What Are PWAs? Are They Faster? Are They A Search Ranking Factor?
You’ve probably been hearing a lot more about PWAs (Progressive Web Apps) recently as large platforms, like Google, have helped push them to the forefront of conversation about the mobile web. It’s a topic of major interest for publishers. Since the majority of web visitors now come from a mobile device, the mobile version of a publishers website is paramount to successful growth and development.
Will all mobile websites eventually be PWAs?
Will Google Search rank PWAs higher?
Are PWAs faster than normal mobile websites?
Are PWAs and AMP similar?
These are all questions I’ve been asked recently about PWAs. Below, I’ll show you some websites that are currently using PWAs and speak to the questions listed above.
We also have a video covering PWAs and whether they help SEO:
What is a PWA exactly?
There are probably lots of places on the web you can go for just about every variation of this description. The truth is that depending on whether you’re a developer, publisher, business, or web visitor the complexity of the definition can vary.
In it’s most simple form:
A progressive web app is a mobile website that contains most of the potential functions and benefits that a typical mobile app has. They can allow for offline access, push notifications, full-screen functionality, faster and more responsive design, and the full interface that end-users have come to expect with normal mobile apps.
For developers, this means building around a web application framework where a service worker will install the PWA in the background of a device when someone lands on a mobile URL.
For publishers, this means developing a more robust website that allows you to create faster more engaging experiences that will hopefully allow you to stay connected to visitors better long-term after they leave your website.
Essentially, PWAs are apps that are not downloaded from an app store, like the Apple App Store, they are downloaded in the background when someone first visits your site. They provide a wider breadth of functionality that you can offer your visitors (full-screen) and deliver the ability to have your site saved as an app on their device’s home screen as well.
Google has really started talking about PWAs a lot. They likely see them as a benefit to all websites that have struggled with the idea of creating an app. The problem with apps is that getting users to find them and download them is a totally separate task. Google sees PWAs as a means of app-ifying the mobile web.
This means faster and more robust experiences for users; which is paramount to Google’s core product… a way to search the web for data and information. Google doesn’t want people digging into app stores and other tools to find answers. They want them leveraging Google Search, and if all websites offer the same ability as an app, this mitigates the risk that user behavior will shift away from typical mobile search habits.
But truthfully, PWAs are good for everyone. They take away the cost of maintaining a website and an app at the same time and deliver a series of features to website owners that offer real value.
Does that mean PWAs are faster than normal mobile websites?
It depends on what you mean by faster.
No, seriously.
I talked a lot about site speed in this speed manifesto of sorts. I went into how free tools aren’t really great for helping you understand if your website is fast or slow, and how you can actually get actionable answers on how to make your website faster in that piece.
As for PWAs, they can be both. Just like a normal mobile site can be super-fast or super slow.
But, there’s a catch…
Once a service worker installs the PWA in the background, the website will be lightning fast for the web visitor (think of service workers as little robots in the background of your website… unless you’re a developer… then don’t. Think of it as javascript that runs separately from the main browser).
This means that after the initial page loads — if a PWA is in place — a web visitor can experience the website similar to how they do with a mobile app. This is typically a very fast experience (think about how much faster most apps are than typical mobile sites).
However, the mobile pagespeed when a visitor arrives on your website will be dependant on all the normal things that pagespeed on your current mobile site depends on. For example – server response time, critical-path CSS rendering, etc.
