Fehler bei der Optimierung von Mobilen Websites, die Publishern Geld & Traffic kosten
Einer der größten Fehler bei der Websiteoptimierung ist, dass Publisher ihre Inhalte meist von Laptops und Desktop-Computern aus veröffentlichen. Warum ist das ein Problem? Der Großteil des Traffics im Internet ist heute mobiler Traffic. Die Optimierung mobiler Websites wird leicht übersehen, daher verpassen Publisher große SEO- und Umsatzmöglichkeiten.

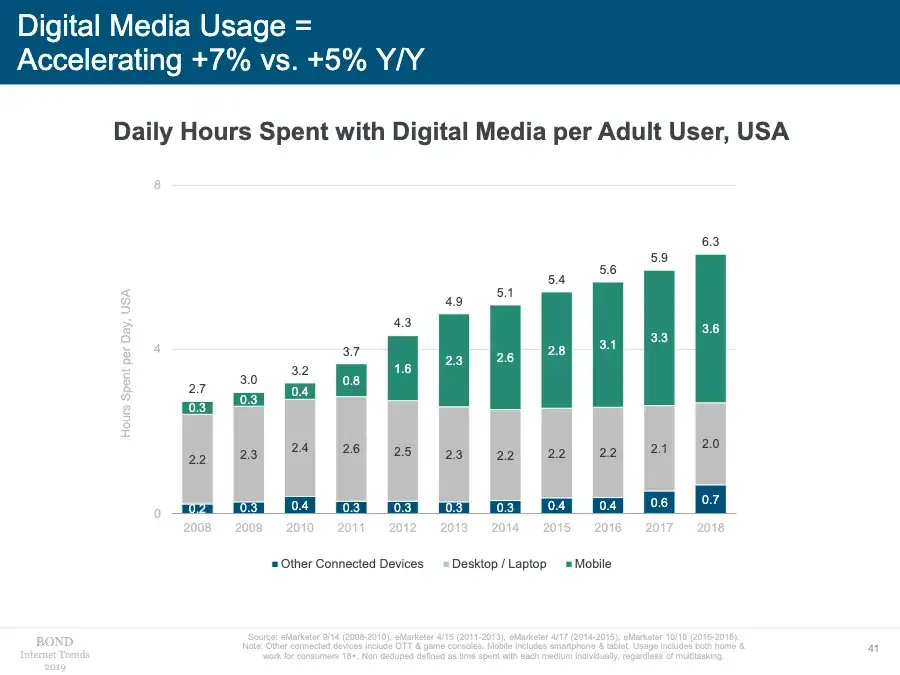
Mary Meeker’s 2019 Trends Report betont, dass in den letzten zehn Jahren mehr und mehr Zeit für den Konsum digitaler Medien verwendet wird, das gilt für alle Gerätetypen. Seit 2014 wird der digitale Medienkonsum jedoch mehr und mehr von mobilen Endgeräten dominiert und der Anteil der Laptop- und Desktopnutzung nimmt langsam ab.
Diese Daten sind sehr wichtig und für Publisher oft ein blinder Fleck. Denn sie verbringen die meiste Zeit mit dem Schreiben, Veröffentlichen und Anzeigen ihrer Inhalte vor einem Laptop oder Desktop-Computer. In der Folge sehen sie sich die mobilen Versionen ihrer Websites nicht oft genug oder gar nicht an.
Nachfolgend führe ich Sie durch Fehler bei der Optimierung mobiler Websites, die Publishern Geld und Traffic kosten.
Was sind häufige Fehler bei mobilen Websites?
Der erste häufige Fehler bei mobilen Webseiten ist, dass Bilder oder andere Inhalte nicht korrekt dimensioniert sind. Der Nutzer wird zum Beispiel gezwungen, von links nach rechts zu scrollen, da sich auf der Seite ein Bild befindet, das nicht für das Mobiltelefon optimiert ist.
