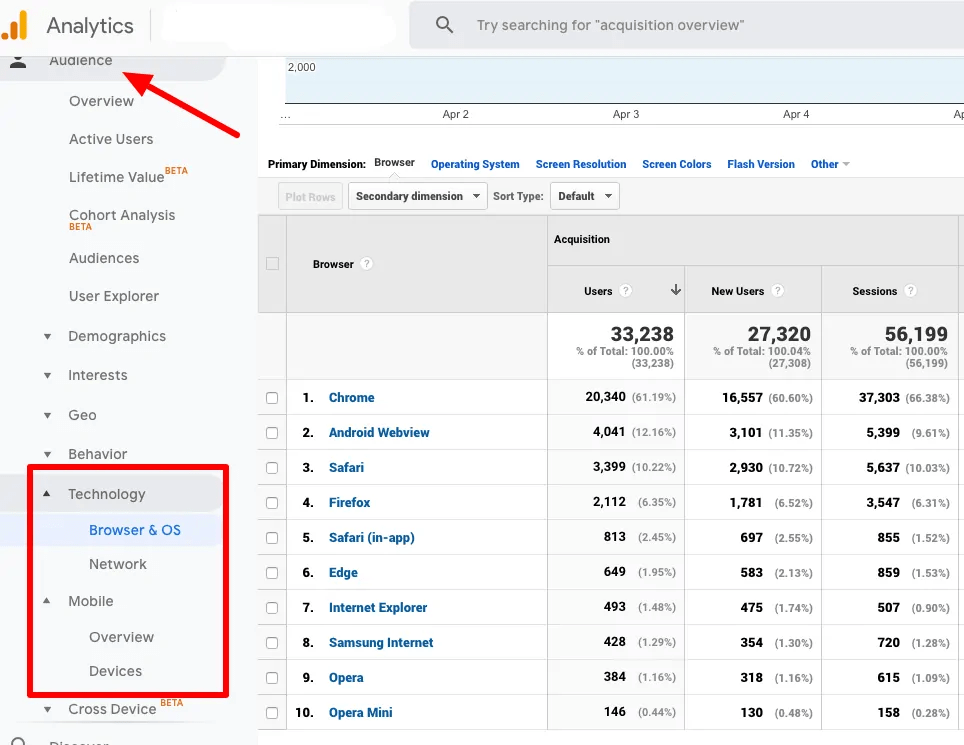
If you’re curious what browsers and devices your visitors are commonly using, you can use Google Analytics to check.

This will get rid of “serve images in next-gen formats” from Pagespeed Insights
Now, you should be able to run your WordPress website through Google’s Pagespeed Insights once again and the recommendation to serve images in next-gen formats should be gone.
What’s more, this should also have gotten rid of the bulk of additional recommendations that ask you to “efficiently encode images”.
The only image optimization that this may not have solved is “deferring offscreen images”. That is something we covered in more detail here.
Lastly, if you are interested in getting rid of any Pagespeed Insight recommendations about CSS in your reports, you can read our blog on optimizing CSS delivery here. Combining the information above with our blogs about lazy-loading images, and optimizing CSS should allow all WordPress sites to display a much fast website speed score inside of Google’s popular tool.
If you have any issues or questions about this process please leave them below. I’m sure someone else along the way can learn from any insights or challenges you’ve experienced and I would be happy to address them in the comments for future readers to learn from.


Please, should I use both plugins at once or one?
I’d like more clarity on this. Thanks.
The WebP line of code plugin and ShortPixel should be used together.
Thanks for the cool tips.
I will try to keep up with the times
Tell me, does this substitution somehow affect the position in the search engine?
What if I already used Shortpixel for compressing images on my site. Will after installing WebP Express and bulk optimization again decrease my image quality?
What if I already used Shortpixel for compressing images on my site. Will after installing WebP Express and bulk optimization again decrease my image quality?
No. However, it might make your site faster, and for visitors on slow connections, it could improve their experience. Over time, this is correlated with better SEO.
None of these optimizations should decrease the image quality in an observable way.
None of these optimizations should decrease the image quality in an observable way.
Hi Tyler! I was wondering if this strategy would work if I’m using AWS S3 for my image storage. I’ve been using Shortpixel for a while and love how effective it is.
Thanks so much for creating this!
Hi Tyler! I was wondering if this strategy would work if I’m using AWS S3 for my image storage. I’ve been using Shortpixel for a while and love how effective it is.
Thanks so much for creating this!
It should. If not, you should be able to do it directly through AWS. The Ezoic site speed app can do it for you too if you’re currently an Ezoic user.
It should. If not, you should be able to do it directly through AWS. The Ezoic site speed app can do it for you too if you’re currently an Ezoic user.
can i use any other image optimize plugin for free? Pls suggest me somegood plugin free for optimizing
can i use any other image optimize plugin for free? Pls suggest me somegood plugin free for optimizing
Optimizilla is a good free online tool that just compresses images.
Optimizilla is a good free online tool that just compresses images.
Very good tutorial. Can I delete the plugin WebP Express after the process is done?
Very good tutorial. Can I delete the plugin WebP Express after the process is done?
No, that plugin is simply adding one small line of code to your theme that allows the WebP images to show in supported browsers; however, if you want to add the code manually to your theme in Theme Editor you can get rid of the plugin after that; however, there is no difference in how the site will perform.
No, that plugin is simply adding one small line of code to your theme that allows the WebP images to show in supported browsers; however, if you want to add the code manually to your theme in Theme Editor you can get rid of the plugin after that; however, there is no difference in how the site will perform.
Thanks for this tutorial, I am currently executing the optimization. The one thing i am not sure of is whether i am using a cdn. The plugin said at some point, that its not recommended to serve images via cdn, when in use. How can i be sure?
Thanks for this tutorial, I am currently executing the optimization. The one thing i am not sure of is whether i am using a cdn. The plugin said at some point, that its not recommended to serve images via cdn, when in use. How can i be sure?
Once finished with the process do we deactivate the plugins used or do they have to stay active? I wonder if the plugin will slow the page down more than not converting the images. Please advise ?
Once finished with the process do we deactivate the plugins used or do they have to stay active? I wonder if the plugin will slow the page down more than not converting the images. Please advise ?
thanks for help. but is there any way to upload next gen photo without plugin.
thanks for help. but is there any way to upload next gen photo without plugin.
Yes. There are a lot of methods. In many cases, you’ll need to convert them.But, serving images in browsers that support WebP is a simple line of HTML that can be added to any theme or site.
Yes. There are a lot of methods. In many cases, you’ll need to convert them.But, serving images in browsers that support WebP is a simple line of HTML that can be added to any theme or site.
WebP is quite a new and innovative concept of online image serving format. These days, a lot of big websites are serving this image format that looks HD while saving space.
WebP is quite a new and innovative concept of online image serving format. These days, a lot of big websites are serving this image format that looks HD while saving space.