| Publication w/ PWA that was tested | Mobile “Speed Score” |
| Wired | Poor |
| The Guardian (UK) | Good |
| The Washington Post | Fair |
| Forbes | Fair |
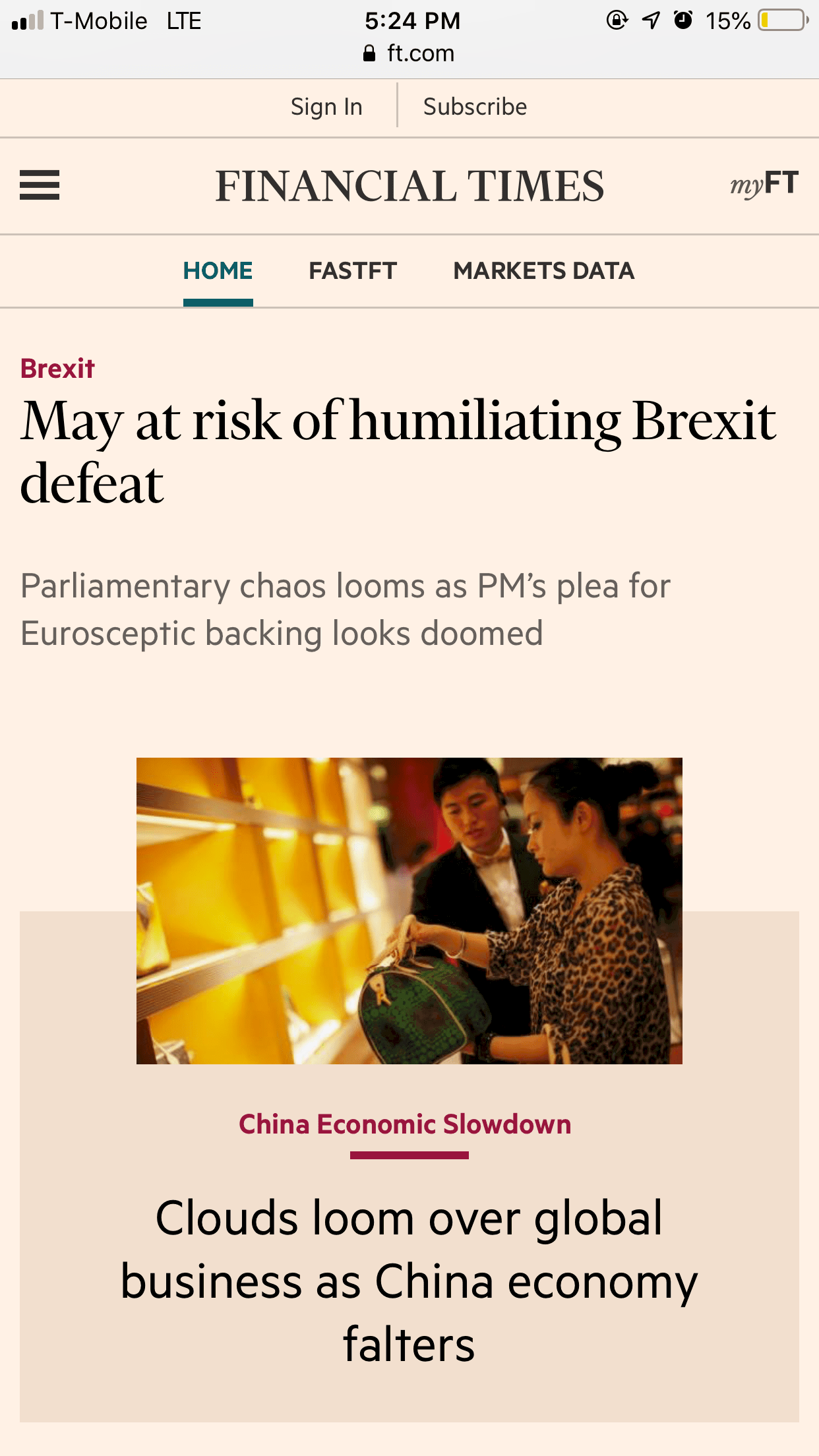
| Financial Times (UK) | Excellent |