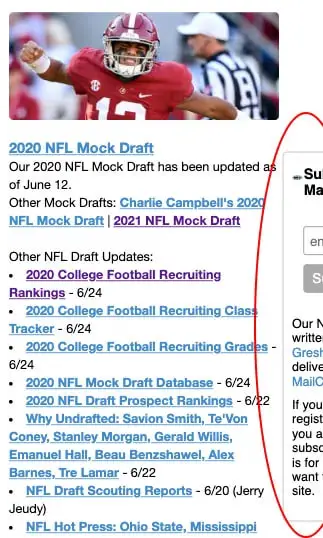
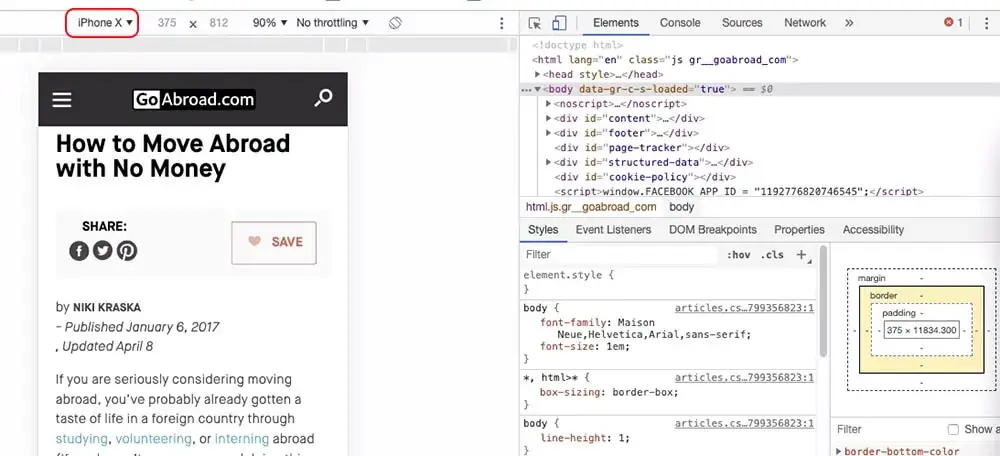
Hier ein Beispiel für eine Website, deren Inhalt nicht optimiert ist. Auf einem iPhone X müsste ein Benutzer nach rechts scrollen, um den Newsletter dieser Website zu abonnieren, da der Inhalt abgeschnitten ist. Diese Art von Optimierungsfehler wird sich negativ auf das Verhalten der Nutzer auswirken. Und da der Googlebot jetzt mobile Seiten in der neuesten Version von Chrome darstellt, wird Google feststellen, dass der Inhalt für mobile Besucher auf dieser Seite nicht leicht lesbar ist.

Der zweite häufige Fehler bei mobilen Websites ist die Position der Anzeigen. Oftmals legen Publisher Werbeplätze fest, denken aber nicht darüber nach, wie diese Positionen auf dem Mobiltelefon erscheinen.
Zum Beispiel: Oftmals erscheint im mobilen Layout die Sidebar am unteren Rand der Seite. Dann jedoch werden die meisten Nutzer nicht unter die Inhalte auf einem mobilen Gerät scrollen. Wenn Sie die Mehrheit Ihrer Anzeigen in der Seitenleiste platzieren, ist es wahrscheinlich, dass diese nicht sichtbar sind und sich niemand mit ihnen beschäftigt. Dies kann sich im Laufe der Zeit auf die Anzeigenpreise auswirken. Wenn Sie ein Tool wie Ezoic verwenden, schränkt dies auch die Testoptionen ein (was sich wiederum auch auf den Umsatz auswirken wird).
Wenn Sie Anzeigen nicht mobilfreundlich platzieren, kann es passieren, dass Werbetreibende Sie auf die schwarze Liste setzen oder niedriger auf Ihre Anzeigen bieten – schlecht für Sie als Publisher. Daher sollten Sie sicherstellen, dass Sie sowohl Inhalte als auch Anzeigen haben, die mobil einsetzbar sind.
Was ist die umgekehrte Pyramide beim Schreiben von Inhalten?
