4 Ways To Increase Time On Site On Your Website
Engaging an audience has never been more important for digital publishers. As platforms and technologies make it easier and easier for content creators to reach various target audiences, it is becoming increasingly necessary for publishers to standout with content that engages and galvanizes their visitors. Measuring and increasing time on site metrics is a good way to start better understanding of what your audience wants to get out of your content.
Time on site is one of the fundamental UX (user experience) metrics that we see correlated with things like SEO and website ad rates.
It’s no wonder that more and more publishers are trying to understand what levers they possess that may be able to influence these metrics in an authentic manner.
Below, I’ll highlight 4 ways that publishers can increase time on site on their websites.
1.) Enable Caching & “Lazy” Loading (asynchronous loading)
I’ll start with something a little more technical; however, as we dive deeper, I’ll have some items that are a little more directly connected to your website’s actual content.
That said, these techniques are a pretty easy addition that sites can use to make their content load faster for the actual visitors.
I’ve talked about my disdain for website speed tools in the past. My main dislike for these tools is their lack of actionable insights that can help publishers actively improve the experience of the visitor.
These two techniques actually can help you make it so that visitors load content faster — meaning the likelihood of them bouncing or recording a session with 0:01 time on site goes down considerably.
Caching can be seen in two forms, browser caching and caching in the form of CDN utilization. Both are acceptable and have slightly different applications.
Caching simply means a version of your content is saved someplace that is more readily accessible to the visitor so that they don’t have to call the home server to access your content.
With a CDN, this means accessing your content from a nearby server where your content was saved for faster access.
If you don’t have a CDN, they are often free and simple to implement. It is an easy way to deliver your content faster to visitors. If you’re integrated with Ezoic, you have one built-in when you turn on the Caching App.
“Lazy loading”, or asynchronous loading, is the strategy of loading different parts of a website in a specific order.
Visitors prefer when content is loaded first.
The time to until the content appears to a visitor — and when they can interact with it — may actually be the most important speed metric for all websites (this is called time to interactive or DOM interactive).
Lazy-loading is usually implemented as a rule or at script-level. If you’re using WordPress or Joomla, there are a number of tools you can use implement these processes on your site. If you use Ezoic, best practices on these rules are implemented automatically once you’re integrated with the platform.
2.) Improve internal linking and capitalize on link opportunities
Marie Haynes recently pointed out how many of her SEO customers saw improvements in their organic search traffic once they improved their internal linking.
There are some sitemap ramifications of this for Google Search, but one of the benefits that may be often overlooked with this is just how good internal linking can increase time on site.
Regardless of your interest in Google Search and how it might be measuring user experiences, being able to coax visitors from one page to another on your site offers big rewards in terms of increasing their session duration.
There are two ways to approach this:
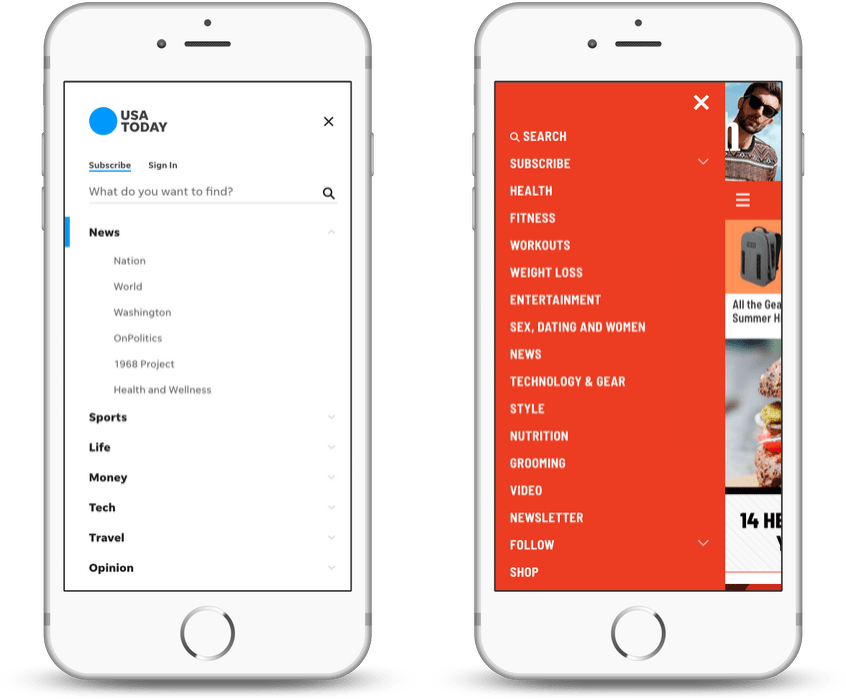
1.) Improve navigation and menu structure.
2.) Create more in-text hyperlinks to relevant pages across your site.
The best way to improve the menu and navigational structure is…
A.) Ensure your most important and relevant pages are available within 1 or 2 clicks on most pages. For example, you may want to include a “Popular articles” link in within your primary or secondary navigational menus.
B.) Test. Every visitor is different. Test to make sure that different website elements aren’t negatively impacting the way users browse your site. Mobile layouts can make a big difference in time on site. That’s why we built Layout Tester originally.