| Medium | Excellent |
| The Weather Channel | Poor |
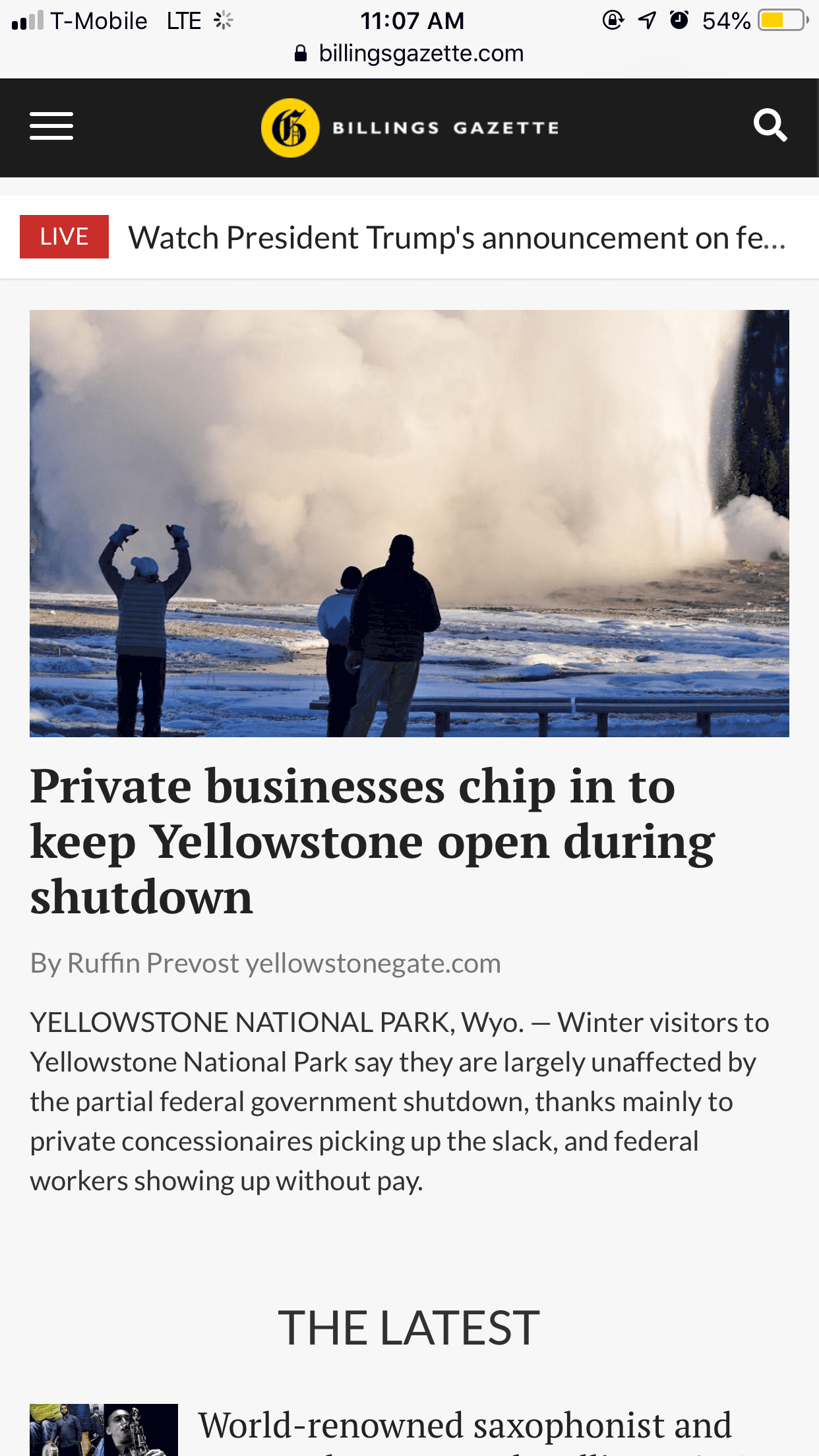
| Billings Gazette | Good |
| Smashing Magazine | Excellent |
| Lancome | Poor |
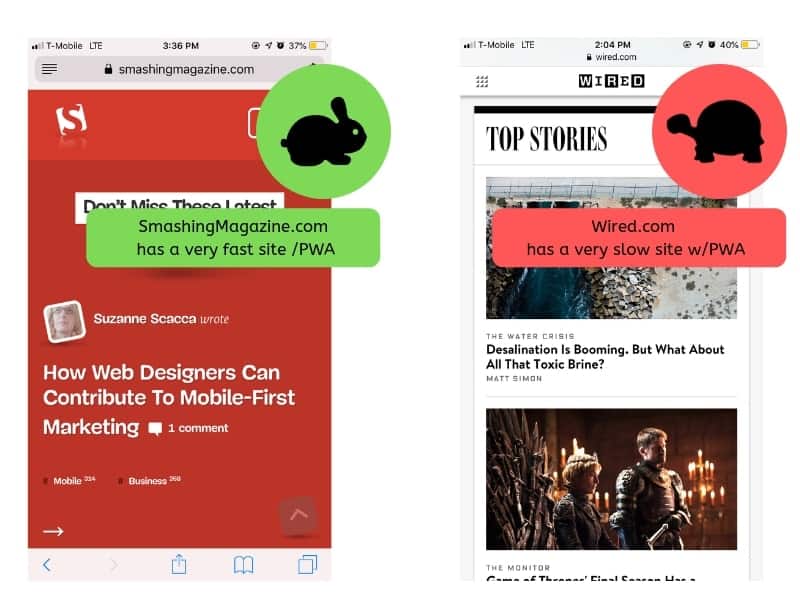