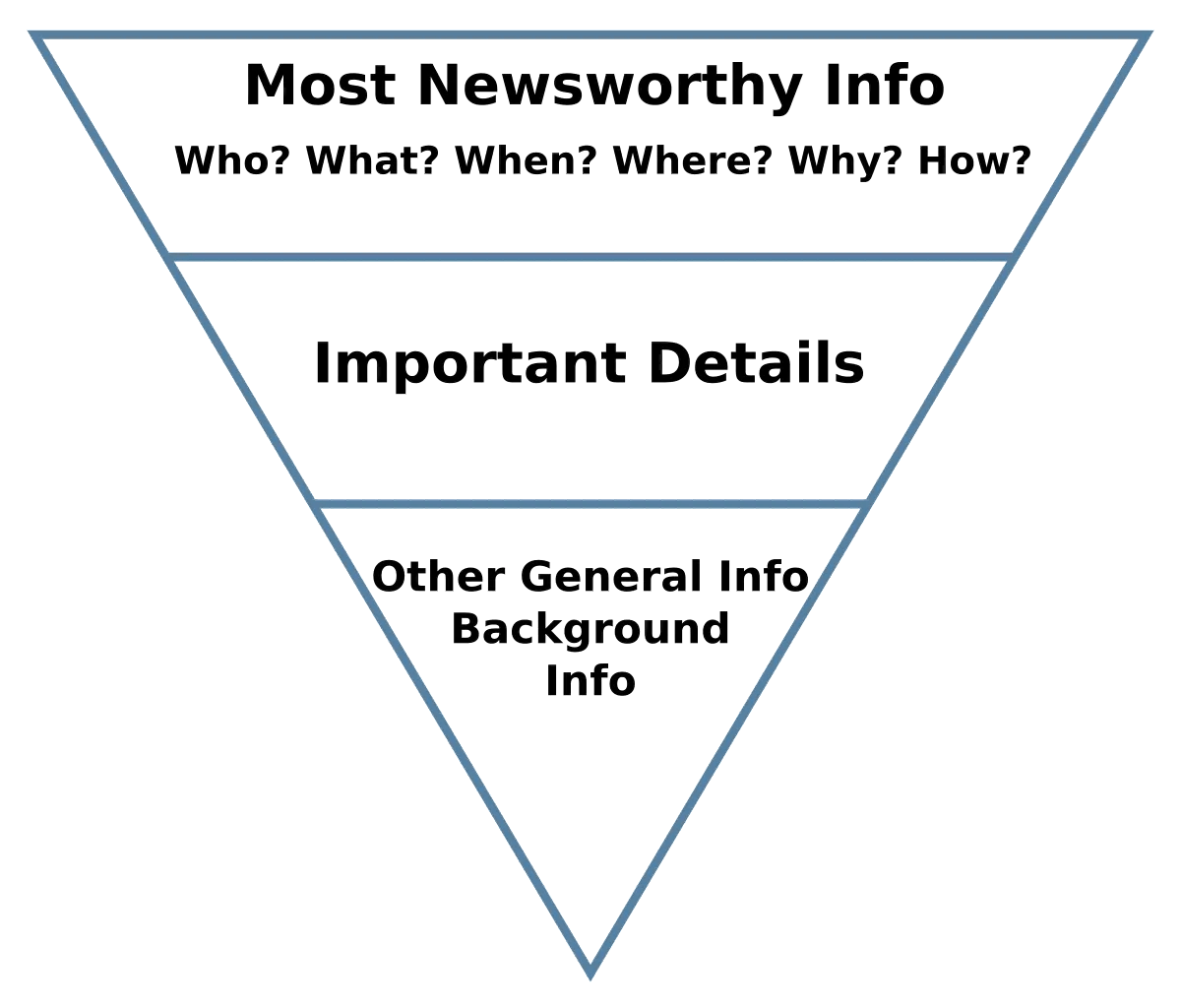
Der Schreibstil der umgekehrten Pyramide stammt aus dem Journalismus. Dabei kommen die wichtigsten Informationen an erste Stelle, sie werden oft als “Lead” oder “Hook” bezeichnet. Als zweites kommen die zusätzlichen Informationen, die für den Leser wichtig sind. Schließlich gibt es noch weitere allgemeine Informationen und Hintergrundinformationen.

