Switching to using SSL on your Website (A First-Hand Account)
Secure Socket Layer (SSL) used to be just for shopping sites, online stores and other pages where confidential information was being requested from the user. In fact, a common site architecture had everything being served up as regular “http” pages and a switch to “store” or “shop” marked a switch to a different site that was secure and encrypted. Fast forward to the modern day, and using SSL on your website is recommended by Google for all sites.

The message has been coming out of Google for a couple of years now: switch your entire site to being secure and using “https” or we just won’t trust you and will eventually rank other sites ahead of you because they’re using SSL and you’re not. The SEO types might have spun that as “make your site all SSL and see a ranking boost” but it’s the same idea.
A year ago I jumped on the bandwagon and tried to switch my popular Ask Dave Taylor site to be all-SSL. Who wouldn’t be motivated by the prospect of a ranking boost for something so simple? Except it wasn’t so simple, and I gave up for almost a year.
Recently, I recommitted myself to the effort and was finally able to accomplish the task of making my website ‘https’ using SSL. Here’s how I did it…
Using SSL on your website
The first step on this journey is to acquire what’s known as a security certificate. This is critical to the encryption handshake underlying SSL and you really want to get one from a well-known certificate authority. I’m using AlphaSSL but there are a number that offer the same basic service at different prices (you how to use Google to find this).

Service? But, I just said it was a certificate. That’s where this gets a bit confusing. A security certificate is an encrypted key (basically about 25 lines of meaningless text) file, but what makes it work is that the certificate authority is vouching for the identity of your server. So you’re getting a thing, but you’re paying for a subscription service. Make sense? Ok, it really doesn’t have to for you to still get the benefits of it.
Turns out the certificate itself is two data files, one that’s what’s known as an intermediate certificate that validates your certificate authority and an actual security key that is tied directly to your own domain name and IP address. I just sent both to my hosting company and they figured out what to do.
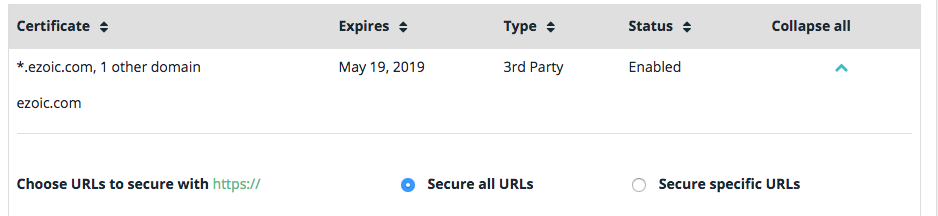
Tip: If you’re using Ezoic you’ll also need to send a copy of both certificates to the support team so they can install it for your Ezoic “proxy” and support your switch to SSL.
Testing out your SSL certificate
Once you have the security certificate installed and running, it’s time to test it out and make sure it’s all configured correctly. One popular service for doing this test is at globalsign.com, called SSL Check. Not only can you check your own certificate, you can also check other site certificates too, if you’re just curious!
A quick test of ezoic.com, for example, reveals that it’s a SHA256withRSA certificate served from COMODO RSA Domain Validation Secure Server.
Most importantly, this test will tell you if your certificate is good to go or not. If not, time to call your hosting company, but if it is, great, you can move to the next step!

Time to try out your HTTPS links
The easiest way to see if your site is able to work with SSL is to simply change a URL on your site from “https://“ to “https://“ and watch what happens. For many sites, it’ll serve up the secure version of the page, showing that you are indeed SSL-friendly.
That’s not all there is to it, however, because for SSL to be valid, every link to your site must be in SSL, including references to images, CSS style sheets, Javascript containers and more. If it’s not, you get “mixed content” errors and instead of getting that nice locked padlock or the word “Secure” in the Address Bar you get something less useful.
And, frankly, this is what I consider the hardest part of the transition to SSL: tracking down and fixing every single one of the non-SSL hardcoded references on your Web pages.
Force your site to serve the HTTPS version to all visitors
Before you start digging into the mixed content problem, however, it’s time to force switch your site from HTTP to HTTPS. In WordPress, this is easy: go into your Dashboard, go to General Settings and change both your WordPress Address and Site Address to use “https”.

Other CMS systems will have other requirements or steps required to switch to an all-SSL site, but somewhere there’ll be some configuration settings to tweak. You can also, do this through your host.

Now it’s time for the hard work
At this point, if you go to your site even with an old https:// URL it should automatically rewrite the address to be using SSL. Secure! Done!
Oh, but there are all sorts of “mixed content” problems that are preventing your site getting the full secure indicator. Fortunately, there are tools in most of the Web browsers to help you identify the URLs of everything referenced, but I suggest an even easier solution: load a secure version of your page, then use View Source to see the raw HTML. Now, with that shown, search for “https://www.yourdomain.com” (e.g., I’d search for “https://www.askdavetaylor.com/“) to see what links are still included on the page.
Every link you find, whether within a menu system, an internal page link, an image, a script or even a CSS style sheet needs to be updated to SSL. Often this requires going into the raw WordPress template and fixing up hardcoded links (hardcoded = bad anyway!).
Finally, your website is using SSL and is HTTPS, Congrats
Get all those non-https links cleaned up on your pages, make sure that all your plugins know how to reference “https” instead of “http”, clear your caches, and you should be good to go, fully secure and ready for that Google boost! Good luck.
How was your experience with this process? Have you recently moved to HTTPS? Let me know below.