Testing – Not just for ecommerce websites
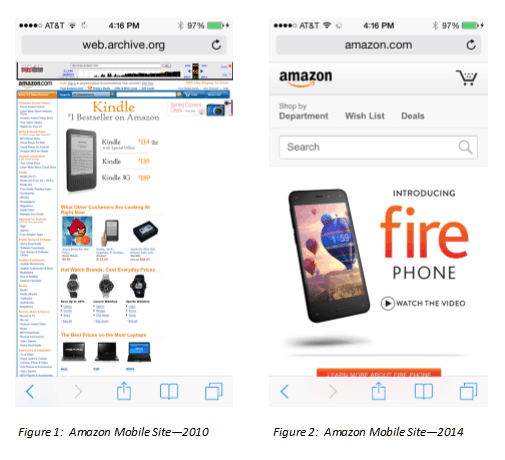
Ecommerce sites are pros at testing their website’s layout. Take Amazon, for example. Their site looks different than it did a couple of years ago, especially on mobile and tablet. Does it look better now? That’s a personal question. Does it perform better? You can bet your last dollar it does. 
Ecommerce sites have a single goal: conversion. They will spend millions of dollars and tons of resources to improve their conversion rate – even if it’s testing the simplest thing such as the color of the ‘Confirm Purchase’ button.
So how does website testing benefit informational sites? Whereas ecommerce sites strive to improve conversion rates, informational sites are focused on improving user experience metrics (time on site, pageviews per visit, bounce rate) and increasing revenue from advertising. Unfortunately, most independent website owners think that layout testing and improvement is something reserved for ecommerce sites. This is no longer the case. Testing your website’s layout is now necessary if you want to stay modern, Google-friendly, and ahead of the competition.
Don’t get us wrong, we love old websites. But as much as we loved the 90’s, if the website still has the original layout then it’s time for an upgrade, especially for mobile and tablet devices.
As exemplified by Amazon and other successful websites, testing is the best way to find the layouts that produce the best results, which in our case are improved usability and increased income.