Dieser Schreibstil gilt auch für das Schreiben von Online-Inhalten und bezieht sich darauf, wie der Googlebot Ihre Website im Web crawlt. Diese Art des Schreibens ist wichtig für Suchmaschinenoptimierung, da so Google – und den Lesern – die wichtigsten Informationen zuerst geliefert werden.
Wenn ein Benutzer auf Ihren Inhalt auf einer SERP (Search Engine Results Page) klickt und nicht direkt bounct, wird Ihre Website im Laufe der Zeit einen besseren Rang einnehmen als die, bei der die wesentlichen Informationen am Ende des Artikels stehen und der Besucher direkt zu der SERP zurückkehrt, um eine andere Website mit den gesuchten Informationen zu finden.
WICHTIG: Publisher denken in Bezug auf Traffic von Suchmaschinen oft, es ginge darum dass Nutzer den ganzen Artikel lesen und stellen daher alle wichtigen Informationen nach unten. Bei mobilem Traffic geht dieser Schuss jedoch nach hinten los. Denn mobile Nutzer werden sofort zu den Suchergebnissen zurück gehen, also von der Seite bouncen, wenn sie auf Ihrem Mobiltelefon nicht direkt angezeigt bekommen, wonach sie suchen.
Wenn Google einen Bounce zurück zu der SERP sieht und jemand zu einer anderen Website geht, wird das als eines der schlechtesten Signale angesehen, die Sie in Bezug auf Suchmaschinenrankings haben können. Denn Google versteht das so: “Dieser Inhalt hat die Frage nicht beantwortet.”
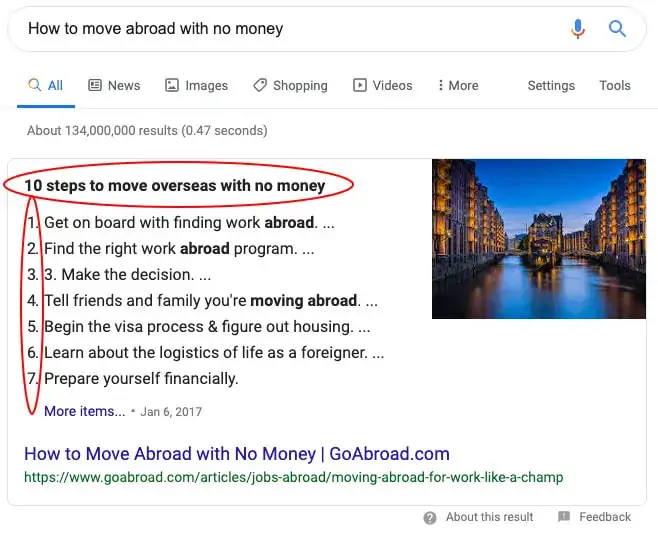
BEISPIEL: Hier ist das Top-Ergebnis für die Google-Suche “Wie man ohne Geld ins Ausland ziehen kann”.

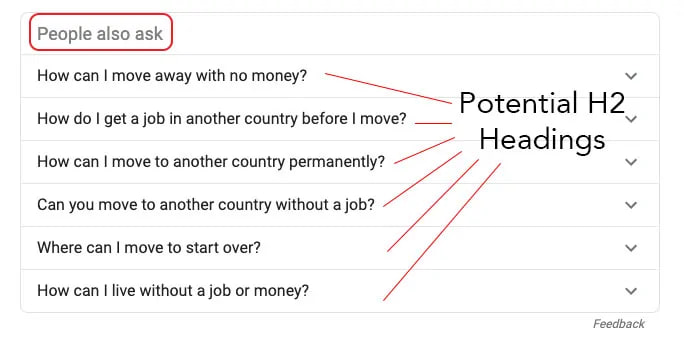
Aus diesem Artikel von 2017 hat Google ein Rich Snippet gezogen. Wenn ein Publisher die wichtigsten Fragen gleich zu Beginn des Artikels beantwortet, optimiert er gleichzeitig für Mobile und Rich Snippets. Hier ein toller Leitfaden, wie Sie das mit H2-Headings tun können.