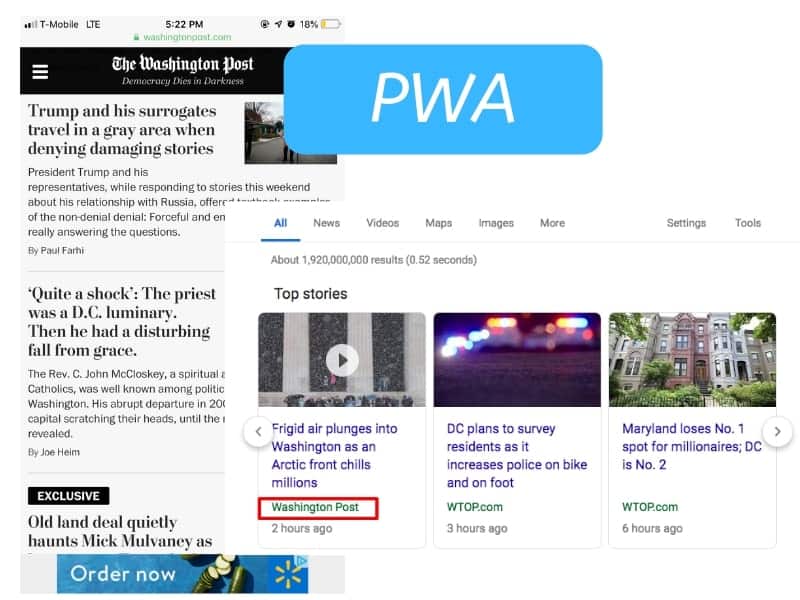
All these publishers above have PWAs in place — or were exploring them inside of a case study. As you can see, their initial page load times are all over the map.