Creating more in-text hyperlinks offers a big payoff in time on site by landing page.
Example: Imagine you have a landing page with an average time on site of 1:09. Now, you add some intenral links at the top of that page embedded in the text that links those visitors to another relevant article on your site. Perhaps 25% of visitors click on one of those links. The average time on page for that page my be 1:31. By getting even a small percentage of visitors to visit the additional page, you have increased the time on site/ session duration for everyone landing on the original page from 1:09 to 1:41!!!
Use this article as a good example of what can be done. Notice how many internal links I’ve sprinkled throughout this post.
3.) Don’t let ads force visitors to end a session early
This is a really big deal. Not because you should be afraid of ads, but because all publishers should be aware that ads are affecting visitor behavior.
Unfortunately, all visitors are different.
For some, no amount of ads can disrupt their experience. For others, a few misplaced ads can cause them to end their session abruptly.
This is why top publishers are striving to segment visitors and treat them differently.
Think about both those users we just described. The one that is not affected by ads and the other that is very sensitive. Adjusting all the ads on your site to fit one or the other offers major downsides no matter how you look at it.
However, if you adjust ads so that each visitor gets a combination that typically doesn’t interrupt their session, you can maximize their potential time on site.
The only way to do this is to start with ad testing. You want to test different combinations and then see how different verticals are affected…
- Mobile visitors
- Visitors coming from Google vs. Direct
- Visitors in the U.S. vs. EU
- etc.
Then, you can script your site and write rules to deliver different segments different treatments. Ezoic Ad Tester will help you do this automatically.
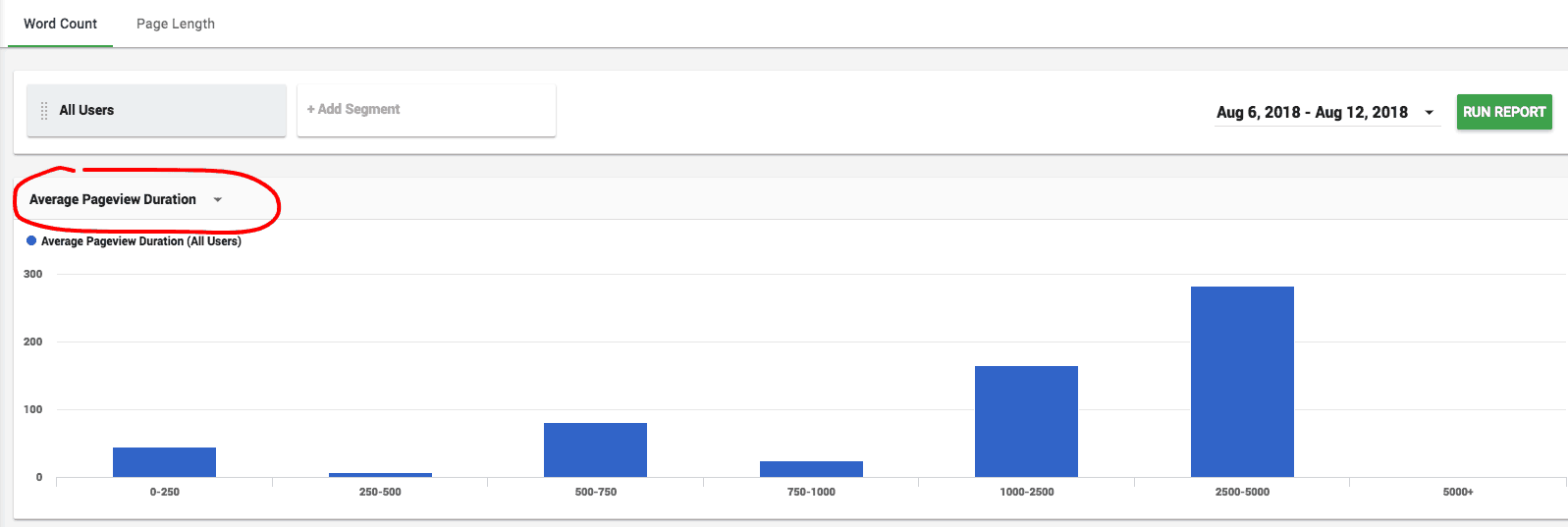
4.) Understand how word count affects time on site
A while back, I took a deep look at how word count affected website engagement and ad earnings.
It turns out, every website — even ones that report on similar topics — are very different. Many times, it is not obvious which word counts correlate with the best engagement numbers.
Time on site is the same way.
Word count definitely impacts time on site, but every website is different.
For example: You might think long articles with very high word counts would improve time on site. But, on some sites, this is daunting to visitors that may be looking to achieve answers quickly or succinctly. Seeing a long article may discourage them and prompt them to leave before they read all of the article.
The only way to see how this works on your site is to measure it.
You can do this in Ezoic’s free Big Data Analytics, or you can look at your top landing pages, measure session duration / time on site, and then check the word counts via a free tool like Word Counter to see which word counts produce the best outcomes on your top pages.
Increasing time on site on your web property
Every website is unique and has a unique audience.
What works for one site may not work for all others.
That said, the techniques listed above offer objective, data-driven advice that should be able to help you influence visitors to spend more time on your website.
If you have questions or stories to share, please leave them below.