So weiss Google, ob Ihr Artikel sofort die Fragen beantwortet, mit denen ein User auf Ihre Seite kommt. Zudem werden Ihre Visitor, die nach Antworten suchen, auf Ihrer Seite bleiben und nicht direkt auf die Seite mit Suchergebnissen zurückkehren, um nach einem besseren Artikel zu suchen.
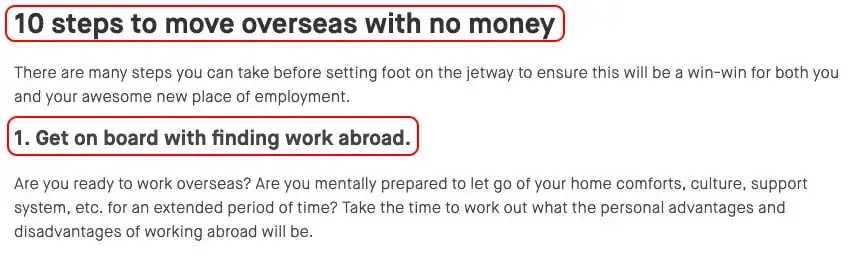
Aus diesem Grund ist die Methode der umgekehrten Pyramide ein grundlegendes SEO-Tool, das alle Publisher in Betracht ziehen und für Ihre Artikel verwenden sollten. Der Artikel von GoAbroad.com folgt diesem Schreibstil, nach einer kurzen Einführung beantwortet er die Fragen, auf die ihr Inhalt Antworten gibt.

Sie führen mit der H2-Überschrift und beantworten direkt die 10 Fragen, die Google in ein Rich Snippet eingefügt hat, das als Top-Ergebnis für die Abfrage erscheint. Wenn Sie die SEO- und Besucherbindung verbessern möchten, ist unser Content Writing Guide ein guter Ausgangspunkt.
Für Publisher, die mit ihren Inhalten Rich Snippets für Google zu produzieren möchten, kann auch die Erstellung von Structured Data Markups hilfreich sein. Google zieht einige dieser Informationen oft heran, um den Suchenden sofort Antworten auf ihre Suchanfragen zu geben. Das führt dazu, dass die URL mit den strukturierten Daten zuerst gerankt wird (oft Position Zero genannt).
Wie sollten Publisher für mobile Geräte optimieren?
- Besuchen Sie selbst regelmäßig die mobile Version Ihrer Seite. Nutzen Sie dazu die Inspect-Funktion bei Google Chrome. Mit Google Analytics können Sie herausfinden, von welchem Smartphone aus Ihre Seite am meisten besucht wird. Dies führt Sie zu dem Gerät, auf dem Sie Ihre Inhalte überprüfen sollten.
- Stellen Sie Ihre Anzeigen oder Platzhalter nicht in Bereichen, die mobile User nicht sehen können. Stellen Sie sicher, dass die Anzeigen nicht alle in einem Bereich erscheinen.
- Nutzen Sie den Schreibstil der umgekehrten Pyramide und stellen Sie sicher, dass Sie die wesentlichen Fragen direkt am Anfang behandeln.

Verwenden Sie immer die Inspect-Funktion in Ihrem Browser, um sicherzustellen, dass Ihre Bilder, Anzeigen und Inhalte die richtige Größe für das Handy haben. Nur wenn Sie Ihre Website auf verschiedenen Geräten “inspizieren” können Sie sicherstellen, dass Ihre Seite optimiert ist und Sie Fehler vermeiden, die Sie Zeit und Geld kosten.
Wie sollten Websites lange Artikel oder informative Inhalte strukturieren?
Dieser Blogbeitrag ist ein gutes Beispiel dafür, wie lang gestreckte oder informative Inhalte strukturiert werden sollten, um sie für verschiedene Suchanfragen zu optimieren. Zuerst werden wesentlichen Antworten gegeben. Dann können Sie in zusätzliche Details eintauchen und am Ende alle Hintergründe und Zusatzinformationen abdecken.
