Caching is the process of storing proxy server information for a set amount of time before the proxy server goes back to the original server to get the most updated version of the website. Caching is important because if done properly, it can greatly increase website speed and drastically reduce the time visitors have to wait on a website to load.
There are four types of caching: page caching, browser caching, server caching, and micro caching. While they function similarly, they serve different purposes. We’ll briefly cover these types of caching and then review why caching is so important.
Check out this video for a quick summary of caching types:
What is page caching?
Page caching is also called HTTP or site caching, and stores things like images, web pages, and other content temporarily when it’s loaded for the first time. This type of caching stores data on an unused part of RAM on a user’s computer but doesn’t have a significant impact on memory. Most WordPress plugins help with page caching, but if not set up properly, can actually make a site slower. If there are things that never change, a longer cache rate can be used. For items that change frequently, more frequent caching is important. Page caching is great for static content.

How is browser caching different than page caching?
Browser caching is technically a kind of page caching, as it is also a client-side type of caching. The difference is that the browser, rather than the end-user, controls the cache. With browser caching, files and content that are cached are saved to your computer and grouped with other files associated with the browser used. Typically, the types of files that are saved in browser caching are HTML pages, CSS stylesheets, Javascript, images, and other multimedia.
Browser caching allows visitors that have been on the site before to be cookied. If the content hasn’t changed since the last time they have visited, the visitor will be served the same website version as before, making the web page load instantly.
What are other types of caching?
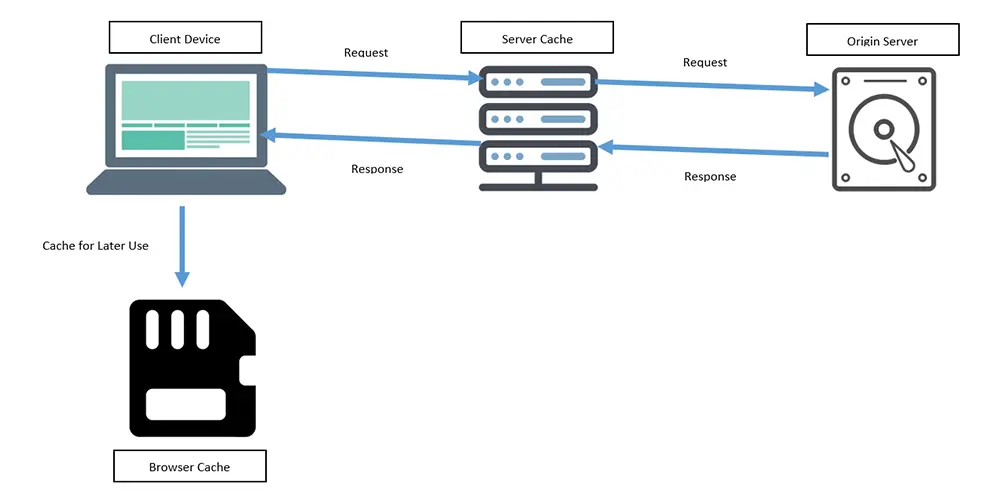
Server caching includes CDN (Content Delivery Network) caching, object caching, and opcode caching. This type of caching stores different content on your website’s server. This is one of the best methods for reducing server loads. When a request is made, the server checks its temporary storage for the necessary content before processing the full request. If the requested content is available in the server cache, it will be returned to the browser right away. This allows your server to handle more traffic and return your web pages faster. Cloudflare is a common CDN for server caching.
Micro caching is a method that stores content for a very short amount of time, like 10 seconds. It saves static versions of dynamic elements. It is also a type of site caching and is controlled by end-users. It is not a common type of caching since it is so short. A site that has graphs or information like currency exchange and stock changes might use micro caching.
Why is caching so important?
When someone visits a website for the first time, the browser contacts a remote server that hosts the site. Once the request is sent, the server returns one with the website’s information. HTML is the first thing to load and becomes the skeleton of the site as the rest loads. As the browser reads the code, it sends more requests to the server to get more information about the page.
This process takes bandwidth. Caching is important because it helps site speed and increases efficiency in this process; if the browser doesn’t have to send out as many requests, the site will load faster. It not only results in faster loading times but decreases the load on the server as well.
On average, internet users wait only three seconds for a page to load, and then they bounce. That’s why it is vital that the load time is fast. Caching allows items to load on a page quickly since a lot of the content or framework will have already been memorized. This results in better SEO scores and increased user satisfaction.
Setting proper caching rules will help your site refresh frequently enough that certain assets on your site stay updated, but infrequent enough that it loads quickly for users because a version of it is already available to users.
Each site is different; an ecommerce site will require different caching rules than a news website. We have more information on caching and how to set up caching rules in another blog on the difference between CDNs and caching.