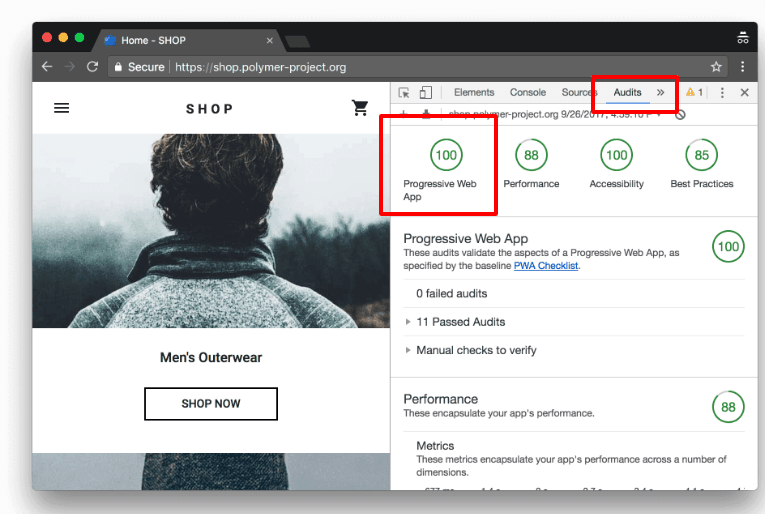
While I agree whole-heartedly that that mobile “speed scores” from tools like Pagespeed Insights are not the best form of speed measurement, it does paint the picture that a PWA does not automatically equal a lightning fast website by at least some standards.
Will PWAs become a Google algorithm ranking signal?
While I believe that SEO will be an overwhelming reason why many websites attempt to implement a PWA, I don’t think that having a PWA on its own will become a ranking signal.
There’s no indication that simply having a PWA is something that Google’s core algorithm is accounting for when ranking indexed sites; nor is it something I see them moving towards.
That said, Google has pushed PWAs very hard within the ecosystem for a reason. There are a lot of ways that PWAs actually do provide websites with some potentially helpful benefits that will likely positively impact their search rankings or SEO.
For example, while we know that website speed is a very tiny ranking signal (really, it is very small), PWAs do offer some speed benefits as we mentioned above…
… HOWEVER…
It’s not really the speed at which pages load after the first pageview that Google will likely care about. It’s the fact that the lightning quickness and responsiveness provided by a PWA after the initial page load offers real benefits to websites looking to improve SEO with a PWA by making experiences better for visitors.
Snappy and responsive pageviews and navigation options from within the PWA have shown some early promises of improving user experiences while they navigate the website. This could be because of the speed between pageviews or the responsiveness of the design (or that visitors are accessing the site from their mobile home screen instead of through the web).
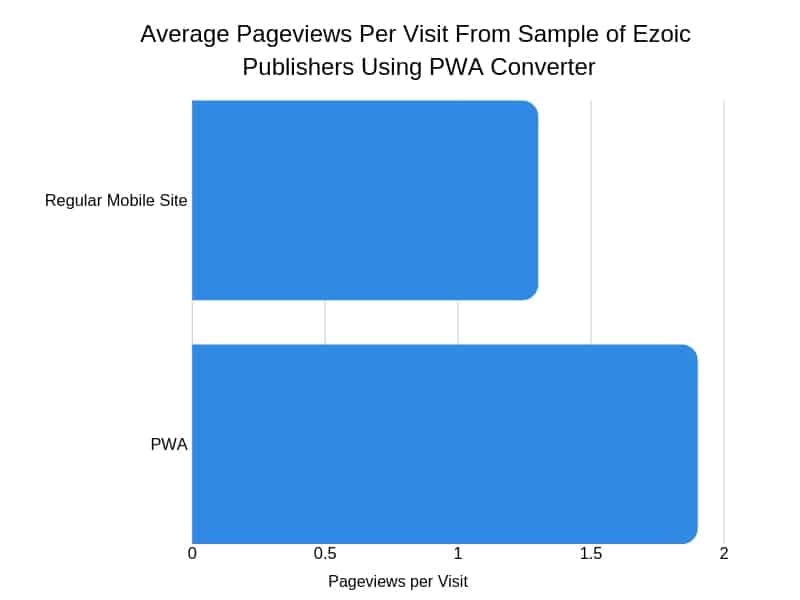
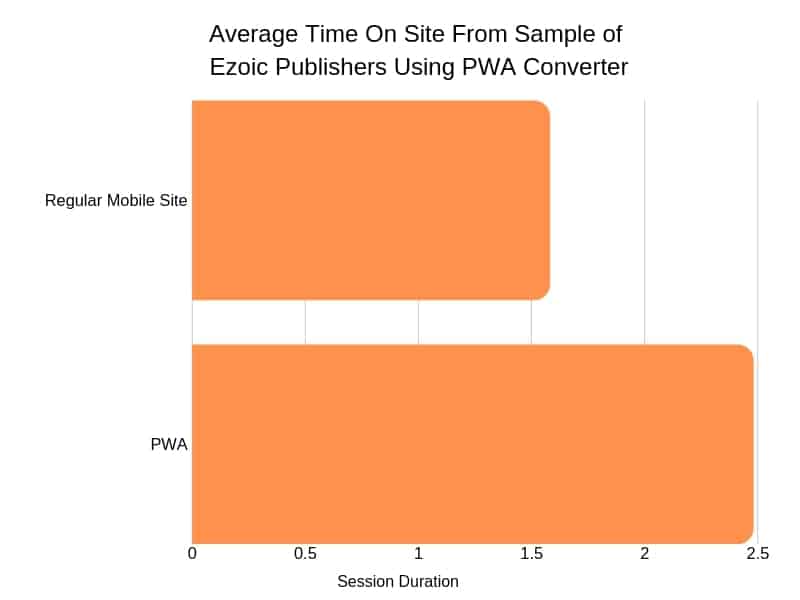
It actually doesn’t matter because visitor experiences are much bigger factors in SEO than speed or the type of mobile infrastructure a site has in place (including AMP). This is something we’ve started to notice among some of the beta sites using Ezoic’s free PWA Converter.
What’s more returning direct visits have been shown to have an impact on Google’s search rankings and PWAs offer the ability to drive back more dirct traffic through the homescreen app interface.