WICHTIG: Das Schlimmste, das Ihnen passieren kann, ist, wenn eine Person, die zu Ihrer Website gekommen ist direkt zu den SERP zurückkehrt, weil sie nicht glaubt, dass Sie schnell genug zum Punkt kommen. Wenn Sie Ihre Inhalte optimieren möchten, lesen Sie den Abschnitt “Menschen fragen auch” auf der ersten Seite der Google Suchergebnisse. Dies sind ausgezeichnete Indikatoren für die Art von Fragen, nach denen User bei Google suchen, die sich auf bestimmte Keywords oder Themen beziehen, die Sie optimieren. Sie können Einblicke in die Arten von H2-Headings und Informationen geben, mit denen Sie Ihre Inhalte effektiver strukturieren können.
Wird die Optimierung mobiler Inhalte bei der SEO helfen?
Ja, sehr sogar. Statistisch gesehen ist der größte Teil Ihres Traffics Mobile-Traffic, und seit März 2018 nutzt Google Mobile-First Indexing. Das heisst wenn der Googlebot eine Seite crawlt, dann nicht die Desktop Version, oder eine gemischte, sondern es crawlt die mobile Version Ihrer Seite.
Wenn Sie mehr darüber erfahren möchten, wie Sie vom Mobile-First Index profitieren können empfehlen wir den verlinkten Artikel. Eine Checkliste zur Optimierung der mobilen Version Ihrer Seite:
- Ihr Menü und Ihre Navigation sind mobile friendly/ mobil einsetzbar
- Es gibt keine Inhaltsüberschreitung
- Werbung nimmt niemals den größten Teil des Screens ein
- Die Bilder sind für das Handy richtig dimensioniert oder werden beim Anklicken in einer neuen Registerkarte geöffnet
- Es gibt keine übermäßig langen Textblöcke
Wenn der Googlebot crawlt, sieht er genau das. Aber nicht nur er, sondern auch Ihre Besucher. Verbessern Sie die User Experience Ihrer Besucher, indem Sie eine für Google durchsuchbare Website anbieten und Ihre Inhalte gut strukturiert präsentieren. Diese Tipps werden Ihre Website weiter bringen, als die meisten SEO-Beratungen.
Wie präsentiert man Bilder am besten auf dem Handy?
Indem Sie sicherstellen, dass die Bilder auf mobilen Geräten gut aussehen und sichtbar sind.
Sie mögen ein ausgeklügeltes Diagramm haben, das auf dem Desktop gut aussieht, aber auf einem mobilen Endgerät kann man nicht auf das Bild klicken und es vergrößern? Wir haben das alle schon erlebt, wenn wir das Bild mit den Daumen verbreiten mussten, um sehen zu können, was es darstellt. Wenn dies der Fall ist, möchten Sie idealerweise eine Version des Bildes erstellen, die besser für das Handy ist, oder Sie können das Bild in einer neuen Registerkarte öffnen, wenn es angeklickt wird.
Sollten Websites die Schriftart oder die Größe der Überschriften auf dem Handy ändern?
In vielen Fällen sollten Websites Schriften und Überschriftengrößen ändern. Unabhängig davon, ob Sie WordPress, ein anderes CMS oder benutzerdefinierte Codierung verwenden, können Sie Ihre Schriftgröße und Überschriftengröße für Mobilgeräte unterschiedlich einstellen. Manchmal wählen Publisher eine Schriftart, die auf dem Desktop großartig aussieht, aber auf dem Handy kaum zu lesen ist, oder bei der der Abstand zum Text nicht groß genug ist.
Einige Publisher werden diesen Hinweis ignorieren, weil es ja “nur auf dem Handy” ist. Falls Sie das sind, sollten Sie umdenken. Sie sollten in jedem Fall sicherstellen, dass der Text in Ihrer Schriftart gut verteilt und groß genug ist, um den Inhalt zu lesen und zu genießen. Ein guter Zeilenabstand ist auch wichtig beim Scrollen. Außerdem misst Google, wie lange User auf Ihrem Inhalt bleiben und wie lange sie sich damit beschäftigen. Es ist wichtig, lesbare Inhalte zu vermitteln, durch die die Nutzer leicht scrollen können. Nachfolgend finden Sie eine Website, deren Schriftart und Überschriften nicht für mobil optimiert sind.

BEISPIEL: Mit dem Inspect Element Tool auf Chrome betrachte ich diese Seite von einem iPhone X aus. Der Ansichtsfenster zeigt, dass die Landing Page nicht für das Handy optimiert ist. Die Menüschrift ist nur schwer lesbar und aufgrund der geringen Abstände ist es schwierig, die Menü-Links anzuklicken, ohne versehentlich auf den falschen Link zu treffen. Die Zitate auf der rechten Seite des Bildes verknüpft, sind so klein, dass sie unlesbar sind. Diese Website ist ein großartiges Beispiel dafür, warum Sie Ihre Inhalte für mobile optimieren sollten. Wenn ein Nutzer nach Mark Twain-Zitaten sucht, auf einer solchen Seite ohne mobiles Layout landet und dann direkt zu den Suchergebnissen zurückkehrt, wird Google das erkennen und das Ranking der Seite wird leiden.
Was müssen Publisher sonst noch beachten bei der Optimierung Ihrer mobilen Websites?
Wie kann man die Geschwindigkeit einer Website auf mobilen Geräten erhöhen?
- Optimierung von CSS und JavaScript
- Lazy Loading von Bildern und Next-Gen Images
- Vorverknüpfung von Herkunftsdaten: Dadurch werden alle potenziellen Anrufe von Drittanbietern zwischengespeichert, die ein Besucher ausführen müsste, wenn er auf eine Seite gelangt. Die Vorverbindung dieser Aufrufe erspart den Besuchern einen Sprung in Bezug auf die Seitenauslastung und die Geschwindigkeit der Website. Wir werden bald einen Blog darüber veröffentlichen.
- Die Nutzung eines CDN
Wie können Publisher mobile Inhalte verbessern?
Das Wichtigste ist, Inhalte so zu betrachten, wie ein Nutzer sie erlebt. Sehen Sie sich Ihre Inhalte auf einem mobilen Gerät an. Wenn Sie Inhalte strukturieren, stellen Sie sich vor, dass Sie selbst die Antwort auf eine Frage suchen oder versuchen, Inhalte über eine Suchmaschine zu finden.
Fragen Sie sich: “Wenn ich auf dieser Seite landen würde, wären die Informationen, die ich sehen möchte, sofort hier?” Wenn die Antwort auf diese Frage nein ist, wäre es eine gute Idee, ein paar Änderungen auf Ihrer Webseite vorzunehmen.
Hier eine kurze Zusammenfassung zur Optimierung für Smartphones:
- Schreiben Sie nach dem umgekehrten Pyramidenverfahren
- Brechen Sie Ihre Inhalte mit H2-Headings auf und beantworten Sie wichtige Suchfragen sofort
- Verwenden Sie das Inspect-Element-Tool, um die mobile Version Ihrer Website auch auf dem Desktop anzuzeigen.
- Stellen Sie sicher, dass die Bilder richtig dimensioniert sind oder in einem neuen Fenster geöffnet werden.
- Wählen Sie Schriftarten, die lesbar und in einem angemessenen Abstand scrollbar sind, sodass Ihre Nutzer länger auf der Seite bleiben.
Denken Sie daran: Der Googlebot durchsucht Ihre Website mit einer mobilen Linse. Der Großteil des Web-Traffics stammt heute von Mobiltelefonen, und die sofortige Beantwortung von Fragen ist hier besonders wichtig. So können Sie Fehler vermeiden, die Sie Geld und Traffic kosten werden. Wenn Sie diese Schritte befolgen, werden Sie den Publishern, die die Augen vor den mobilen Versionen ihrer Website verschließen, um Lichtjahre voraus sein.
Bitte lassen Sie Ihre Fragen und Anmerkungen in den Kommentaren, ich werde gerne darauf eingehen.