One of Google’s top ranking factors can be summed up in a term they use internally, “search satisfaction”. This means that the search result Google provides, and more specifically, the result the user clicks on is something that ultimately gives that user what they were looking for.
Looking at things like bounce rate, time on site, and pageviews per visit are good, top-level ways of looking at measuring this experience. Going deeper, measuring things like dwell time and engagement time are probably more important. Google is likely looking at lots of things, but they are measuring it, and it is a factor.
So, will PWAs become a Google ranking factor soon?
On their own.
No.
Do they offer some benefits that are likely to help with SEO?
Yes.
What about AMP? Where do PWAs fit in with AMP?
Google talks about them both a lot, so they’ve been unnecessarily confused by a lot of webmasters.

You can read an entire article I wrote that compares AMP vs. PWAs here.
They are very different things and websites can potentially use both at the same time.
Will all mobile websites eventually be PWAs?
No.
Probably not.
While they are cool and offer a number of benefits, they are unlikely to overtake the entire mobile web; however, we’ll likely see most major web publishers begin to implement them over the course of the next few years if I had to guess.
What are all the benefits of PWAs for publishers?
Here’s a fast list of the stuff I hear most publishers being excited about:
- Faster, more responsive on-site experience
- Offers full-screen experience to visitors (more immersive)
- Ability to access content offline and save a site to a mobile device home screen
- Ability to use push notifications to drive visitors back to the site after they’ve left
- Story card formats available — swipable functions for higher engagement
- Better experiences for visitors that use it
What are examples of PWAs?
Below are some screenshots of major brands that currently have PWAs in use with some visitors.
What else should I know about PWAs?
Like with any new web technology, development costs will be higher in the beginning.
Not every mobile site needs to go out and hire a developer to set up a PWA for them. As time moves on, there will be more converters and developers willing to provide inexpensive PWA solutions.
If you’re a publisher using the Ezoic platform, we offer a free PWA Converter that has shown great results for publishers so far. It is currently only available for WordPress websites.
Questions about PWAs? Leave them below and I’ll do my best to answer.